你有發現做好的圖片總是無法完整的在各個社群媒體展現嗎?各具特色的社群媒體,都有一套屬於自己的獨特尺寸, Facebook封面尺寸 就是其中之一,從大頭貼、封面照片、連結縮圖、貼文封面…等尺寸細節都有自己的表現方式。
不過,Facebook近年一直處於介面改版的狀態,有些封面尺寸有所異動,也有些新欄位出現,雖然Facebook都會盡量透過比例將每一張上傳的圖片調整到最佳位置,但有時候仍不能很好的展示圖片重點!
如果可以在一開始,先讓圖片符合Facebook封面尺寸,圖片最精采的部分就能被清晰呈現,達到最佳曝光效果。這篇文章將介紹2022所有 Facebook封面尺寸 、推薦使用方式,還有輔助工具協助你迅速搞定Facebook所需要的大大小小圖片規格。
為什麼的Facebook封面尺寸很重要?
你可以先試著上傳一張不符合Facebook封面尺寸規定的圖片到你的版面,再仔細地觀察畫質,你會察覺圖片與原圖品質有很大的落差,畫面重點呈現的方式也不盡相同,其中的原因在於
Facebook會自動調動尺寸與畫質,以符合規定的封面尺寸,但它也只會調整,並不會在異動時,幫你保留你原本想要的圖片呈現方式。
如果想要在Facebook完整呈現你的圖片質感與視覺焦點,最好的做法就是按照Facebook規定的封面尺寸來做。其實不只Facebook而已,例如Instagram、Pinterest、twitter…等這些以圖像為主要吸引手段的社群媒體,能依據所規定的方式來做當然是最好的選擇,畢竟大家希望追求的效果都是加乘,而不是加減有就好。
Facebook大頭貼

- 桌電最佳尺寸為 170 x 170 像素
- 手機最適尺寸是 128 x 128 像素
※ 設計最佳建議:1200 x 1200 像素
Facebook官方大部分建議的尺寸都是以最少像素作為考量,意思是它所給的建議只是保證最低解析度。不過Facebook有提供一個特性那就是「長寬比」。製作Facebook相關素材時,像素可以根據官方提供的比例往大拉,像大頭貼( 1:1 )就會建議你將其拉到1200 x 1200 像素設計,最大的原因在於高像素圖片在縮小之後其實很難看出細節的差異,但低像素圖片放大就會很容易罩上一層馬賽克。
但這也不是說,要你為了畫質能做多大就做多大,Facebook圖片上傳還是會有檔案限制,你只需要在檔案限制內完成高品質頭貼就好。另外,提供一個有趣的建議,社群的大頭貼並不需要像商標那麼制式化,你可以結合時事,或節慶特點打造一個短期頭貼,在回覆留言時,帶給人們不一樣的感受。
Facebook粉絲專頁封面尺寸

- 寬為 820 像素、高為 312 像素會剛好符合桌電需求
- 寬為 640 像素、高為 360 像素則會剛好貼合手機
※ 尺寸最適建議:1200 x 462 像素
不過,Facebook粉絲專頁封面尺寸根據觀察,其實每個粉絲專頁為了視覺效果,最終的封面尺寸選擇都有所差異,但想要呈現的重點一定會讓畫面剛好能切割成手機頁面。根據官方說法,他們認為Facebook粉絲專頁的封面尺寸寬至少應為 400 像素、高為 150 像素(長寬比 8:3 )。其次要追求載入速度的話,寬要 851 像素、高則是 315 像素且大小不得超過 100 KB 的 JPG 檔案。基本上,像粉絲專頁、社團或活動這些都算是免費廣告欄位,大圖尺寸讓使用者一進來就會看見,因此可以慢慢嘗試要怎麼讓圖片在手機與桌電版面勾起使用者的興趣。
【 延伸閱讀 】Facebook粉絲專頁怎麼設定?簡單7步驟,無壓力一次完成
Facebook社團封面尺寸

- 建議大小為寬 1640 像素、高 856 像素
※ 封面尺寸最佳比例:1.91 : 1
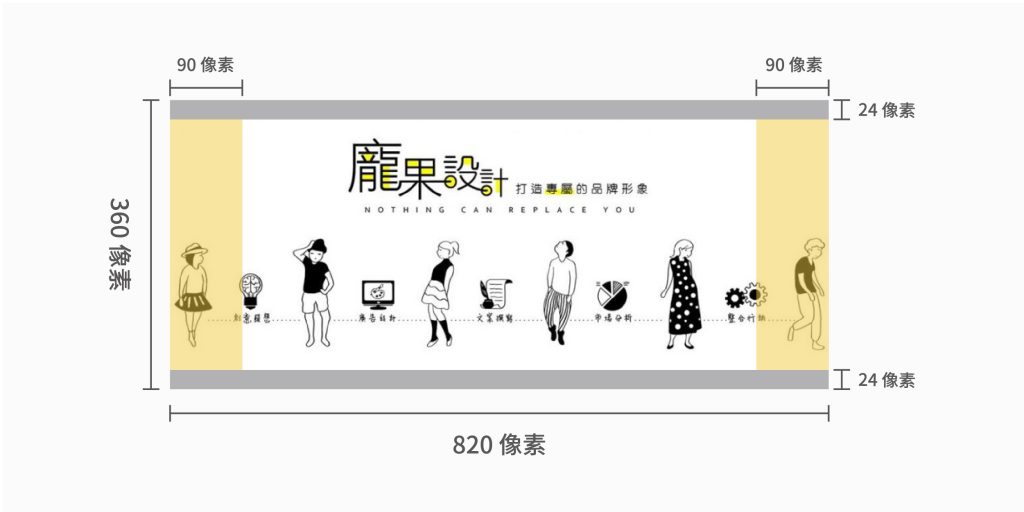
Facebook社團封面尺寸與粉絲專頁相同都會因為切換手機與桌電版面產生畫面切割,所以需要格外注意上下96像素的部分不能置入重要資訊,不然畫面一擋住,資訊的傳遞就會有所缺漏。在 Facebook 封面尺寸中,社團封面算數一數二的大,圖片的尺寸可以按照比例進行,但解析度還是盡量維持 1640 x 856 像素以上,才能完全發揮最大版面的效果。
Facebook貼文封面尺寸
社群媒體中,Facebook貼文的限制應該是最少的,它的封面尺寸擁有多種可能性,可以單張呈現,也可以多張發布,全看你的貼文是如何規劃的。像上面這一篇廣告文就是以四張方形圖片所組合的,在視覺上就像作品集一樣一張張展示,並且封面色調的相近,整體看起來也比較和諧。接著我們就來介紹其他 Facebook貼文的封面尺寸:
單張貼文
※ 單張貼文最適比例:2:3 或 1:1
以單張來說,如果要讓使用者的眼神留在貼文上久一點,圖片可以上傳1200 x 1800 像素,也就是長寬比 2:3 的圖片,使用者往往會比花在閱覽橫式與方形圖片的時間還要更多。不過實話說,直式圖片佔據版面效果確實不錯,但有時候橫式或方形圖片的構圖若具有一定的意境存在,那使用者不用你留,他也會自己停在頁面瀏覽貼文。
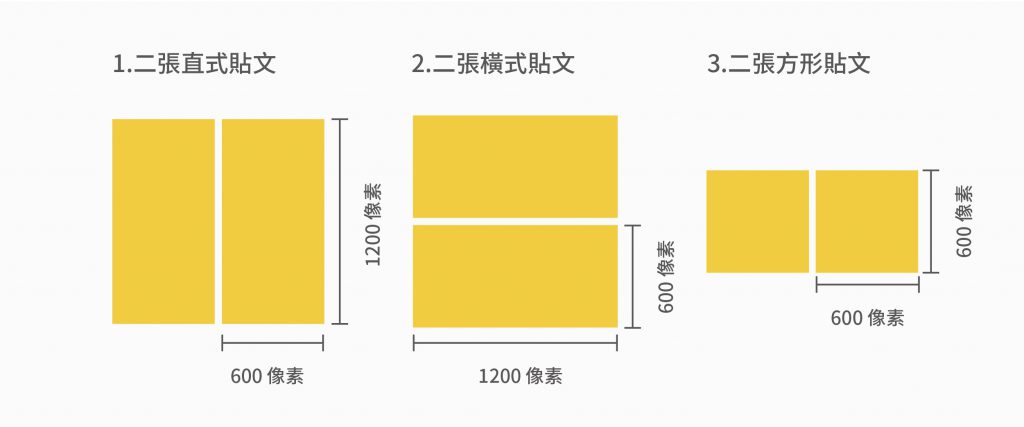
2張圖片組合

※ 2張圖片組合最適尺寸建議: 1200 x 600 像素 或 600 x 600 像素
多圖貼文有一個特殊之處,便是你無法直接選擇你要直式、橫式,或是方形, Facebook 通常都是靠判定第一張圖片尺寸決定貼文的類型,所以圖片上傳時,要稍稍注意排序是否有誤。二張圖片組合的應用通常會在兩張圖片的視覺強度差不多的時候,譬如:Before 跟 After 反差圖。
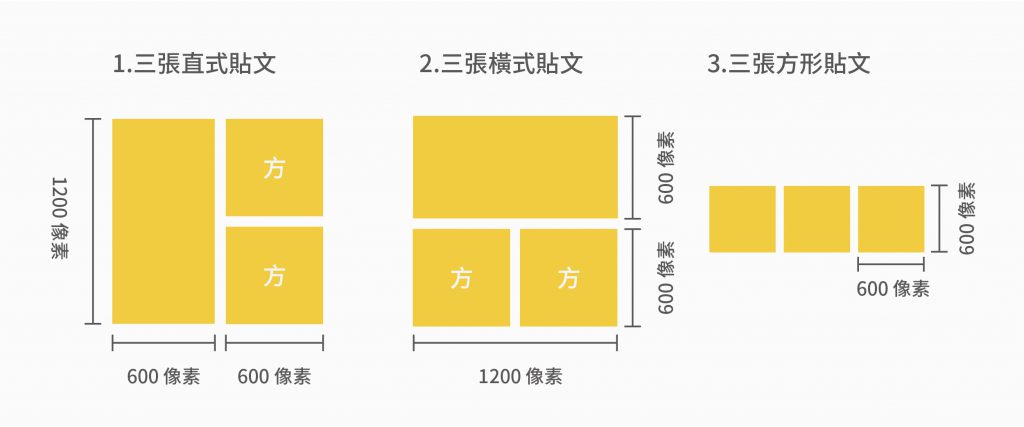
3張圖片組合

※ 3張圖片組合最適合的尺寸: 首張1200 x 600 像素 ,其餘 600 x 600 像素 ;全部 600 x 600 像素
在Facebook貼文封面尺寸中,3張圖片組合算是最受歡迎的貼文類型,大圖可以放置活動主圖,小圖則可以用來解釋活動細節,主圖與輔助圖清晰的區隔,讓它成為每個品牌Facebook版面時常出現的配置。但要補充一點,我認為方形圖片除非累積了4張,否則最好不要使用。雖然上面的尺寸圖並沒有按照原比例製作,只是大概組合一下每則貼文的感覺,但你也能發現2-3張正方形圖片呈現的視覺效果會偏弱,因為圖片看起來很像被縮小,因此在實例上也較少人會這樣使用。
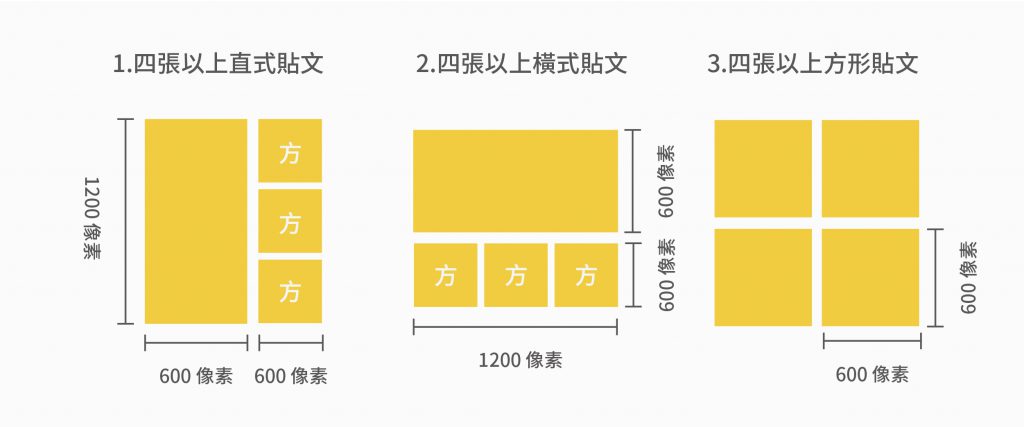
4張以上圖片組合

※ 4張以上貼文尺寸建議: 首張1200 x 600 像素 ,其餘 600 x 600 像素 ;全部 600 x 600 像素
只要超過4張圖片,從第四張起就會被標註後面還有幾張,如果只是上傳作品集或懶人包那還好,這兩種類型都還算具有閱讀性,不過若是拿來做品牌行銷活動的貼文就不太妙了,除非你的圖片能讓使用者一直看下去,不然最好能抓在4張內是最好的了,讓使用者可以馬上抓到你貼文中的重點,尤其促銷活動這一類的貼文。
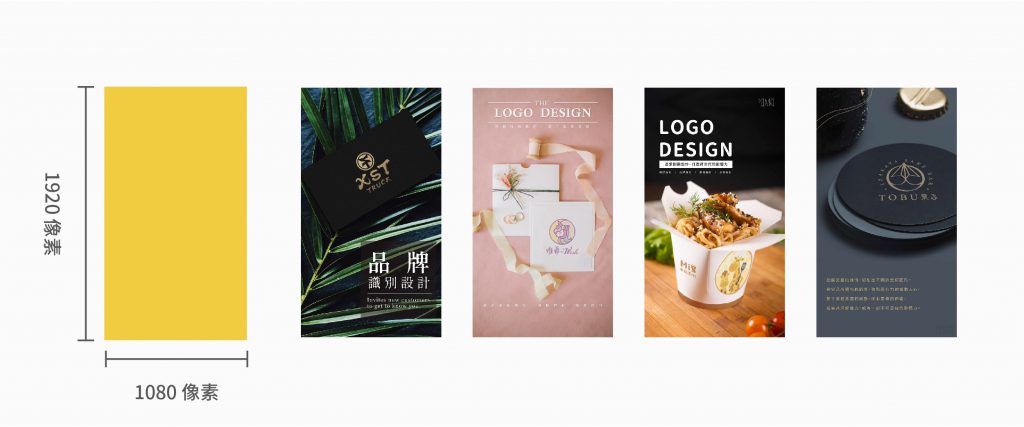
Facebook 限時動態尺寸

※ 限時動態最適尺寸建議: 1080 x 1920 像素
Facebook 限時動態最佳的長寬比與 Instargam 一樣都是 9:16 ,製作時需要避開上下會被遮擋的部分,圖片與影片都能用於限時動態。圖片假設以方形上傳, Facebook就會幫他補上相似底色,整體看起來還是滿版狀態,所以可以稍微考慮一下視覺效果要怎麼呈現。
Facebook 連結縮圖大小

※ 連結縮圖尺寸最佳比例:1.91:1
連結縮圖的最佳比例是1.91:1沒錯,但在低於 600 x 315 像素以下,連結縮圖會退縮成另外一種小圖形式。由於圖片之於人們的強烈吸引力,大多品牌還是會爭取圖片版面大的配置,小圖形式反而就很少人在用了,想要自己抓尺寸的話就要小心別低於 600 x 315 像素這個標準。
連結縮圖可以更改嗎?
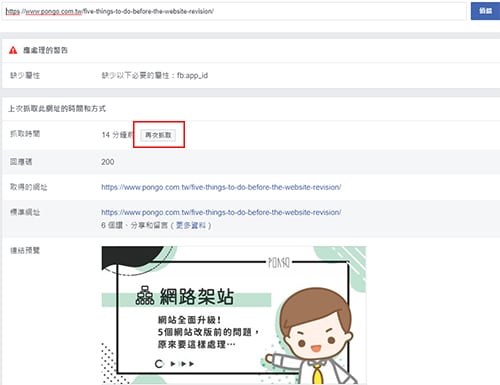
過往連結縮圖的修改很麻煩,只能刪除貼文、重新分享才能改變縮圖,但現在Facebook 有提供批次失效工具與分享偵錯工具可以輕易修改縮圖,如果你也想修改你的連結縮圖,你不妨按照下略步驟做做看:
Step 1:在更改過目的地連結縮圖後,點擊貼文右上角。

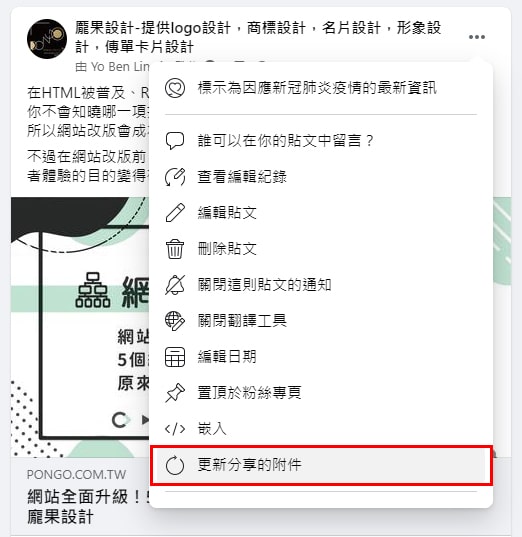
Step 2:找到更新分享的附件,並點下去。

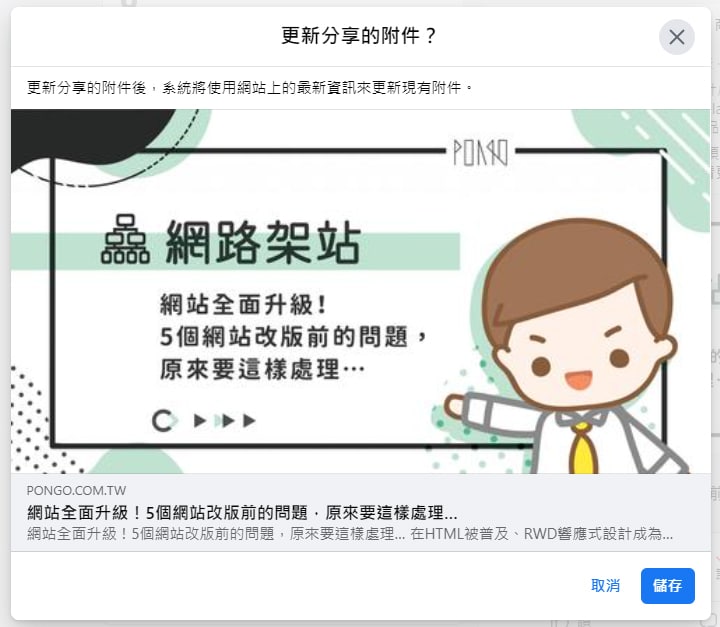
Step 3:出現更新後的縮圖畫面,再按儲存回到版面上,就能看到新的連結縮圖了。

如果沒有的話,你可以打開分享偵錯工具,將文章連結複製進去檢查文章縮圖有沒有改變。沒有的話,就按「再次抓取」讓 Facebook 重新爬一次文章。

倘若還是出現錯誤資訊,就先從批次失效工具刪除文章在 Facebook的存取,再重複一次分享偵錯工具,確認圖片無誤後,就能回到貼文做上面修改的動作。
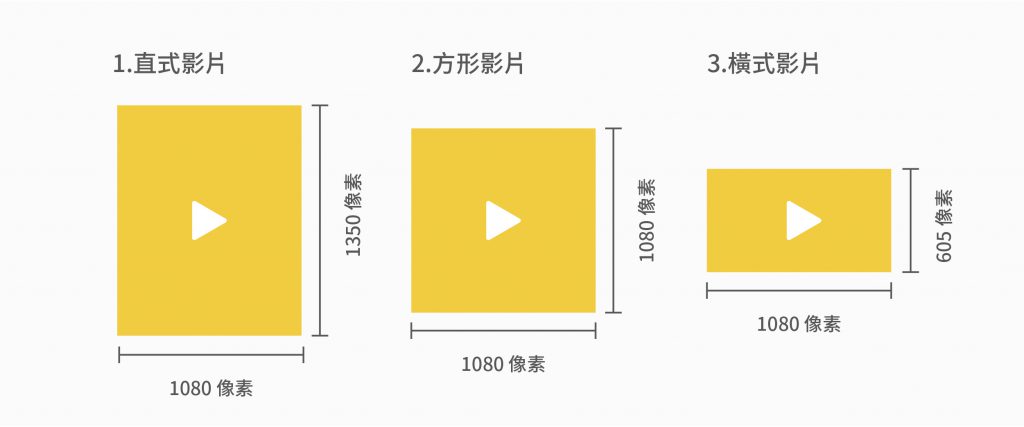
Facebook影片 封面尺寸

※ 尺寸最適建議:寬度至少 1080 像素
影片貼文與單張圖片貼文的尺寸要求差不多,建議影片製作能夠以方形或直式為主,一來在瀏覽上比較不會造成視覺的負擔,二來占據貼文版面可以讓使用者專注於你的影片呈現。但實例上,橫式影片貼文還是比較多人使用,因為通常品牌形象影片都是通用的,電視、Youtube這些通路基本都是橫式瀏覽,除非行銷預算可以針對每個影片尺寸做調整,不然大部分還是以能夠佔據最多版面的影片尺寸為主。
【 延伸閱讀 】2022 Instagram 圖片尺寸大補帖!用一張圖片讓點閱翻倍
Facebook廣告尺寸
 |  |  |  | |
| 廣告 類型 | 單一圖像 | 單一影片 | 輪播欄位 | 精選集 |
| 尺寸 | 1.91 到 1:1長寬比 至少 1080 x 1080 像素 | 1:1或 4:5長寬比 至少 1080 x 1080 像素 | 1:1 長寬比,2 ~ 10張 至少 1080 x 1080 像素 | 1:1 長寬比 至少 1080 x 1080 像素 |
| 檔案 類型 | JPG、PNG | MP4、MOV 或 GIF ※ 影片長度1 秒鐘到 4小時 | 圖像: JPG、PNG 影片: MP4、MOV 或 GIF ※ 影片長度1 秒鐘到 4小時 | 圖像: JPG、PNG 影片: MP4、MOV 或 GIF |
| 檔案 上限 | 30 MB | 4 GB | 圖像: 30 MB 影片: 4 GB | 圖像: 30 MB 影片: 4 GB |
| 詳細 設定 | Facebook單一圖像廣告 | Facebook單一影片廣告 | Facebook輪播廣告 | Facebook精選集廣告 |
單一圖像
如果你的設計資源有限,可以先製作1:1或 1.91 :1的圖片就好,因為這兩項是能最廣泛出現在所有廣告欄位的圖片尺寸,例如:Facebook的動態消息、即時文章、贊助訊息,或Audience Network的原生、橫幅或插頁廣告…等都是1:1或 1.91 :1的圖片能夠展示的地方。
單一影片
影片的話,效果能達到最好的大多都是16:9 橫式或 1:1 正方形的15秒影片。如果相同的影片也要投放到其他通路的話,以16:9 橫式為主會是最佳選擇, Facebook 的15秒影片通常會被投放到建議影片與限時動態消息欄位,是使用者日常出沒的地方。影片如果到1分鐘、2分鐘,甚至240分鐘,則會被投放到不同的區域。
| 1分鐘 | 2分鐘 | 240分鐘 |
| 獎勵式影片 | 插播影片、Audience Network的原生、橫幅或插頁廣告 | 動態消息、Marketplace、搜尋結果 |
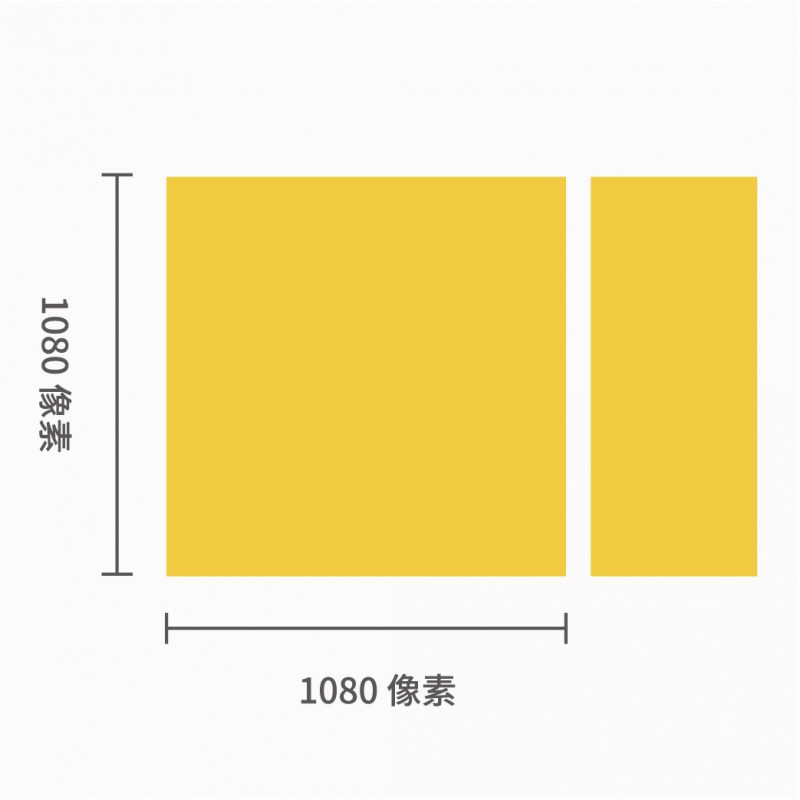
輪播欄位
通常有兩種常見的做法,第一個將長條圖片拆解成一個個正方形,藉由視覺的延伸迫使用戶一步步跟著你探索圖片,又或者是讓每一個方形獨立,運用對比或相似的色調設計,讓輪播廣告充滿視覺衝擊。輪播廣告欄位常出現在贊助消息,還有其它我們在單一圖像與影片廣告提到的欄位。比較特別的部分在於,部分廣告欄位只會展示部分輪播廣告。
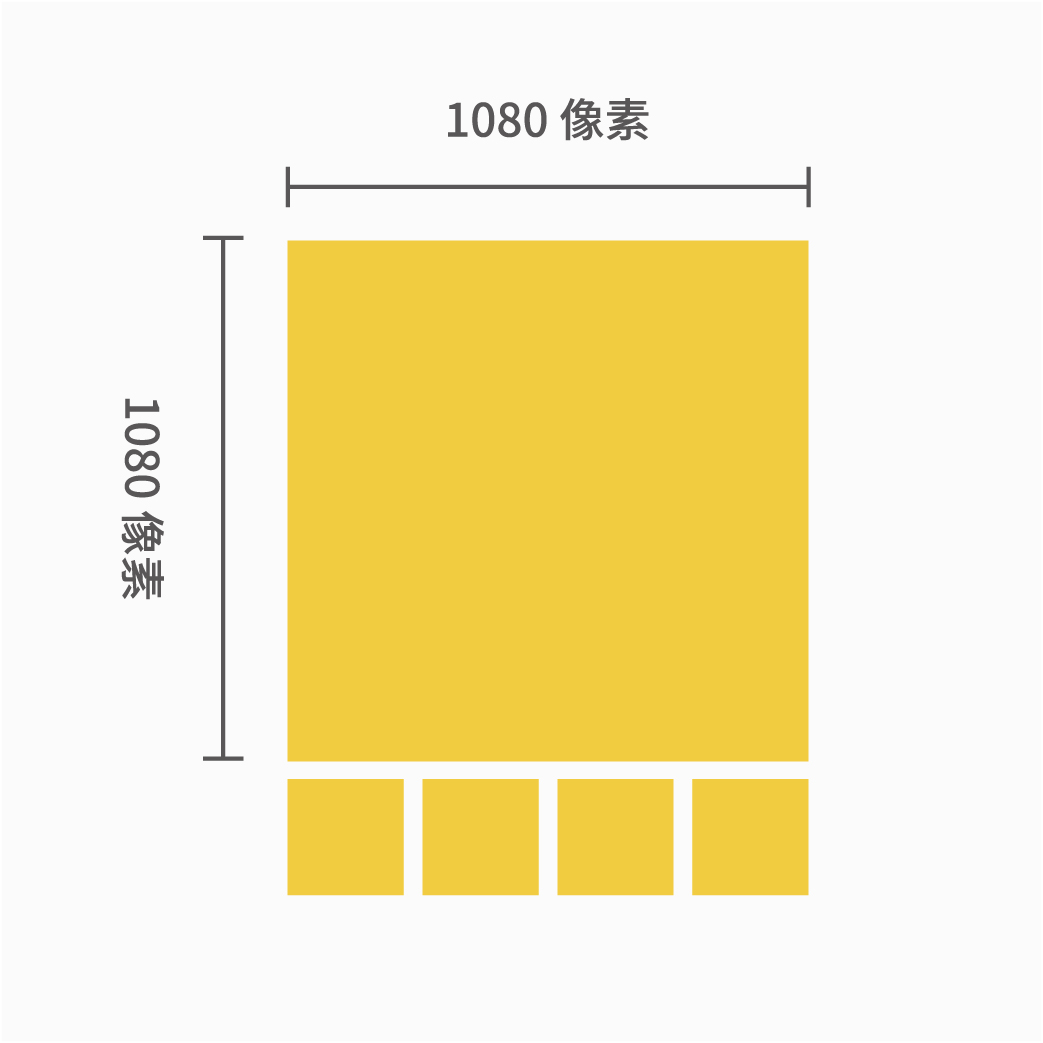
精選集
這是唯一只會出現在FB、IG動態消息內的廣告。精選集就像小型促銷廣告或型錄,在點擊廣告後會連結到即時體驗,上頭會展示多張與品牌相關的圖片,以及促銷資訊。在精選集的封面上可以採用主圖與輔助圖的應用,讓主圖吸引使用者瀏覽廣告,並透過輔助圖補充細節說明。
【 延伸閱讀 】5分鐘帶正在投放廣告的你,看懂各種廣告成效指標
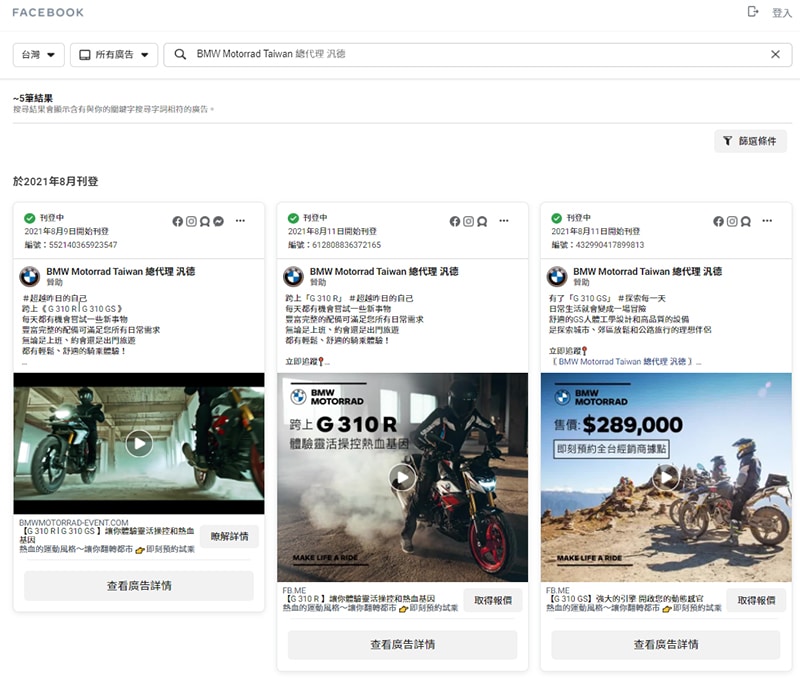
如何看到競爭對手投放的Facebook廣告?
2018 Facebook 推出的 FB Ad Library 服務,可以讓大家看到每個粉絲專頁所投放的 Facebook 廣告,你可以點擊 FB Ad Library過去試試看,操作的方式如下:
Step 1: 先把地區與廣告類型設定好。

Step 2: 輸入廣告商名稱搜尋,就能看到該廣告商刊登中的廣告,包括:廣告文案、廣告類型、圖片呈現方式都在其中。

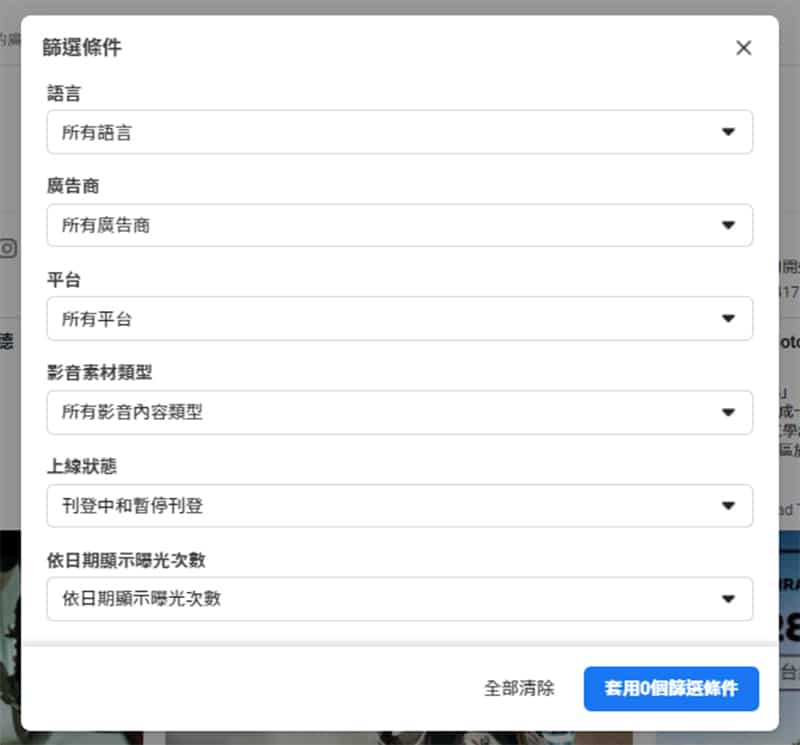
Step 3:點選右上的篩選條件,還能根據需求調出不同的廣告資料。

【 延伸閱讀 】Facebook廣告投放新手必看:查看競品廣告投放的小技巧
Facebook封面尺寸 輔助工具
到這裡,我們便大致上將 Facebook會遇到的封面尺寸都列過一輪了,可是你應該也記住不多,畢竟每個項目都有自己的小眉角要注意,要在一時間記住全部著實困難,你除了可以將這一篇文章當作工具書使用外,還可以運用以下輔助工具完成你的Facebook圖片:
1.Canva
Canva 內含大量的設計模板、元素、插圖、現成背景素材等,有各式社群封面尺寸外,還有行事曆、海報、傳單、簡報、卡片的框架可以做使用。Canva目前是永久免費,但你也可以升級專業版或企業版使用。

2.Landscape
只要將圖片上傳到 Landscape ,不管是要在Facebook、Twitter、Pinterest或是Youtube上傳的圖片,都只要一鍵就自動裁切成符合需求的社群圖片。想要更簡單完成所有社群的圖片,可以在圖片上傳後,點擊「Have LandScape auto-crop instead」, Landscape 就會自動將圖片剪裁出各個社群網站的尺寸。