The layout of your website can define its success.
Get the wrong design and people will be confused and disorientated, destroying the user experience. They are likely to miss critical content or fail to see a call to action.
So before you build a website, make sure you got the layout idea right.
But the importance of your layout goes further. The design has to fit the content of your site. With the right layout, your content can shine, but with the wrong one content can become crowded, hard to read, and uninspiring.
Ultimately all sites have a grid system that sits beneath the website design. These columns and rows provide order to your content and guide the user’s eye around the page. Within these grids, you can create a plethora of different approaches. Every website has an underlying grid upon which the designer has built the layout.
However, when it comes to choosing the right layout design for your site, there are several common starting points you can use to begin.
It is worth saying that you do not need to stick to one approach. You can easily combine multiple layouts across your site or even on a single page such as a landing page.
That said, let’s look at the most common layout options available to you.
1. Single Column Layout
Although the most uncomplicated layout you will find, it has grown significantly in popularity since the growth of the mobile web. That is because the website can use the same design on mobile devices, tablets, and desktops, reducing development time.
Also, single-column layouts work well for creating a great reading experience because it focuses the user on the content with no distractions to either side. That is why blogging site Medium adopts it for all their articles.

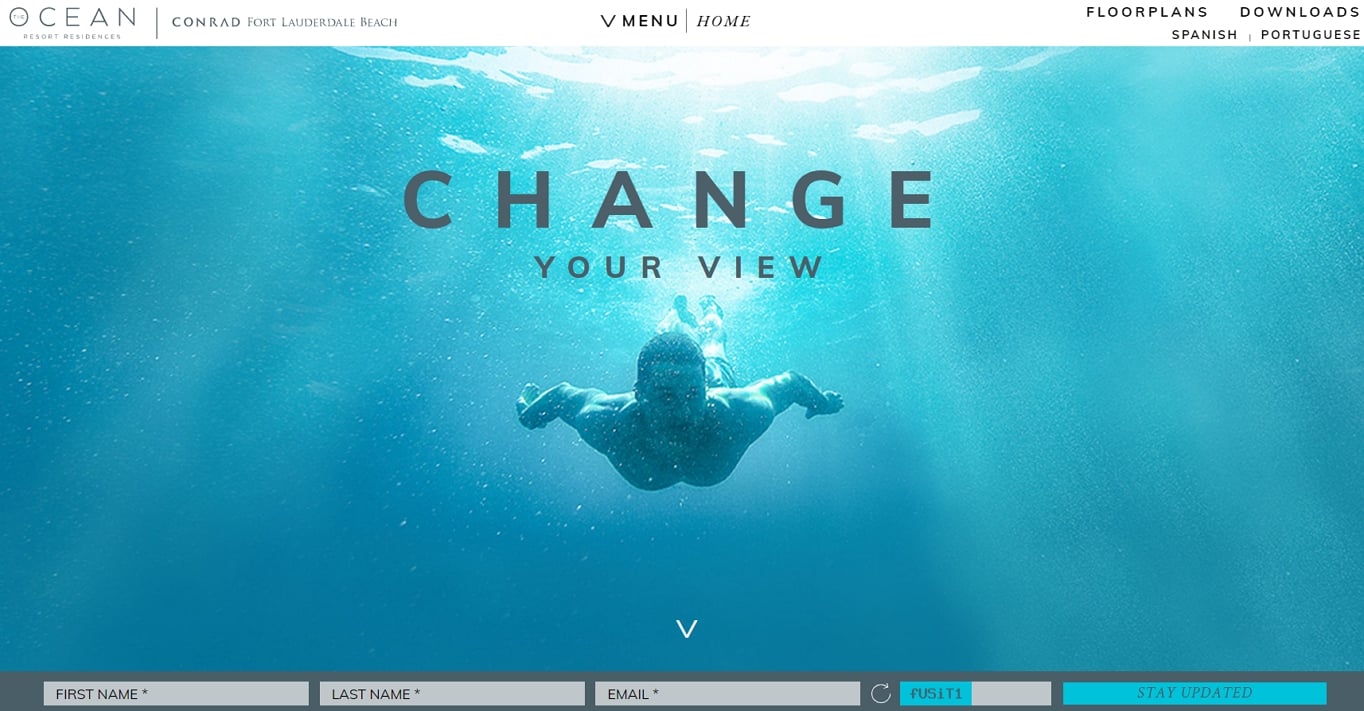
Finally, when combined with imagery, a single column layout can make a powerful impact because it allows you to show those images as large as possible. The Ocean Resort is a great example of this in action.

With these factors in mind, consider using a single column layout if you want people to spend a lot of time reading on your site or if you have imagery that needs the room to shine.
Because of its simplicity, there are few challenges around a single-column layout. However, you do need to consider the flow of information carefully. What order does the user need to see your content?
For example, it is helpful to give users a summary of what the page covers at the top to draw them in and offer a clear call to action towards the end.
Also, think about how you can keep the user scrolling down the page. Single column layouts tend to be longer, and it is not always apparent to the user that there is more content below the fold. A visual indicator, such as an arrow can help.
If a single column layout seems a little restrictive, but you still have a lot of content to communicate, consider adopting a design that focuses on the content.
2. Content Focused Layout
Web designers often use the content focused layout on news sites or blogs, and it usually has a primary column for content and one or more side columns for additional information.
The advantage this layout has is that it can help you manage the line length of the central content by varying the width of side columns. That matters because if the line length of the text is too long or short, it becomes harder to read, so reducing comprehension and retention of the information.
However, done right, the content focused layout is ideal for any copy-centric website. The secret is to break up the content within this layout into small, easy to digest chunks.

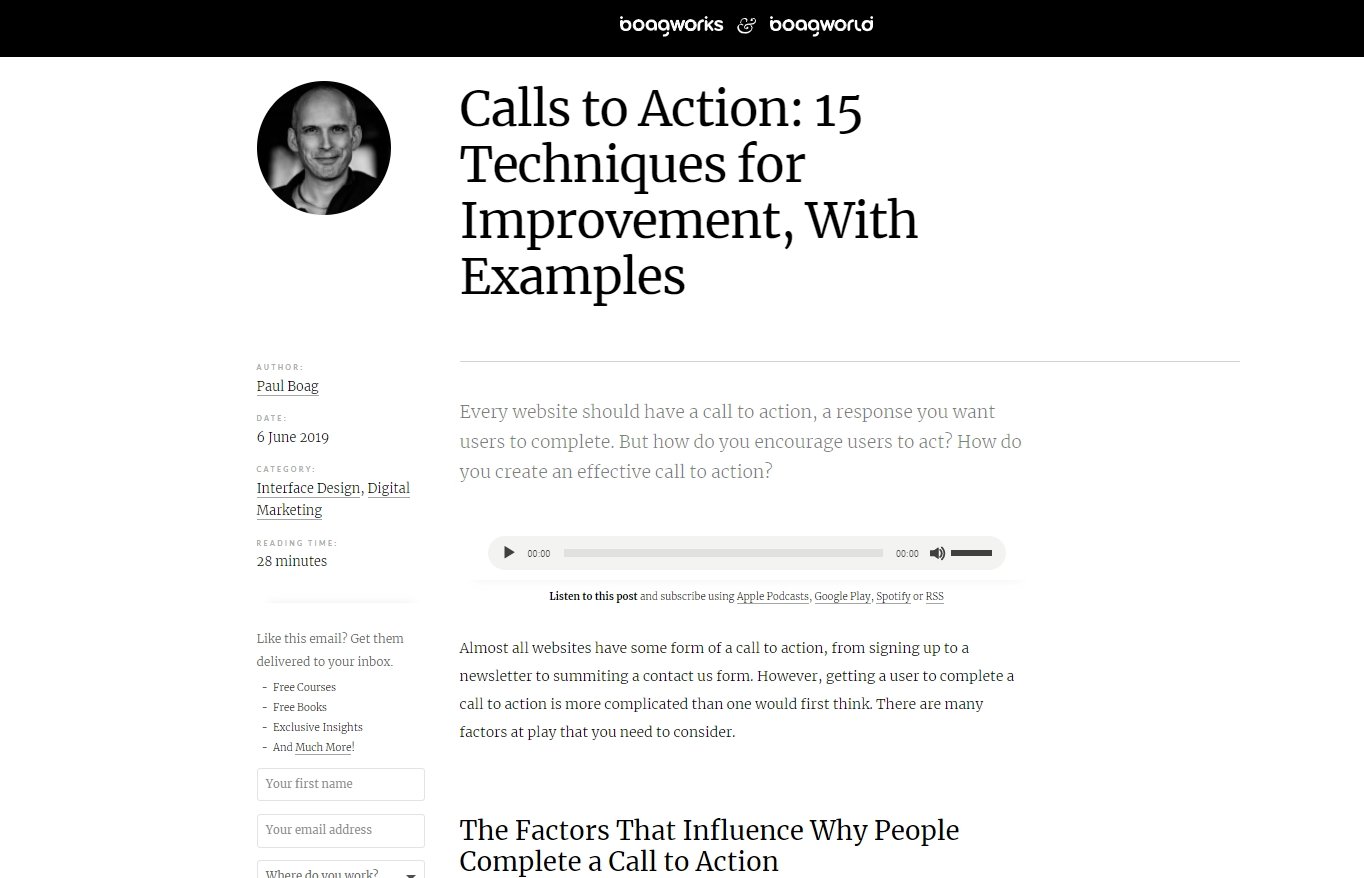
For example, on my blog, you will find that my average post is punctuated by headings, lists, imagery, and pull out quotes. These are all techniques for helping the user scan the article, finding parts that are of interest.
Careful consideration also needs to be given to the side columns. It is essential that the web designer places the right content in these columns and that they visually have the correct weighting.
The problem is that users expect to find secondary content in the side columns and so give them less attention. Therefore, if you plan to include something like a call to action in a side column, it needs to be strong enough to draw attention.
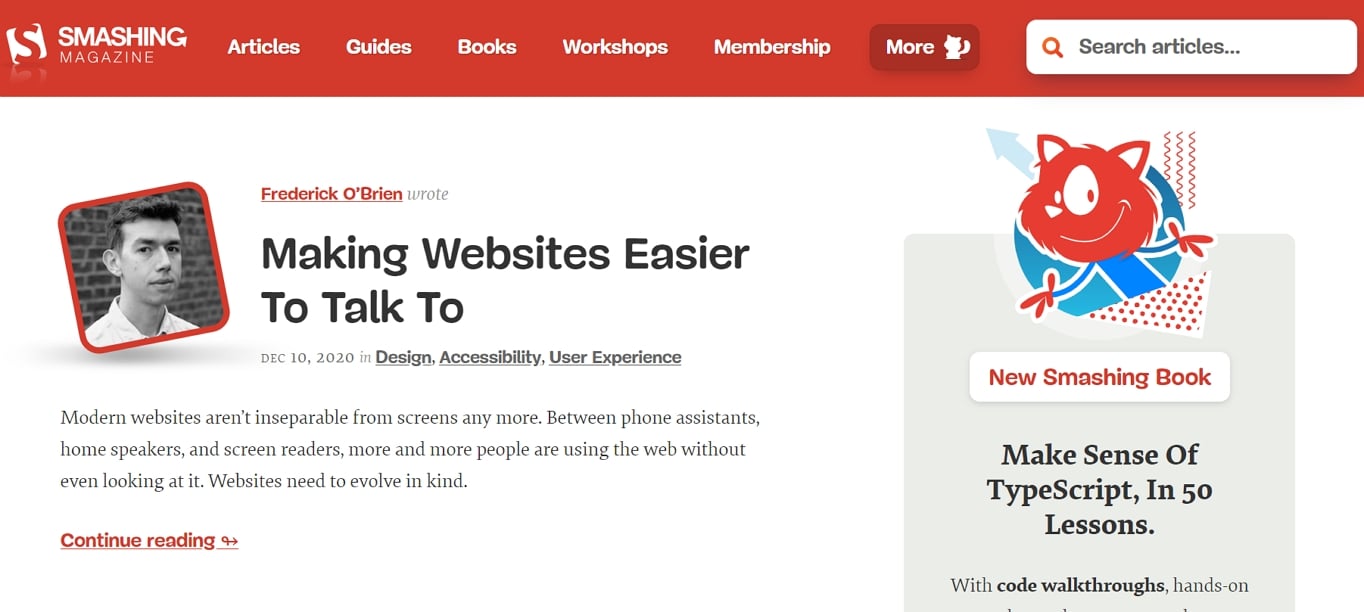
For example, notice how Smashing Magazine uses a colorful illustration of a cat to draw attention to their newsletter sign up form in the right column.

Not that the content focused layout is appropriate for every page of your site. Websites often pair this layout with a magazine-style design.
3. Magazine Layout
As the name implies, this layout approach is used extensively in magazines or news sites to show a large number of different stories.
Inspired by print layout, they allow for the combination of headlines and imagery to introduce stories. That can be an engaging way of conveying what is essentially a list of links.
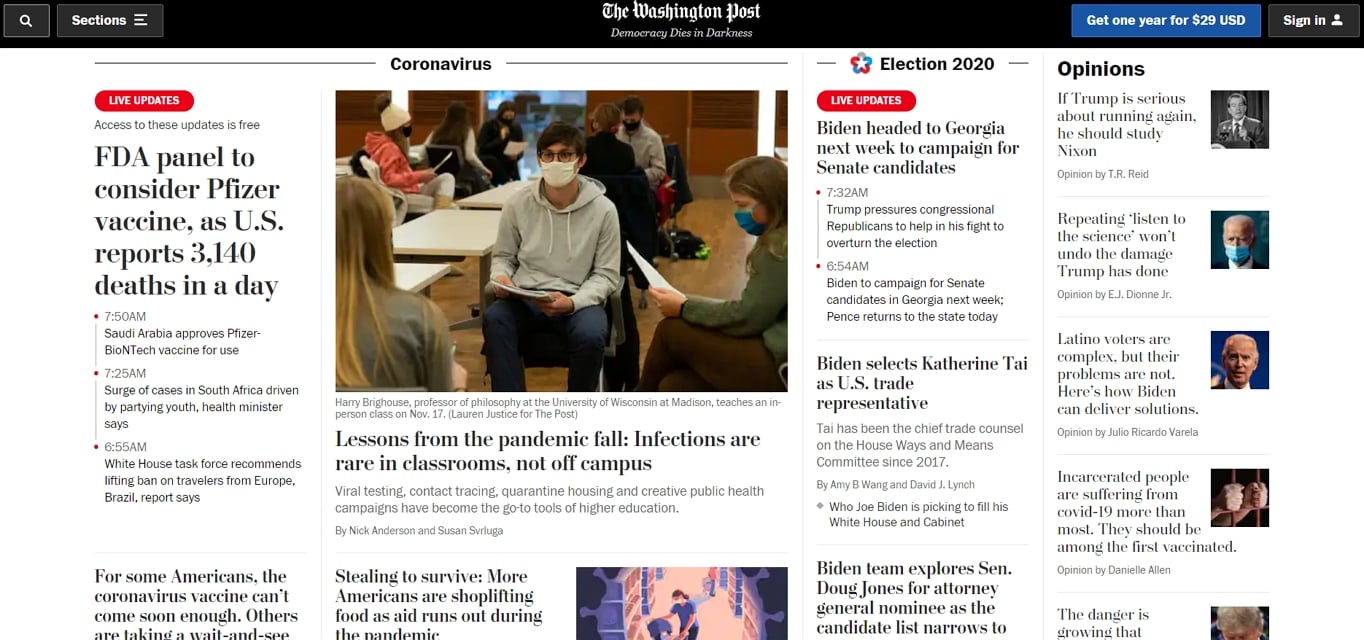
It is also an excellent layout for highlighting content that regularly changes. That is why news websites like The Washington Post so favor it.

However, the layout is not without its drawbacks. A magazine layout can be challenging to make responsive, often requiring a complete change in design for smaller screen devices.
This website layout style can also be somewhat overwhelming, with a large number of images and headlines shouting for attention.
The most effective way of addressing this problem is to create a clear visual hierarchy. In other words, make some of the ‘stories’ larger than others.

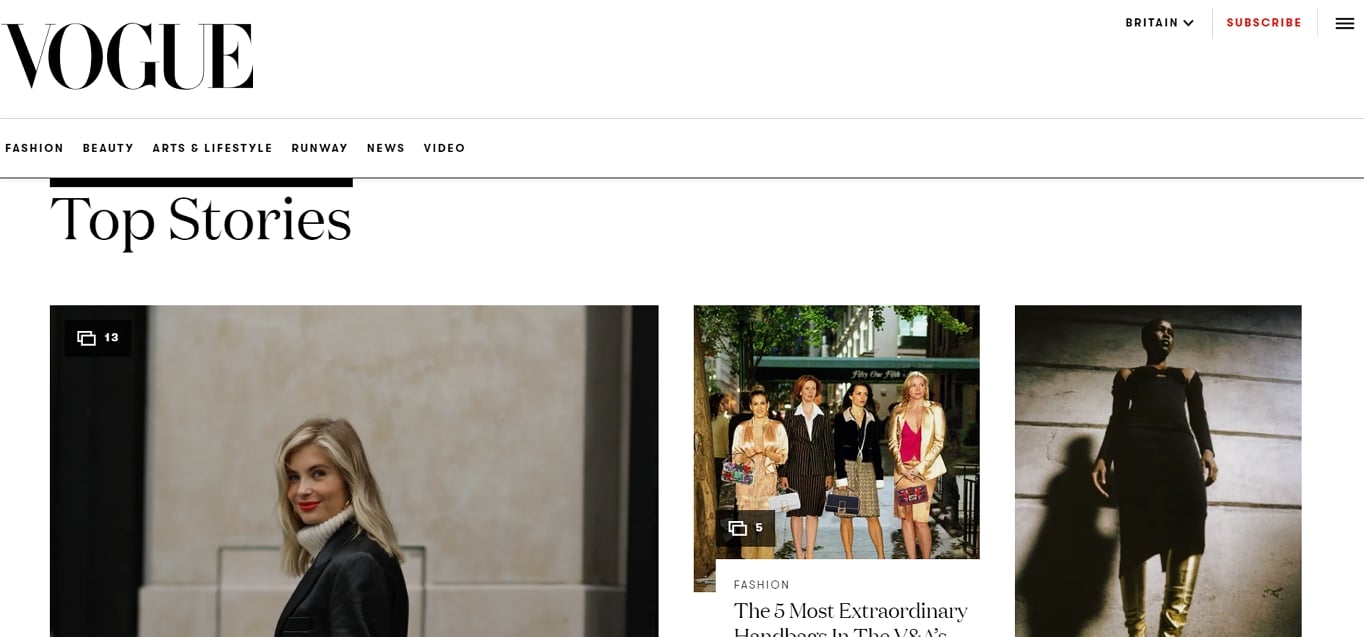
For example, notice how the Vogue website focuses attention on the left-hand image by making it considerably larger. They are effectively telling the user where to look first.
It also helps that the rest of the user interface is straightforward, with clean typography and simple navigation bars. If you are going to use the magazine layout, you will need to work hard to keep things simple.
Another potential downside of the magazine layout is that it can look ‘boxy’ because the grid that underlays it is so visible. However, you can mitigate that by taking inspiration from our next layout type.
4. Grid Breaking Layout
Layouts that appear to break their underlying grid can be visually much more interesting than more traditional approaches. They are also excellent for drawing attention to particular screen elements that break out of the usual columns.
Take, for example, the VR Arles Festival website. Notice how they draw your attention to their navigation bar by having it overlap two columns.

Another practical use of the grid breaking layout is to use it to overlay text on an image in such a way to pull attention to the copy. When a webpage completely overlays text on an image, it can often be lost. However, as you can see from the example below, if the text partially overlaps the picture, it stands out a lot more.

The downside of grid-breaking layouts is that they are hard to get right, especially when websites need to be responsive. In truth, most grid-breaking designs are nothing of the sort. There is still an underlying grid, and all screen elements fit into it. It is just that the grid is much more complex and so it is not so obvious. That makes them hard to design.
Their inherent complexity is why you tend to see them used by design-led companies such as design agencies or fashion brands. They demonstrate a degree of design sophistication that appeals to a particular audience.
If a grid breaking layout feels too complicated for your situation, but you still want to do something more innovative and unusual, consider a full-screen design.
5. Full-Screen Layout
Full-screen layouts, as the name suggests, fit on a single screen with no need for the user to scroll. That makes them ideal for storytelling or presentations.
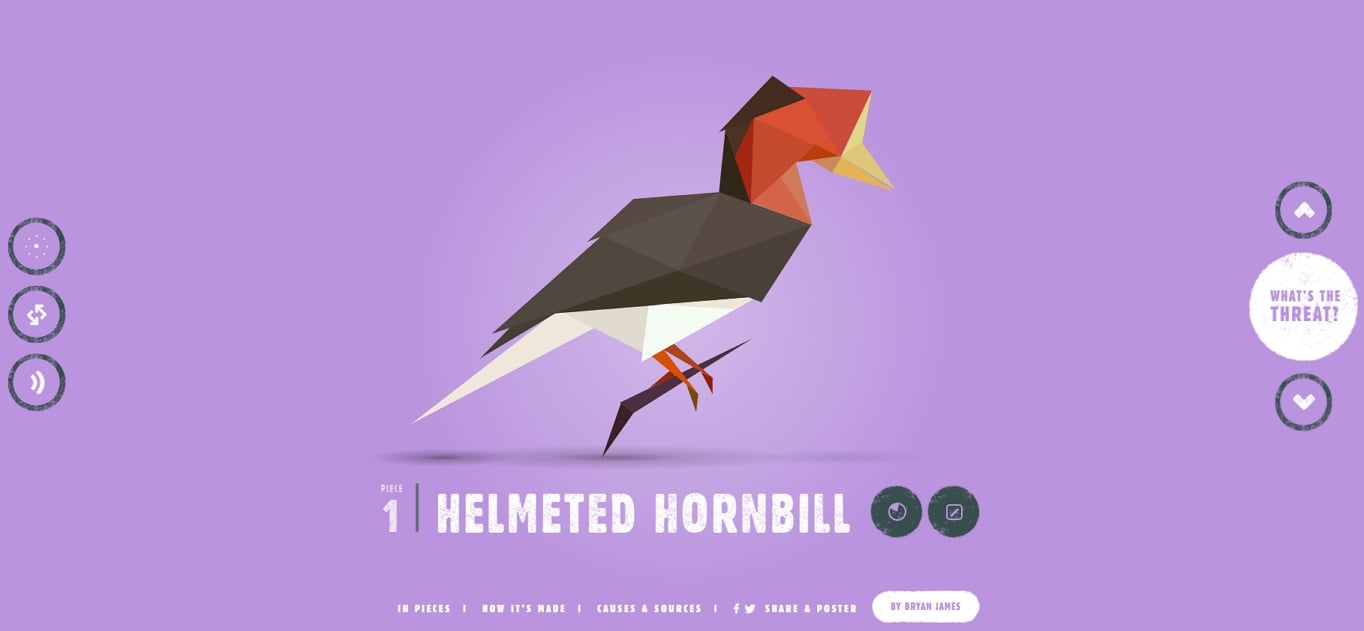
Take, for example, Species in Pieces. This rich and interactive presentational experience tells the stories of 30 engaged species.

As you can see, full-screen layouts are at their best when accompanied by powerful imagery. That makes them a great choice for websites rich in photography, illustrations, or video.
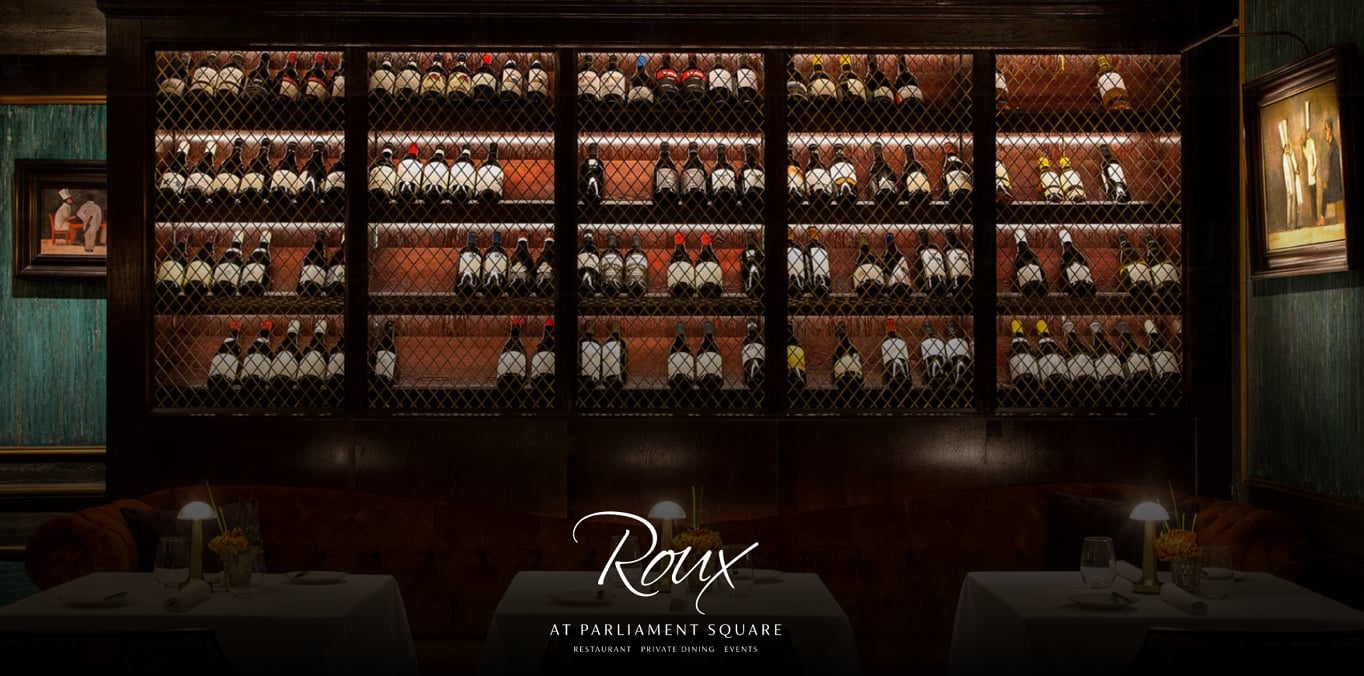
Not that you have to stick to the single screen approach strictly. At first glance, the Roux at Parliament Square website appears to be a full-screen website in the same sense as Species in Pieces. Their gorgeous imagery fills the entire viewport.

However, it is possible to navigate further down the page to see additional content. Unfortunately, that highlights one potential drawback with this layout approach. Users do not always realize they can scroll and so can miss valuable content.
You also need to put careful consideration into how the layout will adapt at various sizes. For example, will the full-screen approach work on a mobile device? Also, will images crop as the screen size changes or simply shrink? You can quickly find the focal points of images being crop out of the viewable area at smaller sizes.
That said, if you have stunning images to show off, you will struggle to find a better layout design. But, if you want the option to add some description and calls to action alongside those images, you may want to consider an alternating layout.
6. Alternating Layout
The alternating layout pattern is one of the more commonly found on the web. You will find it is made up of a series of content blocks, each of which has a two-column layout. The blocks are typically made up of an image on one side and text on the other.
What gives it its name is that the image alternates side. So the first block will have content on the left and the image on the right, while the next block reverses that layout.
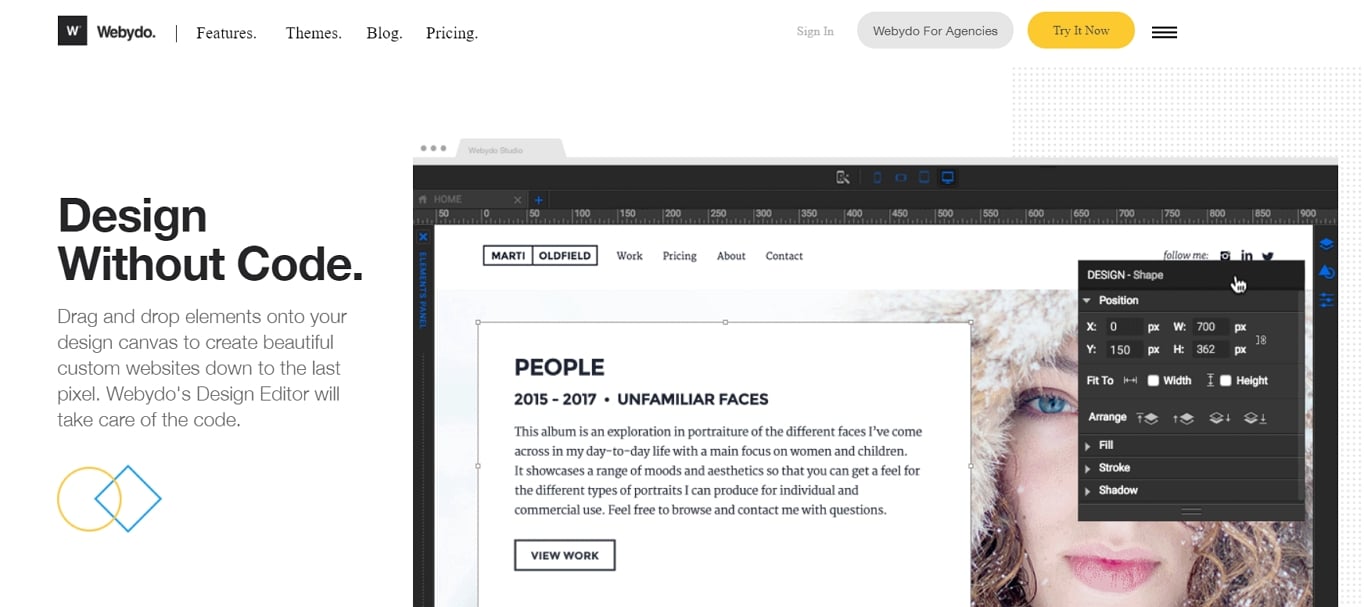
It is a layout approach particularly favored when explaining the features or benefits of a product. For example, software products like Webydo will use the image to show a feature and then the copy to explain how it works or the benefit it provides.

Not that these content blocks are limited to images and text. Sometimes sites replace the image with a video. Equally, the content side of the element could include everything from icons to testimonials or calls to action.
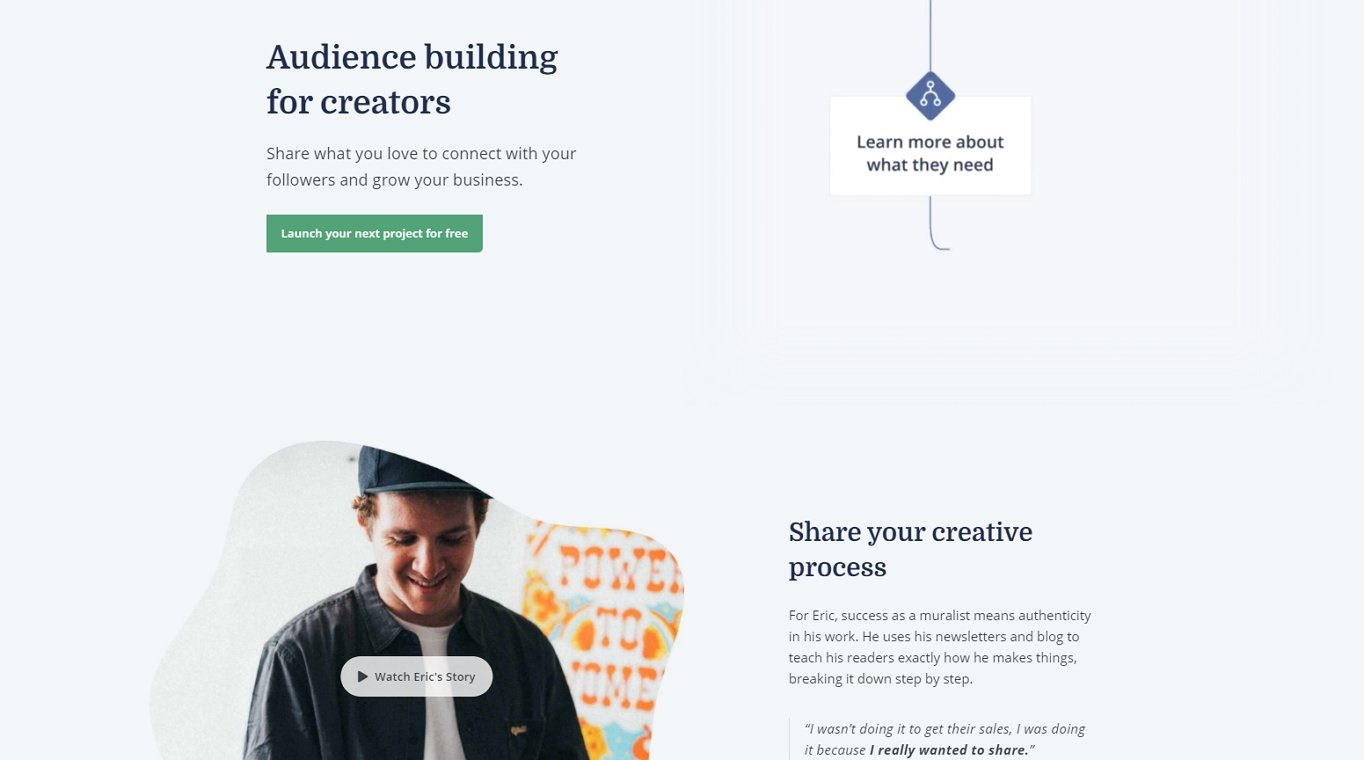
For example, Convertkit includes a testimonial and call to action alongside their text in each content block.

Part of the reason alternating blocks are so common is that they are a simple layout approach with few drawbacks. If you need to communicate several selling points, it is almost always a reliable layout option.
Of course, your requirements might be different, so another option to consider is the card-based layout.
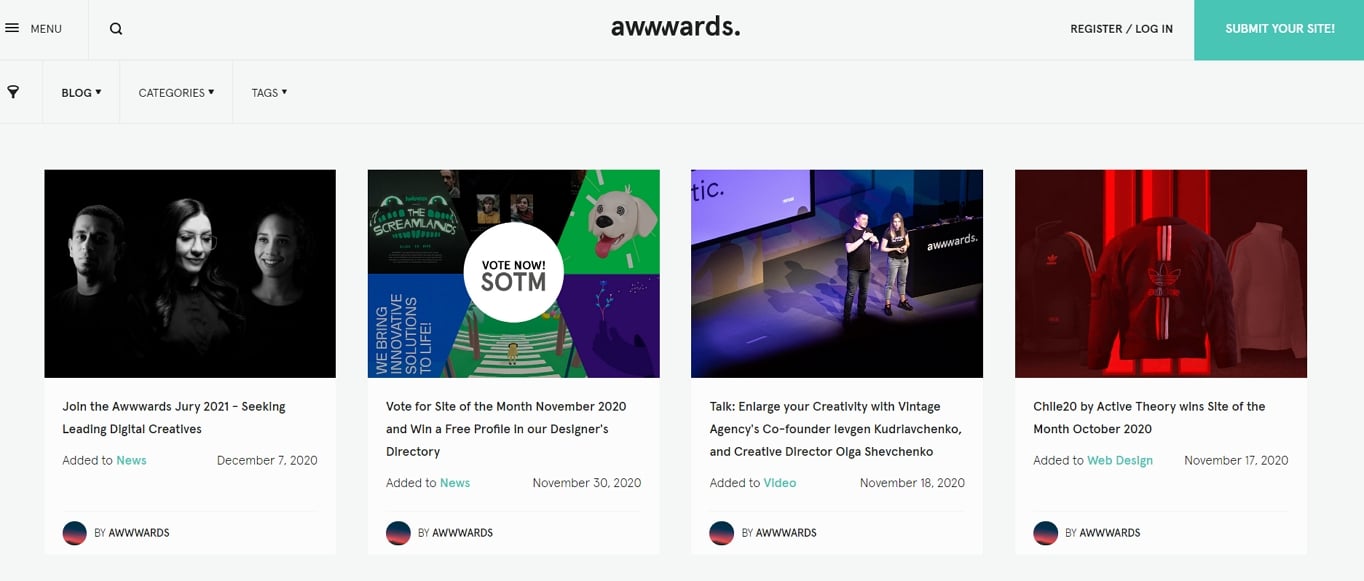
7. Card-Based Layouts
Card-based page layouts are another common layout approach you will see all across the web.
Card-based layouts are a great way to give people a series of options for the user to choose between, presenting them with enough information on each choice to make a decision.
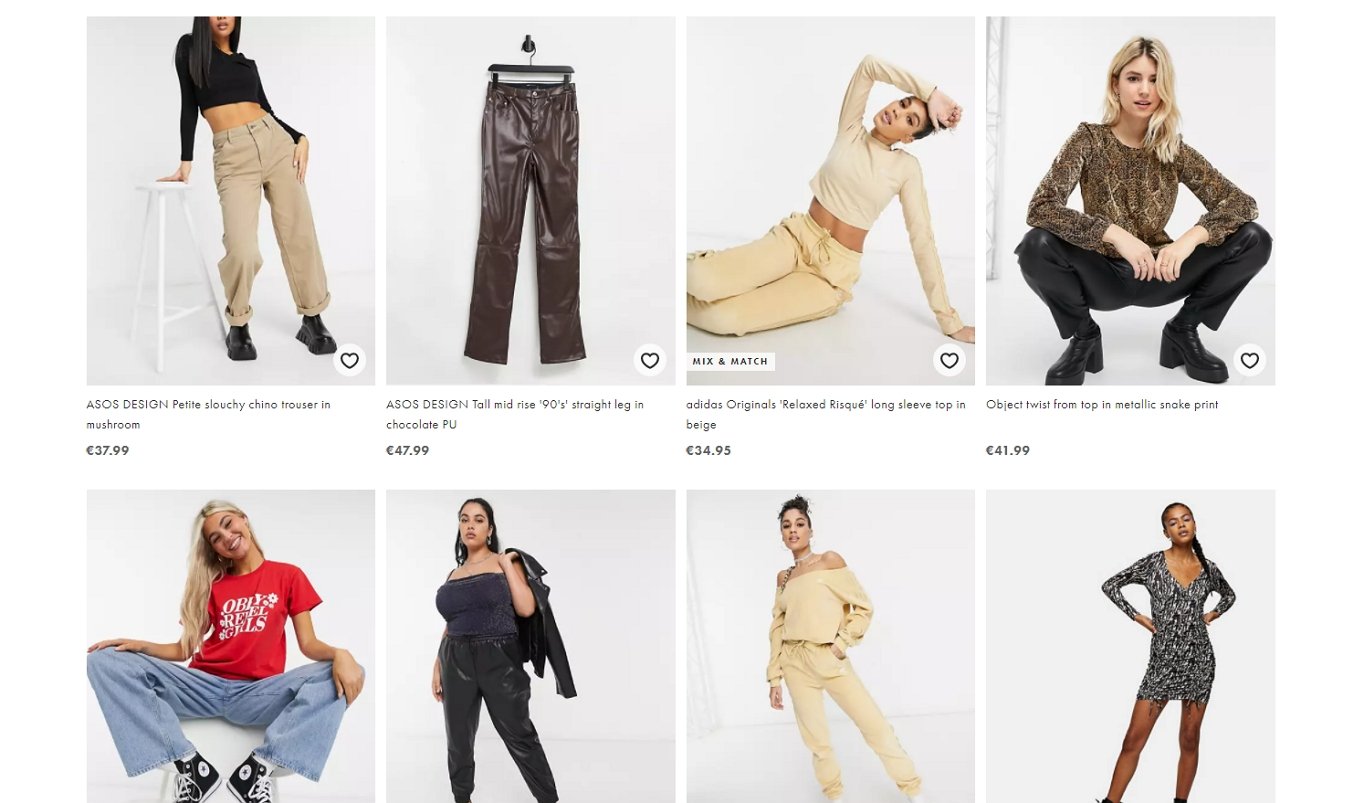
That makes them a popular choice for the product listings pages of eCommerce sites. It allows the website to display an image of the product, a description, and the price. You can even add functionality like “save for later” as you can see from the Asos website.

However, you will find websites using card-based layouts in any situation where users need to select from a list. For example, another typical use would be displaying a list of articles on a blog or news site.
A card-based layout allows you to display an image of the story, title, and description, as well as any additional details about the post you wish to include. Awwwards blog is an excellent example of this kind of use in action.

Best of all, card-based layouts work well responsively, with the number of cards in a row slowly reducing as the available width goes down.
There are a couple of minor drawbacks to the approach, however. First, cards work best when you include the image. That means if you are struggling to find suitable photos for each of your list items, you might be better with a different design.
The other slight problem is with varying amounts of content. If one card has more content than another, it can leave white space either within the card or between each row.

One way to mitigate this issue is not to try and keep cards on the same row, as shown in the example below.

Nevertheless, this is a minor issue, which explains the widespread adoption of this layout approach.
Another equally popular design is the hero image layout.
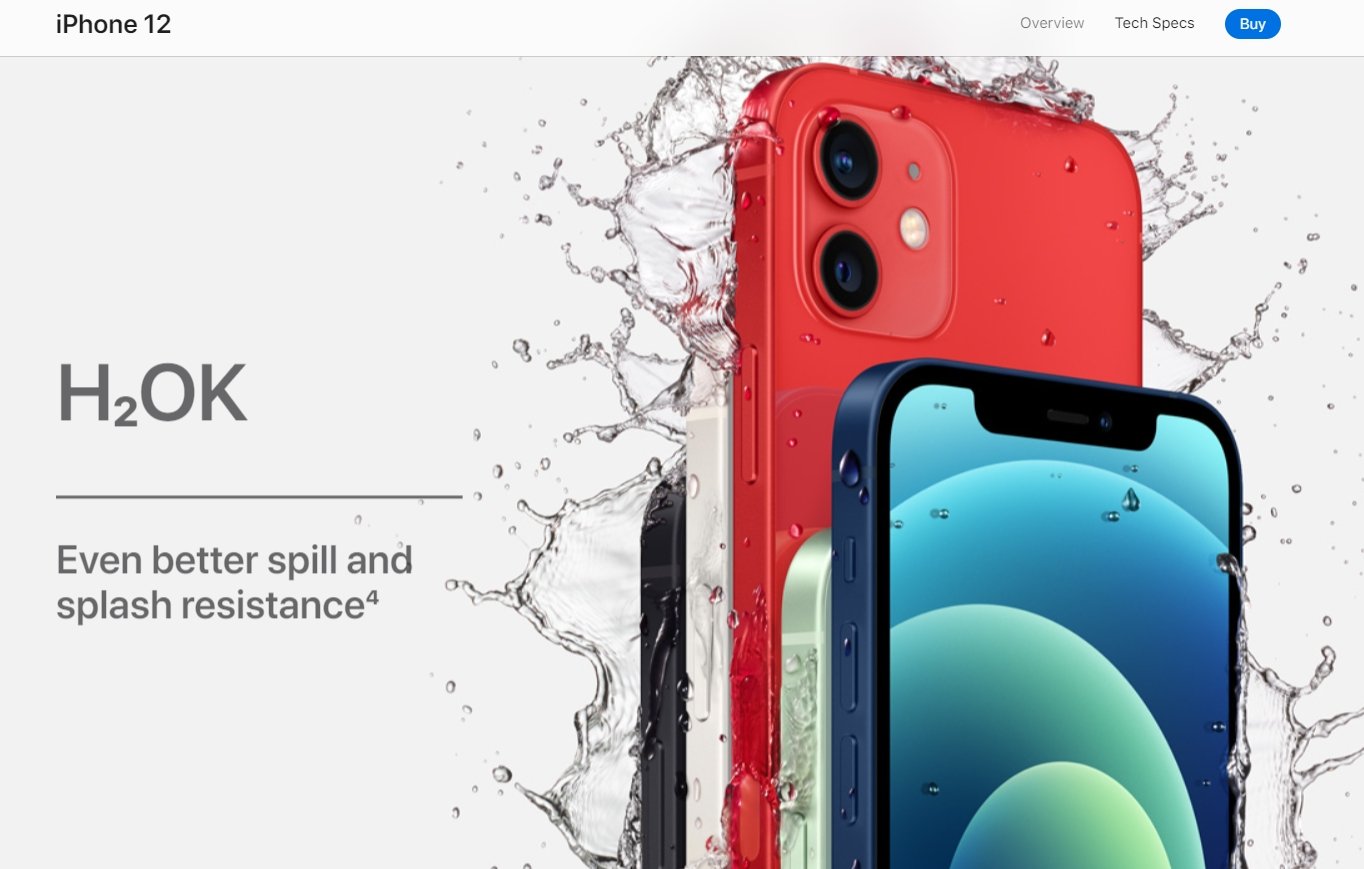
8. Hero Layout
The hero layout is named after hero images, those large images with text overlays that dominate the homepages on so many websites. Apple makes good use of the classic hero image.
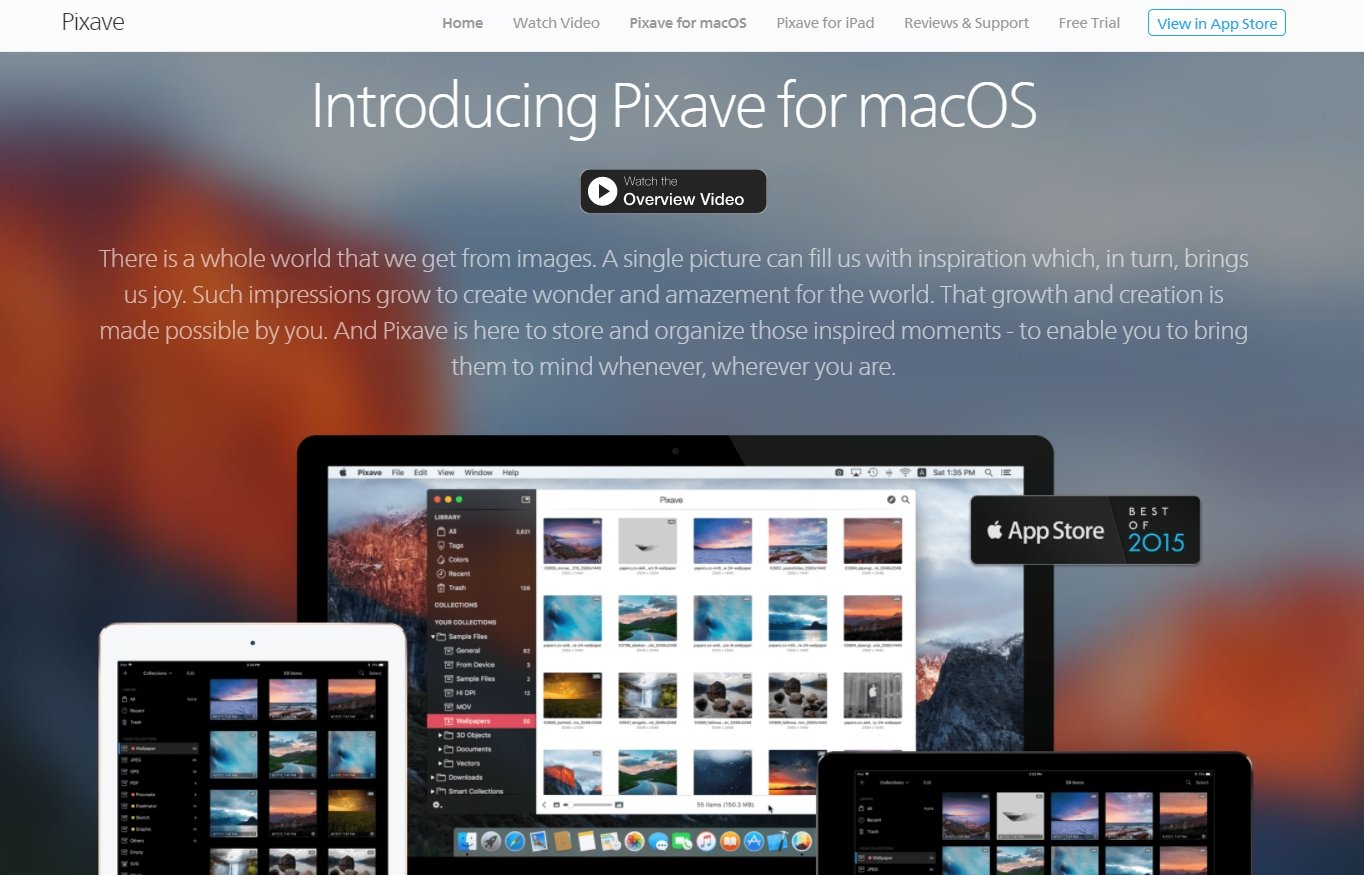
 Pixave for MacOS takes the hero layout even further by having it dominate its homepage design.
Pixave for MacOS takes the hero layout even further by having it dominate its homepage design.

What makes hero images so prevalent is that they allow you to layout your value proposition in an impactful way right at the entry point of your website.
As you can see from the Pixave and Apple websites above they usually consist of a large background image, a title or strapline, and a description. Hero layouts also often come with a prominent call to action.
If you need to clearly explain what you offer on your homepage or landing page in a way that will grab attention, then a hero image could well be the way to go. However, that is probably the extent of their use.
Occasionally you will see the hero layout used on subsequent pages. But, in most cases, the hero image simply draws attention away from more valuable content. So use with care.
Aside from that, there is a little drawback to using a hero layout. Yes, they are common, but users are familiar with them, and they are effective.
A considerably less common layout option is the split-screen layout.
9. Split Screen Layout
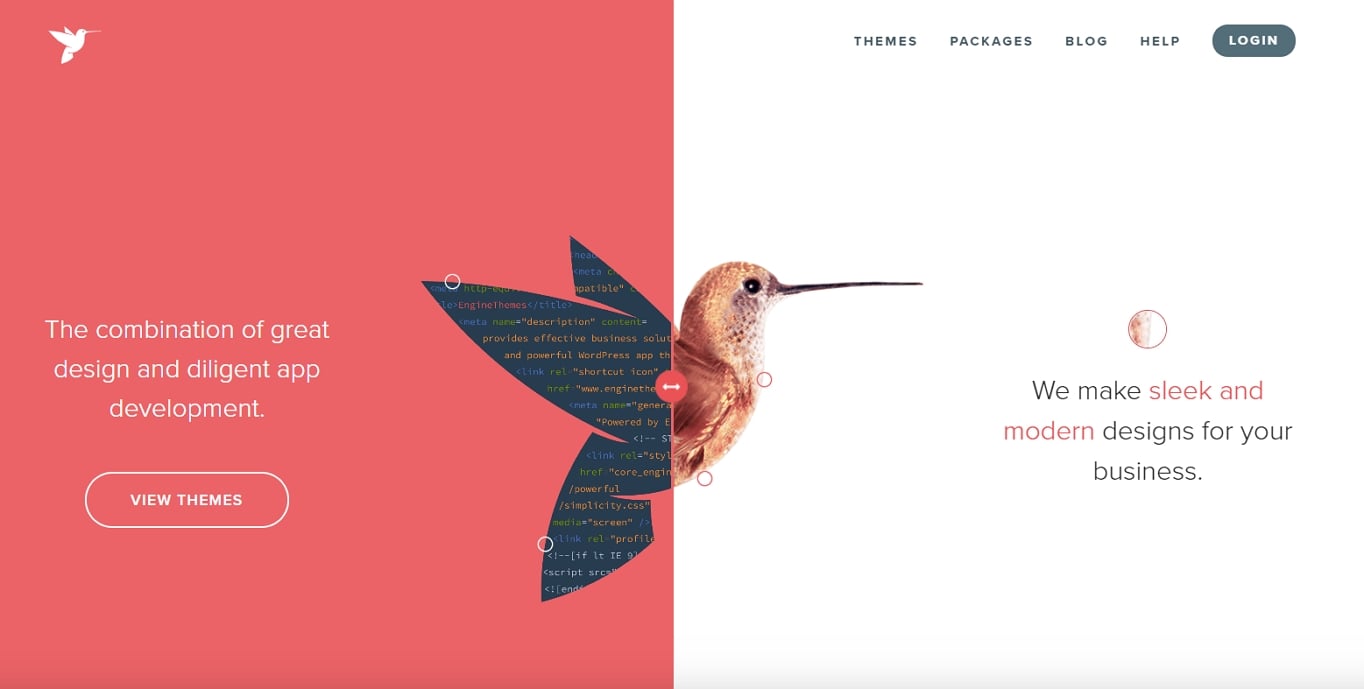
Like the full-screen layout, a split-screen is a great way to grab attention when users first arrive on your website as you can see from the web design company’s homepage below.

What makes the example above so effective is there is a clear reason for the split-screen layout. The website is making it clear there are two sides to their business – design and development.
A similar example is when you want to give users a clear binary choice. A split-screen makes a lot of sense in that situation as it divides the screen equally between the two options.
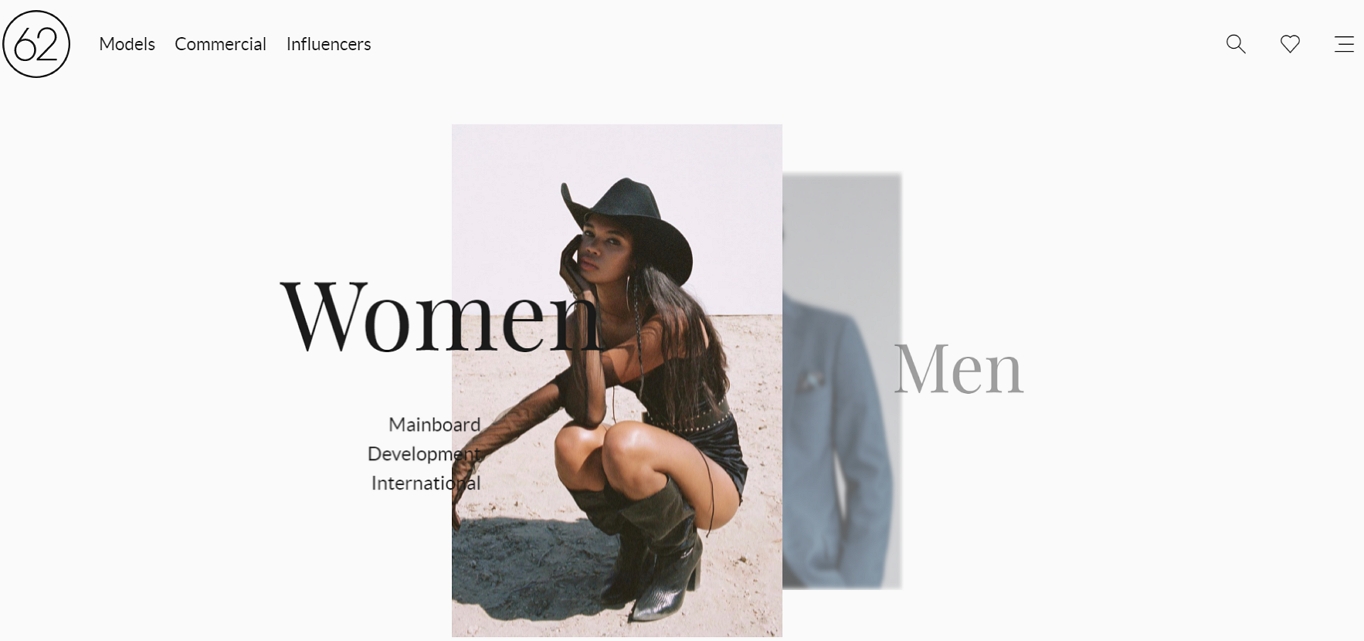
For example, the modeling agency 62 Management uses a split-screen to encourage users to identify whether they are looking for a male or female model.

Unfortunately beyond these limited number of applications, there is little reason to adopt a split-screen design. It is a relatively limiting layout option, and there are simply not that many scenarios where it is appropriate. However, in those cases where it is, it is by far the best choice.
A similar option that would provide a bit more flexibility is the asymmetrical layout.
10. Asymmetrical Layout
Whereas the split-screen layout forces an equal split down the middle of the viewport, an asymmetrical design allows you to divide the screen however you see fit.
The advantage of this layout over split-screen is that it allows adding emphasis to a particular side of the page. The more real estate a side has, the more focus you are placing on it. That, in turn, allows you to identify primary and secondary content.
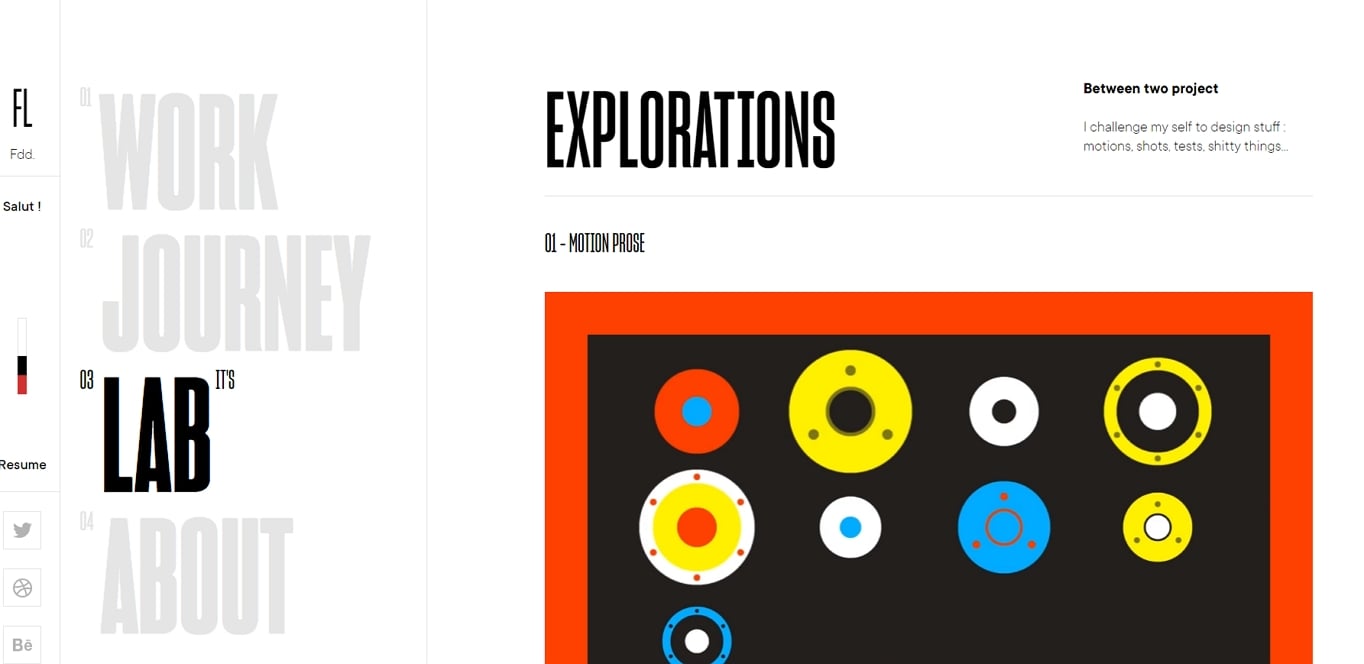
With the premise of primary and secondary columns in place, you can use the approach in multiple ways. For example, Félix Lesouef uses the method on his site to divide between content and navigation.

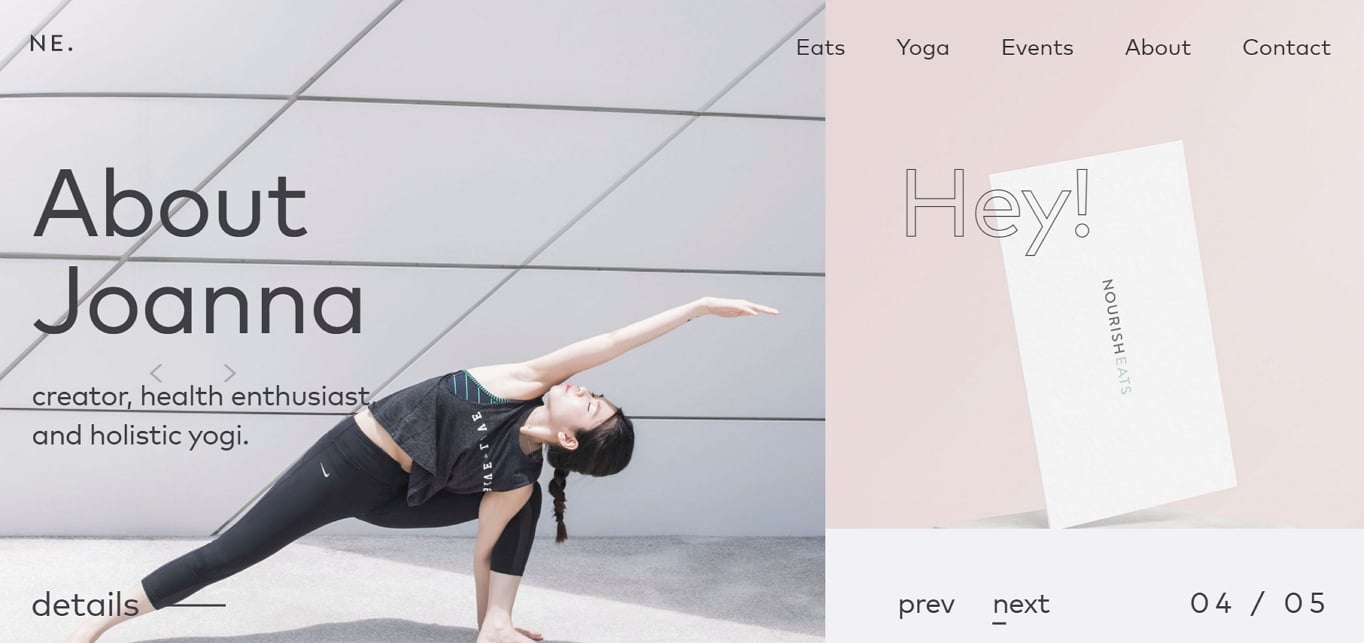
By contrast, the Nourish Eats website uses the second column to allow you to see the next section of its website.

In many ways, the asymmetrical layout is an excellent choice. It is flexible, relatively easy to implement, and less used. It is a convenient way to make your website look different without the headaches of some of the other choices.
How to Pick a Layout
By reading this article, you have taken your first step in picking the right layout for your site. You have learned what kind of options are available to you.
Next, you need to get a sense of which options might be appropriate for your site. One way of doing this is to look at your competitors. However, I would advise not stopping there. The danger is that you will copy them, and that will always put you one step behind.
Instead, take a look at sites in other sectors that have related types of content to your own. If you have a brochureware website aimed at a B2B audience, have a look at other similar sites. Equally, if you have an eCommerce site, look at eCommerce in other sectors.
From there, work with your designer to experiment with some different approaches. Get them to wireframe some ideas based on different layouts and see what suits your content the best.
If you find yourself unable to make a decision or lack confidence in the right direction, try putting the options in front of some users and get their reactions. Don’t just ask them which they prefer, also ask them whether they spotted critical content or understood what the company was about.
In truth, you will probably find yourself picking and choosing from different layout approaches for different parts of your website, and that is okay. Because when it comes to website layout, using the right one at the right time is critical.
