Qué es Ajax y para qué sirve

Entre las muchas opciones para desarrollar páginas web, existe la opción de Ajax. Es conocida por permitir actualizaciones en tiempo real de contenido, y varias webs especializada lo usan. Pero… ¿Qué es Ajax? Te lo explicamos ahora mismo.
Índice de contenido
Definición de Ajax
AJAX son las siglas de “Asynchronous JavaScript and XML“, o “Javascript y XML asícnrono“, quie indica que el proceso usa en diferentes tiempos tanto Javascript como XML para una web.
Dicho de una forma más compleja, es cierto grupo de tecnologías que se utilizan al desarrollar aplicaciones web para dar la sensación al usuario de que una web es más receptiva. Esto se debe a que los paquetes pequeños de datos se intercambian con el servidor, de forma que las páginas web no se vuelven a cargar enteras cada vez que un usuario realiza un cambio de entrada. Con Ajax, solamente se carga la sección que se ha cambiado.

Con esto, se permite que un usuario de la aplicación web interactúe con una página web sin la interrupción que implica volver a cargar la página web. La interacción del sitio web ocurre rápidamente sólo con partes de la página de recarga y renovación.
¿De qué se compone Ajax?
Ajax se compone de los siguientes lenguajes y fornmatos:
- XHTML y CSS para poder presentar información al servidor y al usuarios.
- DOM (Document Object Model – modelo de objetos de documento) para visualizar e interactuar de forma dinámica la información presentada.
- El objeto XMLHttpRequest para porder manipular los datos de forma asíncrona con el servidor web.
- XML, HTML y XSLT para el intercambio y la manipulación de datos.
- Se visualiza JavaScript para enlazar solicitudes e información de datos.
Ajax incorpora estas tecnologías para crear un nuevo enfoque al desarrollo de aplicaciones web.
¿Qué cualidades especiales tiene Ajax?
Ajax define un método de iniciar un cliente con la comunicación del servidor sin recargas de páginas. Con esto se permiten actualizaciones de página parciales, con las que se consumen m,enos recursos como el ancho de banda. Parta un usuario de una página web que use Ajax, significa una mejora de la interacción con una aplicación web al proporcionar más control de su entorno, similar a la de una aplicación de escritorio al ver cómo la web reacciona a sus comandos y cómo no es totalmente estática.

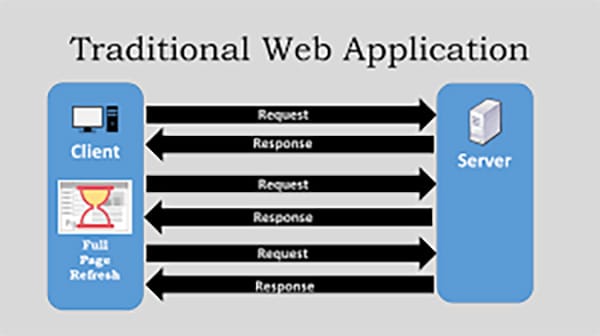
En una aplicación web tradicional, las solicitudes HTTP se inician mediante la interacción del usuario con la interfaz web, se realizan a un servidor web. El servidor web entonces procesa la solicitud, y devuelve una página HTML al cliente. Durante el transporte HTTP, el usuario no puede interactuar con la aplicación web.
En cambio, con una web que use Ajax, no se interrumpe al usuario en interacciones con la aplicación web. Su motor o el intérprete JavaScript permite interactuar con la aplicación web independientemente del transporte HTTP procedente del servidor o que tenga el servidor como destino, representando la interfaz y gestionando las comunicaciones con el servidor en nombre del usuario.
¿Qué problemas tiene Ajax para los usuarios?
- Hay navegadores que no lo soportan. Ciertos navegadores no soportan JavaScript ni objeto XMLHttpRequest. Y entre navegadores que no ofrecen soporte a JavaScript y XMLHttpRequest, estos objetos se pueden tratar de forma diferente.
- Falta de deguridad y de privacidad de usuario: Esto se debe a que no se resuelven todos los puntos de vista. No se tienen en cuenta los problemas relacionados con la seguridad y la privacidad de usuario a la hora de desarrollar una aplicación Ajax, puesto que Ajax se centra en una comunicación rápida y una experiencia sin constantes recargas, lo que hace que pueda ser usado como agujero de seguridad.
- Falta de accesibilidad: Las webs deben de asegurarse de proporcionar una manera de hacer que la aplicación web sea accesible para todos los usuarios. Esto es, hacer una web alternativa que se cargue en cuanto se vea que el navegador usado no soporta Ajax.
- Problemas de marcador y de navegación. Ajax se utiliza para cargar bits de contenido de forma asíncrona en una página existente. Es posible que parte de la información de la página no corresponda a una página recién cargada. E historial del navegador y los marcadores pueden no comportarse de forma correcta porque la URL no se ha modificado, aunque ciertas partes de la página sí que se hayan cambiado. Esto hace que en páginas con Ajax, encontrar secciones con la ayuda del historial de navegación, que guardarla en un marcador o compartiendo la URL, den problemas y no lleven al contenido que quiere el usario.
- No es posible realizar búsquedas en aplicaciones Ajax. Se pueden utilizar las características y elementos de Ajax de una aplicación en la que se puedan realizar búsquelas.
¿Qué navegadores soportan Ajax?
- Mozilla.
- Mozilla Firefox.
- SeaMonkey.
- Camino.
- K-Meleon.
- Flock.
- Epiphany.
- Galeon.
- Netscape versión 7.1 y superiores.
- Microsoft Internet Explorer para Windows versión 5.0 y superiores.
- Navegadores con el API KHTML versión 3.2 y superiores implementado
- Konqueror versión 3.2 y superiores
- Apple Safari versión 1.2 y superiores
- Web Browser for S60 de Nokia tercera generación y posteriores.
- Opera versión 8.0 y superiores-
- Opera Mobile Browser versión 8.0 y superiores
¿Cuáles son los navegadores no soportan Ajax?
- Opera 7 y anteriores.
- Microsoft Internet Explorer para Windows versión 4.0 y anteriores.
- Todas las versiones de Microsoft Internet Explorer para Macintosh.
- Dillo
- Navegadores basados en texto como Lynx y Links
- Navegadores para incapacitados visuales con sistema de lectura en braille.
¿Qué ventajas tiene una web con Ajax para los usuarios?
Las ventajas son principalmente para el usuario. En primer lugar, dará la sensación de que se mueve más rápido al no tener cargas entre secciones de una página. También le evitará cargar entera una página por solamente hacer un click. Solamente se cargan los elementos que han cambiado en la wb o con los que el usuario ha interactuado. Esto hace que de cara a usuarios en países con limitaciones de internet como países en vías de desarrollo o Estados Unidos con sus limitaciones mensuales al consumo de internet, o incluso en usuarios con planes de datos móviles les va a resultar en una carga de datos menor y que consume menos.
También ayuda a aprovechar las conexiones inestables o de baja cobertura y velocidades, por el hecho de que solamente se carga una parte de contenido comunicándose con el servidor y recibiendo el contenido necesario, y así no se carga la página entera.





