According to designer Michael Bierut, fonts are to written text what tone and accent are to speech. Because of this, the best HTML fonts offer an effective way to accentuate your brand’s voice. When selecting from the available HTML and CSS fonts, I recommend you ask yourself this question: What do I want my font to convey?

Does an elegant font like Optima or the trustworthy frankness of Baskerville feel intuitive to your brand? Or do you prefer a neutral tone, like Arial? Want to infuse a sense of quirkiness and nostalgia? Maybe American Typewriter is a better fit. You get my point: The font you choose for your website is crucial to your marketing message and helps develop a brand identity. Most importantly, you want to ensure your font is accessible to all visitors, regardless of device. That’s where the best HTML fonts enter the picture.
- What are web-safe fonts?
- What are the different types of web fonts?
- Web-Safe Fonts for HTML and CSS
- Web-Safe HTML and CSS Fonts for Mac and iOS Devices
- Font Stacks
- Are web-safe fonts still necessary?
What are web-safe fonts?
A web-safe font can adapt to any browser, regardless of device. Because of this, web-safe fonts are the top-choice of web designers and developers to ensure the intended font will always properly display on a web page, even if it isn’t installed on the user’s computer.
Before the rise of web-safe fonts, if a user didn’t have your site’s font installed on their computer, the browser would display a generic font, such as the always-reliable Times New Roman. However, this posed a problem for marketers, who didn’t know how their web pages would look for the end-user. And if a page’s content didn’t adapt perfectly to the different font, the user would run into functionality and deisgn issues. In other words, it compromised the user experience.
Luckily, web-safe fonts solve this problem and are now considered the standard. By choosing a web-safe font, you can be sure your text will always appear as intended, which is a major plus. I’ll walk you through the different types of fonts.

50 Free Coding Templates
Free code snippet templates for HTML, CSS, and JavaScript -- Plus access to GitHub.
- Navigation Menus & Breadcrumbs Templates
- Button Transition Templates
- CSS Effects Templates
- And more!
25 HTML & CSS Coding Hacks
Fill out the form to access your coding tips and templates.
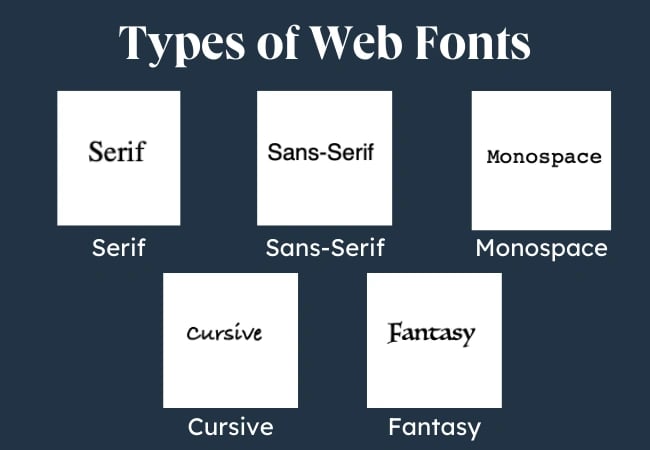
What are the different types of web fonts?
For web-safe fonts, you can use serif, sans-serif, monospace, cursive, fantasy, and MS fonts.

Serif
These fonts contain serifs — small decorative strokes that protrude from the letter's main body. Serif fonts are easier to read in physical, printed formats, as the serifs lead the viewer’s eyes from character to character. You’re likely already familiar with popular serif fonts, such as Times New Roman.
Sans-Serif
These fonts do not have serifs. Sans-serif fonts are easier to read on screens and are much more common in website copy. Arial is a sans-serif font.
Monospace
This term refers to fonts that have equal spacing between characters. Courier is a monospace font.
Cursive
These fonts resemble handwriting. Brush Script MT is a cursive font.
Fantasy
These fonts resemble handwriting. Brush Script MT is a cursive font.
MS
The MS in font names stands for Microsoft. It shows that Microsoft created this font for its digital devices. Trebuchet MS is an example.
You’re all caught up with the different types of web-safe fonts. Now, I’ll walk you through the best HMTL fonts and my favorite web-safe CSS fonts.

50 Free Coding Templates
Free code snippet templates for HTML, CSS, and JavaScript -- Plus access to GitHub.
- Navigation Menus & Breadcrumbs Templates
- Button Transition Templates
- CSS Effects Templates
- And more!
Let’s now go into some of the best web-safe fonts you can use.
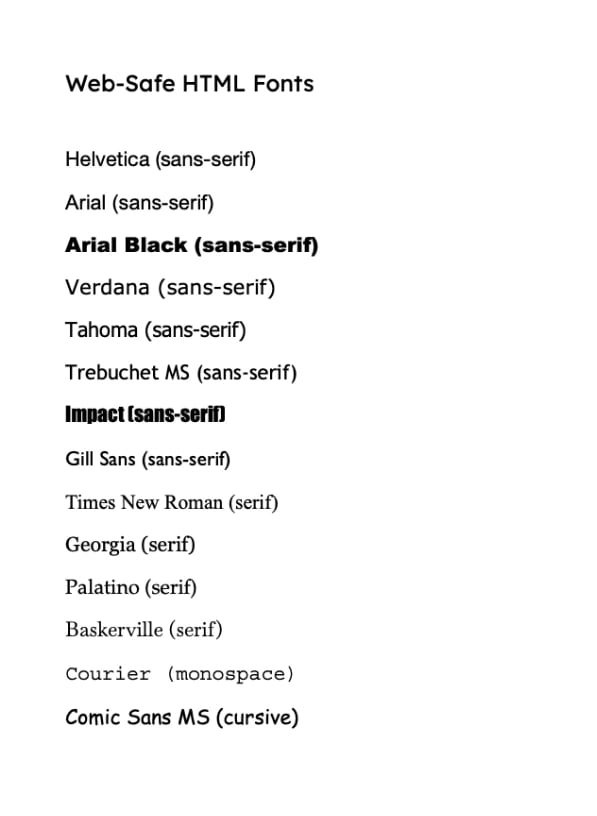
Web-Safe Fonts for HTML and CSS
- Helvetica (sans-serif)
- Arial (sans-serif)
- Arial Black (sans-serif)
- Verdana (sans-serif)
- Tahoma (sans-serif)
- Trebuchet MS (sans-serif)
- Impact (sans-serif)
- Gill Sans (sans-serif)
- Times New Roman (serif)
- Georgia (serif)
- Palatino (serif)
- Baskerville (serif)
- Andalé Mono (monospace)
- Courier (monospace)
- Lucida (monospace)
- Monaco (monospace)
- Bradley Hand (cursive)
- Brush Script MT (cursive)
- Luminari (fantasy)
- Comic Sans MS (cursive)

1. Helvetica (sans-serif)

Helvetica is one of the most popular and versatile fonts in the world. It's a neutral, simple sans-serif font, making it easy to use in different scenarios and designs.
When to use this font: This font is popular for branding, signage, and online applications.
Why we like this HTML and CSS font:
-
Elegant and clean look
-
Easy to read
-
Minimalist feel
-
Neutral

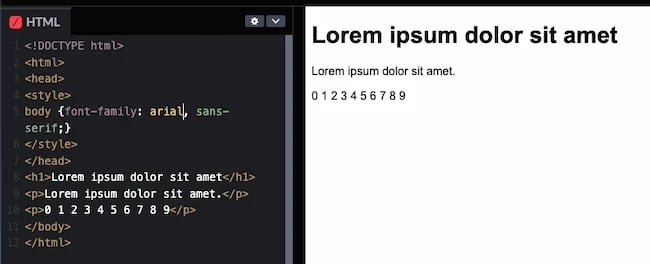
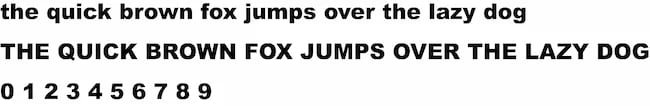
2. Arial (sans-serif)
.webp?width=650&height=119&name=arial%20(1).webp)
Arial is the most widely used sans-serif font on the web. It was created for printers who wanted to use the popular Helvetica font without licensing fees, which is why it looks and feels similar.
Many consider Arial and members of the Arial font family the safest web fonts because they’re available on all major operating systems.
When to use this font: This font is popular for all types of online media. You'll see it in reports, presentations, logos, brochures, blogs, and advertising.
Why we like this HTML and CSS font:
-
Clean
-
Professional appearance
-
Neutral
-
Easy to read
-
Makes reading long blocks of text digestible

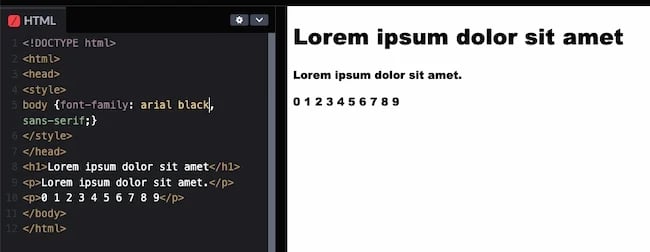
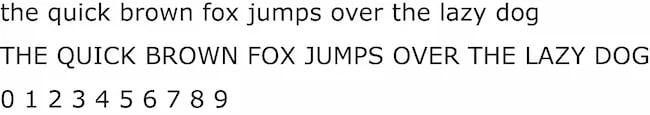
3. Arial Black (sans-serif)

Arial Black is another related font in the Arial family. It's a bold version more suitable for headers, decorative text, and emphasized text. If you use it strategically, it’s a solid addition to your content.
When to use this font: This font is great for white papers, case studies, and other promotional projects. It's also popular for advertising, ebooks, and business sites. This font doesn’t always display on iOS or Android devices, so proceed with caution.
Why we like this HTML and CSS font:
-
Versatile
-
Bold
-
Good for headers and decorative text
-
Clean and minimal

4. Verdana (sans-serif)

Verdana is popular both online and off. While it resembles Arial and Helvetica, its simple structure makes the letters large and clear. Some of its characters have elongated lines, which may be incompatible with your design, so consider this. Otherwise, it's a solid alternative to Arial.
When to use this font:
This font is ideal for putting a lot of text in a small space, such as blog posts. It's also very readable, even in smaller sizes.
Why we like this HTML and CSS font:
-
Great for mobile and other small-screen devices
-
Good for large blocks of text

5. Tahoma (sans-serif)

Like Verdana, the Tahoma font sports a bolder weight and narrower tracking (less space between characters). It's often used as an alternative to Arial.
When to use this font: This font is great for mobile apps, websites, and other onscreen uses. However, it may not display on iOS devices, so proceed with caution here.
Why we like this HTML and CSS font:
-
Created for screens
-
Easy to read, even at small sizes
-
Flexible
-
Good for email

6. Trebuchet MS (sans-serif)

Microsoft Corporation in 1996. It’s commonly used for the body copy of many websites and is a solid alternative to your site’s sans-serif font. It also may not look as "basic" as Arial.
When to use this font: This font is popular for spreadsheets, websites, and instructions online. It also has a friendly look, which makes it a common font for marketing collateral. That said, it doesn’t always display on Android devices, so consider this.
Why we like this HTML and CSS font:
-
Easy to read
-
Distinct, friendly look

7. Impact (sans-serif)

Impact is a heavy sans-serif font great for drawing attention and creating — you guessed it — impact. It’s also notable for being a rather narrow font, as its characters have a higher width-to-height ratio than comparable ones.
Impact was first introduced to digital devices in Microsoft Windows in 1998. Since then it has seen a resurgence in popularity in internet memes, superimposed atop images for a humorous effect.
When to use this font: Use this font to attract attention, usually in headlines or handouts. Note that this font may not display on iOS or Android devices.
Why we like this HTML and CSS font:
-
Bold and blocky
-
Popular meme font
-
Commands attention

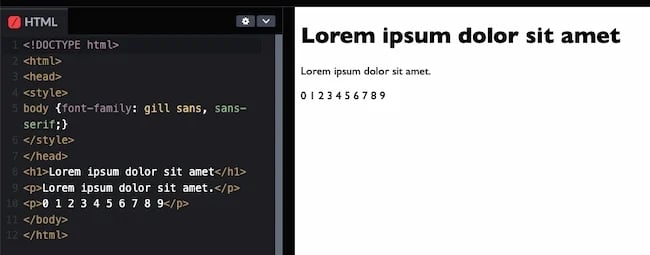
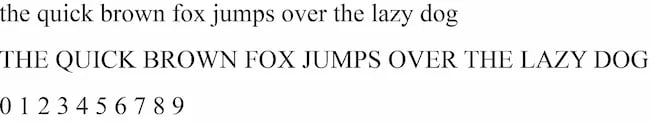
8. Gill Sans (sans-serif)

Monotype released Gill Sans in 1928. This font blends classic and modern influences to create a simple, clean typeface for print and digital use.
When to use this font: This font works for most applications, including body copy, branding, and headlines. It also has a healthy dose of personality, making it a compelling choice. Note that it doesn’t always display on Android devices.
Why we like this HTML and CSS font:
-
Neutral
-
Easy to read
-
Modern yet classic

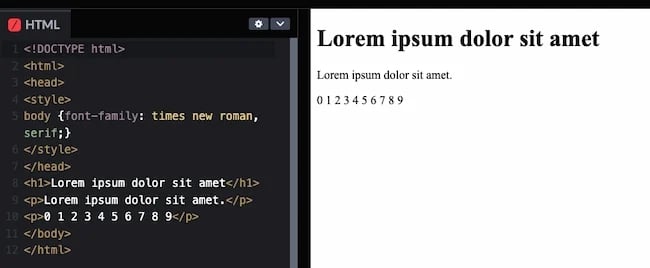
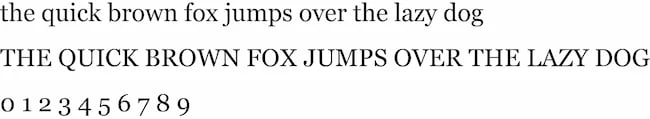
9. Times New Roman (serif)

Times New Roman is the ultimate serif font. It was the primary font for Windows applications like Microsoft Word for years until Calibri dethroned it. Browsers often revert to Times New Roman when they can't display the specified serif font.
Technically, Times New Roman is an updated version of the Times newspaper font, which is used in print newspapers and, as a result, is one of the most recognizable fonts in the world.
When to use this font:
This font is good for large blocks of text and is familiar to most viewers because of its use in publishing. This also makes it a good font choice for websites where visitors may want to print out pages to read later.
Why we like this HTML and CSS font:
-
Timeless, classic appearance
-
Best for page titles, headings, and subheadings online

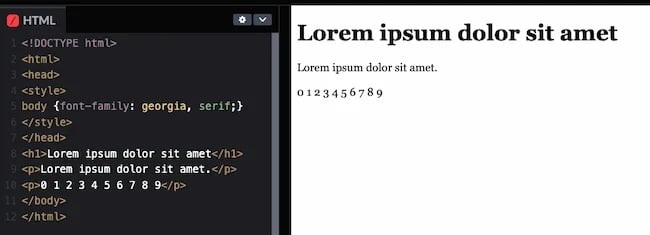
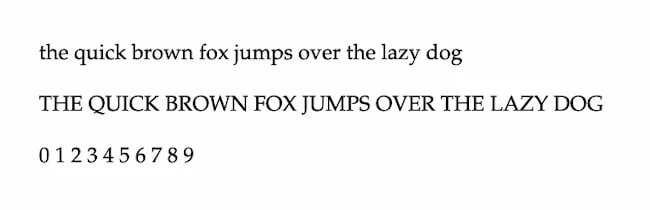
10. Georgia (serif)

Georgia is another elegant serif font. It was designed to be more readable at different font sizes than other serif fonts. It accomplishes this with a heavier weight, making it an ideal candidate for mobile-responsive design.
When to use this font: This font is easy to read on-screen, making it ideal for blogs and body copy. It’s often used in newspapers and other online publications.
Why we like this HTML and CSS font:
-
Readable on screen, even at small sizes
-
Charming and modern
-
Good for headlines


50 Free Coding Templates
Free code snippet templates for HTML, CSS, and JavaScript -- Plus access to GitHub.
- Navigation Menus & Breadcrumbs Templates
- Button Transition Templates
- CSS Effects Templates
- And more!
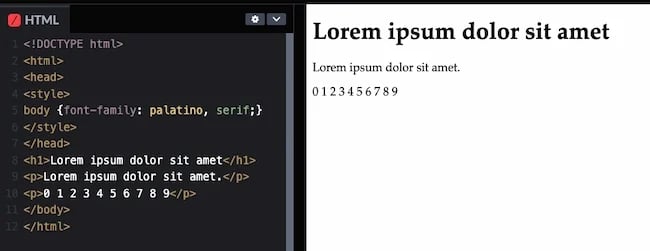
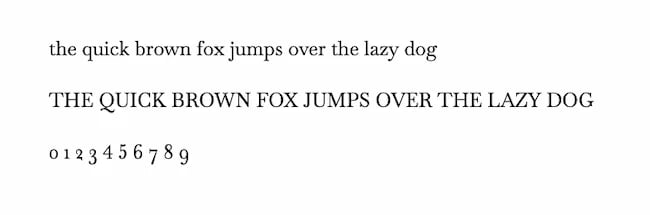
11. Palatino (serif)
 Hermann Zapf designed the old-style Palatino font in 1949. It was initially used in book publishing and is now popular in all online applications. This is in part because its wide structure and openness make it easy to read at a distance.
Hermann Zapf designed the old-style Palatino font in 1949. It was initially used in book publishing and is now popular in all online applications. This is in part because its wide structure and openness make it easy to read at a distance.
When to use this font: Palatino is good for headings, ads, and body copy. It's also a popular font for branding.
Why we like this HTML and CSS font:
-
Easy to read on screen
-
Good at small sizes

12. Baskerville (serif)

Baskerville has been around since the 1940s and, like Gill Sans, balances classic and modern styles. Originally a font for quality book-making, Baskerville has been updated several times for digital use.
When to use this font: This font is good for business and agency websites that need to create an aura of establishment and trust.
Why we like this HTML and CSS font:
-
Professional
-
Easy to read on screens
.webp?width=650&height=262&name=baskerville-code%20(2).webp)
13. Andalé Mono (monospace)

Evenly-spaced letters are a feature of all monospaced fonts. This lends a mechanical quality to the text.
Andalé Mono is a perfect example of a monospace font. Apple and IBM developed this sans-serif font, which makes sense since it’s often used in software development environments.
When to use this font: This font is useful for software development, so it could be good if you’re building a technology-focused site. However, it doesn’t always display properly on iOS, Windows, or Android devices, so consider this when choosing.
Why we like this HTML and CSS font:
-
Consistent looking
-
Clean

14. Courier (monospace)

Courier is a monospace serif font that closely resembles typewriter text. Many email providers use it as their default font. It's also widely used with coding application displays.
Note that the font Courier New is in the same family as Courier. You can list Courier after Courier New in your font stack to offer two different, but similar, options to the browser.
When to use this font: This font is great for reports and technical documentation and is popular in the legal and tech industries. It's also a standard font for screenwriting.
Why we like this HTML and CSS font:
-
Rare on websites
-
Good for email
-
Easy to read
-
Can be used to enhance branding

15. Lucida Console (monospace)

Lucida Console was designed to be a highly legible monospaced iteration of the broader Lucida typeface. It’s monospace but resembles human handwriting more than other monospace choices we’ve covered, so it looks less mechanical.
When to use this font: This font is popular in Windows operating systems and applications. If you are creating something new, this simple font will feel familiar to your audience. It doesn’t always display on iOS or Android, however.
Why we like this HTML and CSS font:
-
Simple and clear
-
Takes up less space than other similar fonts

16. Monaco (monospace)

The monospace sans-serif Monaco font is native to macOS and will be more familiar to Apple users as a result.
When to use this font: This font is simple but has some unique characters. It's great for landing pages, pop-ups, and when you want to draw attention. This font is also popular on gaming and coding sites. That said, don’t rely on it to display on iOS, Windows, or Android devices.
Why we like this HTML and CSS font:
-
Clean
-
Distinct
-
Attention-drawing

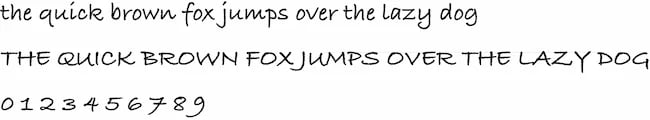
17. Bradley Hand (cursive)

Based on designer Richard Bradley's handwriting, this calligraphic typeface evokes a casual, personal quality. It’s ideal for use in headings, decorative text, and short bodies of text.
When to use this font: This font is popular in advertising and branding. It's also good for brands that want to make their website or email copy feel more casual or personal, like a handwritten note. However, it doesn’t always display on Android devices.
Why we like this HTML and CSS font:
-
Easy to read, even at small sizes, compared to other cursive fonts.
-
Handwritten, personal look

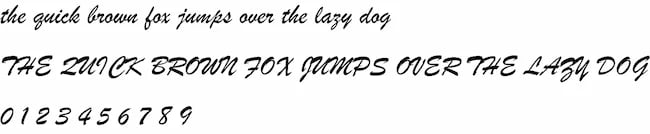
18. Brush Script MT (cursive)

Brush Script MT is a heavily embellished script font designed to mimic quick handwritten strokes. While it can evoke nostalgia in some readers, it’s best to limit this font to decorative uses, as its style comes at the cost of legibility.
When to use this font: When you want your website to feel more personal, this font is another option. It's also often used in posters and signage. It doesn’t always display on iOS or Android.
Why we like this HTML and CSS font:
-
Versatile
-
Nostalgic
-
Mimics cursive handwriting
-
More formal than Bradley Hand

19. Luminari (fantasy)

Fantasy fonts are typically decorative and best used in headlines containing only a few words. Luminari is a decorative font with a medieval quality. Use it to add a Gothic essence to your web pages.
When to use this font: This font is popular for wedding websites, greeting cards, and branding. It has a whimsical Gothic quality that may be hard to read in body copy but works well in headlines and subheadings. That being said, reading an entire block of this copy would be tricky — so limit its use. It also doesn’t always display on iOS, Windows, or Android devices.
Why we like this HTML and CSS font:
-
Whimsical
-
Nostalgic

20. Comic Sans MS (cursive)

At last, we arrive at the font that everyone likes to poke fun at: Comic Sans. Designed to imitate the style of lettering found in comic books, Comic Sans MS feels informal and fun. It's also been the target of many internet jokes.
Still, Comic Sans is useful for accessibility reasons. Because it lacks similar letterforms like p/q and b/d, people with dyslexia tend to experience less difficulty with it than with commonplace fonts. It doesn’t always display on iOS or Android devices, though.
When to use this font: This font is great for brands that focus on fun, like resources for young children.
Why we like this HTML and CSS font:
-
Easy to read
-
Casual

Web-Safe HTML and CSS Fonts for Mac and iOS Devices
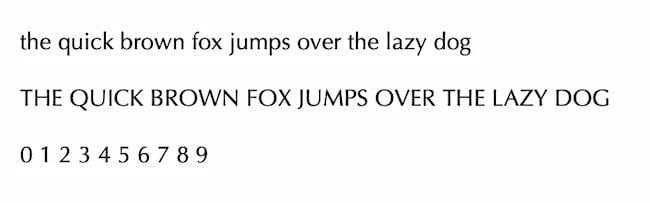
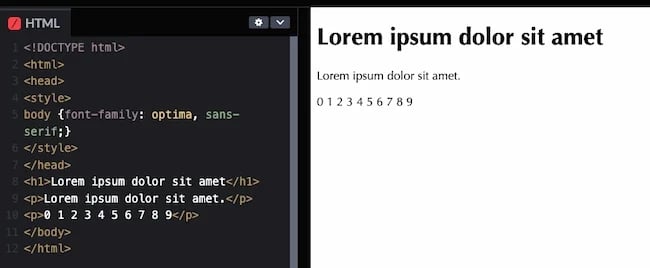
21. Optima (sans-serif)

Optima is another versatile and elegant font. Its clean and classic look makes it especially popular in beauty niches.
When to use this font: Whether creating a blog, landing page, ebook, or store signage, this font is useful and versatile.
Why we like this HTML and CSS font:
-
Elegant
-
Classic
-
Clean
-
Versatile

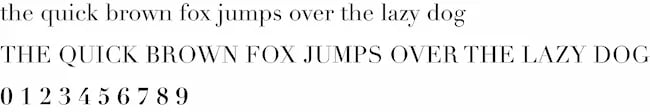
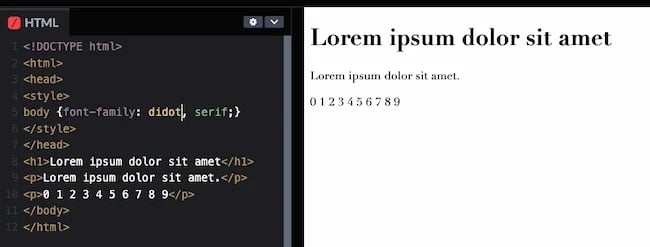
22. Didot (serif)

This old French typeface was originally used for printing presses. Its elegant aesthetic is notable and can add a formal quality to your copy.
When to use this font: Many modern and luxury brands use it in their logos and other materials. This font is good on websites because it’s easy to read at low resolution.
Why we like this HTML and CSS font:
-
Good for headers and taglines
-
Elegant

23. American Typewriter (serif)

This is an ideal font if you want to invoke a classic, nostalgic quality with your text. American Typewriter imitates typewriter print and works well for stylized body text.
When to use this font: This font is good for branding, headlines, and adding flair to your website pages.
Why we like this HTML and CSS font:
-
Easy to read
-
Versatile
-
Distinct

Web-Safe HTML Fonts: Try It Yourself
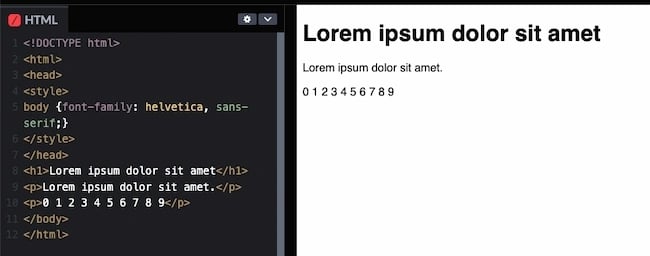
Now it's your turn! Use the code modules below to try your hand at playing with web-safe HTML fonts. The below code snippets contain inline CSS as opposed to regular CSS in a separate document. For that reason, the syntax looks like this:
<body style="font-family: 'Verdana', sans-serif;">
As opposed to:
body { font-family: Verdana, sans-serif }
Keep your specific use case in mind when changing HTML fonts.
Try It Out: Serif HTML Fonts
The code module below is editable. Simply edit the HTML code and click rerun in the bottom right-hand corner.
See the Pen Web Safe HTML & CSS Fonts: Try It Yourself by HubSpot.
Here are a few serif fonts you can insert via inline CSS:
- Times New Roman: font-family: 'Times New Roman', serif;
- Georgia: font-family: 'Georgia', serif;
- Palatino: font-family: 'Palatino', serif;
- Baskerville: font-family: 'Baskerville', serif;
Try It Out: Sans-Serif HTML Fonts
The code module below is editable. Simply edit the HTML code and click rerun in the bottom right-hand corner.
See the Pen Web Safe HTML & CSS Fonts: Try It Yourself (Sans-Serif) by HubSpot.
Here are a few sans-serif fonts you can insert via inline CSS:
- Helvetica: font-family: 'Helvetica', sans-serif;
- Arial: font-family: 'Arial', sans-serif;
- Arial Black: font-family: 'Arial Black', sans-serif;
- Verdana: font-family: 'Verdana', sans-serif;
- Tahoma: font-family: 'Tahoma', sans-serif;
- Trebuchet MS: font-family: 'Trebuchet MS', sans-serif;
- Impact: font-family: 'Impact', sans-serif;
- Gill Sans: font-family: 'Gill Sans', sans-serif;
Try It Out: Monospace HTML Fonts
The code module below is editable. Simply edit the HTML code and click rerun in the bottom right-hand corner.
See the Pen Web Safe HTML & CSS Fonts: Try It Yourself (Monospace)
Here are a few monospace fonts you can insert via inline CSS:
- Andalé Mono: font-family: 'Andalé Mono', monospace;
- Courier: font-family: 'Courier', monospace;
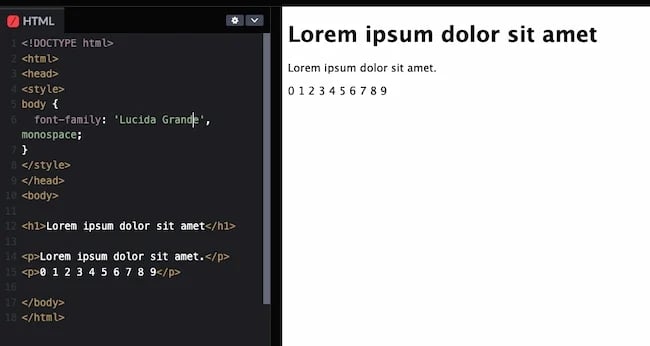
- Lucida: font-family: 'Lucida', monospace;
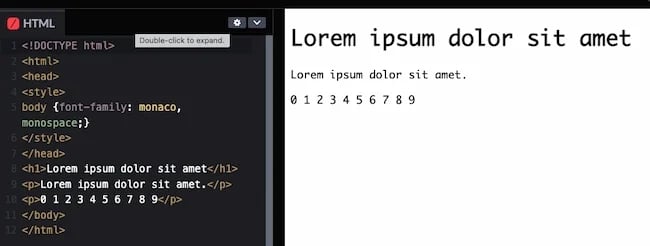
- Monaco: font-family: 'Monaco', monospace;
Try It Out: Cursive & Fantasy HTML Fonts
The code module below is editable. Simply edit the HTML code and click rerun in the bottom right-hand corner.
See the Pen Web Safe HTML & CSS Fonts: Try It Yourself (Cursive & Fantasy) by HubSpot.
Here are a few cursive and fantasy fonts you can insert via inline CSS:
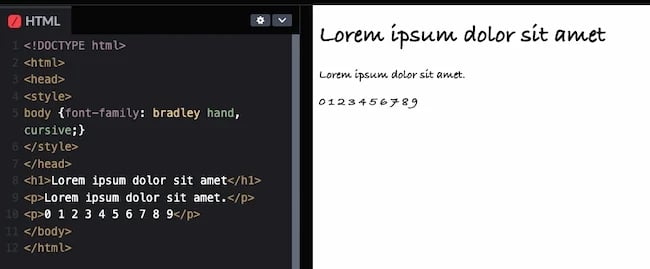
- Bradley Hand: font-family: 'Bradley Hand', cursive;
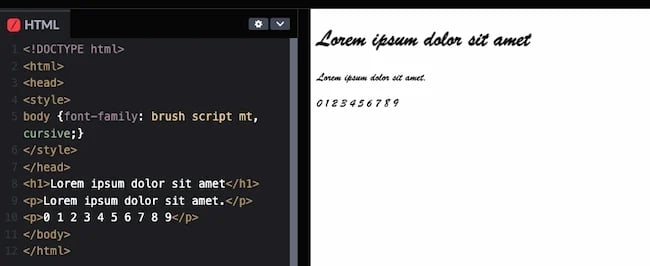
- Brush Script MT: font-family: 'Brush Script MT', cursive;
- Luminari: font-family: 'Luminari', fantasy;
- Comic Sans MS: font-family: 'Comic Sans MS', cursive;
While scanning these web-safe fonts, you may have noticed that there are some exceptions for usage. You may also have a font you already love and use frequently but noticed it isn’t on my list of the best HTML fonts — or the best CSS fonts, for that matter.
Think of it this way: How do you think your audience will feel once they get comfortable with your chosen font, and then that experience abruptly changes when they're online? Maybe a long-time customer usually scans your site at home on their laptop. Every time they log in, they see the elegant lines of the serif font Didot.
But one day, they want to show a friend your site on their Android, and sans-serif Arial pops up instead. Will they still feel the same about your site and your products?
These are important decisions to make as you think about web-safe fonts. This is where font stacks come into the picture.

50 Free Coding Templates
Free code snippet templates for HTML, CSS, and JavaScript -- Plus access to GitHub.
- Navigation Menus & Breadcrumbs Templates
- Button Transition Templates
- CSS Effects Templates
- And more!
Font Stacks
CSS font stacks allow you to give several font backups to the browser. And they’re not just backups in case of technical or server failures, either. For example, consider a user who dislikes the system’s default font and deletes it from their operating system. You can’t control that, so it’s better to be safe.
To address this problem, CSS allows you to add a list of similar backup fonts in a font stack. A font stack improves your site’s universal compatibility with different browsers and operating systems. If the first font doesn’t work, the browser will try the next one in the stack, and so on.
Add several related font names to the font-family property to make a font stack. Order your fonts by priority — the font you want most should appear first, and a generic font family should end the list. Here’s an example:
p { font-family: "Playfair Display", "Didot", "Times New Roman", Times, serif; }
These are all serif fonts, ensuring the experience stays consistent. Or you can use another type of font across your font stack. However, I recommend you stay within the same family for continuity’s sake.
Do I need to download web-safe fonts to use them in a font stack?
No. Because these fonts are web-safe, there’s no need to download a font file. When you specify these fonts in your font stack, your browser will quickly recognize the font you’re referring to and show it to your site visitor.
With so many web design advances, you might wonder: Are web-safe fonts even necessary? Is this list of the best HTML fonts just a guideline, and it’s up to you to pick the best option? After all, we now have AI bots and a dedicated framework for designing mobile pages. Surely, a technology exists that makes all fonts web-safe.
But this is simply not true. Let’s discuss why web-safe fonts are still important today.
Are web-safe fonts still necessary?
Yes, web-safe fonts are still necessary. They’re the only fonts that will consistently show in all browsers regardless of a user’s geographical location, internet bandwidth, browser settings, or device.
You might have chosen the most beautiful font from Google Fonts. But if you don’t pair it with a web-safe font in your CSS font stack, you risk rendering text that looks off-brand on your site.
Here are a few more reasons I recommend picking a web-safe font from the list of the best HTML fonts:
1. Your HTML text will stay consistent.
If you use a sans-serif font on your website, you’ll want to choose a web-safe sans-serif font as a backup.
For example, HubSpot’s site would look strange with a serif font because we only use sans-serif typefaces on our pages. The change won't be as jarring if you come across the HubSpot site in Verdana as opposed to Times New Roman.
Giving the browser a few font backups for unique characters is also important. Consider the registered symbol (®). If your preferred font doesn’t support this symbol, but the next one in your font stack does, you can ensure the symbol looks similar to the original font.
2. The browser will have several choices before it defaults to its preferred web font.
All browsers have a default font they’ll display if, for some reason, they can’t load your website’s font file. You can delay this process by using a series of web-safe fonts in your font stack.
This will allow your font to "degrade gracefully." Instead of switching from Playfair Display straight to Times New Roman, the font can go from Playfair Display to Didot, a much closer alternative. If Didot isn’t available, the font can switch to Georgia and, lastly, to the default serif font the browser uses.

3. You’ll have several backups if you’re using a self-hosted font.
Nowadays, you can easily connect to Google Fonts and use a font most browsers accept. You’ll rarely find a page written in Open Sans that doesn’t display in Open Sans.
But compatibility isn't guaranteed if you upload a custom font to your site’s hosted files. Your web server might go down momentarily, or the end user’s browser might not support that font.
You can rest easy if you add web-safe fonts to your font stack. This will ensure that your font degrades in steps. This is better for your audience than a harsh jump to the browser’s web-safe font, which could feel out of alignment with your branding and reduce your site’s credibility.
How to Add HTML Fonts to Your Website
So, you want to use HTML fonts on your website. That is a great call — it will help ensure your website is accessible to as many people as possible. Here’s how to add HTML fonts to your site.
How to Add HTML Fonts to WordPress
First, locate a font that suits your needs. Once you have your font, you’re ready to begin the process of uploading it to your WordPress website.
Next, find a plugin to assist this process, such as the popular Google Fonts Typography plugin. You can download it for free.
After this, you will install the plugin on your WordPress website. Once you do this, follow the prompts to upload the HTML fonts you want to add to your WordPress website.
How to Add HTML Fonts to CMS Hub
If you’re using CMS Hub to build your site, you’re in luck! There’s no need to add HTML fonts to CMS Hub, as they’re already uploaded to the site when you create it. Therefore, you have everything you need with CMS Hub to help you create your site.
As you can see in this image, various HTML fonts are available on your CMS Hub site.
Use Web-Safe CSS and HTML Fonts for Your Designs
Font selection might seem nit-picky, but it’s no small detail. Choosing the right text style ensures that your message highlights your brand voice and positively impacts your website campaigns.
Keep learning, and stay aware of how your fonts appear on different browsers and devices. Before you publish your website, make sure to test your font stack on various browsers to ensure compatibility, and use fallback fonts when necessary. With the right fonts, you can make your brand voice sing.
Editor's note: This post was originally published in March 2020 and has been updated for comprehensiveness.
![Download Now: 50 Code Templates [Free Snippets]](https://no-cache.hubspot.com/cta/default/53/cace6948-d859-40c5-ad73-a401be3aa84e.png)




![How to Build & Run an Effective Website With a Small Team or Budget [Startup Tips]](https://blog.hubspot.com/hubfs/website-on-a-budget.jpg)



![How to Make a Website With User Accounts and Profiles [With WordPress, Wix, and More]](https://blog.hubspot.com/hubfs/how-to-create-user-accounts-and-profiles.jpeg)