ifanr 吳喜賢

解析 Apple 的簡報製作技巧!學會 4 招,你也能做出超專業 PPT
假如把蘋果發表會比擬成舞臺劇的話,那麼貫穿全場的 Keynote 就是它們的劇本。今天,就帶大家一起解析歷屆蘋果發表會 Keynote 的套路,手把手教你玩轉 Keynote。
懶人目錄:
* 蘋果的 Keynote 有什麼套路?
* 電影級別的流暢動畫
* 手把手教你玩轉神奇移動
* 還有這些加分的 Keynote 使用技巧
蘋果的 Keynote 有什麼套路?嚴格遵守 4 原則
在《寫給大家看的設計書》中,設計師羅賓 · 威廉斯(Robin Williams)將複雜的設計原理凝煉為親密性、對齊、重複和對比 4 個基本原則。我們將這 4 個原則套入到蘋果發表會的 Keynote 中,幫助大家更容易梳理製作的邏輯。
- 親密性:親密性表現在將相關的項目組織在一起,包括物理位置的相近、整體風格的統一,使其成為一個視覺單元,達到一致性。
- 對齊:找一條明確的對齊線,並堅持以其為基準進行對齊,包括文字對齊、圖片對齊、元素對齊等等。
- 對比:透過多種方式實現有效(突出)的對比。
這一點在蘋果凸顯產品細節時能夠清楚看到,利用單獨一頁來突出放大介紹產品的細節。
又或者是用發光的色塊來突出某個部件,用線條引出對應的資訊。
或者用「拆解」的方式放大某個零件。
- 重複:設計的某些方面需要在整個作品中重複,重複的本質是「一致性」。
蘋果風 = 極簡風,不管是蘋果官網、還是發表會中使用的簡報 Keynote,你都可以看到蘋果強迫症式的一致極簡設計。
1. 背景統一
從賈伯斯固定使用的深藍色漸層背景,到現在庫克常用的全黑色背景,統一的字體,大範圍的留白,我們都可以看到這種整體風格的親密性帶來的愉悅。
2. 居中構圖
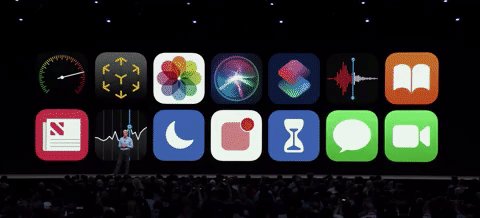
3. 平鋪排列
4. 字體統一
從 Myriad 到自己設計的 San Francisco,無襯線的字體顯得更加簡潔。在 iPad 介紹部分,也採用了具有手寫風格的字體。
我們還為你們整理出了蘋果發表會的一些排版「套路」:
1. 關於數據的呈現,採用各種視覺化的方式表達。
而在和以往單品對比上,也用所見即所得的方式,代替了枯燥的資料。
2. 關於產品功能羅列,不管是現場進行 Memoji Facetime,還是為了展示 Apple Watch 功能,把電動腳踏車搬上舞臺,都讓你所見即所得。
3. Slogan 或關鍵點的展示,換成了各種填充背景的字體做突出展示。
小結
- 少即是多:一頁就是一個主題,主要還是要靠簡報者豐富的現場演講。
- 所見即所得:實景操作、用更加視覺化的形式展現數據、表現功能。
- 講一個故事:有興趣的朋友可以去翻翻《賈伯斯的魔力演講》這本書。
而除了排版風格、整體配色上的一致性,Keynote 的動畫也極具表現力和感染力。
而這些動畫的實現,全靠 Keynote 內建的動畫效果。像是剛剛的「神奇移動」,是每次發表會的固定「嘉賓」。今天讓我們一起來看看「神奇移動」如何實現。
手把手教你玩轉神奇移動
神奇移動,官方解釋是「將物件從一張投影片移到下一張投影片的效果」。
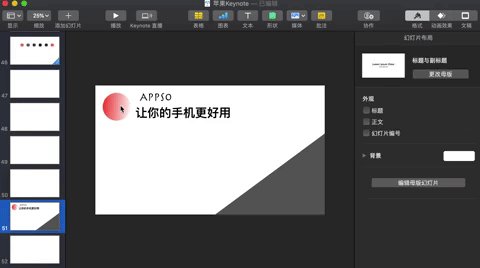
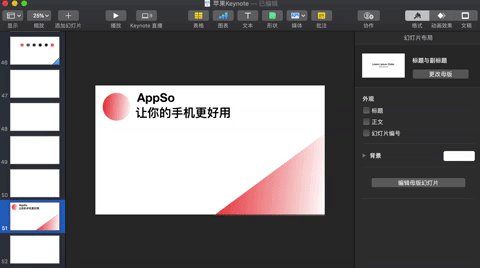
所以在製作的過程中,需要固定一個物件。讓我們用愛范兒的 logo 來試一下,我們選定了愛范兒及 AppSo 兩個 logo 作為固定元素,插入到第一張幻燈片中。
在第二張幻燈片中改變固定元素的位置大小,並在第一張幻燈片的動畫效果上選擇「神奇移動」,匹配選項選擇「物件」,即可看到改變位置神奇移動的效果。
同理,你還可以在第三張幻燈片中,將愛范兒單獨拿出來放大,達到改變大小的神奇移動效果。
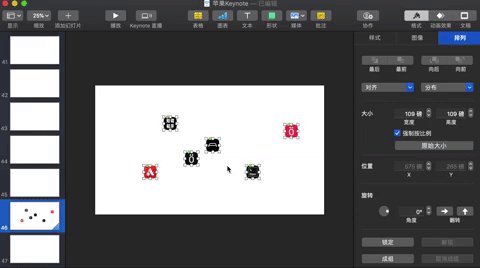
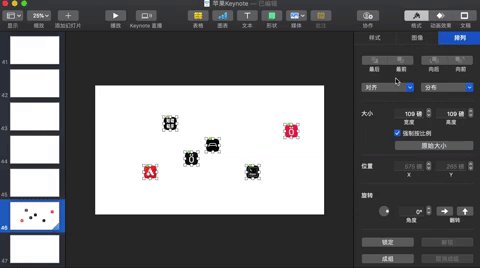
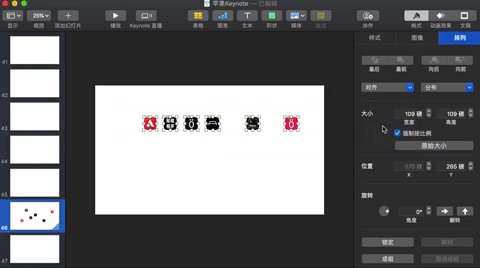
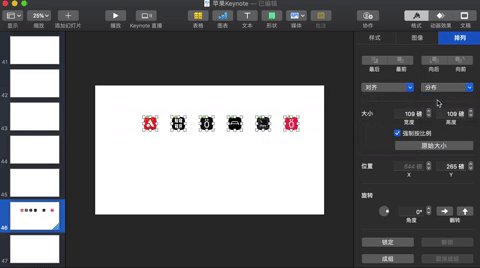
通過位置和大小的變化,你可以實現從整齊排列到發散的流暢效果,反之亦可。
你還可以用來聚焦某個局部,或者是放散到整體:
除了匹配物件,你還可以匹配單詞和字元,用來表示縮寫。在第一張幻燈片輸入字元,然後在第二張幻燈片進行字元的縮寫。
選擇按「字元」的匹配方式,就可以達到以下的效果。
神奇移動製作的要訣就是選好固定要素,設計變化規則。
除了神奇移動,在剛結束的 10 月發表會開頭,蘋果為我們展示了 300 多種形態的蘋果 icon,我們也嘗試用 Keynote 做了簡易版的同款。
首先需要製作一個鏤空的遮罩層,然後可以在背後插入圖片或者影片。
你就可以製作一個像這樣的遮罩短片。
同理,你可以插入多個圖片,並設定各個背景圖片的出場順序,自己做一個渲染背景的效果。
實際上,Keynote 還有很多值得把玩的過渡動態和自訂動畫效果,透過構件出現、動作、消失以及各個構件的順序,延續的時間、出場的規則,你可以用 Keynote 做出非常酷炫的動畫,例如 iPhone 7/Plus 發佈的快閃廣告。
還有這些加分的 Keynote 使用技巧
在我們「高仿」蘋果發表會的過程中,也為你整理一些能幫你快速製作的技巧,在實際過程中也非常實用高效。
1. 自訂範本保證統一性
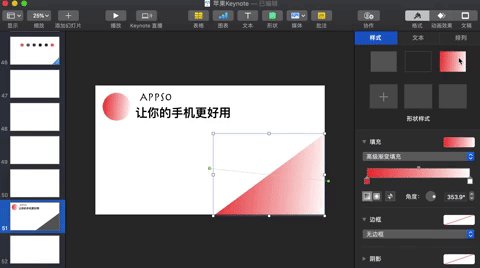
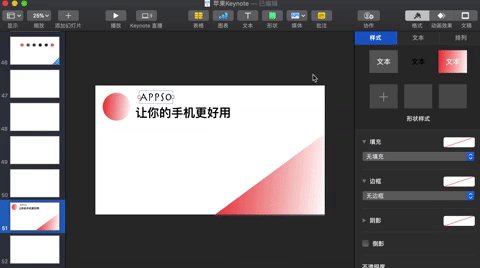
為了保持製作過程中的統一性,你可以預設整體風格,文字大小、固定元素也可以在右邊的樣式框裡進行預設,在使用過程中,點擊即可使用,非常便捷。
2. 快速對齊模式保證對齊性
多個元素之間的排列,都可以點擊這裡進行選擇。
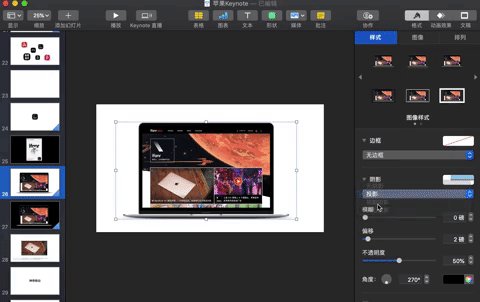
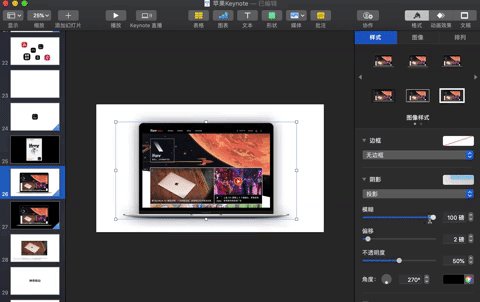
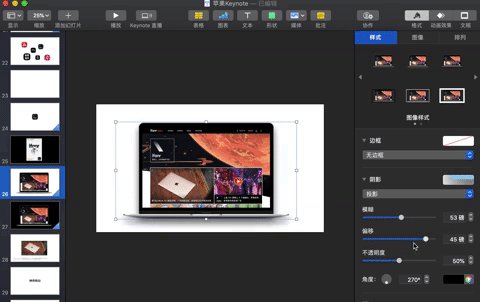
3. 善用陰影,製造層次感
你可以自訂 Keynote 圖片的陰影功能,陰影類型中的接觸陰影可以用來展現產品與其他元素的層次感。
4. 一鍵匯出影片
製作完絢麗的動態效果,你可以直接點擊匯出為 iMovie,就可以保存為影片模式,分享給更多的人。
今天的蘋果發表會 Keynote 解析就到這裡,而我們還為你找到了 WWDC 2014 Keynote 的復刻版,讓你看看背後的製作原理。
(本文出自 ifanr,作者:吳喜賢)