What makes a good website? Recall your own experiences. Websites that impressed you were engaging, uniquely eye-catching, smooth and easy to use. Thank goodness there are a thousand ways to achieve that, or every website would look the same.
On the other hand, that makes it hard to narrow down practical steps to create a website that leaves a positive impression.
This guide will help you fully understand what makes a website good, with concrete tips to improve your website’s crucial elements like navigation, trust signals, mobile-friendly design and site speed.
Knowing what to focus on will give you a direction and standard. Plus, you’ll learn how to incorporate your business’s unique needs into your web design.
The most influential factors of good websites

When it comes to creating an enjoyable and worthwhile experience for your website visitors, a few aspects cannot be ignored. Let’s start with some influential factors. Then, we’ll reveal the absolute core of any good website.
Security: A 2023 report showed that 73% of small businesses reported a cybersecurity incident that year. The research further reveals that employee and consumer data were the main targets. Since consumers are more conscious about data privacy than ever, it’s best practice to have proactive security mechanisms on your website.
Content: The nectar that attracts consumers to a website. The most common content formats are video (like vlogs and tutorials), image (like infographics and presentations) and text (like blog posts and case studies).
There are tons of other types of content — more importantly, understand why content matters. Search engines analyze your content and determine its relevance to queries from people. Creating content that genuinely helps people is essential so that search engines recommend your website.
Design: The visual appeal, responsiveness, navigation and branding of your website. When your branding and design are consistent, consumers will spot design elements and associate them with your business for years to come.
Trust signals: Elements on your website that indicate the trustworthiness of your business. For example, social proof and contact information. Regularly posting on social media proves your business is active — bonus points if you show that other users interact and compliment your brand.
What is the most important aspect of a website?
A clear purpose is the most important aspect of any website because it helps you design and build with specific goals to meet your visitors’ needs and your business goals. Plus, assessing your website’s performance is easier with clear objectives.
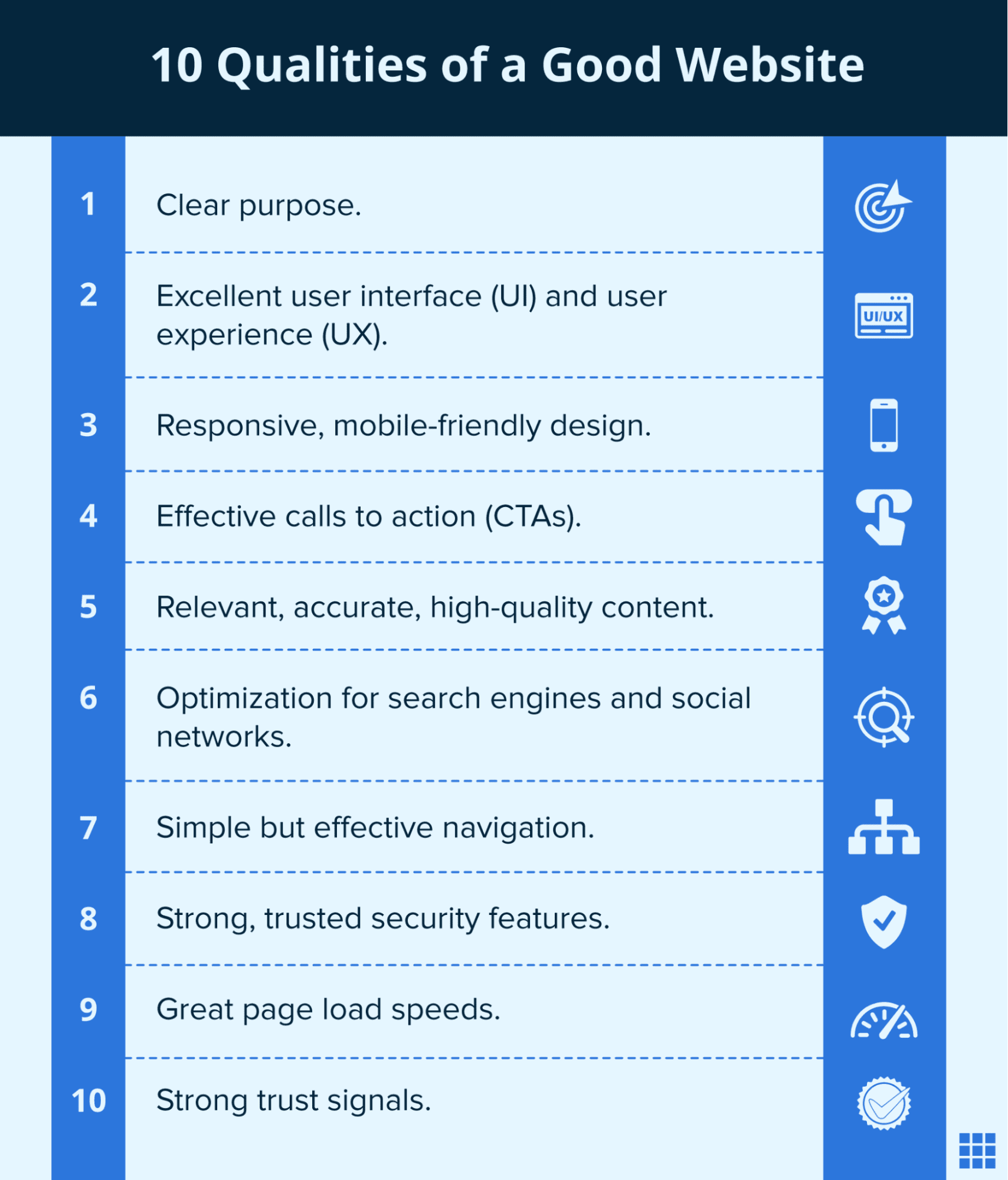
What do you need to make a good website?
1. Clear purpose.
2. Excellent user interface (UI) and user experience (UX).
3. Responsive, mobile-friendly design.
4. Effective calls to action (CTAs).
5. Relevant, accurate, high-quality content.
6. Optimization for search engines and social networks.
7. Simple but effective navigation.
8. Strong, trusted security features.
9. Great page load speeds.
10. Strong trust signals.

To fully understand what makes a great website, let’s take a deeper look at each of these critical elements.
1. Clear purpose
As you build your website, there must be a reason behind every decision. As a starting point, think about the following factors to gain clarity about your new website:
- Set your business goals in order of priority: In general, website elements that accomplish your most important goals should occupy the most prominent and spacious parts of a page.
- Use distinctive typography: Browse some fonts and pick one that captures the personality of your brand. Keep in mind that your font will need to fit various sizes and styles for use in a huge heading, a fine print and everything in between.
- Create and maintain a consistent website structure: Make your website structure crawlable by search engines. It also helps customers easily find what they want.
- Have one goal for each landing page: Landing pages are created for interested visitors to arrive from a promotional outreach on another platform, like social media or email. Once on the landing page, visitors expect more info and incentives to take a specific action, like purchasing or subscribing.
2. Excellent user interface (UI) and user experience (UX)
UI is the interactive parts of your website, like buttons, text fields, links, navigation bars and menus. Ideally, your interface makes it effortless to find things and traverse the website.
User experience is the feeling your visitors get when using your website. A user-friendly website inspires positive emotions.
So, where do you start? Here’s what makes good website UX and UI:
- Segment crucial information with bullet points: Enhance the readability of content on your website by grouping crucial information so it’s easy to scan.
- Use whitespace wisely: Leave some room between website elements so that the page looks organized. Make sure you leave intact sections that are dependent on each other to be understood.
- Choose your UX colors carefully: The right colors can evoke compelling emotions in your audience on a subliminal level.
3. Responsive, mobile-friendly website design

A 2023 report showed that 91% of internet users between 16 and 64 access the internet on a mobile device. The ability to provide a consistent user experience across a diverse range of phones is part of what makes a good website.
Whether customers access your website on a phone, tablet or computer, they’ll want to switch quickly between pages and intuitively understand where to access important information.
A responsive website is programmed to adjust to different screen sizes automatically. When you browse theme options for your website, you’ll notice that some are labeled as responsive while some aren’t.
Aside from picking a suitable theme, here are more changes that make your website responsive:
- Compress static files: Compressing images, in addition to certain CSS and JavaScript files, will reduce transmission time. Use JS & CSS Minifier and TinyPNG to accomplish this.
- Optimize button size and placement: By conducting A/B testing on crucial interactive elements like checkout buttons, you’ll determine the format and placement that resonates best with customers on mobile.
- Configure forms for display on small screens: Forms are at the core of collecting data from website visitors. Double-check that they’re readable and functional on both big and small screens.
4. Effective calls to action (CTA)
A call to action textually invites a user to take a desirable action. For instance, an eCommerce website’s shopping cart page works better with a bright yellow button and the text “Confirm order now.”
Beyond the obvious applications, use CTAs to inspire visitors to take desirable actions like sharing your website on social media or leaving a testimonial. With good CTAs, you’ll see a higher conversion rate, more leads and more sales.
To create an effective CTA without being pushy:
- Conduct market research and understand what your target audience desires.
- Be plain regarding what your website is about and what the reader will get when they click.
- Give people a reason to take the next step — offer a valuable incentive, emotional payoff or a promise you can keep.
5. Relevant, accurate, high-quality content

Content that satisfies the reader is part and parcel of what makes a good website. Consistently posting highly relevant, valuable content is a way to build a loyal following that’s more likely to buy from you.
This “valuable content” — what is it?
- It’s fresh and distinctive: Fresh content offers invaluable ideas, unique perspectives or an ingenious format.
- It’s readable: Valuable content is well-organized in a structure that enhances logical flow.
- It’s discoverable: Content should revolve around specific keywords your audience searches for.
Impeccable content fully addresses the reader’s concerns in an easy-to-follow journey.
6. Optimization for search engines and social networks
One of the most surefire ways to grow your website traffic is to rank high on search engines. Although achieving this is challenging, it is possible. Most importantly, there are clear steps as shown below.
Research keywords: Use tools like Ahrefs and Semrush for keyword research and search engine optimization (SEO) strategy.
Specifically, find phrases your target market uses to query search engines about relevant problems, news, advice, products and services. After determining the best keywords, use them occasionally in your website copy and content.
Optimize your website’s metadata: Write keyword-rich page titles and descriptions. Use keywords in your metadata.
Build and submit a sitemap: A sitemap is a list of your website’s crawlable pages. It helps search engines catalog your website and understand what it contains. That way, your website will be recommended more effectively.
Position your content for featured snippets: A featured snippet is a contextual result at the top of a search engine results page (SERP). It immediately answers the user’s query on the results page. Since the answer’s source webpage is linked, your website can attract traffic by getting featured in snippets.
Make your webpages highly shareable: Equip your webpages with one-button click-to-share; use a plugin like this Tweet button extension. Importantly, prioritize share buttons that dynamically scroll as the user reads.
If you write blog posts, try to connect them to trending topics. Take a peek at the hottest hashtags and topics on your social network of choice. Use that inspiration in your content whenever you see a relevant opportunity.
Last but not least, infographics, charts and videos are especially share-worthy. Every time you feel like starting another text block, ask yourself whether the information is best shared via video or image.
7. Simple but effective navigation

Another part of what makes a good website is flawless navigation that gets users where they need to be fast — which contributes highly to a positive user experience. Navigation improves visit duration. When it’s easy for visitors to find what they need, they stay longer.
Good navigation increases your chances of making a sale. Paired with effective CTAs, the right interface drives consumers to their goals without wasting a minute.
Navigation can push you an inch closer to your goals, but how can you improve at it?
Position your navigation bar in a standard, generally accepted location. The main navigation bar is typically at the top on all desktop webpages. It’s positioned on the left side for mobile devices. Keep the main navigation interface visible at all times.
Note that tools like Hotjar will analyze user behavior on your website and help determine the optimal navigation interface setup.
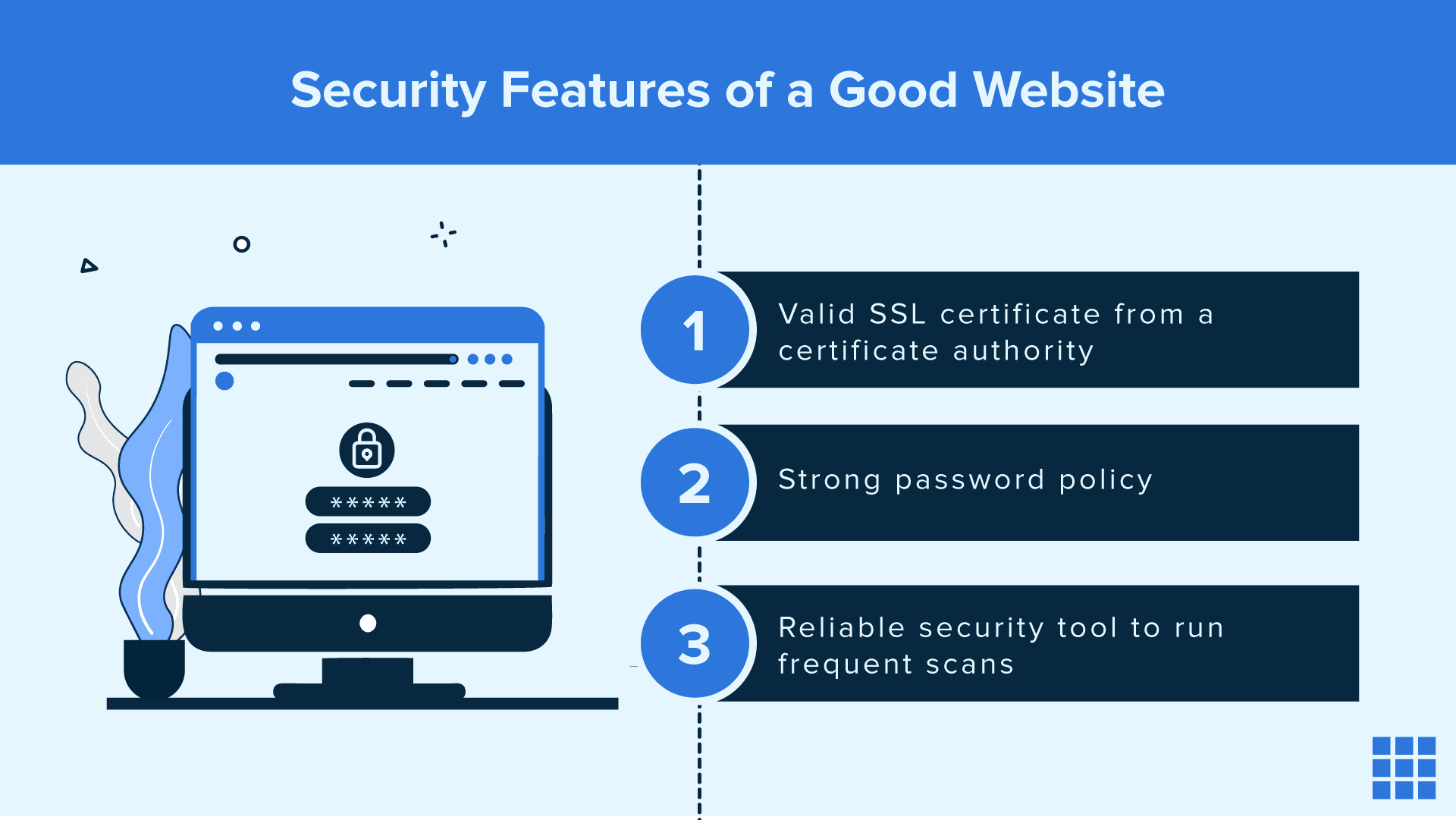
8. Strong, trusted security features

When it comes to security, preventing a breach is more affordable than dealing with the aftermath. What makes a great website in terms of security? Keeping sensitive data secure and private, yet usable.
Below is a list of actions to take to secure your website.
- Get a Secure Sockets Layer (SSL) certificate from a valid certificate authority: SSL certificates encrypt data to and from internet users, providing a layer of security versus hackers.
- With any hosting plan from Bluehost, you’ll get an SSL certificate and can add HTTPS to your URL, which consumers recognize as secure.
- Create a strong password policy: If your website supports user accounts, mandate people create strong, secure passwords that combine lowercase and uppercase letters, special characters and numbers.
- Use security tools to scan your website frequently: Tools like Cloudflare have continuous monitoring that protects websites from data breaches, bots and cyberattacks like distributed denial of service (DDoS).
- Most Bluehost web hosting plans come with malware scanning at no added cost.
9. Great page load speeds
According to a report by Google, page load speed directly correlates with a website’s bounce rate, which represents how many people visit one of your pages and decide to leave the website. Translation: Internet users are quick to abandon ship when a page is loading slowly.
More specifically, the report says as page load increases from one to three seconds, bounce rate increases by as much as 32%. Suffice it to say retaining a third of your traffic is important, so speed is a large part of what makes a good website.
Learn how to improve your page speed to save your visitors from staring at a loading symbol. First, configure website settings to prioritize performance. Here’s a short checklist to get you started:
- Choose a light theme: A light theme has curated features and avoided add-ons that slow a website down. Find a minimalist theme created to run fast.
- Remove unwanted plugins: Most plugins increase your website’s load time by a sliver of a second; this adds up across many plugins. It’s a good idea to sift through your plugin list and uninstall any you’re no longer using.
- Optimize your images: Images enhance the visual appeal of your website, but they take time to load. To optimize speed, compress your images and use the right file format, such as PNG.
- Deliver media files with a content delivery network (CDN): A CDN is a global set of host servers. When people across the world click on your website, the CDN sends the required files from the server nearest to them, which saves time.
Bluehost’s shared hosting plans come with Cloudflare CDN built-in and automatically enabled.
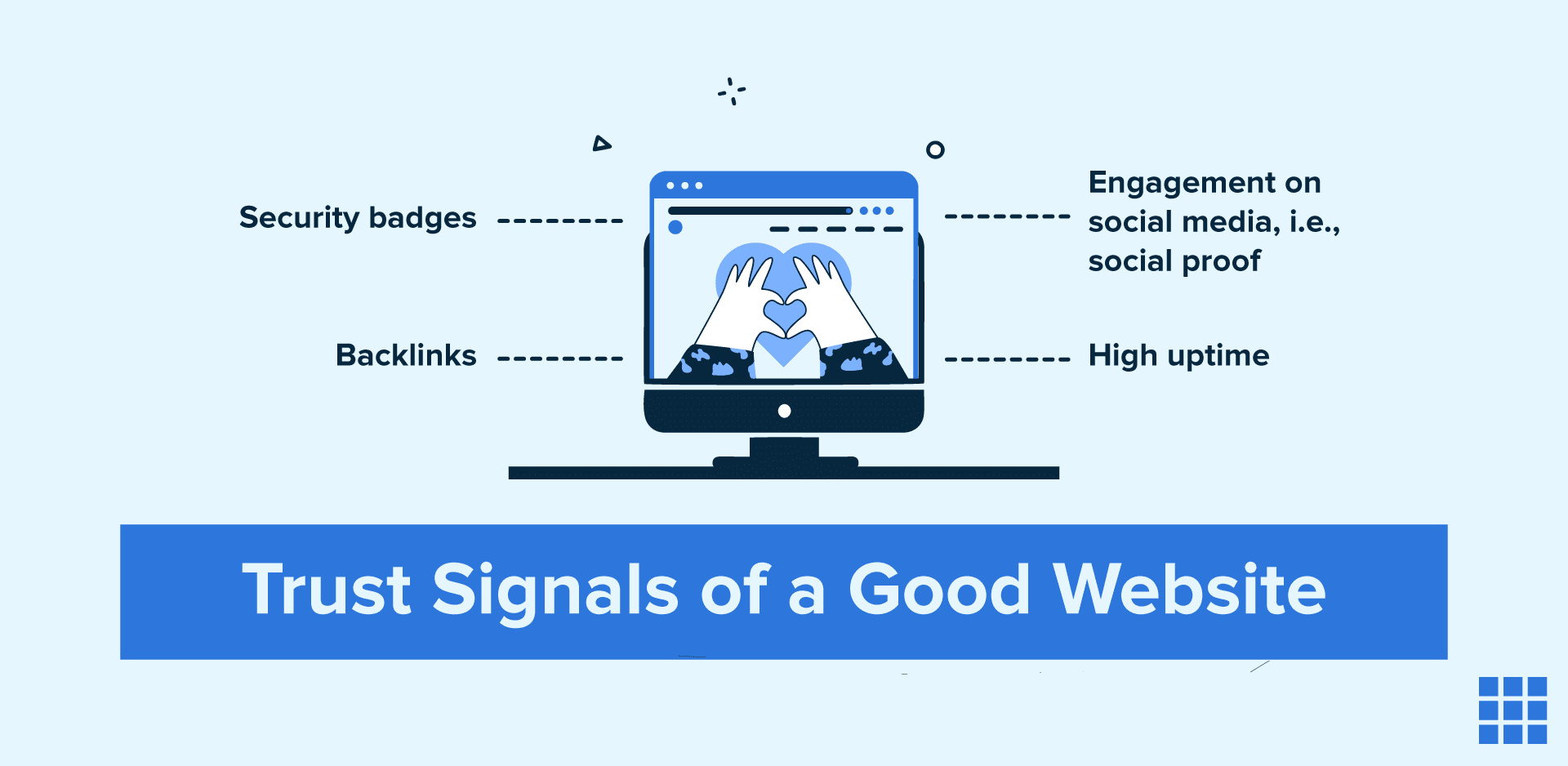
10. Strong trust signals

Trust signals generally fall into two categories: Visible and hidden. Visible trust signals assure potential customers. For instance:
- Security badges: These are images of your website’s active security measures, like a Norton antivirus symbol. Browsers also show users a badge if your website is secure and your encryption certificate is valid.
- Social media engagement: Is your brand account buzzing with likes, comments and shares? If so, display a feed of people interacting positively with your business. That’s called social proof, and it’s proven very influential.
On the other hand, search engines look for hidden trust signals to determine the reliability of a website. Hidden trust signals include:
- Backlinks: When another website owner posts links to your website, you’ve earned a backlink. When many high-quality websites link to you, search engines conclude that your website is a valuable resource.
- Get backlinks by publishing high-quality content and then sharing it with people who would benefit from linking to it on their influential website.
- Uptime: The percentage of time your website is accessible and functional. This metric is largely up to your web host, which is why Bluehost offers a 99.99% uptime guarantee. You can relax knowing your website is working 24/7.
Final thoughts: What makes a great website?
Building a good website can be daunting, especially as a beginner to web design and development — but now that you know exactly what makes a good website, you can create appealing and functional pages for your brand. All that’s left is to build it.
For the most straightforward experience, use WonderSuite, Bluehost’s free WordPress website builder. It helps people without technical expertise construct a website from start to finish.
You’ll start with an expedited installation and personalization process, then build pages by dragging and dropping fully functional, customizable elements. When you’re ready to launch, you’ll enjoy a domain name for free for the first year.
FAQs about what makes a website good
Business owners should avoid common web design mistakes like non-responsive webpages, lack of clear CTAs, poor navigation, too much text, unwieldy font choices and outdated design.
A website builder lets you create pages without writing code or practicing web design. Bluehost’s WonderSuite is one of the best website builders. It includes a step-by-step process of customizing your website’s aesthetic and building pages by dragging and dropping pre-built blocks you can customize to fit your brand.
Your website visitors want a secure, trustworthy website with clear-cut content that directly addresses their needs. They want to interact with a website that’s easy to use, visually appealing and offers a seamless overall experience on all devices.



