歡迎回到鵠學苑 — WordPress 網頁設計超詳細攻略 – Google Map 是現下最好用的地圖應用程式,在建立網站時幾乎是必備的功能,同時也結合了 Google 帳戶中的設定,比如說在地商家、Google 日曆等,在路線規劃的精準上也不是一般市面上的導航軟體可以比擬的,但要如何在網站中加入 Google Map 讓訪客可以透過地圖功能快速找到商家位置呢?
在本篇教學中會教導大家如何在 Google 地圖中找到 HTML 的 iframe 代碼,簡單的為網站置入商家位置指引地圖。另外也會介紹到 Google 我的地圖,這個功能是可以自訂一份地圖,加入路線或者標註多個產品經銷句點,製作與網站內容相契合的 專屬 Google 地圖。,接下來跟著鵠學苑的腳步,讓我們開始學習吧!
(小提醒:本次教學將著重於如何嵌入地圖以及設定方式,詳細製作地圖的方法請參考上方提供的官方說明文件,在之後也會推出相關教學)
Google 地圖
https://www.google.com.tw/maps/@23.4857501,120.0843006,7z?hl=zh-TW
Google 我的地圖
https://www.google.com/intl/zh-TW/maps/about/mymaps/
Google 官方我的地圖說明文件
https://support.google.com/mymaps/#topic=3024924
在網頁上嵌入 Google 地圖
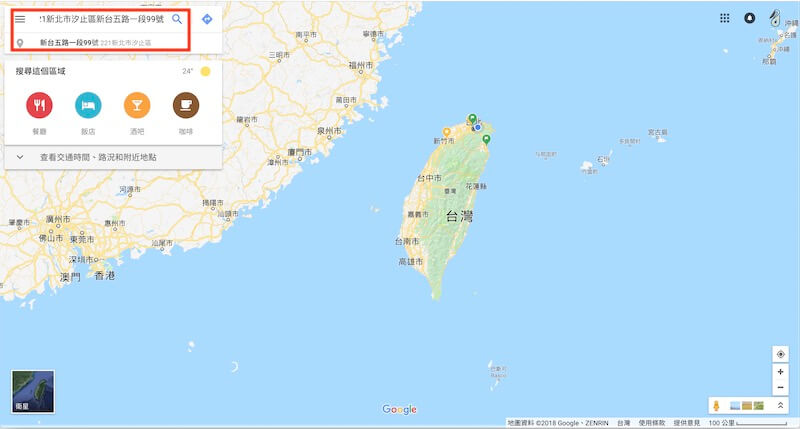
第一步:進入到 Google Map 中,輸入地址或公司名稱做查詢,如果要以公司名稱查詢,必須要建立 Google 在地商家資料才能夠查詢到。
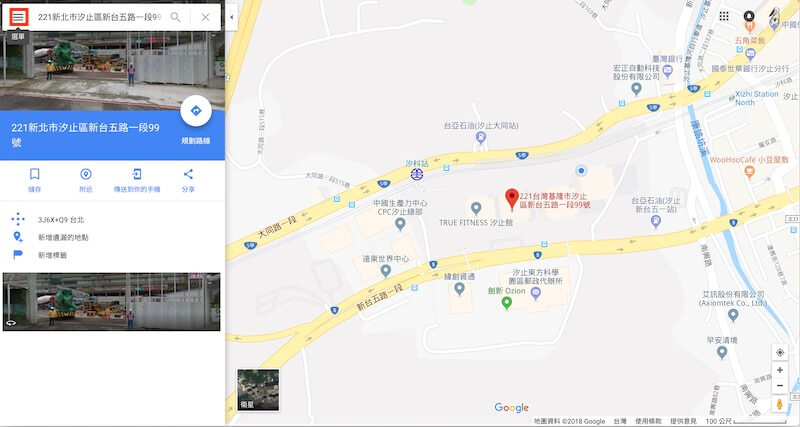
第二步:定位完成後,點選左上久的選單圖示。
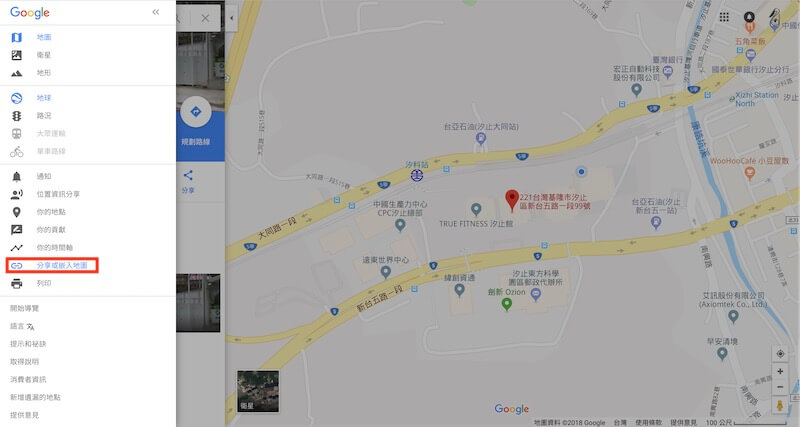
第三步:找到分享或嵌入地圖的選項。
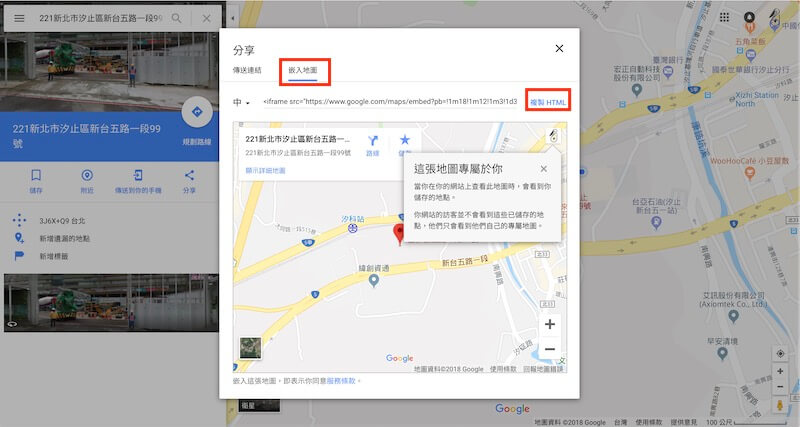
第四步:點選嵌入地圖的標籤,會看到以 iframe 為開頭的 HTML 程式碼,點選複製 HTML 。
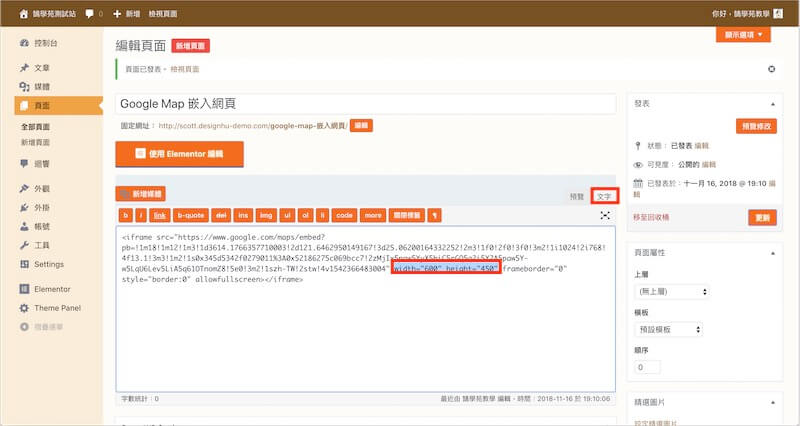
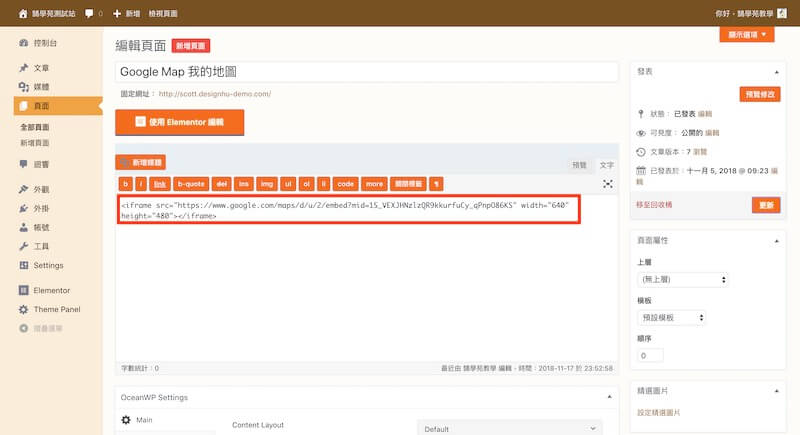
第五步:在 WordPress 編輯器中貼上代碼,下圖中紅色標示的位置是可以自訂 Google 地圖的寬度與高度,可以視網站版型來設定,由於筆者是以示範為主,因此直接在頁面中貼上代碼,但在網站製作實務上 Google Map 通常都會與聯絡我們的資訊一起擺放,由於不同的 WordPress 主題都使用不同的頁面編輯器,在此無法一一介紹,但只需要把握一個原則,在你所使用的主題頁面編輯器中找出插入 HTML 代碼的小工具,再貼上 Google Map 上複製的 HTML 程式碼,就能完成 Google 地圖嵌入。類似的做法可以在 WordPress 後台的外觀→小工具 在左邊的小工具區塊中找到名稱為文字或自訂 HTML 的小工具區塊做練習,相關做法可以參考:WordPress 教學 基礎介紹五(外觀)。
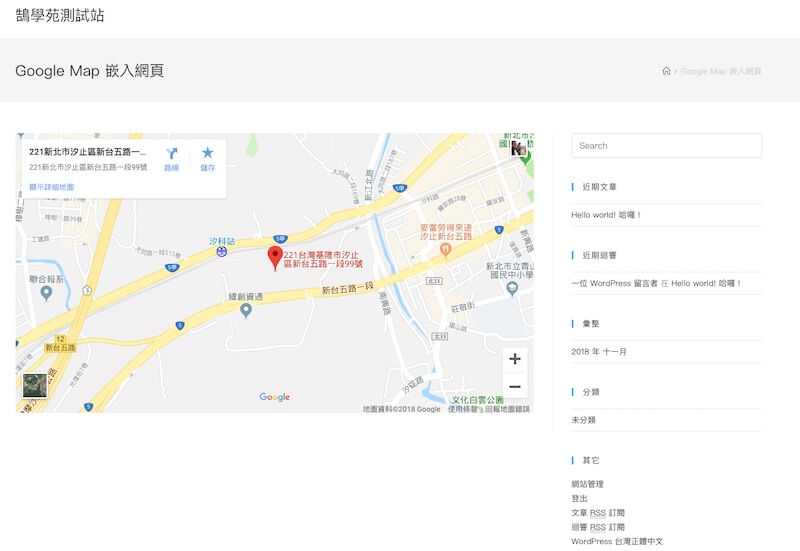
第六步:回到前台就能看到剛剛嵌入的 Google 地圖,另外有兩個需要注意的小事項跟大家分享。
第一:在輸入地址時最好不要包含樓層,如果輸入樓層在左上角的地址會顯示樓層數字,正確的地址反而不會完整顯示 。
第二:在複製地圖代碼時可以預先設定地圖大小,如果説怕更改地圖代碼會導致 Google 地圖不能夠正常顯示,那麼就可以在複製代碼前先行調整大小,位置就在代碼欄位的前端顯示一個 “中” 的按鈕,點下去就可以選擇小、中、大、自訂大小。
下方就是 Google 地圖嵌入的實例
Google 我的地圖設定及置入網站
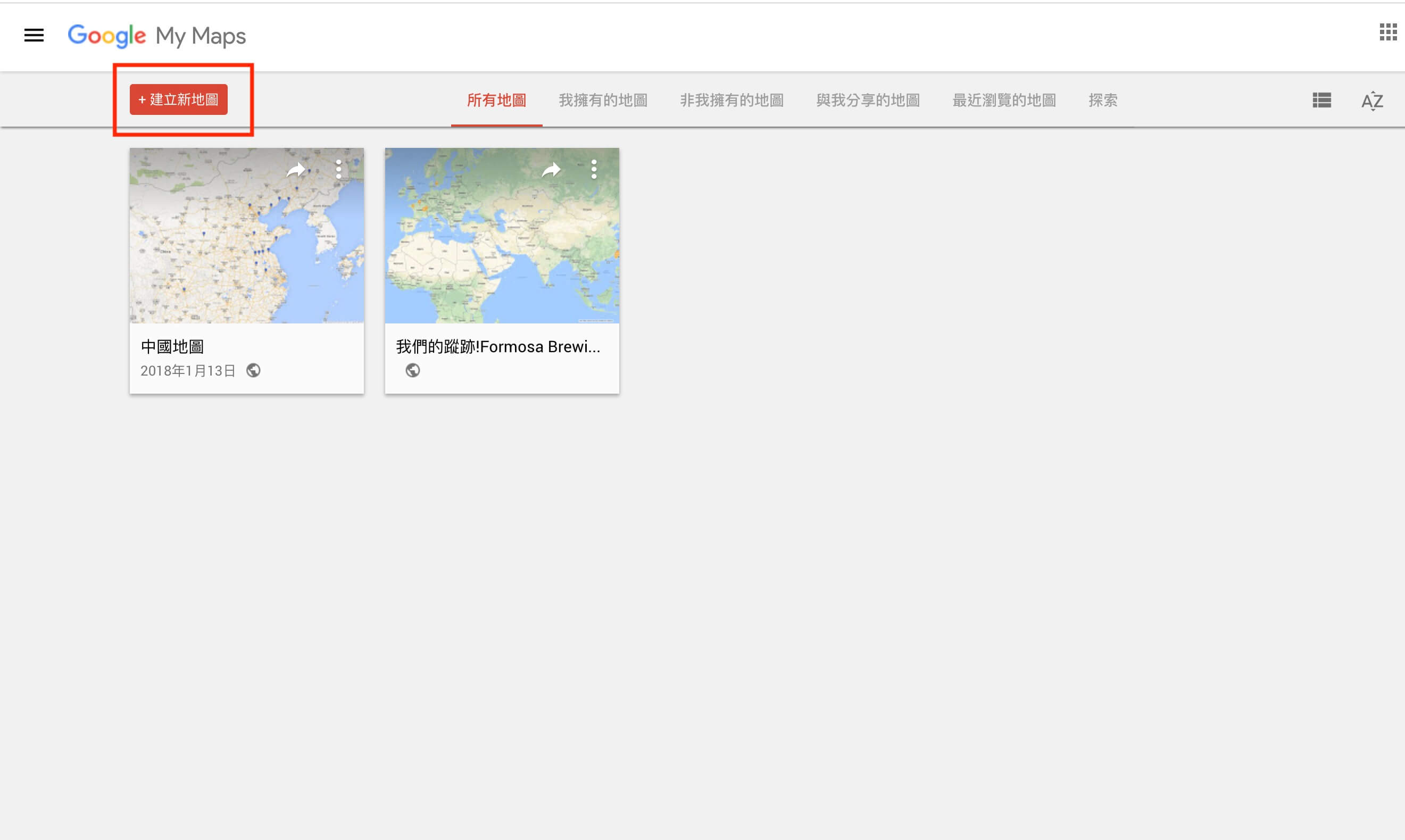
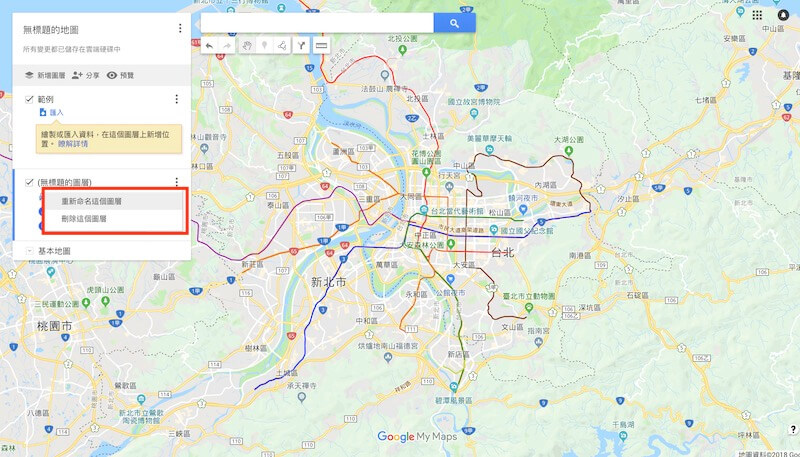
第一步:進入我的地圖網站,點擊開始使用後接者點擊左上角的建立新地圖。
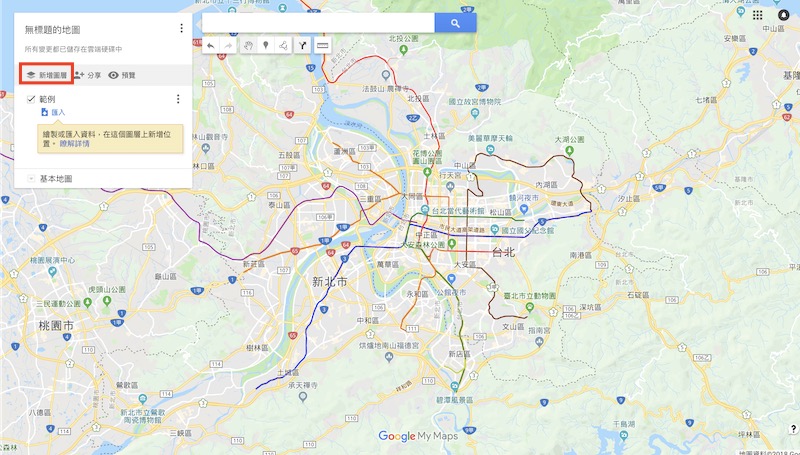
第二步:在左上方的控制區域中點選新增圖層。
點選標題後可以自行命名此圖層。
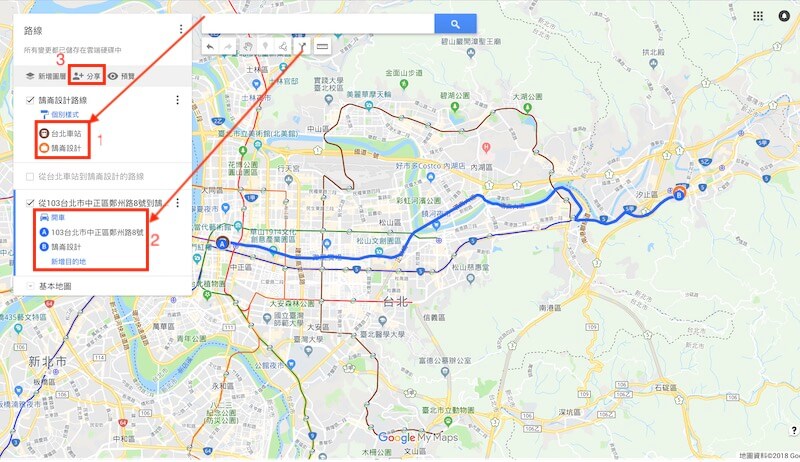
第三步:筆者根據 Google 我的地圖官方說明文件自訂兩個位置,分別使用搜尋功能定位後在目標地點上更換圖標與顏色(1),接者在搜尋欄下方的功能列使用路線規劃的按鈕,將從台北車站至鵠崙設計的行車路現標示出來(2),由於操作起來並不困難,又有 Google 官方說明文件,因此就不再贅述。要跟大家講的重點在於如何將製作好的地圖正確顯示在網頁中,點選標註 3 的分享按鈕。
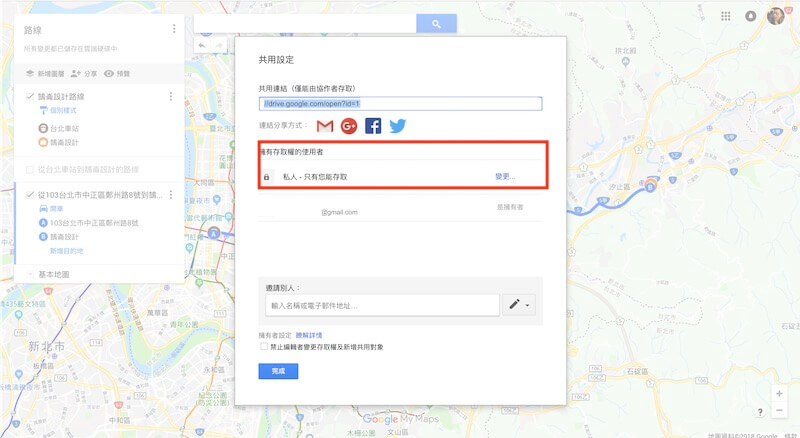
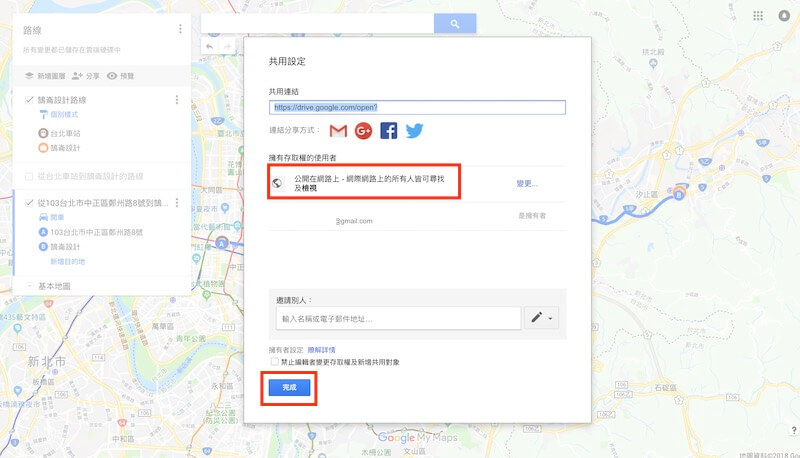
第四步:我的地圖存取權預設都是私人,因此要嵌入到網頁中供網站訪客瀏覽,必須要變更存取權限,在下方標註的欄位點選右下角的變更。
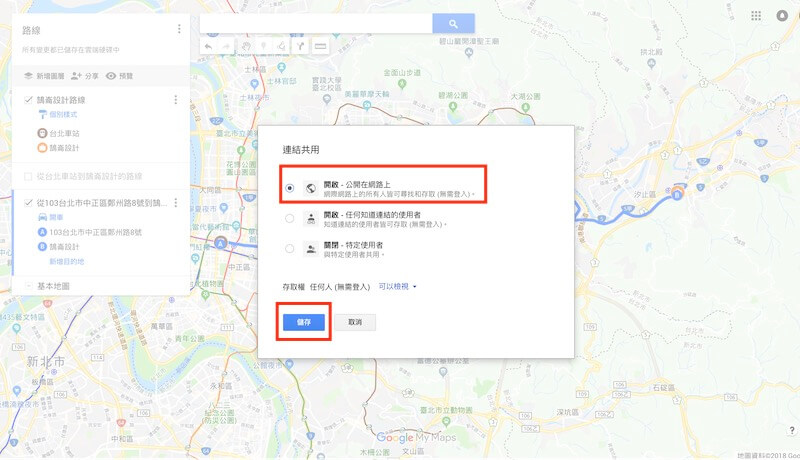
第五步:接下來的選單中點擊開啟-公開在網路上,然後儲存。
第六步:變更好後會顯示下圖畫面,點選完成
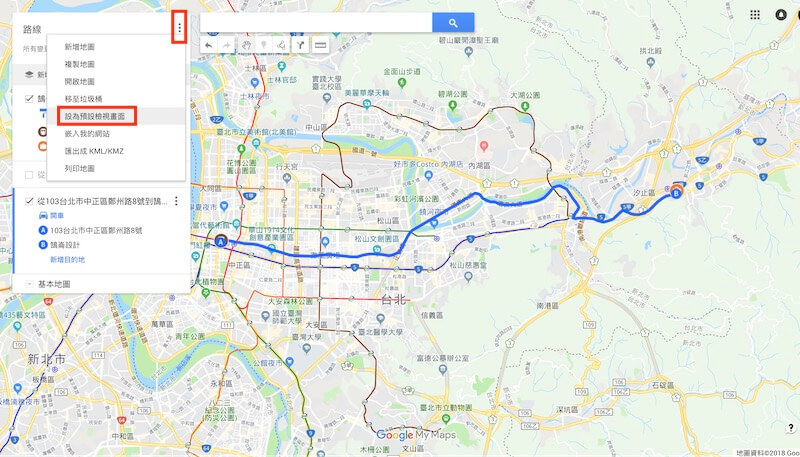
第七步:接下在左上角的控制中心點選右上角三個點的位置,在跳出的選單中可以找到 設為預設檢視畫面 這個項目,意思就當瀏覽者在網站上觀看此張地圖顯示的樣式,可以透過縮放功能將地圖調整到適當畫面後,點選這個項目,Google 地圖就會自動在網站上顯示當前畫面。
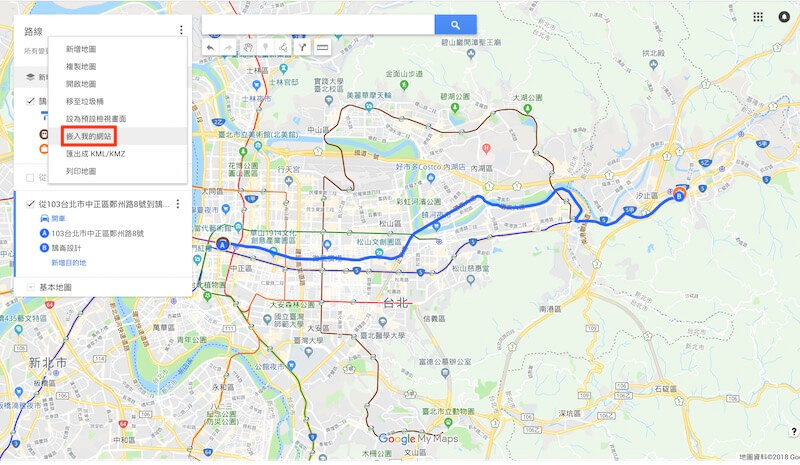
第八步:接下來的步驟與第一小節介紹的相同,複製 HTML 代碼並貼到文字編輯器中。
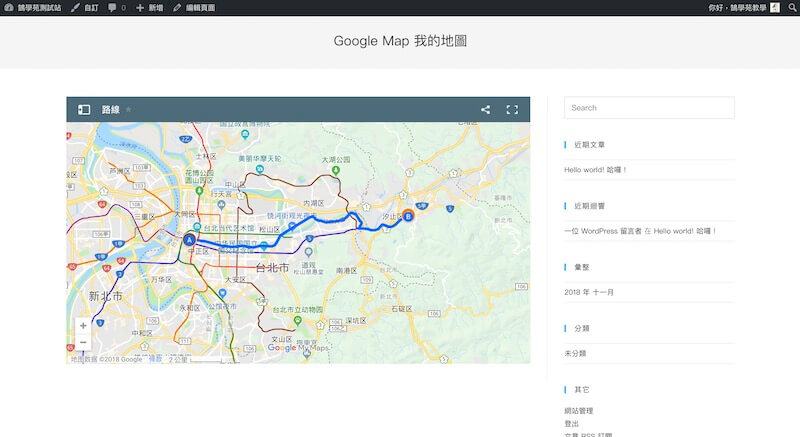
第九步:下圖就是完成後的地圖樣式,在點選右上角的圖示後會顯示剛剛製作的地點與行車路線,是不是非常具有特色且方便呢?
下方是嵌入我的地圖實際在網頁上顯示的樣式,點擊左上角的圖案會顯示詳細路線資訊
結語:
Google Map 其實可以有很多變化,在嵌入地圖這部分是比較基本的做法,在後續的 Google Map 相關教學文章中也會提到如何自訂 Google 地圖外觀,可以與網站樣式更加符合,以及 Google Map API 申請流程等,所有與 Google 地圖相關的問題,都可以在這一系列獲得解決。
今天的教學到這裡告一段落了,不要忘記在右邊訂閱鵠學苑電子報,並持續關注鵠學苑的最新文章,想學習超詳細的WordPress攻略嗎??來 鵠學院 就對了!我們下次的教學見~
架站 相關教學文章
網站架設知識推薦閱讀
網站架設打造高流量的形象網站細節及關鍵因素!
一頁式網站介紹 – 單頁式活動網站製作要點與應用說明
Chrome 移除蓋版廣告?Google 12 項廣告體驗規範簡易說明