
之前介紹過不少免費架站服務,相信大家都能快速、無負擔輕鬆動手設計網站,無論是個人或公司頁面,透過架站工具產生的網頁樣式並不會像以往那般制式,且具有一定質感水準,例如我推薦的 Carrd 能建置出支援響應式設計動態網頁,如果你覺得單頁面無法容納你想放的所有內容,Page00 新一代免費架站平台也是個不錯的選擇。
恰巧有讀者問了我一個問題:有沒有具備 Carrd 動態網頁效果,又同時能夠建置更複雜網頁的架站工具呢?想起之前在觀望許久的 Strikingly ,決定寫篇文章介紹。
Strikingly 是一個蠻知名的架站工具,如果你曾經搜尋過類似服務的話一定有看過它的蹤跡。和其他國外架站服務最大的差別在於 Strikingly 內建中文語系!我想單就這一點就足以吸引許多中文使用者加入,不僅如此,功能與穩定性也毋庸置疑,只要幾分鐘就能為個人或企業打造一個漂亮的網站。

Strikingly 如同其他的免費建站服務,將網站設計這件事變得極其簡單!使用者不用任何的程式編寫或網頁設計經驗,只需要在瀏覽器內以滑鼠鍵盤就能完成網頁,切換不同佈景主題,同時將它發佈到線上,不須用到任何專業軟體。
在開始之前,你可以先從 Strikingly 首頁找到一些使用這項服務建置的網站,其中我看了幾個中文網站,很難想像它們是使用 Strikingly 做出來的,既然能節省預算又可照著自己的喜好來設計網頁(即使沒有網頁設計基礎),沒有不選它的理由。
定價方面,Strikingly 提供免費版和兩種付費版(基本、專業),免費版無法自訂網域名稱,每月可享有流量為 5 GB。如果你想要更多進階功能,例如自訂網域、更多的頻寬和線上商城功能,可支付 $8 或 $16 美元(每月)來進行升級。Strikingly 會幫你維護伺服器端的技術問題,你只需要自行調整內容即可,其實是非常划算的選擇喔!
特別優惠:如果你想升級基本或專業版,可使用專屬優惠碼「FreeGroup」來獲得最高 11% 折扣優惠!

接下來我會以圖文教學實際操作在 Strikingly 建置網站,其實這項中文服務是非常簡單的,或許你不用任何教學也能輕鬆上手!如果喜歡,我想你可以嘗試付費升級來享受更多的功能,Strikingly 提供 14 天免費試用,若不符合你的期待也能隨時退訂取消。
網站名稱:Strikingly
網站鏈結:https://www.strikingly.com/
使用教學
STEP 1
開啟 Strikingly 網站後,輸入你的名字、Email 及設定密碼就能開始製作網頁,如果你有 Facebook 帳號的話也能直接登入註冊。

STEP 2
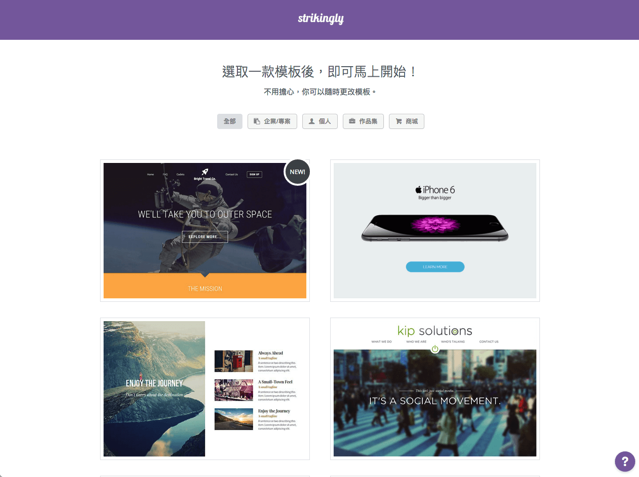
第一步會要求使用者選擇一款網頁模版,分成企業專業、個人、作品集和商城不同的類型,不過別擔心,選取之後還是能夠編輯調整,只要選擇一個與你需求最為接近的就可以囉!(Strikingly 有些模版具備動態效果,在預覽時才會看到)

如果你本身有使用 LinkedIn ,又想要建置個人網頁的話,可以連結你的 LinkedIn 將資料抓取過來,透過 Strikingly 能讓你在短時間內輕鬆製作出免費的個人網站,我覺得這項功能還蠻方便的!

STEP 3
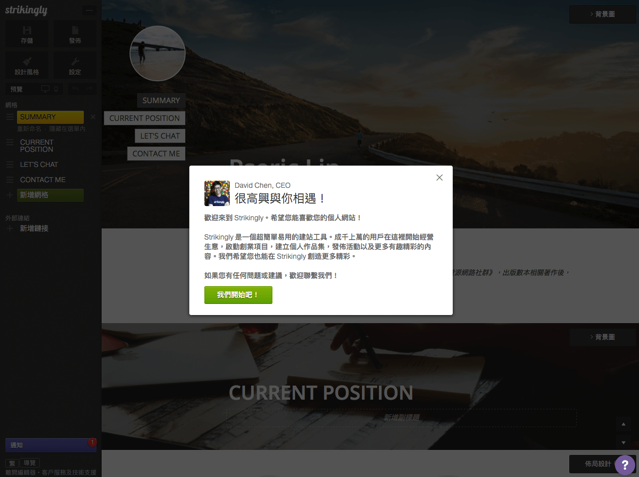
第一次使用時,Strikingly 會跳出簡單的歡迎畫面,這項服務介面很簡單,左邊是主要功能列,右邊則是你的網頁即時預覽,當你在右側進行任何的編輯後,內容會在發佈後呈現於你的網頁上,就跟一般的所見即所得編輯器差不多。

STEP 4
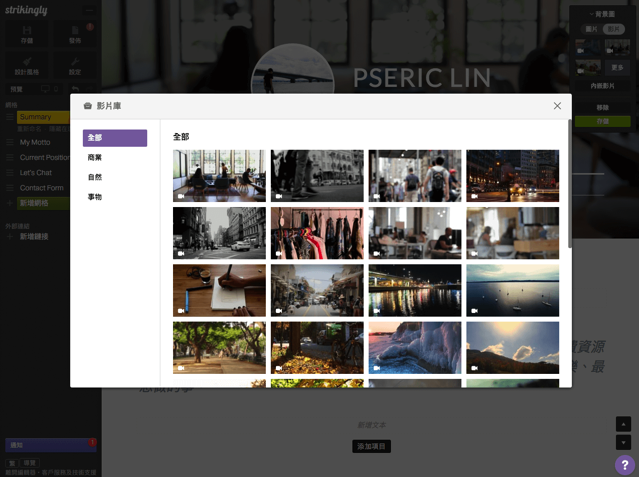
首先,從右上角來選擇你要使用的背景圖,前面已經提到過 Strikingly 可以建置具有動態效果的網頁,因此除了靜態圖片外,也能選擇影片做為你的網頁背景(依照你使用的模版不同而有不同的設定選項),使用影片做為網頁背景還蠻特別,至少我們不用辛苦寫很多程式碼,只要簡單套用後就能預覽效果。

Strikingly 內建許多免費圖庫、影片庫素材,使用者可以直接選取套用,不用擔心版權或合法性問題,當然如果你想要讓網頁更具有個人特色,也能使用自己上傳的圖片影片,Strikingly 在操作上的自由度頗高,幾乎能完成所有傳統編輯器能做到的事。


STEP 5
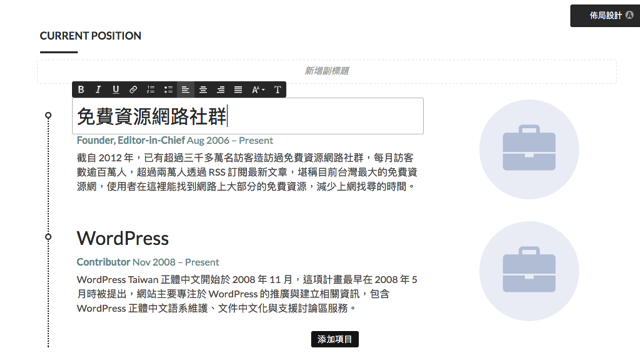
如要編輯頁面內容,只要點選右側的區塊文字,就會跳出編輯工具,可對文字加入效果,例如粗體、斜體、底線或對齊方向等等,也能調整字型。

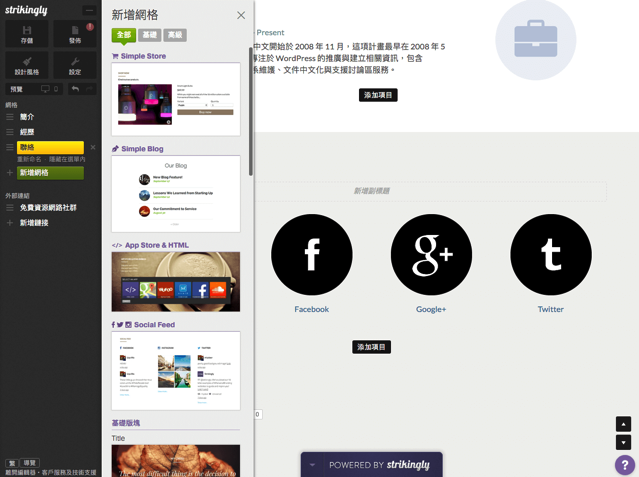
Strikingly 已經預設有一些常用的網格效果(功能),只要將它加入、設定後就能呈現效果,從左側「新增網格」可以將新功能加入頁面。
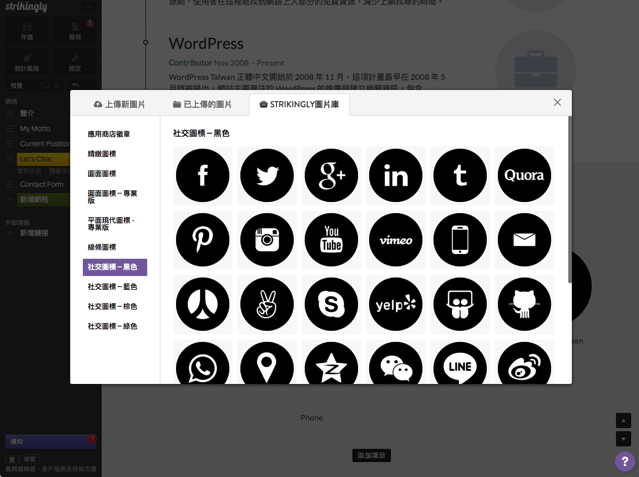
你能將它想像成不同內容功能的網頁區塊,Strikingly 將它設計成一格一格可自由調整位置或內容的小工具,例如想在頁面內加入社群分享按鈕,就能在這裡找到相關功能(同時設定每個區塊的標題)。

STEP 6
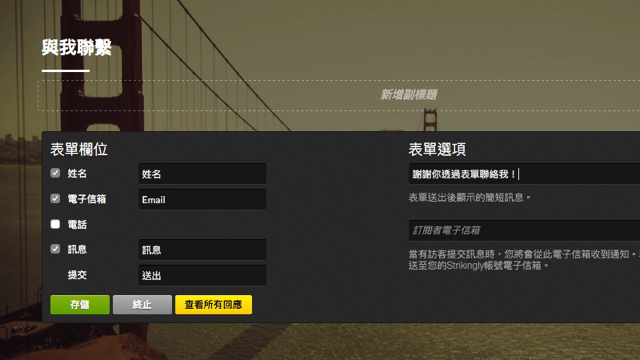
另一個比較特別的是 Strikingly 可自訂性極高!例如在 Strikingly 預設線上表單,能針對每個欄位進行修改,不像其他服務可能只能使用英文介面,這對中文使用者來說親切度更高,且能讓網頁整體語言呈現上更為一致。

STEP 7
不過要注意的是 Strikingly 並不會即時儲存內容,也就是若你有進行任何修改,記得要隨時點選左上角「儲存」按鈕來保存網頁,以避免不小心離開頁面後回頭必須要重新開始!
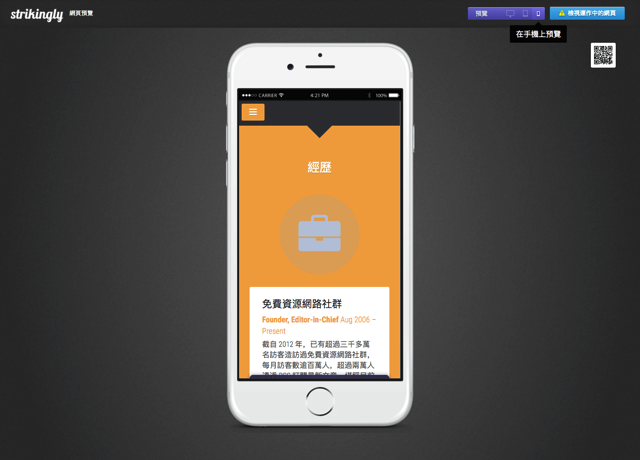
在決定將網頁內容發佈前,可先透過 Strikingly 網頁預覽功能來線上預覽效果,切換包括手機、平板電腦及桌面電腦的頁面大小,實際測試響應式網頁設計(RWD),網頁將能在任何螢幕大小裝置上正確顯示內容。

STEP 8
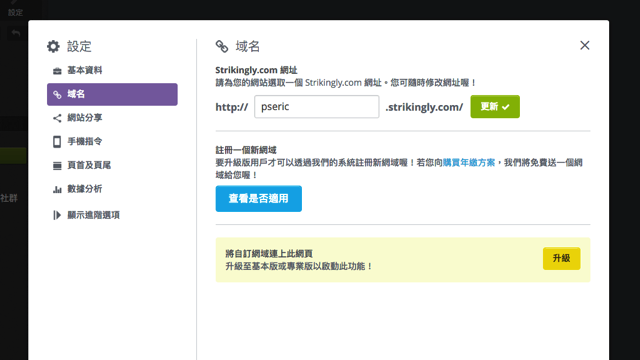
別忘記開啟網頁「設定」功能,選擇一個好記的網址!Strikingly 雖不提供免費版使用者自訂網址,仍可使用 .strikingly.com 免費子網域名稱(建議若要長久經營網站,還是註冊網域名稱,升級 Strikingly 付費版免費獲取網域名稱)。
在設定裡還有許多選項可以調整,例如網頁標題、描述、關鍵字、語言,以及設定社交網路分享、Google Analytics 追蹤以及搜尋引擎最佳化等等。

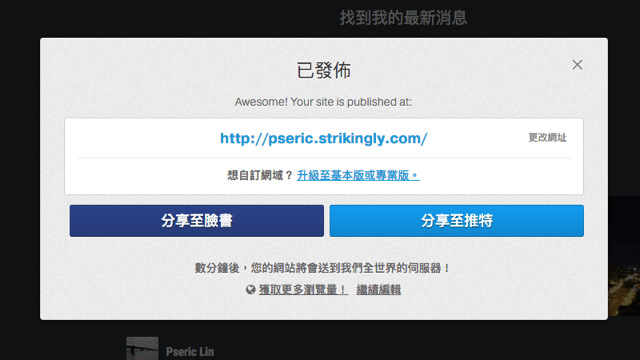
最後,點選左側選單上方的「發佈」按鈕,就能將網頁發佈到網路上,幾分鐘後全世界就能看到你的頁面內容!當然你也可以立即將網址分享到 Facebook 或 Twitter 。

還是要提醒一下,Strikingly 跟一般架站服務不同,並不提供免費方案無限流量!也就是說如果你的網站成長到一個階段,每個月 5 GB 流量已經無法滿足需求(或者你需要使用額外的付費功能),那麼就必須付費升級。其實 Strikingly 價格不算太高,且穩定性和功能也都很完整,對於想架站的朋友來說還蠻划算的喔!
我會建議大家,如果你想認真經營或維護一個網站,註冊網址是非常重要的動作,除了能搶先保有品牌名稱外,更重要的是若日後必須要搬家或遷移網站,維持固定網址將有助於鞏固你的固定訪客。
值得一試的三個理由:
- 中文介面,可架設無限個網站,每月流量上限 5 GB
- 提供企業專業、個人、作品集各式佈景主題,支援響應式設計
- 內建許多免費圖庫、影片庫素材,使用者可以直接選取套用,不用擔心版權或合法性問題




