
現在時下主流的虛擬主機型態多以支援 PHP 加上 MySQL 資料庫為主,也因為很多架站程式都必須使用這兩項技術,像是知名的 WordPress,如果你要單純建立個人網站,大家會推薦你直接使用 WordPress 更易於更新或管理內容。若沒有技術基礎但又很想要弄個網站,還有像是 Weebly、Wix.com 和 Squarespace 所見即所得建站服務,可以利用拖曳方式快速將內容組合起來,變成一個看起來專業的網頁。
如果你傾向使用最傳統、基本的 HTML 格式網頁搭配 CSS 樣式表,現在較少單純支援靜態網頁的主機空間,之前介紹過 Neocities、1MB Site 算是少數只支援 HTML 網頁空間。
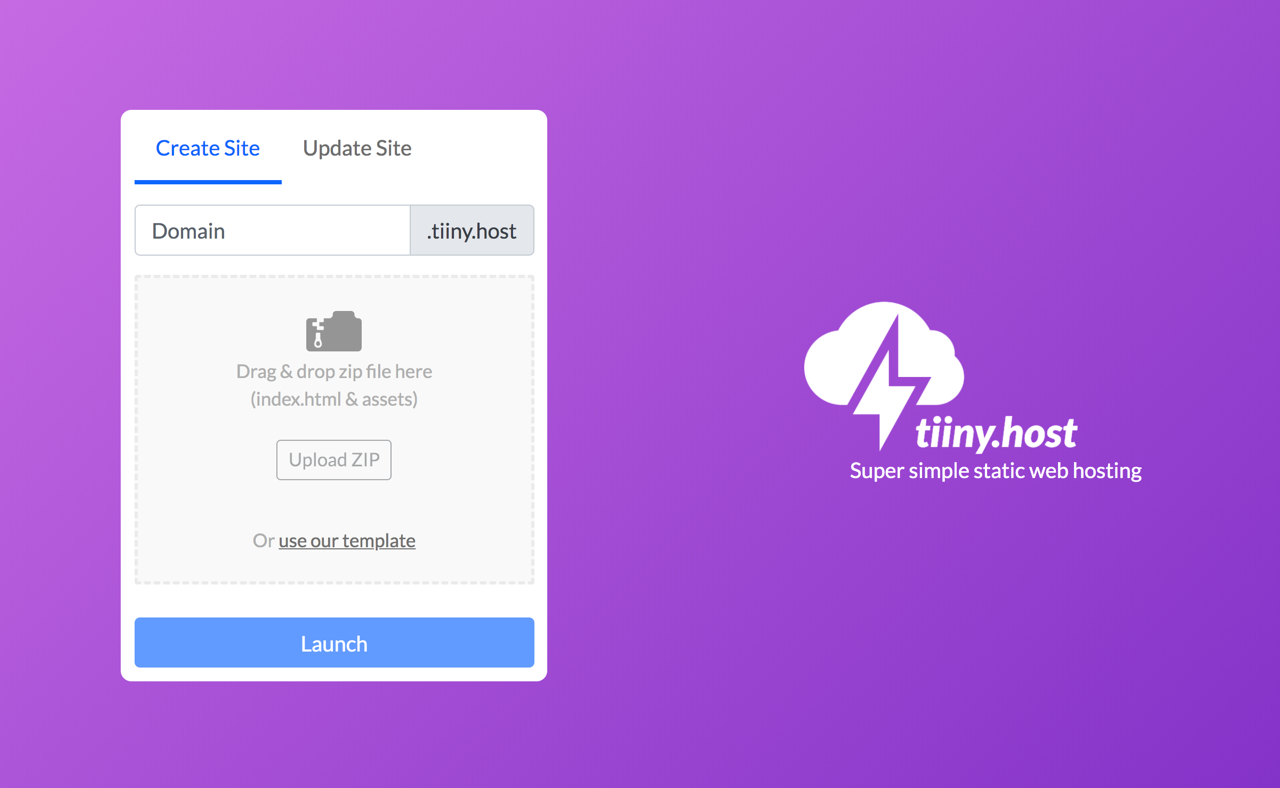
本文要介紹的「tiiny.host」是最近發現的免費 HTML 網站空間,主打超簡單操作介面,只要將網頁檔案壓縮打包為 .Zip 格式,設定要使用的網址後把檔案拖曳到 tiiny.host 就能上傳並快速架站,完成後可以透過預先設定的網址在線上查看網頁內容。
使用 tiiny.host 的好處是沒有繁瑣難懂的操作介面,上傳網頁就跟上傳檔案到免空一樣簡單快速,但還是需要自己準備 HTML 網頁檔案,如果不知道怎麼做,tiiny.host 會提供一個網站範本讓使用者下載修改。

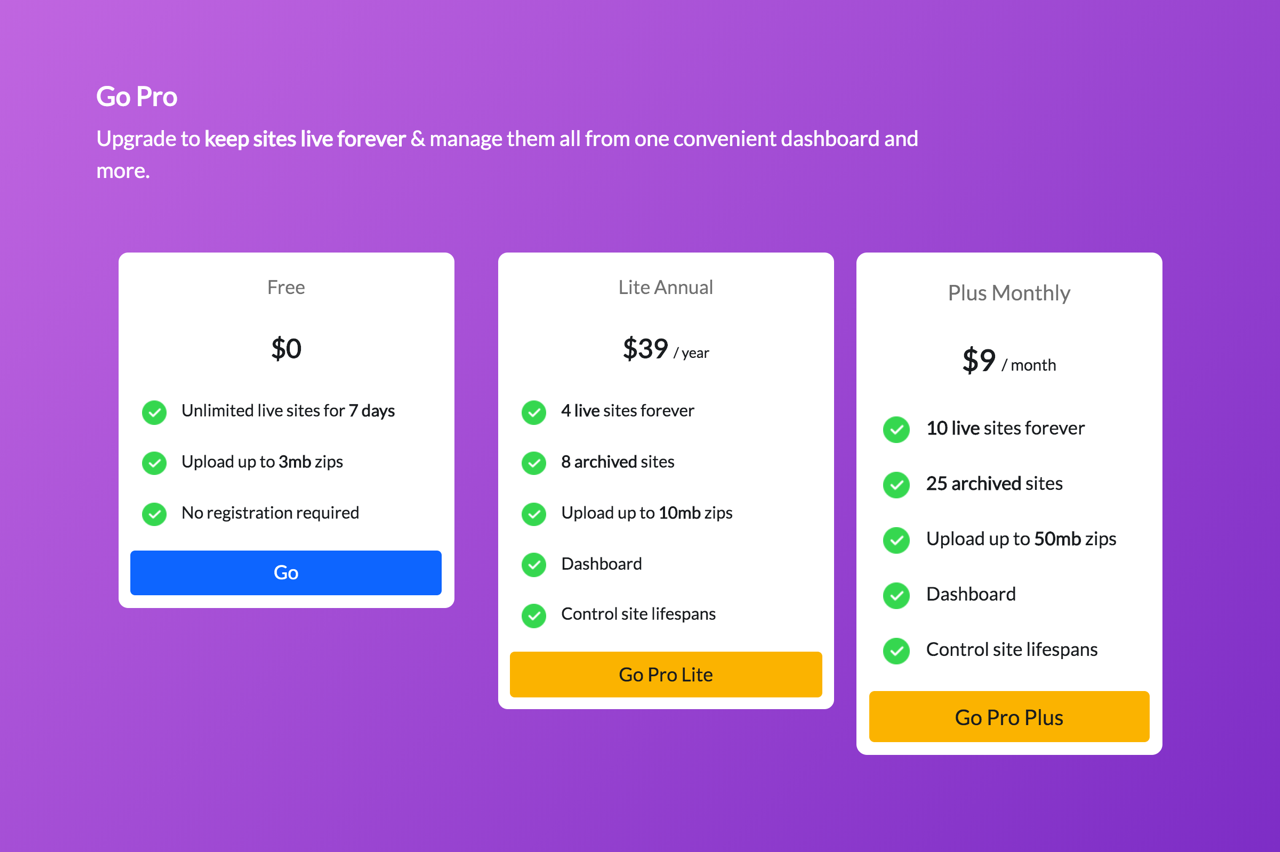
要注意的是 tiiny.host 免費方案有時間限制,網站只能在線上保留 7 天,而上傳的網站檔案大小不能超過 3 Mb,因此免費方案僅能用於臨時需求(像是做了一個公告頁面,需要找個臨時空間放置)。若要托管更多網站,或是永久保存於線上,必須付費升級 Pro 方案,可依照每月或每年計費週期訂閱,對於短期使用我認為相當不錯。
tiiny.host 沒有限制流量或訪客人數,但也沒有自定網域名稱(Custom Domain)功能,必須使用它提供的次網域名稱,付費用戶會有控制台和控制網站時間週期的選項。
tiiny.host
https://tiiny.host/
使用教學
STEP 1
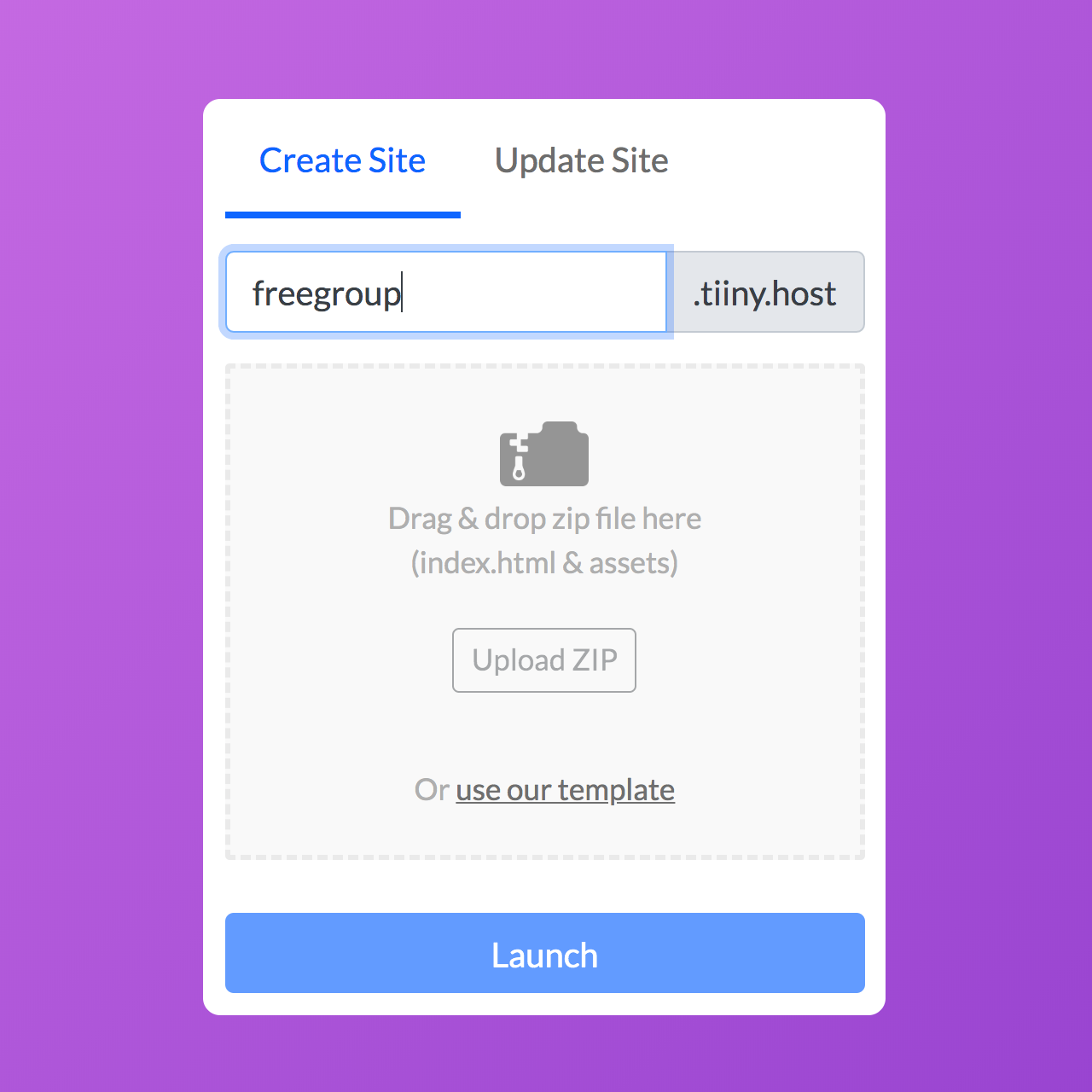
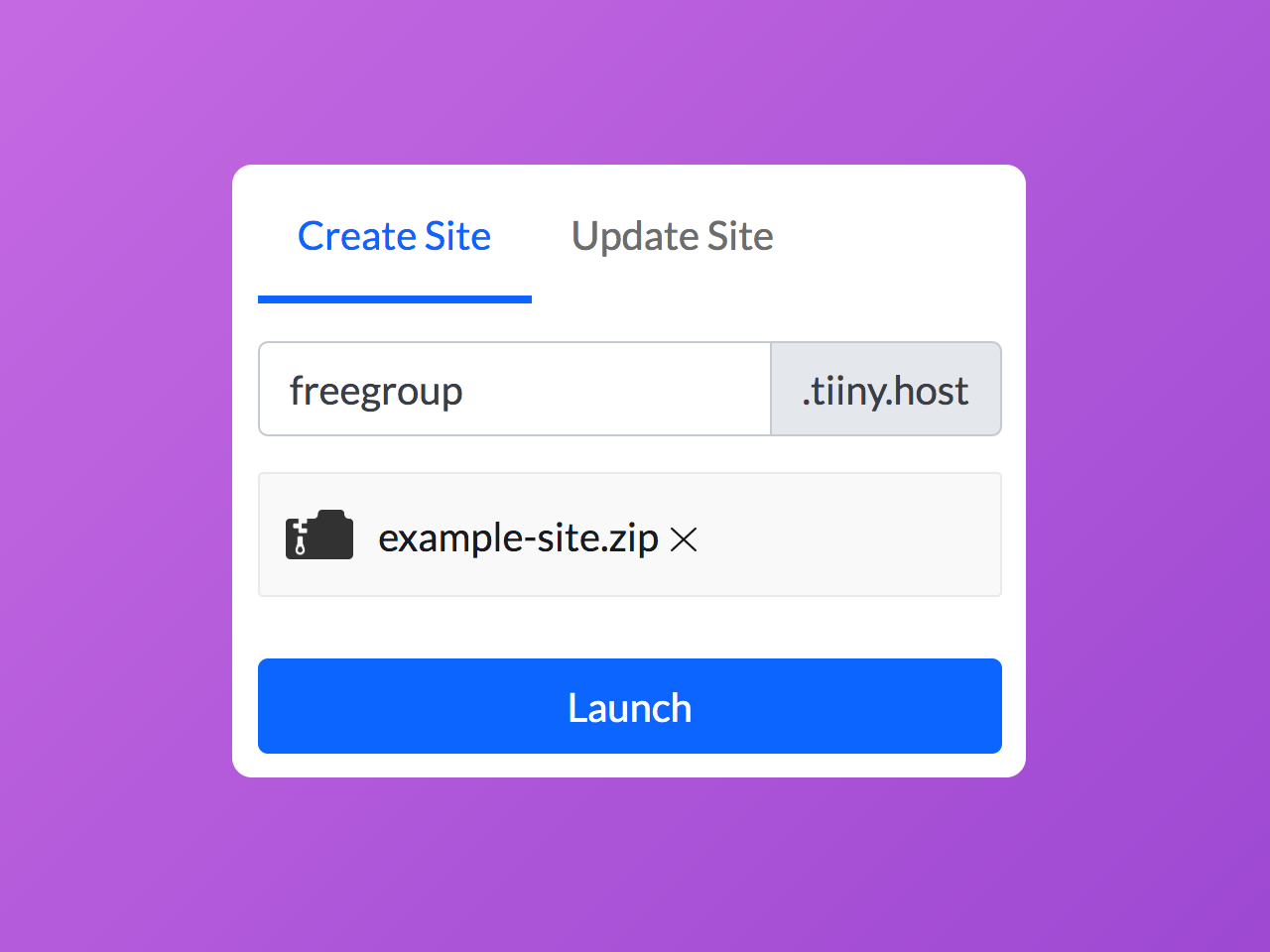
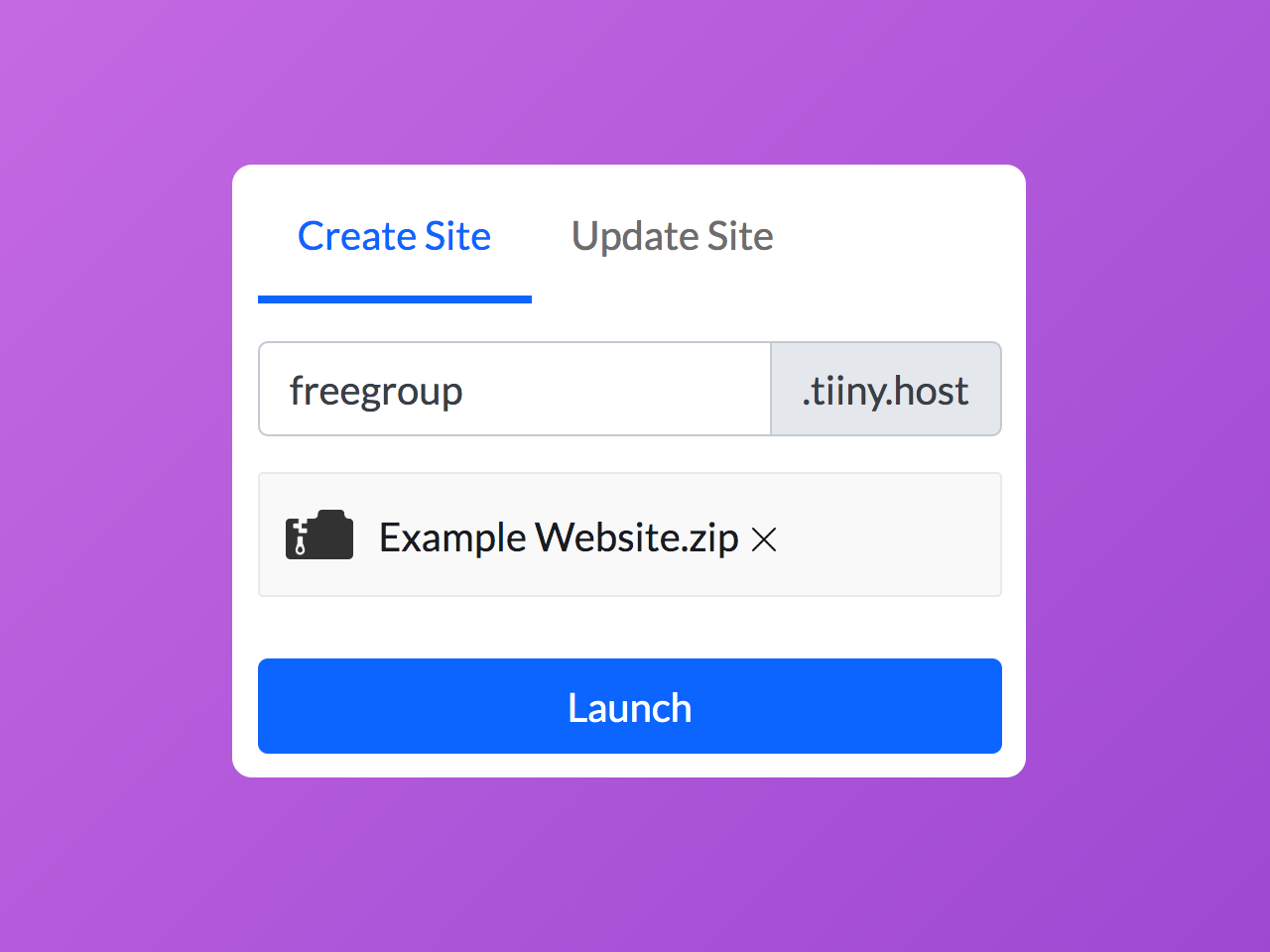
開啟 tiiny.host 後從網站左側的上傳功能點選「Create Site」,先設定你要使用的網址,接著將網站所有檔案(包括 index.html 和其他檔案)打包為 Zip 格式並拖曳到上傳框。

STEP 2
點選最底下的「Launch」就能建立網站。

STEP 3
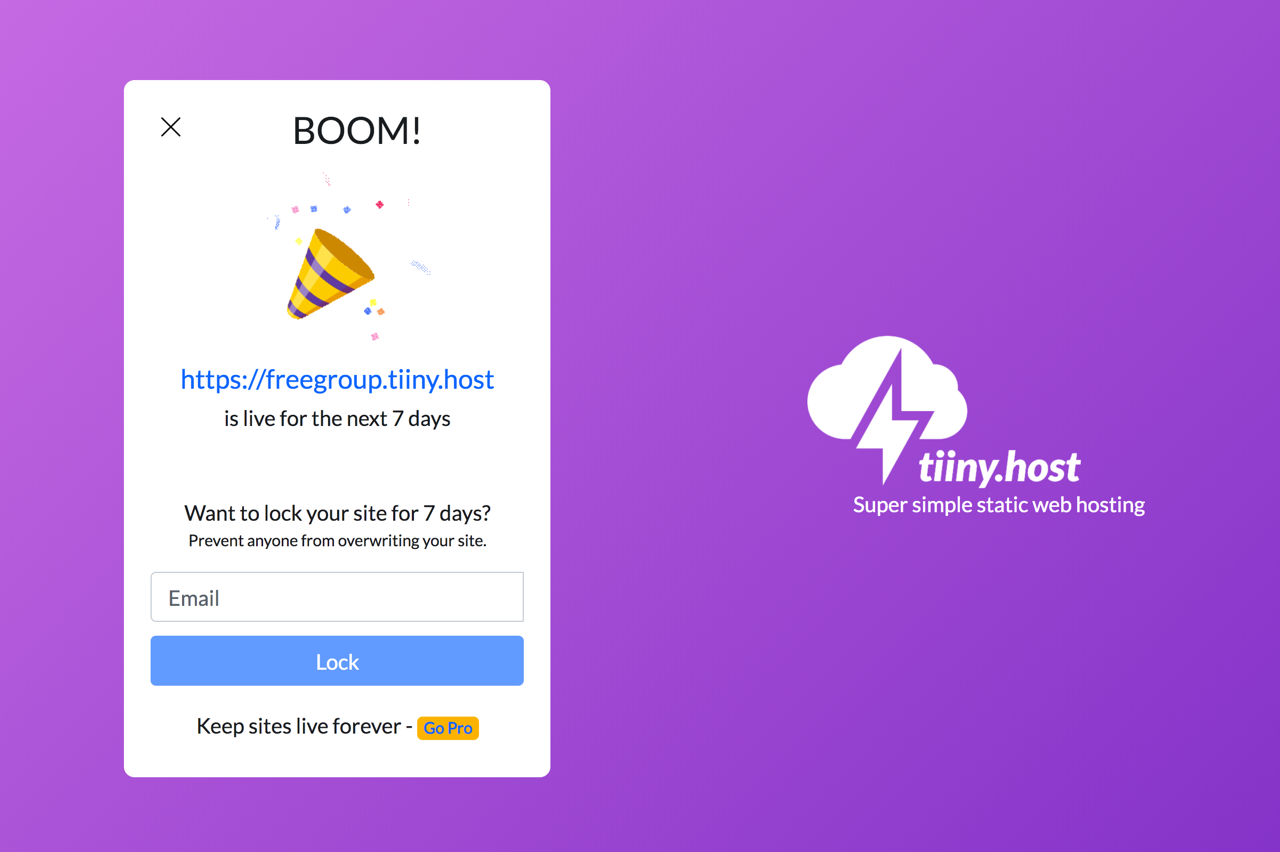
建立好網站後 tiiny.host 會顯示你的網站網址,同時告知使用者該頁面會保存七天。
如果要避免被其他人覆寫你的網站,建議輸入 Email 來設定該網站的所有權,簡單來說就是未來要編輯網頁時會要求輸入 Email 收取隨機產生的編輯代號,輸入該數字才能更換網頁的檔案內容。

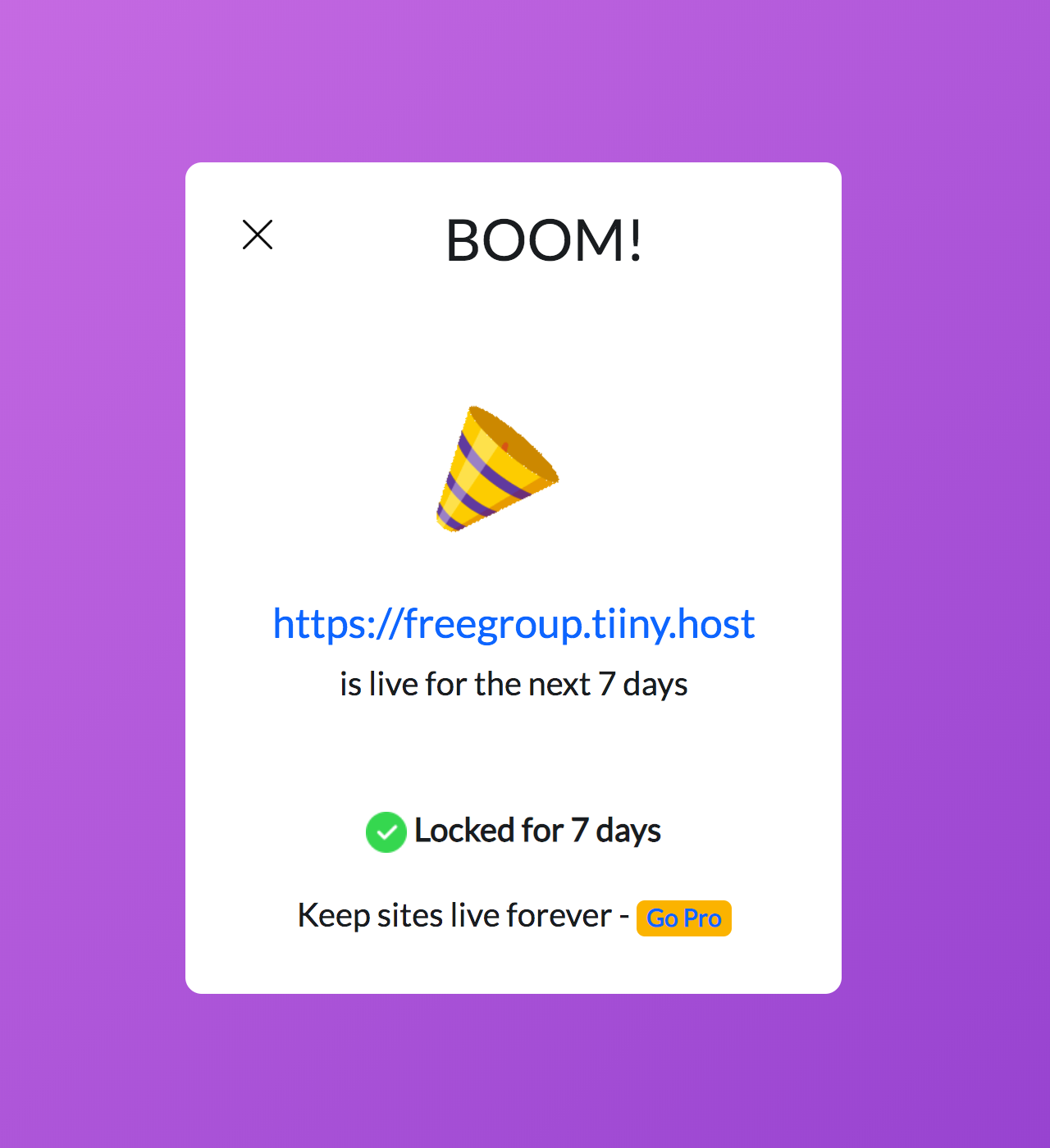
輸入你的 Email 後按下「Lock」就會鎖定七天,在這段時間可以盡情更換網站內容。

STEP 4
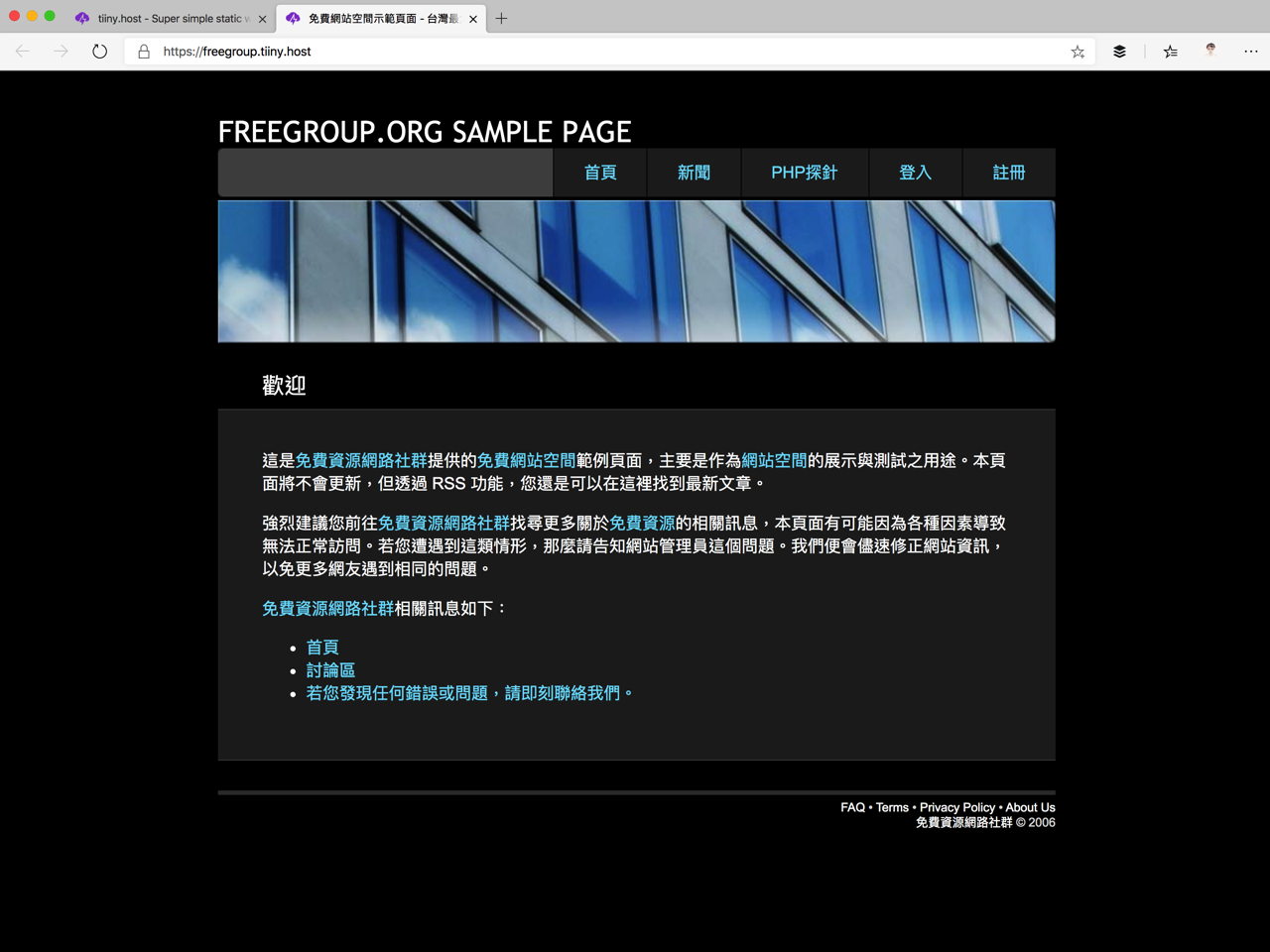
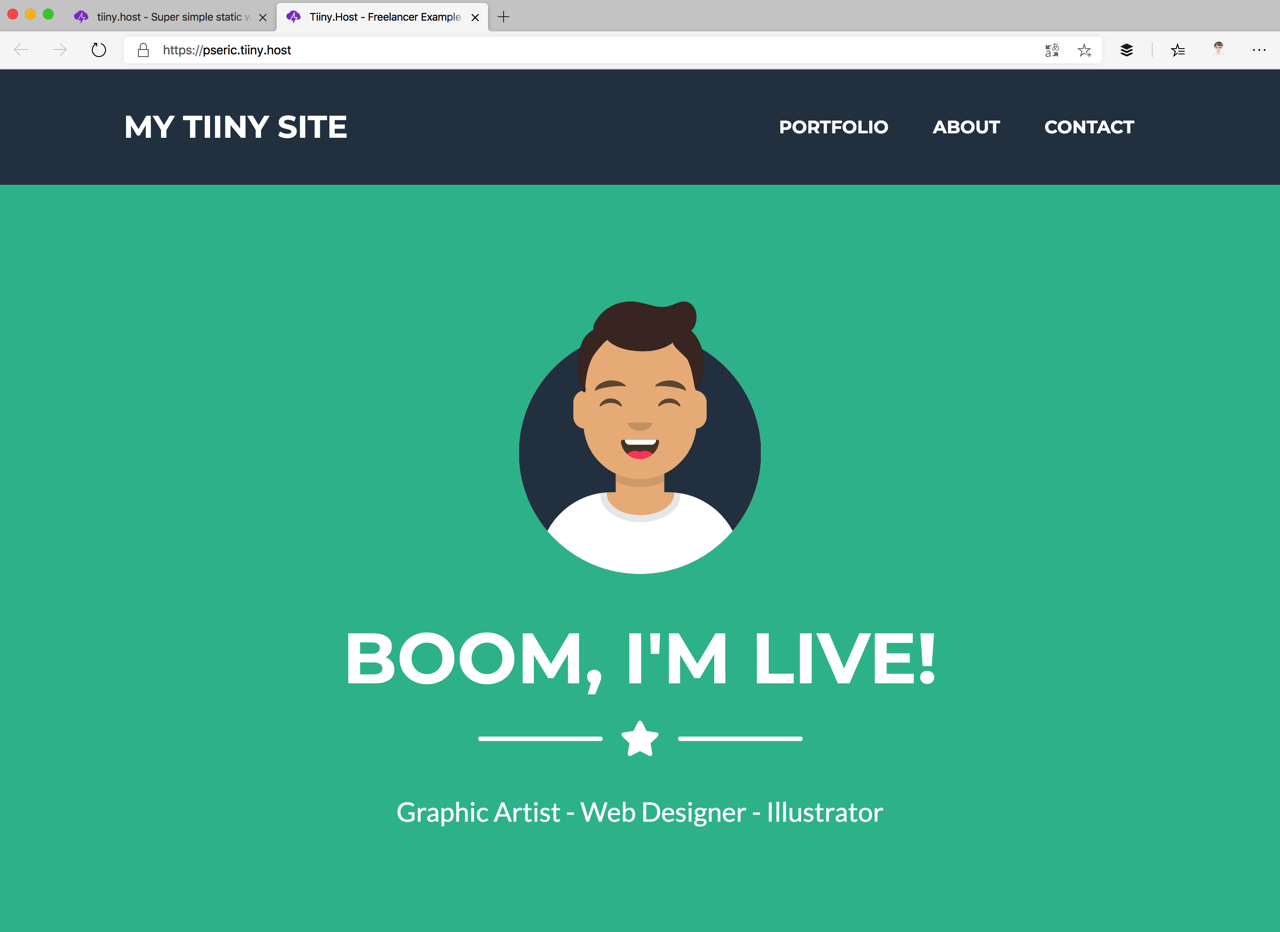
下圖就是我將一個範例網站上傳至 tiiny.host 顯示效果,除了網址會看出是 tiiny.host 外,網頁裡不會被插入任何廣告。

STEP 5
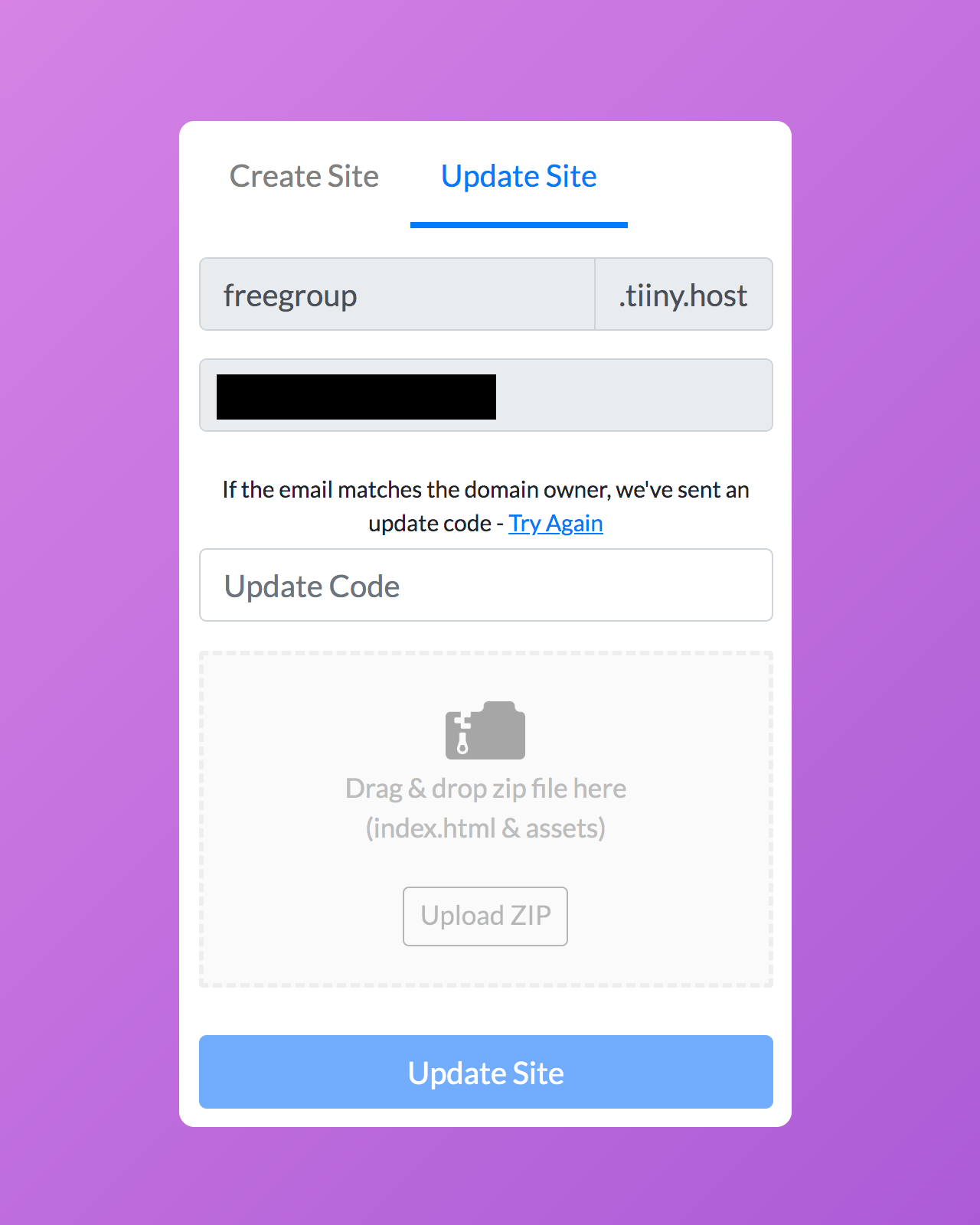
如果要編輯網站,將現有的頁面內容替換掉,一樣是先在本機電腦上編輯網頁,接著打包為壓縮檔,回到 tiiny.host 後選擇「Update Site」,輸入要編輯的網址、Email 會收到一組更新用的代碼,將代碼填上並將新的網頁檔案拖曳到下方,點選底下按鈕就能更新網站。

STEP 6
另一個比較有趣的功能是 tiiny.host 可以給你一個範例網站,在建立網站時選擇「Use our template」就會帶入一個範例模版。

建立網站後就能從裡頭找到該模版的下載鏈結,下載後編輯網頁,最後打包為壓縮檔,回到 tiiny.host 更新網站就能看到成果。

值得一試的三個理由:
- 僅支援 HTML 網頁空間,將檔案打包上傳就能建立網站
- 免費用戶網頁只能保存在線上七天,會有 3Mb 總容量限制
- 可以透過 Email 收取更新代碼隨時返回平台替換網頁內容




