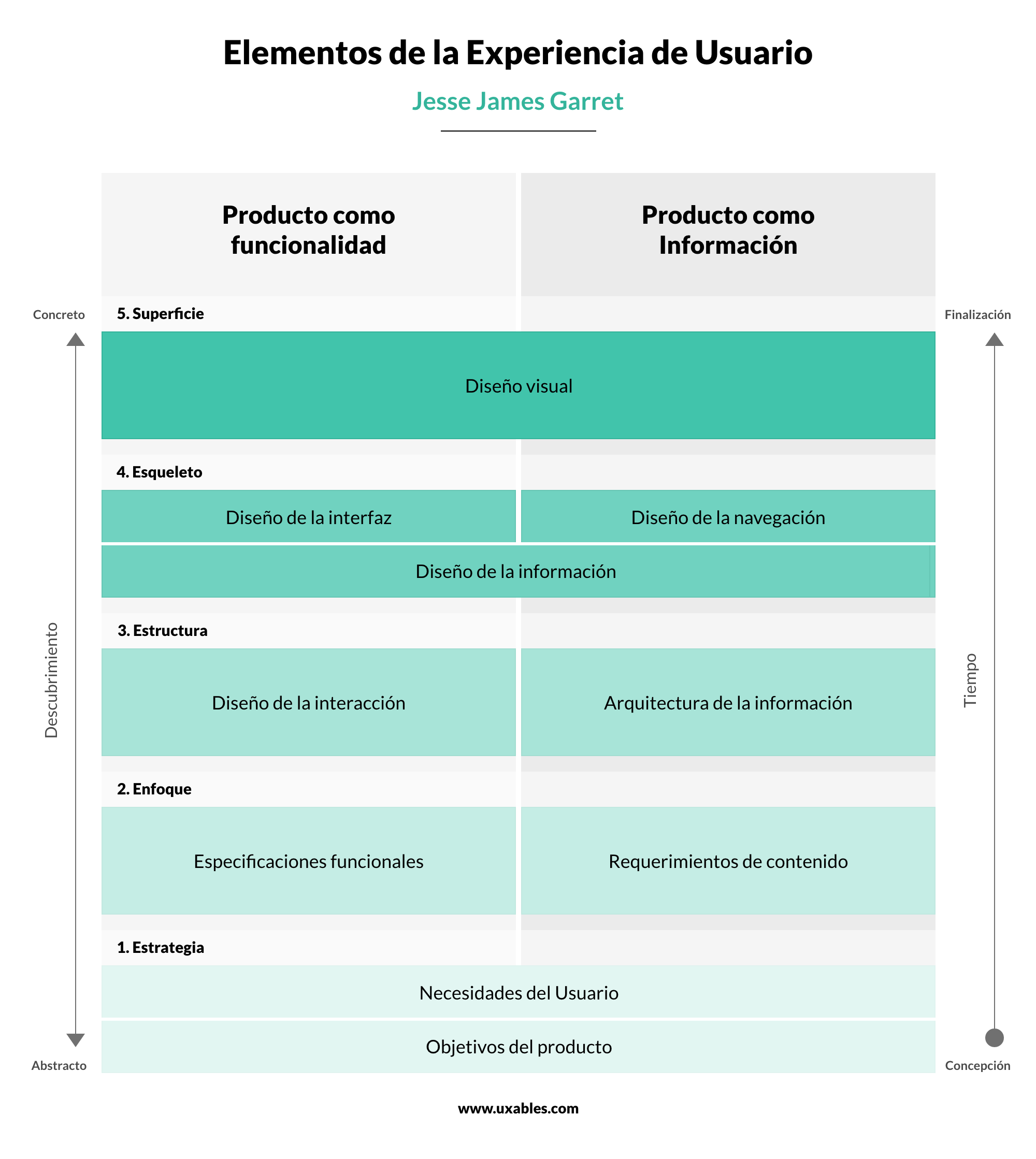
Este diagrama fue creado por Jesse James Garrett y trata de explicar los diferentes elementos de la experiencia de usuario o UX.
Se trata de una estructura fundamental que disecciona los elementos imprescindibles y necesarios para construir y generar una completa y correcta experiencia de usuario.
Elementos y planos de la Experiencia de Usuario
El orden de estructura que aglutina todos y cada uno de los planos o elementos, debe de ser visualizada como se visualiza un Iceberg. Es decir, la parte más alta o punta sería la parte visual del sistema o producto con la cual estamos acostumbrados a interactuar como usuarios.
A parte de los 5 elementos, es importante destacar que, existen 2 planos:
- El producto como funcionalidad: Es lo que el producto hace, es decir, sus funciones. Consiste en la reacción del producto cuando los usuarios interaccionan con los contenidos. Por ejemplo: Todo lo que sucede cuando clicas el botón contactar tras rellenar un formulario de contacto.
- El producto como información: Es lo que el producto dice, es decir, toda la información que el producto requiere presentar a los usuarios para formalizar un contexto entendible para ellos cuando quieren ejecutar una tarea concreta. Por ejemplo: El texto del botón del formulario de contacto, cada uno de los label de los campos que lo componen, etc.

Los 5 elementos o niveles de evolución de la Experiencia de Usuario o UX
Los 5 elementos de la evolución de la UX son los siguientes: Estrategia, Alcances, Estructura, Esqueleto y Superficie.
1. La estrategia
La estrategia es uno de los elementos más importantes. Es el primer elemento y en el que se definen los objetivos de todos los involucrados en el desarrollo del producto digital.
Es imprescindible tener bien identificados a todos los Skateholders que participan en el desarrollo del producto, necesidades y objetivos.
Para detectar estas necesidades, requerimientos y objetivos de cada uno de los Skateholders es recomendable utilizar técnicas de investigación cualitativas y cuantitativas.
Una vez realizadas las entrevistas o cuestionarios y recopilación de información se pueden definir las necesidades de los usuarios y los objetivos del producto digital. Será en este punto donde podremos utilizar la técnica de Personas para tener claro para quien estamos desarrollando el producto.
Fundamentalmente, consiste en definir qué quiere lograr el usuario del producto que estamos diseñando y qué quiere conseguir la empresa u organización con la creación del producto.
2. El alcance
En este segundo elemento es imprescindible tener una buena comunicación con cada parte involucrada en el producto. Consiste en tener en cuenta qué se quiere hacer para definir el alcance y si satisfacerá los objetivos de los usuarios y de la empresa.
La forma de identificar las especificaciones funcionales del producto debe de ser positiva, específica y objetiva.
Los requerimientos de contenido también son definidos en este punto, para tenerlos en cuenta al realizar el diseño y definir la arquitectura de información.
Fundamentalmente consiste en, saber que requerimientos se necesitan entregar al usuario para facilitarle la tarea de cumplir sus objetivos.
3. La estructura
En este elemento es donde se define el flujo de la interacción, comportamiento y reacciones de los componentes. Es el punto en el que se define la AI o Arquitectura de Información.
El diseño de interacción comprende la identificación de las opciones involucradas dentro del cumplimiento de ciertas tareas y objetivos. La AI o Arquitectura de Información, comprenden la identificación y organización de opciones involucradas en el momento de proporcionar información correcta a los usuarios del producto.
Fundamentalmente, consiste en definir cómo se van a organizar las funciones y la información en el producto digital.
4. El esqueleto
En este cuarto elemento es donde se diseña la interfaz gráfica de la navegación y como se colocarán los componentes (botones, pestañas, textos, enlaces, formularios, etc).
Se trata de generar un simple diseño de la interfaz, que sea fácil de entender y comprender, pero libre de componentes que no sean necesarios realizando Wireframes en baja definición.
Fundamentalmente, consiste en cómo se mostrará la información y en qué posición se colocará cada componente que da acceso a la funcionalidad.
5. La superficie
Es el quinto y último elemento. Es el punto o fase en la que una vez que se ha comprobado y aprobado el flujo de interacción y la distribución de los componentes dentro de la interfaz, se realiza de manera más profunda y visual cada sección en cada pantalla del producto digital.
Se trata de generar el diseño e interacción de la interfaz realizando Wireframes en alta definición y prototipos animados o interactivos.
Se definen los estilos visuales, se crea el sistema de diseño, se alinean diseño y lenguaje de la marca junto con la guía de estilos.
Fundamentalmente, consiste en cómo se verá y percibirá finalmente la experiencia de usuario o UX.
Formas de descubrir los elementos
Existen dos formas de descubrir los elementos: el descubrimiento que es cíclico y el tiempo que es lineal.
- El tiempo: Desde la concepción de la estrategia hasta que se desarrolla el producto y se lanza a producción.
- El descubrimiento: Los elementos se trabajan de manera secuencial pero integrándose entre sí.