如何建立一套 UI 设计规范?
90 个回答
说句实在话,Style Guide 我在 HP 几乎天天写,但是在百度还没见过很严格细致的版本(摊手),一份 PDF 做两个月改三个月、目录占三页、总页数超一百、做完要用三五年,等你离职了还有人找上来问拿到的是不是最新版,这事儿搁互联网公司确实效益不大。
请不要揪住我说百度东西不统一,BAT 的设计都很丑这种事儿,我只想来分享一下一些(至少看起来)还不错的 Style Guide,加这个括号是因为我觉得这玩意儿最重要的是「用起来」好用,做到这个很难,因为往往 Style Guide 是设计师写给一些跟设计师思路很不一样的人群的。
先来几个有份量的压压场:
如果没有被上面两个吓到的话,再来看看一些偏 UI 的设计规范:
偏 VI 和 Brand 的
偏前端的:
当然还有 Apple 和 Google 的很出名的规范,我就不赘述了,以上内容收集自 Google、
Designer News和
Brand Style Guide Examples。
我自己做的 Style Guide 没法发出来而且我觉得我做得也不太好,不过分享一些我觉得可以注意的地方吧:
- 以观赏者的视角去写,大到结构啊小到单位啊啥的都注意一些,考虑一下使用的人群。
- 要可执行,像当年 Android 初代时候那个奇葩的桌面图标透视角度,有几个人鸟他的,他自己后来都不鸟了。
- 考虑好扩展性,以后要多一个 iOS 平台怎么办?如果屏幕越来越大,定义的文字大小不够用了怎么办?
- 让别人「用」一遍,相信我,你做完之后发给十个人,至少有 3 个人会看不懂不会用的。
- 做好版本管理并且写上联系方式,如果有问题别人可以找你解决。
2017.01.07 更新:
今天看到一个 Design Guideline 的聚合网站,目前收集的还是比较主流的,但估计以后会有陆续更新,另外还有对每个 Guideline 的大致介绍:
http://designguidelines.co/
概念,灵感,方法和工具
概念:
设计互联网产品,Style Guide / Pattern Library 和纯粹的 Specification 各具不同功能和作用,却都含“设计规范”的概念。
1. Style Guide / Pattern Library:- 偏重视觉概念,一般以文档或图像格式呈现(不限定)。
- 内容:对设计作品中的字体(Typeface)、字型(Font)、色板、品牌标识规范(Brand Guideline)、Icon 等要素作出展示和说明。
- 主要作用于设计团队或设计师之间,展示产品的视觉设计风格。便于风格复用,规范第三方的品牌塑造(Branding)和接入。
实例参考(更多参考下文中“灵感”):
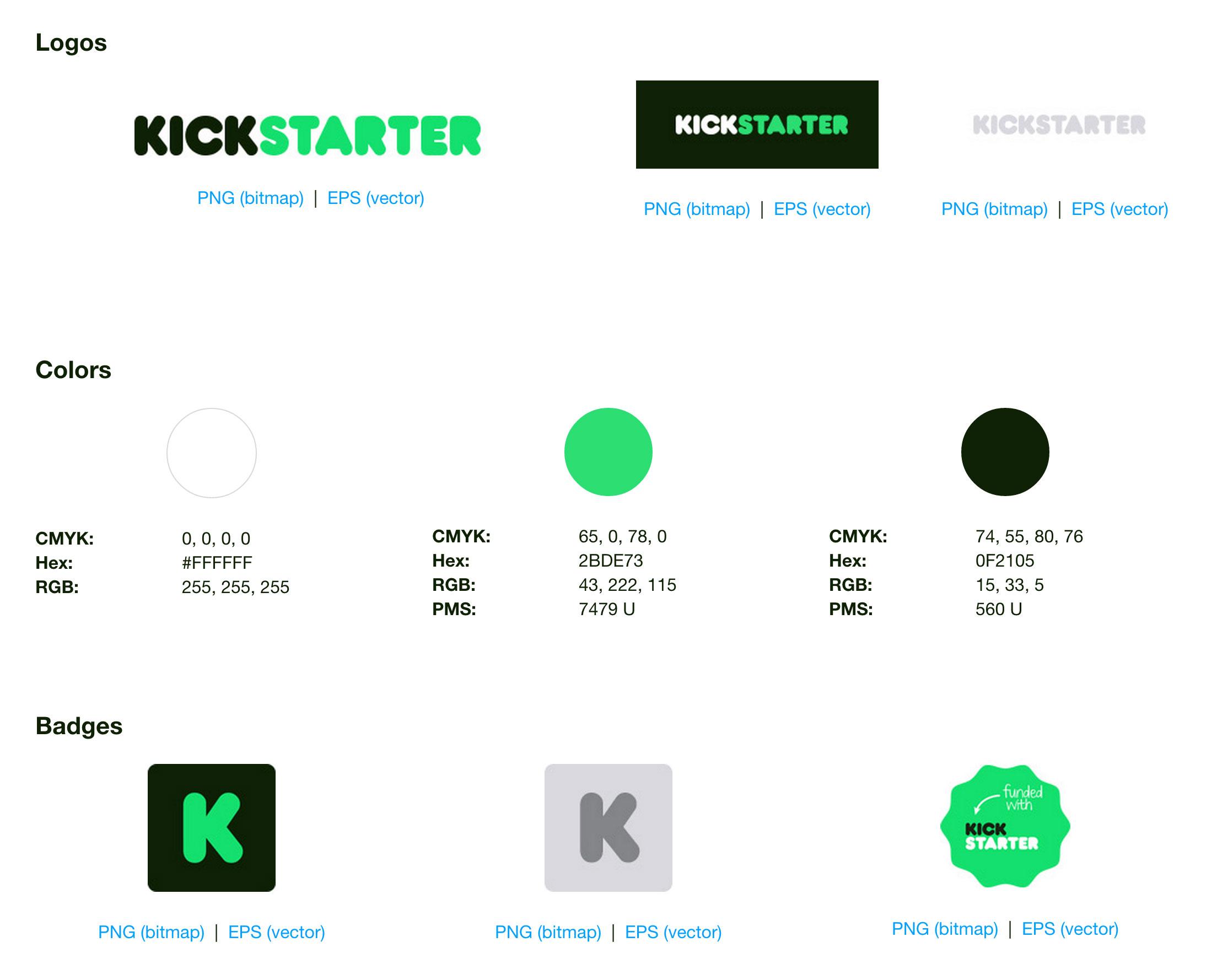
Brand Assets| Kickstarter
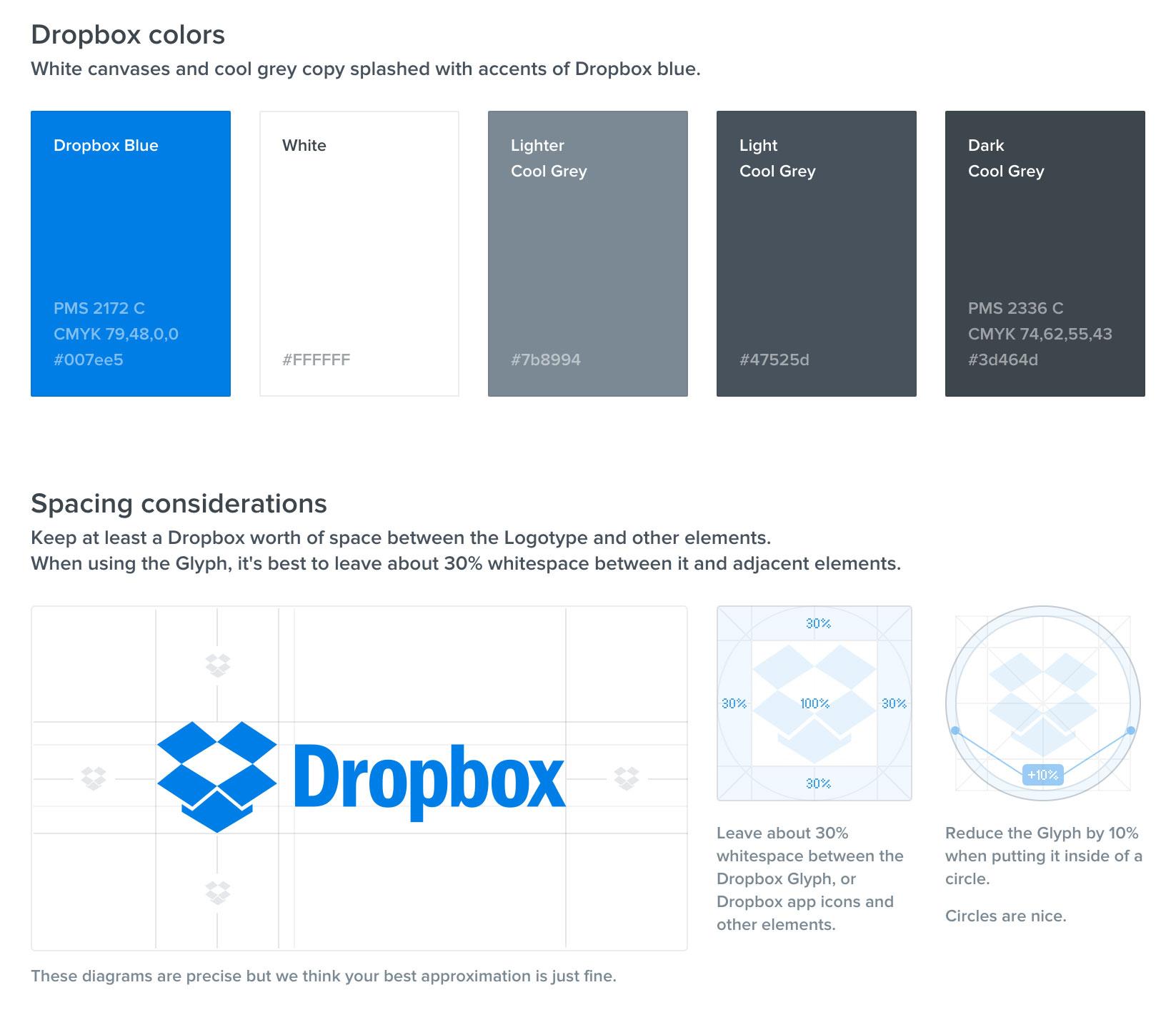
Logos & branding| Dropbox


2. Style Guide /
Pattern Library:
- 偏重(Web 前端)开发概念,基本都以网页文档形式呈现。
- 内容:对界面元素(UI Elements)的样式风格及实现其效果所对应的代码片段(HTML, CSS)作出说明解释,包含交互和动效设计(以 JavaScript 为主,更多信息参考:界面动效设计方法有哪些?)。例如:常见的基础布局(Grid System)、字体排版(Typography)、按钮、菜单、列表、对话框(Dialog)、Tooltip 等等。
- 用于团队 Web 设计和开发协作,统一产品风格。复用时提升工作效率,同时也保证用户体验质量。
实例参考(更多参考下文中“灵感”):
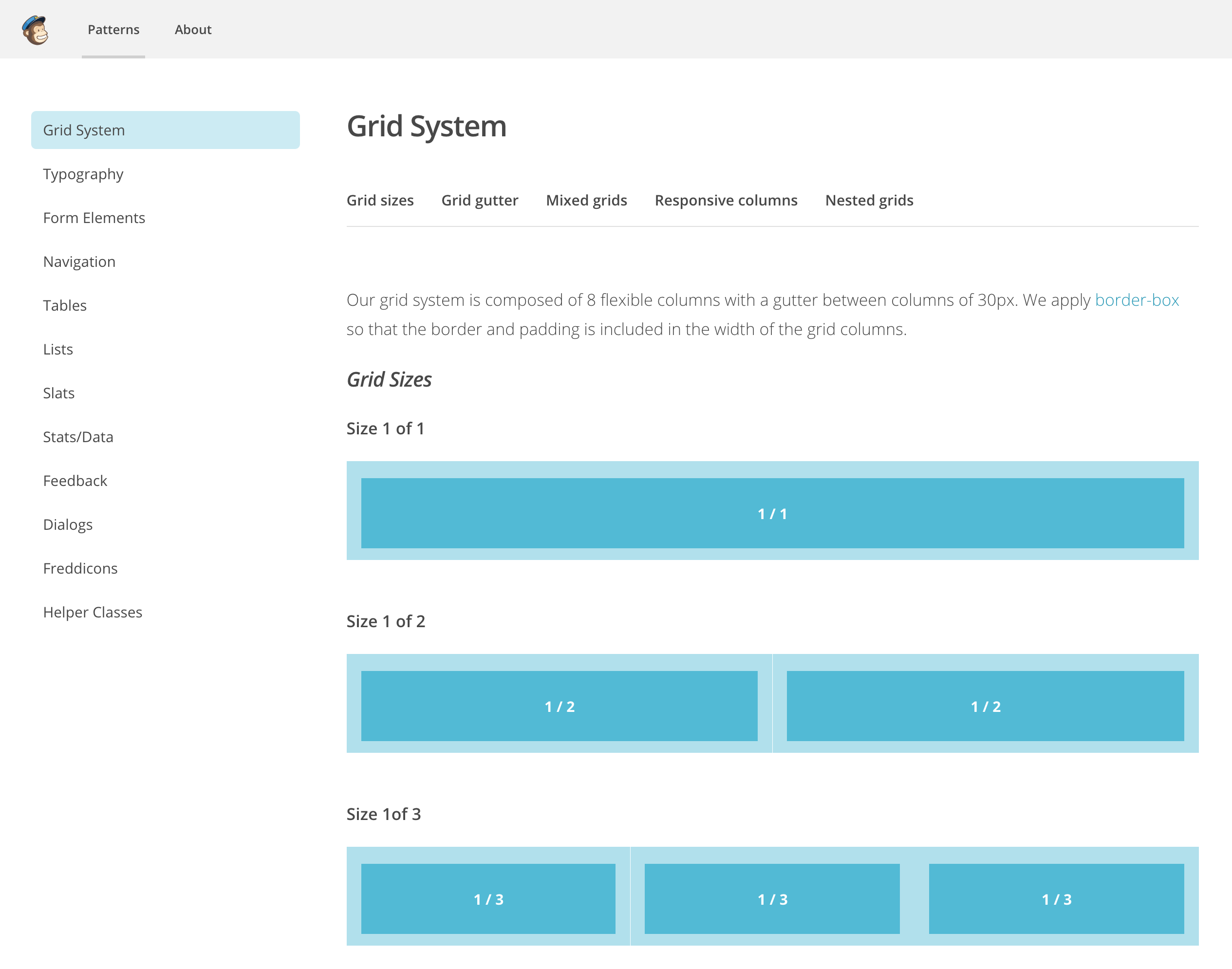
Pattern Library| MailChimp
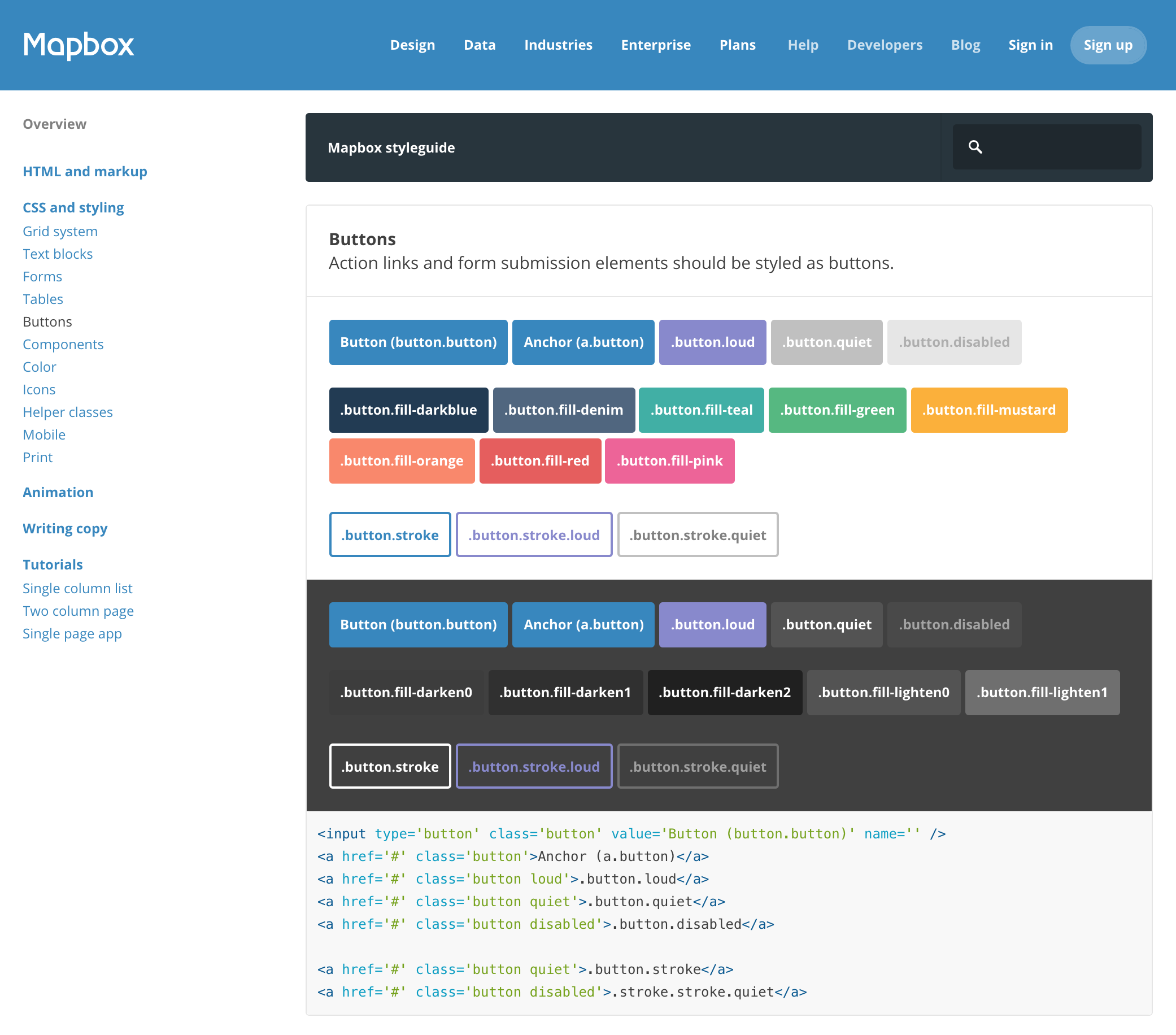
Mapbox styleguide| Mapbox


概念
1和
2结合的实例(更多参考下文中“灵感”):
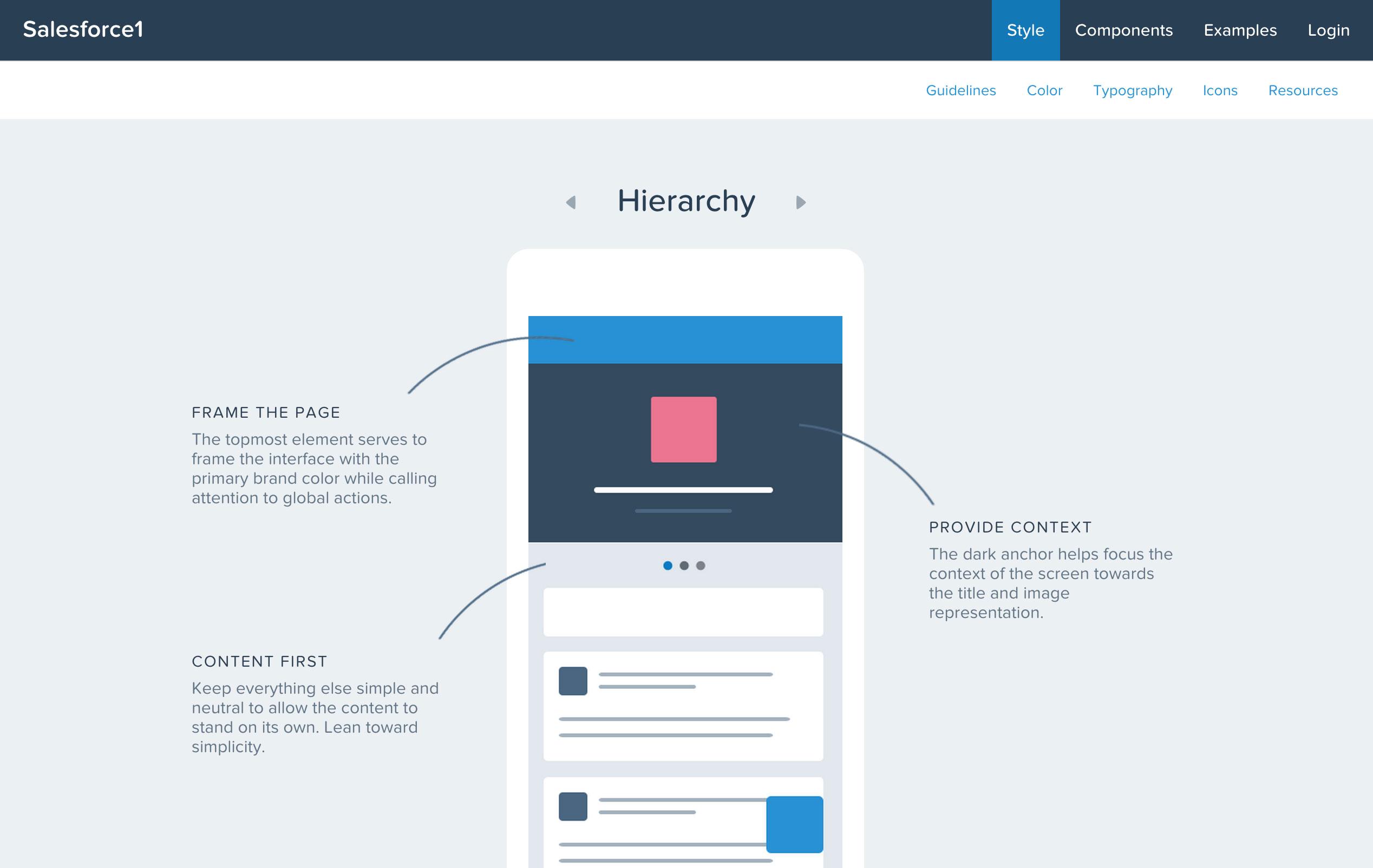
Product Style Guide, Visual guidelines| Salesforce
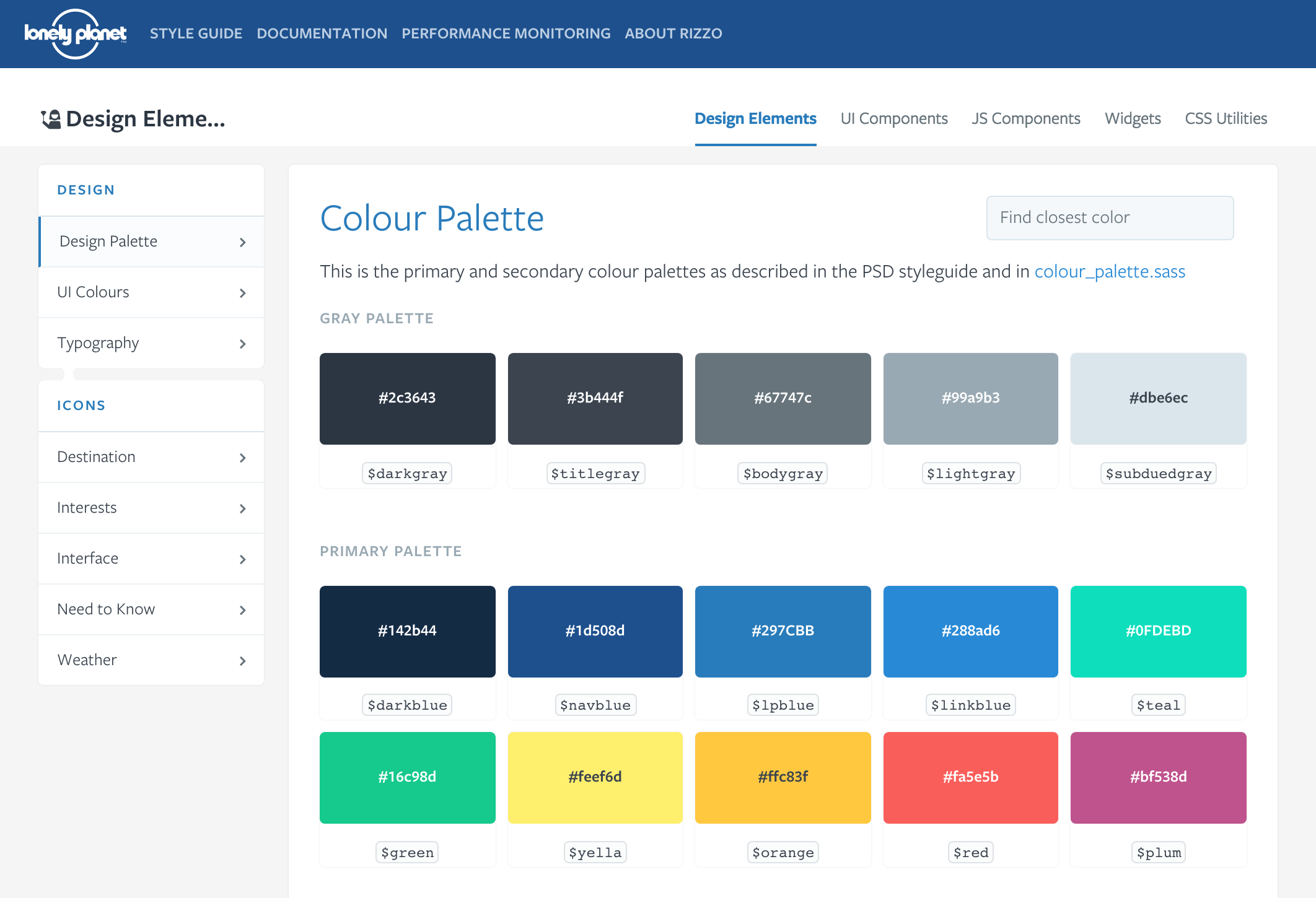
Style Guide| Lonely Planet


3. Specification (Spec):
- 介于设计与开发之间,由设计师直接在视觉稿(Mockup)中创建。
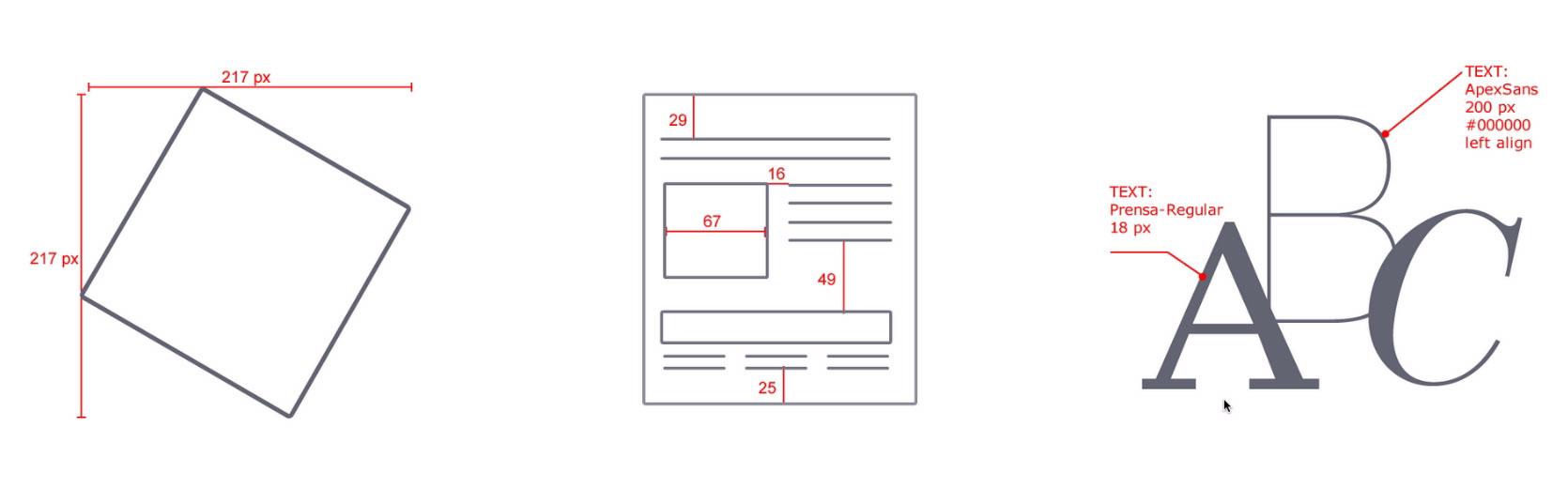
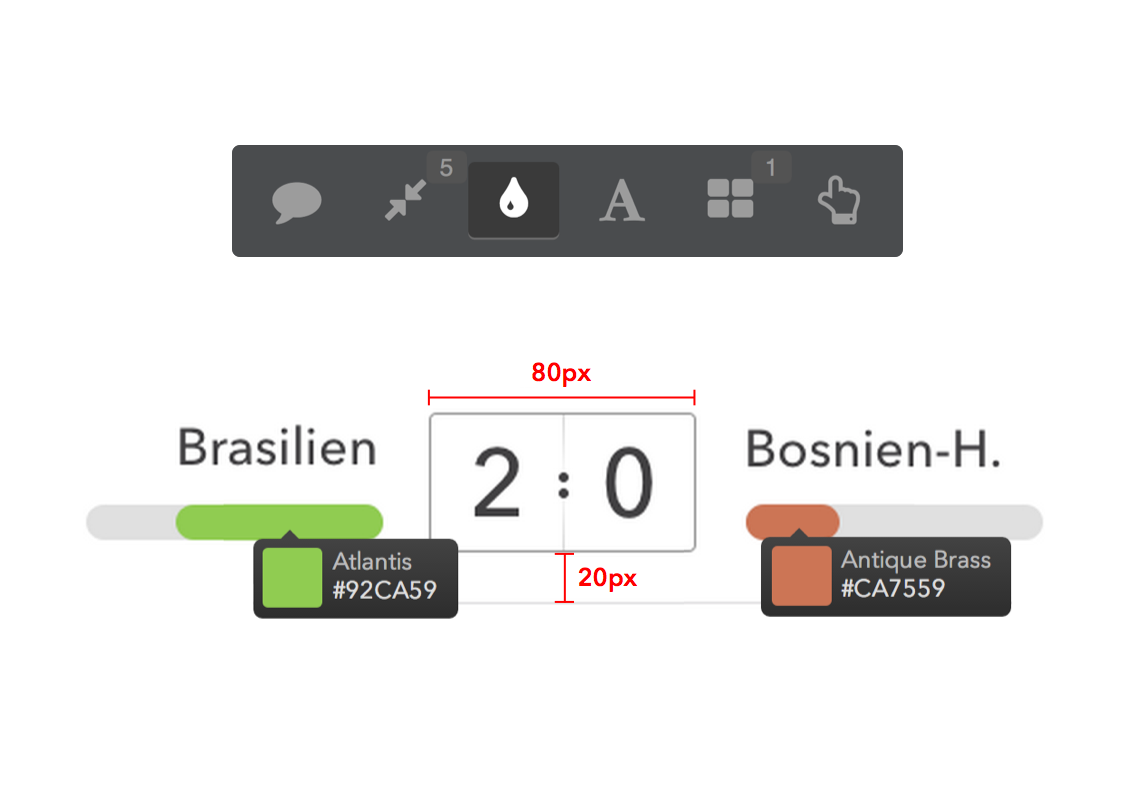
- 内容:主要由 Annotation(注释,国内俗称“标注”)和 Measurement(量度)构成。Annotation 既注释设计稿中界面元素所使用的字体字型、色值等,Measurement 则注明各元素的尺寸及它们的边距,留白等。
- 用于设计师与开发人员之间沟通和工作交接,保证开发出地产品界面和视觉稿高度统一。

______________________________________________________________________________________
灵感:
一些常用的项目和文档都有采用上述的“概念”,比如采用了概念
1的:
iOS Human Interface GuidelinesMaterial Guidelines采用概念 2 的:
SkeletonPureBootstrap
而概念 3 往往仅在公司或团队内部使用(详见下文“工具”)。
灵感和实例资源:
Website Style Guide Resources| 收录大量案例,该项目同时也收录了相关文章、工具、书籍、播客等。
Find Guidelines| 一个直观的 Guideline 官方链接收集列表。
Brand Style Guide Examples| 同上
All The Style Guides| 同上,托管在 Tumblr ,以博客形式呈现。
______________________________________________________________________________________
方法和工具:
1. Style Guide / Pattern Library:方法不限,以能够准确展现视觉设计风格和品牌识别(Identity)的规范为标准。正因其偏视觉化,编写文档不是必须的,可直接用图形编辑软件产出。例如:
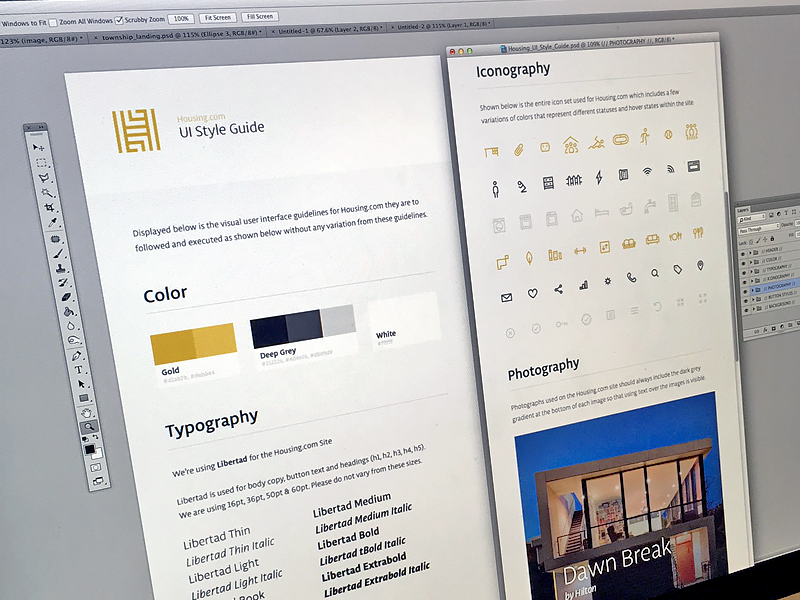
Airbnb UI Toolkit WebSalesforce1 UI KitHousing UI Style Guide

也可借助工具:
Style Inventory for Sketch| Sketch 插件,基于视觉稿生成 “Style Guide”。
Style Tiles| 用于快速制作“Style Guide”的 PSD 模版,
Frontify Style Guide| Frontify 是一个面向设计团队的协作平台,提供“Style Guide”生成和“Spec”工具。
CSS Stats| 解析 URl 对应网站的 Style(主要依靠分析 CSS 文件),展示相关信息,比如字体尺寸(font-size)、色板、浮动(float)采用数量等。
Stylify Me| 填入网站 URL,自动生成对应页面的“Style Guide”。提供 PDF 文件保存。
2. Style Guide /
Pattern Library:
因要制作出网页文档,且其中含有大量的 Web 组件(代码片段)和元素(视觉),可借助前端框架高效产出,比如相对大众的
Bootstrap,
Semantic UI。在大量的自由和开源前端框架项目中,选择有维护支持,自身喜欢或熟悉的即可。
可用工具:
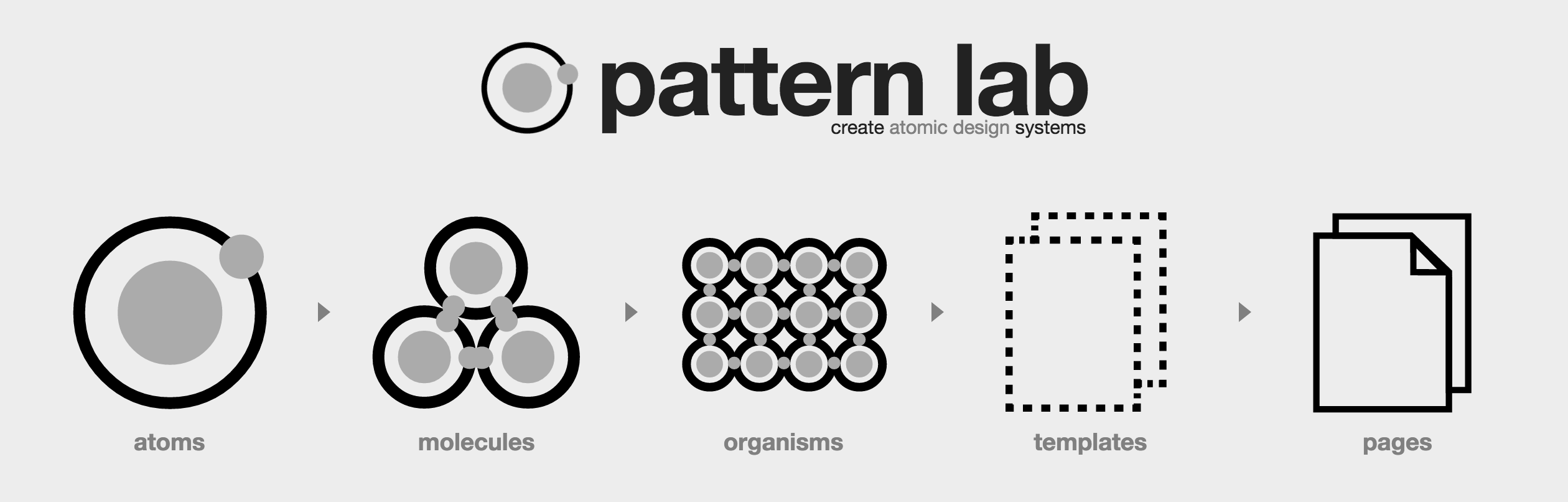
设计师 Brad Frost 有一套叫做“原子设计(Atomic Design)”的 Web 设计理论,在该领域有一定影响,其核心概念就是复用“Pattern Library”,高率生产 Web 页面:
Atomic Design| Brad Frost
他为该理论创建了一个开源项目,基于 PHP:
Pattern Lab| Build Atomic Design Systems

Web Starter Kit
(HTML, CSS, JS) | Google Web Fundamentals 提供的 Web 生产样板,支持创建“Pattern Library”形式的文档。
Style Guide Boilerplate(PHP) | “Pattern Library”样板,类似 Pattern Lab。
更多方法类文章和工具列表可参考:
Website Style Guide Resources50 Style Guide Tools, Articles, Books and Resources| Tuts+
3. Specification (Spec):
“Spec”应以尽量降低设计师精力消耗,并能让开发人员清晰理解为标准。提高效率并保证质量的基础,是选择合适的工具。
在绘制设计稿所用的图形编辑软件中启用扩展和插件,直接生产“Spec”,高效直击主题:
specKing| Photoshop($19,推荐,正在使用)
Specctr| Photoshop, Illustrator($49 ,PS 和 AI 单独出售)
Markly App| Photoshop, Sketch($39.99,PS 和 Sketch 单独出售)
Sketch Measure| Sketch(自由)
一些其他插件也提供制作“Spec”功能,比如:
PNG EXPRESS| Automated Design Delivery for Photoshop($29)
Ink| A Photoshop documentor plugin(免费)
团队协作平台和其他工具:
Avocode| 简化设计师与开发人员之间的协作流程(Web 产品),提供 Slice(切图)、Spec、图层转 CSS 等功能。
Zeplin| 同样是一款有质量的设计协作软件。目前仅支持 Sketch 设计稿,PS 支持仍在开发中。产品处于邀请内侧阶段。

Frontify
| 上文“Style Guide 工具”提到过,属协作平台,支持对设计稿“Spec”。

| 可独立在系统中运行的 PS 协助软件,但需借用 PS 载入设计文档。提供 Slice,Spec 等功能。