網頁設計軟體
這是一份完整的「網頁製作平台」清單,我們列出了多個常用的線上架站工具,可以幫助你找到適合的網頁設計軟體。如果你需要設計品牌官網,卻不知道該使用哪個網頁設計平台,或者你打算架設購物網站,但發現市面上的租用費用太高,無法做出決定,這篇文章將會幫助你。
我們精心挑選了多款「網頁製作平台」,可以讓你以最快的速度和最低的架站成本建立自己的網站,而不再受制於其他部落格平台的演算法變更,進而影響你的網站流量。文章結尾還有多個版面設計網站的比較,幫助你分析各個平台的優缺點,找到最適合你的網站設計app。以下是最常見的6大網頁設計軟體:
- WordPress
- Wix
- Weebly
- Strikingly
- Webnode
- Squarespace
這些平台提供了不同的功能和使用方式,你可以根據自己的需求和偏好來選擇。如果你需要更多關於WordPress的學習資源,可以參考相關教學和社群資源。希望這份清單能夠幫助到你,讓你在網頁設計方面更有選擇和自由!
創建網站是一種痛苦的日子,這情況已經一去不復返了。在過去,製作網頁是技術活,網站建設只是硬核程式員和網頁設計師的車輪房。現在,不論是網頁設計 網站設計 網站製作都有免費又好用的網頁設計軟體輔助,即使不會寫程式也能獨立製作出像模像樣的網頁!一些最好的網頁設計軟體工具都有拖放功能,這樣一來製造網頁只需要很少或者根本不需要編程經驗。
你可以使用許多網頁設計工具,但是我們精心挑選了15個以上最好的網頁設計軟體和網頁製作器,為你節省了尋找合適平台的時間,馬上著手制做網頁。
在這篇綜述中,我們總結了當今最先進、最直觀、最值得推薦的網頁設計軟體——考慮到易用性、豐富的特性和物有所值。
關於寫網站,我們將列表分為四個寫網站主要部分:
最好的網頁設計軟體-這些建設者是基於網路的線上網頁設計應用程式,不需要安裝。
最好的離線網頁設計軟體——這些平台是需要首先安裝的獨立網頁編輯器。
其他網站設計的基本工具-這些不是強制性的工具,但對於任何設計網頁相關的任務都是非常有用的。
如何設計網頁?
設計網頁涉及多個方面,如何制作網站包括視覺設計、使用者體驗(User Experience,UX)和技術實現。以下是一些一般性的步驟,可以幫助您開始設計網頁:
-
確定目標和目標受眾
首先,明確定義您設計網頁的目標和目標受眾。這將有助於您確定網頁的風格、內容和功能,以及為設計選擇適當的元素。
-
進行研究和分析
研究您的目標受眾、行業趨勢和競爭對手的網頁設計。了解目前的最佳實踐和網頁設計趨勢,並從中獲取靈感和啟發。
-
設計網頁結構
根據網頁的內容和功能,設計網頁的結構和佈局。確定主要的頁面結構,如首頁、內容頁和聯絡頁面,並考慮適當的導航和組織方式。
-
創建草圖和線框圖
使用草圖和線框圖來規劃網頁的版面和配置,並確定各個元素的位置和相對關係。這有助於您理解網頁的結構和外觀,並在實際設計之前進行預視。這個階段可以大量參考免費網頁設計模板,有些檔案開放下載原始檔,可直接觀摩網頁設計師的語法、排版。
-
選擇適當的設計元素
根據您的品牌形象和目標,選擇適合的顏色、字體和圖像等設計元素。確保這些元素與您的目標受眾相符合,並有助於傳達所需的訊息和氛圍。
-
設計視覺界面
使用設計工具(如Adobe Photoshop、Sketch等)來創建網頁的視覺界面。將設計元素應用到草圖和線框圖中,並確保網頁的外觀和風格一致。
-
優化使用者體驗(UX)
考慮使用者體驗,確保網頁易於使用、導航清晰且內容易於理解。確保關鍵資訊易於找到,適當使用空白區域和分段來提高可讀性,並確保按鈕和互動元素易於操作。
-
適應性和響應式設計
考慮不同設備和屏幕尺寸的設計,使網頁能夠自適應和響應式地調整佈局和內容。確保網頁在桌面、平板和手機等各種設備上都能提供良好的使用體驗。
-
優化性能
優化網頁的性能是很重要的,確保網頁加載速度快且響應迅速。優化圖像大小、使用瀏覽器緩存、壓縮代碼等技術手段可以提升網頁性能。
-
測試和反饋
在正式發佈之前,進行測試並獲取反饋意見。測試網頁在不同瀏覽器和設備上的外觀和功能,確保一致性和兼容性。同時,收集使用者的反饋和意見,以改進和優化網頁設計。
-
持續優化
網頁設計是一個持續的過程,不斷優化和改進是必要的。根據使用者的反饋和分析數據,進行修改和調整,以提升網頁的效能和使用體驗。
以上是一般的網頁設計步驟,在思考如何制作網站十,每個步驟都需要仔細考慮並根據具體情況進行調整。同時,建議使用設計工具來協助您實現網頁設計,如Adobe XD、Sketch、Figma等。這些工具提供了設計元素和功能,能夠加快設計過程並提供視覺化的界面,使您能夠快速創建和修改網頁設計。
網頁設計自學
關於如何制作網站,在找到喜歡的製作軟體後,就可以開始利用這些免費設計網站學著製作網頁、創造網頁了!
學習網頁設計有以下幾個步驟:
步驟一:建立前端基礎
- 學習HTML、CSS和JavaScript的基礎語法,並瞭解前端基本概念。
- 使用兩大優質網站來學習:W3School和Codecademy。
- W3School特色:
- 圖文式教學,幫助理解
- 線上編譯器,即時預覽成果
- 語法速查Reference
- Codecademy特色:
- 專案實作式互動教學
- 建議結合兩者,從Codecademy: Make a website入門,深入理解基本概念。卡關時可參照W3School的HTML、CSS和JavaScript教學。
步驟二:寫網站
- 在掌握基本概念後,直接開始開發你的網站。
- 如果遇到技能缺乏,隨時補足。
- 想將網站上線,讓他人瀏覽,可參考網路講客的【架設網站教學】。
- 使用Bootstrap前端框架可快速拼出精美畫面,內建多元元件。
- 若覺得JavaScript難寫,可學習jQuery,參考W3School的jQuery教學。
- 學習終端機指令,可使用Codecademy的Learn the Command Line。
- 想創造自己的動畫互動效果,可參考付費課程Hahow: 動畫互動網頁程式入門 (HTML/CSS/JS)。
步驟三:後端開發
- 如有興趣,可以學習後端開發。
- 可參考W3School的PHP和SQL教學。
- 歡迎參加交大網頁研究社一同研究後端開發。
請注意,以上僅為一般指引,實際學習進度可能因個人需求而有所變化。
免費網頁
免費的網頁建設平台可能會有一些限制,例如廣告顯示、功能限制或自訂性較差。如果您對網頁有更高的需求,可能需要考慮使用付費的網頁建設平台或自行託管網頁的方案。免費網頁設計自學在這裡也推薦一些寫網站程式,他們都提供相當詳細的免費網頁設計教學:
-
W3Schools(https://www.w3schools.com/)
W3Schools 提供了豐富的免費在線教學資源,涵蓋了 HTML、CSS、JavaScript 等網頁開發的基礎知識。您可以通過閱讀教程、執行實例和參考文檔來學習這些技術。
-
MDN Web Docs(https://developer.mozilla.org/)
MDN Web Docs 是由 Mozilla 提供的一個完整的網頁開發文檔資源。它涵蓋了 HTML、CSS、JavaScript 等方面的詳細指南和教學,並且提供了實用的範例和解釋。
-
Codecademy(https://www.codecademy.com/)
Codecademy 是一個在線的編程學習平台,提供了一系列免費的網頁開發課程。您可以在 Codecademy 上學習 HTML、CSS、JavaScript 和其他網頁技術,並通過交互式練習來加深理解。
-
YouTube 教學影片
YouTube 上有許多免費的網頁設計教學頻道,如 Traversy Media、The Net Ninja、FreeCodeCamp 等。您可以在這些頻道上找到許多免費的教學影片,學習網頁開發的各個方面。善用字幕和留言討論還能調出更多大神的回覆,可以說是目前最方便的免費網頁設計自學管道了。
這些網站都提供了免費或低價的網頁設計教程,非常適合製作網站初學者學習。那麼寫程式軟體有哪些呢?此外寫html 工具有: Adobe Dreamweaver、BlueGriffon、OpenPen 和 Aptana Studio。
最佳線上網頁設計軟體
關於線上網頁,線上網頁設計製作網頁的軟體有很多,且設計越來越簡便,不會寫網頁程式、電腦設計軟體也能製作網頁和簡易網頁設計。如果你是一個中小型企業,或一個個人開始一個電子商務網站或愛好博客,甚至是製作網頁 免費的求職者,如果妳需要最專業的網站製作 推薦,以下是迪杉網頁設計自身經常使用的網站工具,以及業內高度推薦的網頁設計軟體、簡易網站推薦和網站製作推薦:
網頁設計軟體推薦-WordPress
WordPress是免費網頁設計的領導者之一,也是目前為止專業網站製作最仰賴的線上網頁製作工具。截至2019年4月,前1000萬個網站中有33.6%使用WordPress,網頁設計軟體2021也依然榜上有名。它也是最著名的免費網路開源軟體之一,可以讓你啟動任何類型的網站。不管你會不會寫網頁,WordPress直觀又多元的介面與外掛,不需要程式碼也能完成完善的網頁!
WordPress 網站:https://zh-tw.wordpress.com/
使用WordPress的優點
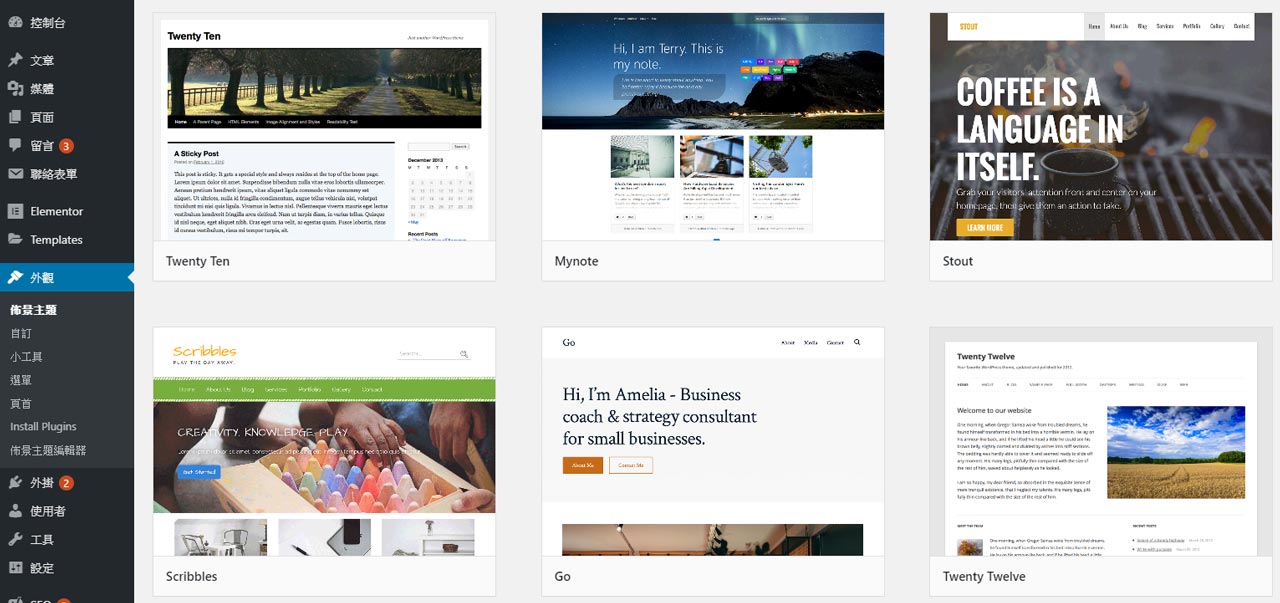
- 完全控制您的網站。你擁有並控制你所有資料,你的網站,你的內容,你的數據。
- 訪問數以千計的現成網頁設計範本。有各種免費/高級WordPress主題可供選擇,現在很容易定制你的網站。
- 訪問55k+插件。WordPress管理著一個龐大的附加組件和插件的集合,它們可以擴展您的網站,幾乎滿足您在業務增長過程中所需要的任何東西。
- 第三方集成。因為WordPress是一個家喻戶曉的完整網頁軟件,你可以集成幾乎所有流行的第三方工具,如電子郵件營銷平台、SEO(搜索引擎優化)工具、支付網關等。
使用WordPress的缺點
- 負責管理重要的網站功能。因為您控制著您的網站,所以您還負責管理網站的安全性、創建備份和更新,以及購買web主機服務。
- 沒有內置的拖放網站建設者。使用WordPress的一個缺點是它沒有內置的拖放介面。但是,您可以安裝拖放編輯器的外掛。
誰應該使用WordPress?
- 對於想要建立一個網站並控製成本的初學者來說,這是非常好的推薦。
- 如果你想在網上賺錢,WordPress是在線商店的強烈推薦。
WordPress多少錢?
WordPress基本上屬於網頁設計免費,你可以免費創建一個WordPress網站。但如果需要安裝各種外掛讓網站更完善,則需要額外支付外掛費用。
dreamweaver和wordpress的比較
- Dreamweaver是一個桌面應用程式,需要安裝在電腦上,具備多種編輯器,可以輕鬆創建和編輯HTML、CSS和JavaScript等網頁元素。然而Dreamweaver需要一定的網頁程式知識,對初學者來說較難上手。
- 而WordPress可以直接在網頁瀏覽器中使用,圖像式的介面設計非常親民,即使不會寫程式也能自學上手。WordPress也有大量的主題版型和外掛可供選擇,只要點擊幾個按鈕就能創建出很漂亮的網站。此外,WordPress還內置了的搜索引擎優化(SEO)工具,有利於網站在搜索引擎中獲得更高的排名。但是,WordPress的設計工具和變化性相對於Dreamweaver來說較少,對於需要更多控制選項的用戶來說可能會受到限制。
- 簡單來說,WordPress適合初學者,Dreamweaver適合需要更精細的網站設定的老手。以上這3點就是迪杉統整的dreamweaver wordpress比較。
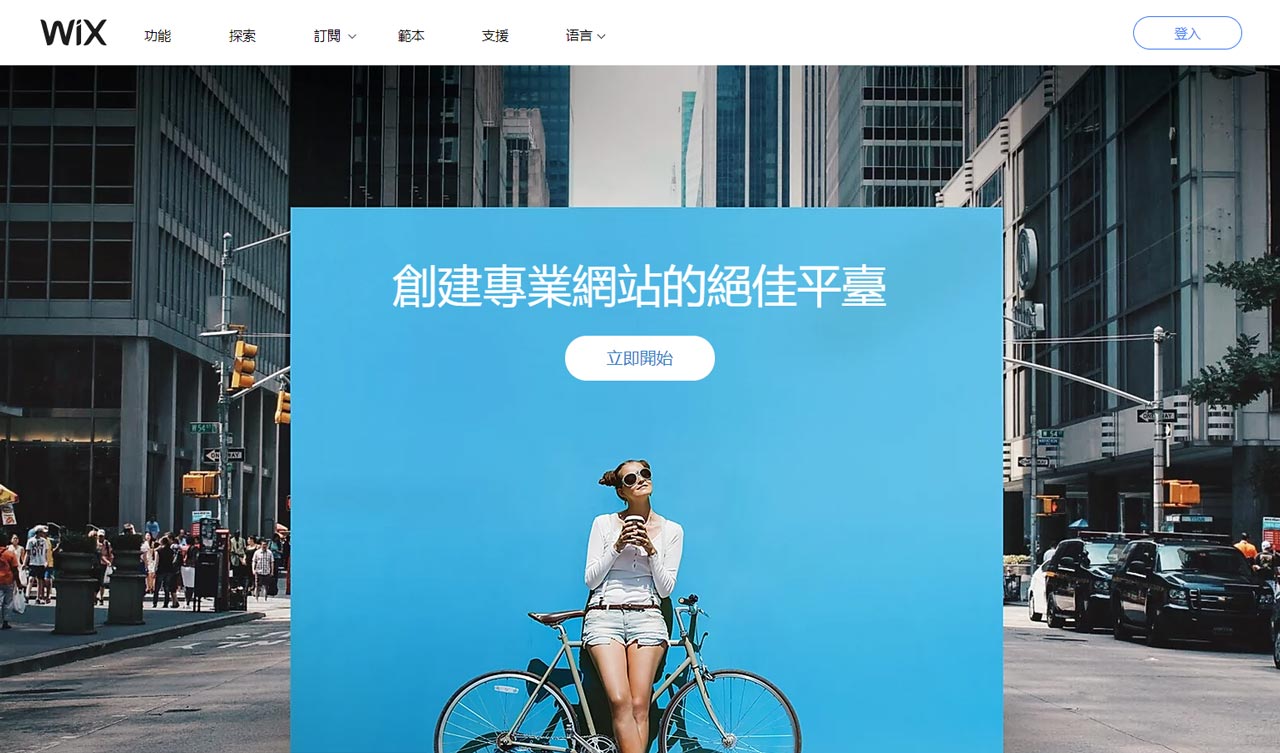
網頁設計軟體推薦-Wix
關於簡易 網頁 設計,Wix製作網站軟體在190個國家擁有超過1.5億用戶,是桌面和移動設備web設計人員最常用的工具之一。無論你的技術或編程水平如何,wix網頁製作的模板編輯器都是好用的,從簡易 網頁 設計到專業網頁設計,Wix可以說是最简单的网页制作软件,讓你不必學習如何編碼就可以構建你的網站,製作網頁 免費、免費網頁設計 自學首推Wix,真的是0成本。
Wix網站:https://zh.wix.com/
使用Wix的優點
- wix 優點之一是廣泛的選擇預先建立的設計,可以免費建立網站。無論你在哪個行業,你都可以從600多個設計師製作的Wix模板中為你的網站選擇一個量身定制的主題,動動滑鼠就能簡單網頁製作。
- Wix內建的美編功能相當齊全,即使不付費也可以輕鬆添加動畫,直接下載簡易網頁模板稍微調整即可。它是為數不多的幾個可以讓你即時和其他元素的網頁設計工具之一。
- 使用智能助手。人工設計智能(ADI)作為你的助手,幫助你創建自己的網站和網頁程式。例如,它會自動為你的目標受眾選擇一個完美的設計,並連接你的社交媒體帳號。
使用Wix的缺點
- wix 缺點無法切換模板。一旦你的網站啟動並運行,你就不允許切換到其他主題。這使得修改網站的設計變得更加困難。您需要手動執行此操作,或者從頭開始。
- 明顯比其他網頁設計工具貴。與Weebly和Squarespace等更受歡迎的競爭對手相比,Wix的定價方案仍然更貴。
誰應該使用Wix?
- 對於不超過30個頁面的小型網站來說,wix網頁製作是一個理想的選擇。
- Wix非常適合藝術家、攝影師和音樂家展示他們的作品集。
Wix多少錢?
- Wix 網頁設計free,但是Wix有廣告,你將不得不購買自己的域名。如果你想獲得wix 付費專業功能,最便宜的無廣告計劃為(11美元/月)。
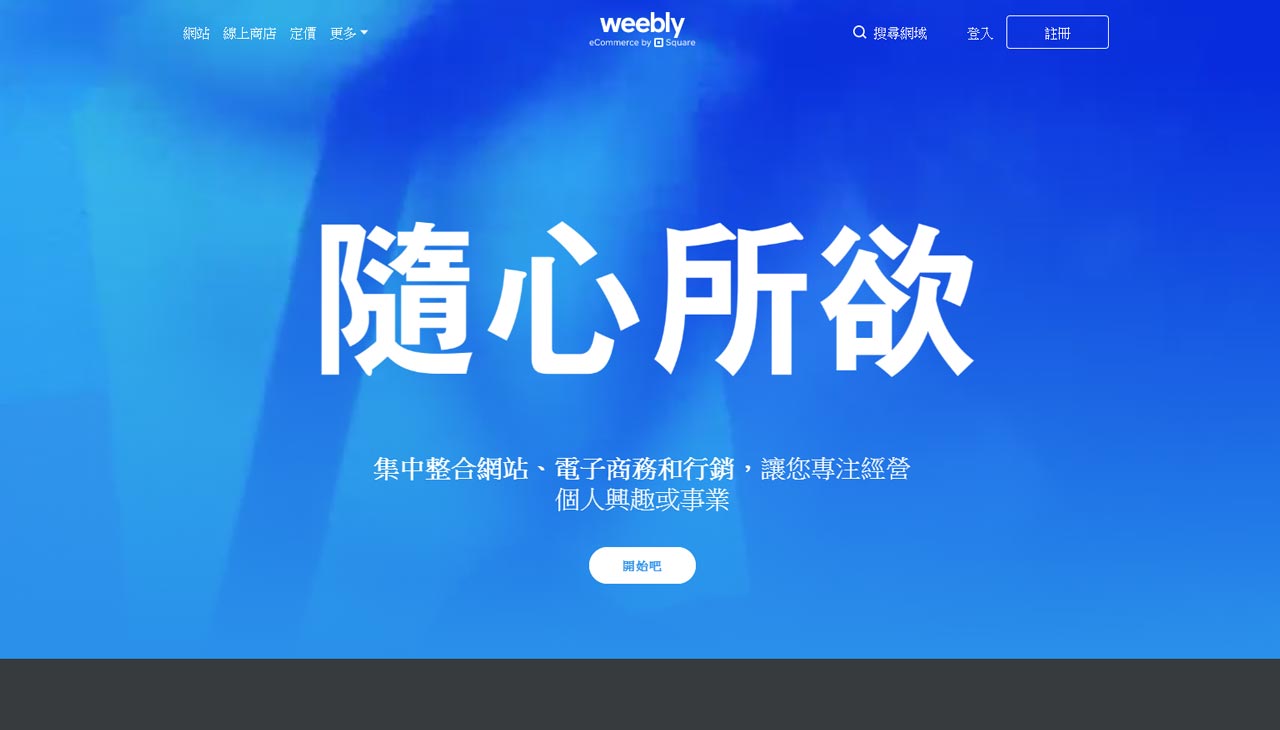
網頁設計軟體推薦-Weebly
這個网页制作软件現在已經是第十二個年頭了,Weebly已經在全球為5000多萬個網站提供了動力。這個網頁設計軟體是流行的在線企業和現有的實體店,希望建立一個在線的存在。它是一個完全託管的平台,這意味著Weebly已經支持web託管服務和域名。
Weebly網站:https://www.weebly.com/
Weebly優點
- 高度可定制和響應的模板。主題是時尚和移動響應。Weebly還允許你切換主題,這正是Wix不允許的。
- 有用的搜索引擎優化指南。Weebly優先搜索引擎優化(搜索引擎優化),並有廣泛的幫助和支持中心。你可以在編碼、關鍵詞優化和提高網站排名方面獲得實用的技巧和建議。
Weebly缺點
- weebly缺點最明顯的就是:沒有ADI選擇。人工設計智能(ADI)目前在Weebly是不可用的。此功能使用信息自動為您構建網站,這節省了您的時間。然而,使用Weebly,你需要手動創建自己的網站。
- 有限的拖放界面。儘管它提供了拖放定制,但還遠遠不夠完美。除非你有高級的編碼技能,否則很難輕鬆地定制你的網站。
- 沒有個人恢復選項。如果您的網站當機,您無法自己恢復它。如果發生這種情況,您必須聯繫Weebly的支持團隊。
誰應該使用Weebly?
- 這對精通HTML或CSS的人來說是很好的。Weebly有一個內置的代碼編輯器,讓您個性化您的網站更廣泛。
- 如果你想學習HTML, Weebly是一個理想的工具。但是要記住,學習曲線是陡峭的。
Weebly多少錢?
- 你可以免費建立一個網站。但如果你想創建一個專業網站,pro計劃的起價為(每月12美元)。
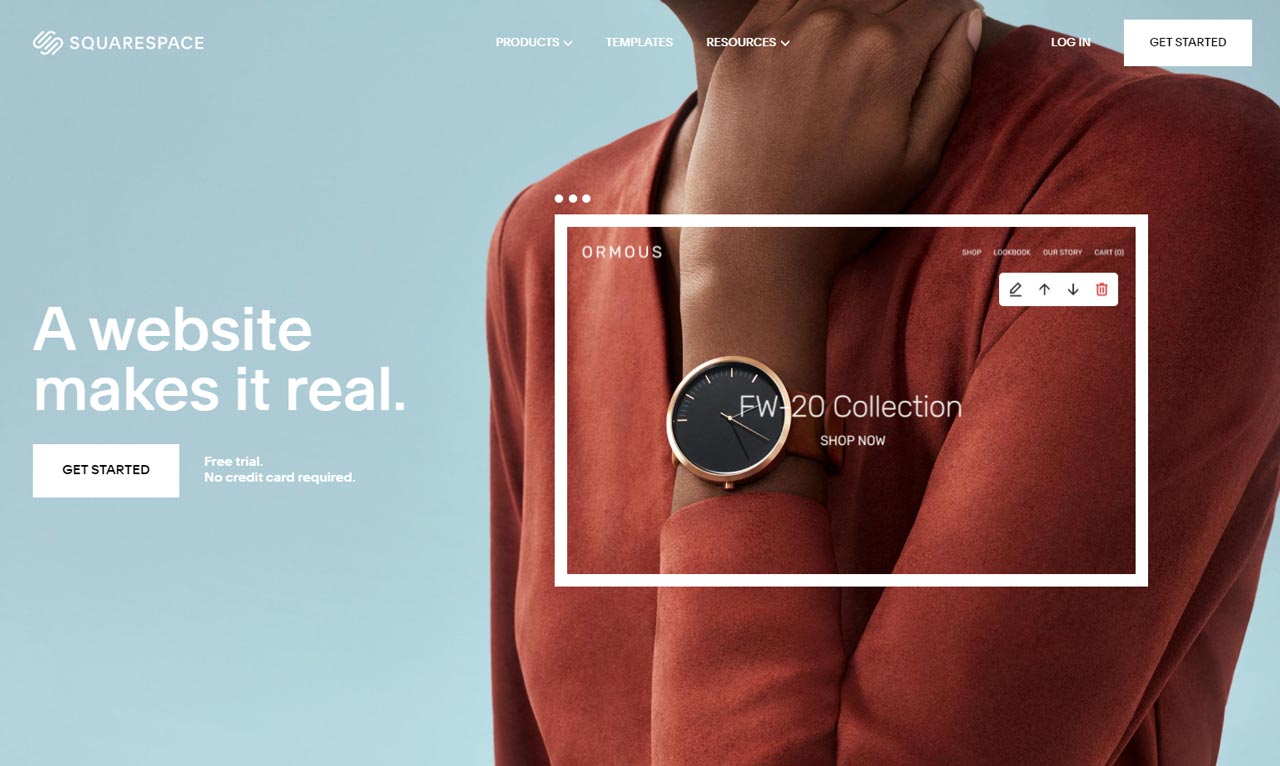
網頁設計軟體推薦-Squarespace
憑藉15年的行業經驗,Squarespace是最好的網站建設公司之一,致力於打造一個更有品位和視覺吸引力的網站。它旨在幫助創意人士展示他們的藝術才能。Squarespace是介面非常人性化且直觀的製作網頁軟件,即使沒有任何編碼知識,您也可以使用Squarespace創建漂亮的網站。
Squarespace網站網頁設計下載連結:https://www.squarespace.com/
使用Squarespace的優點
- 它允許移動編輯。使用Squarespace的應用程式,你甚至可以在手機上修改你的網站。該應用程式允許你發布博客文章,添加公告等。
- 可以同步更改。如果你意外地失去了網路連接,你未完成的工作在你重新上網後仍然可以被同步。
- 隨時切換網站模板。即使你有一個網站,你仍然可以為你的網站切換到一個新的主題。
- 您所看到的就是您所得到的(所見即所得)編輯器。無論你做什麼,一旦你發布了你的網站,Squarespace會向你展示你的網站在屏幕上是如何顯示的。
使用Squarespace的缺點
- 不是一個純粹的拖放網站建設者。雖然你可以使用Squarespace完全定制你的網站,即使沒有編程技能,不像其他具有拖放功能的工具,它需要更長的時間來掌握它。但是一旦你熟悉了,事情就會變得簡單。
- 沒有應用程式商店。它沒有為第三方小部件提供應用程式商店,因此你將更多地依賴於它的內置功能。
- 需要付費,無法免费制作网站。
誰應該使用Squarespace?
- 這是理想的攝影師,藝術家,或任何人誰想顯示他們的設計和視覺創意。
Squarespace是多少?
- 根據您的業務需求和目標,您可以從四個價格計劃中選擇,從每月12美元到每年40美元不等。
※延伸閱讀《squarespace教學》:https://dsensj.com/blog/squarespace教學/
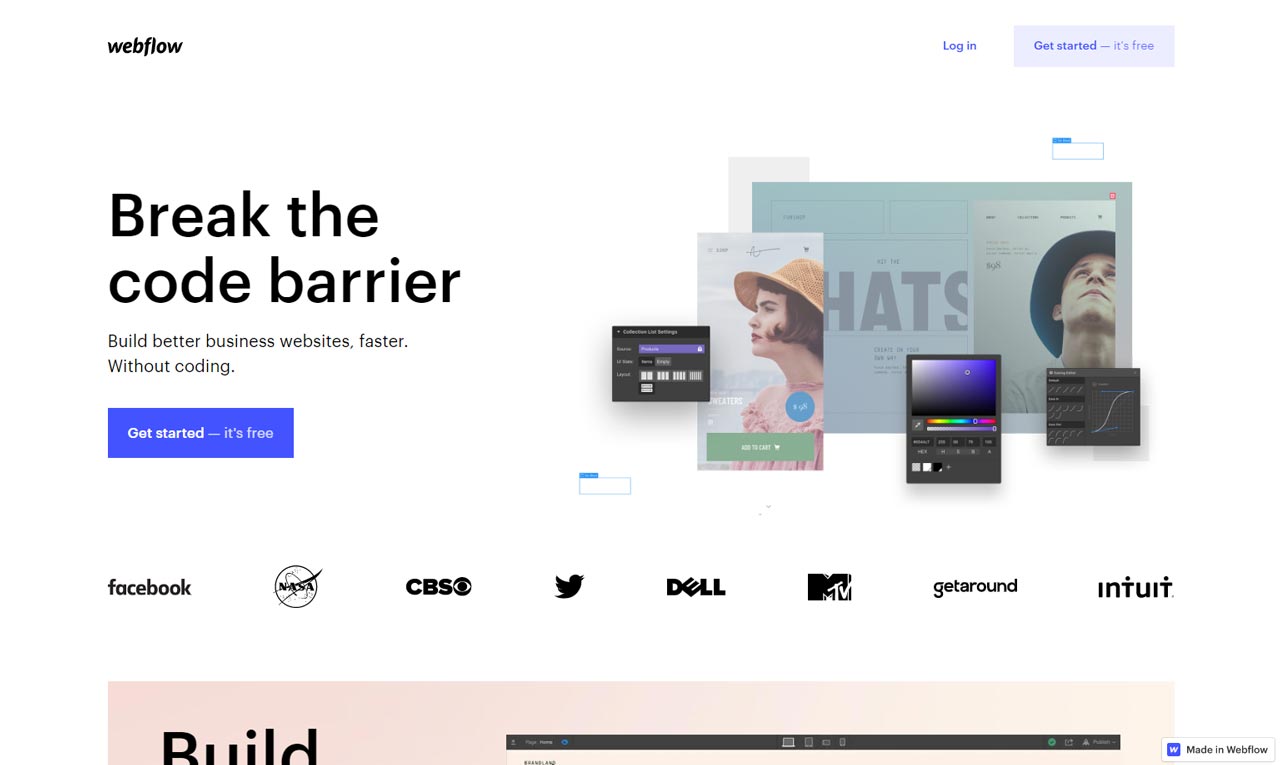
網頁設計軟體推薦-Webflow
一個功能齊全的網站構建器Webflow被認為是比WordPress更好的選擇。如果你想建立自己的網站,但沒有技術知識,Webflow將是完美的。
儘管它相對較新,但它已經完全在應用程式中包含了web開發的最基本和最關鍵的方面。這意味著你已經通過使用這個強大的網頁設計軟體得到了你需要的一切。
Webflow網站:https://webflow.com/
使用Webflow的優點
- 不用寫代碼就能獲得代碼的力量。使用可視化界面,您可以控制HTML5、CSS3和JavaScript。沒有必要寫一行代碼。只需使用它的視覺設計器進行自定義。
- 使用JavaScript知識獲得基於觸發的交互。視差滾動、多步動畫都是您可以使用Webflow創建的一些很酷的東西。
- 一個完整的內容管理系統(CMS)。您可以自由地管理和構建內容,而不受使用網站模板、內容結構或複雜的編碼語言的限制。
- 先進的搜索引擎優化。Webflow允許您添加或編輯元數據、創建圖像alt文本和目標相關關鍵字。但它讓你自動生成網站地圖和自定義301轉址,讓你走得更遠。
- 幾乎所有的網站模板都是響應式的。您可以使用Webflow的100多個業務、投資組合和博客模板為移動設備構建響應式網站。
使用Webflow的缺點
- 相對成本較高。Webflow有令人印象深刻的功能和特性,但它並不便宜。它的成本相對高於目前市場上的其他網站設計軟體。
- 沒有及時聊天或電話支持。對於任何客戶支持,您將需要通過電子郵件聯繫,因為Webflow目前沒有任何及時聊天或電話服務。然而,Webflow的響應團隊在工作時間是可用的。
誰應該使用Webflow?
- Webflow對於藝術家、設計師或任何想要在網上展示自己賺錢技能的創意人士來說都是完美的選擇。
- 我們還建議Webflow用於需要視覺效果和響應性好的web設計的大型企業和在線企業。
Webflow多少錢?
- 你可以開始建設你的免費響應式網站,甚至不需要提交你的信用卡訊息。您可以無限制地使用Webflow的功能。而且,它永遠不會過期。一旦你準備好投入使用,你就可以訂閱一個解鎖附加功能的計劃。
- 基本的Webflow 價格起價為每月12美元(按年計費),而電子商務計劃起價為29美元。有關完整的定價細節,請訪問Webflow計劃和定價。
webflow教學
以下是三個可以提供 Webflow 教學的網站:
Webflow University(https://university.webflow.com/)
這是 Webflow 官方提供的學習平台,提供廣泛的教學資源,包括視頻教學、課程、文檔和論壇等。您可以按照不同的主題和難度級別尋找相關教學,從入門到高級的內容都有涵蓋。Webflow Masterclass(https://webflow.com/events/webflow-masterclass)
Webflow Masterclass 是一個由 Webflow 團隊舉辦的免費線上課程系列。這些課程由 Webflow 的專家講師親自主講,涵蓋了各種主題,從入門到進階的技巧都有涵蓋。您可以在網站上查看過去的課程錄像,或報名參加即將舉辦的直播課程。YouTube
在 YouTube 上有許多 Webflow 教學頻道和影片,這些影片由 Webflow 的專家、設計師和開發者創作。一些知名的 Webflow YouTube 頻道包括 Flux(https://www.youtube.com/channel/UCN7dywl5wDxTu1RM3eJ_h9Q)和 Ran Segall(https://www.youtube.com/channel/UCN7dywl5wDxTu1RM3eJ_h9Q)。您可以通過這些頻道尋找到各種 Webflow 相關的教學內容和實用技巧。
藉助這些教學網站,您可以學習並掌握 Webflow 的使用技巧,以建立出令人印象深刻的網站。記得根據您的技能水平選擇適合的教學資源,從基礎知識到進階技巧逐步提升。
webflow和wix 比較
Webflow 和 Wix 是兩個受歡迎的網站建設平台,它們各有特點。以下是 Webflow 和 Wix 之間的一些比較:
- 自由度和靈活性
Webflow 提供了更高的自由度和靈活性,允許使用者在設計和開發方面更多地自定義。它提供了更多的代碼編輯和設計控制,使開發者可以更精確地調整網站的外觀和功能。相比之下,Wix 提供了更多的預設設計和模板,使用者可以透過簡單的拖放方式建立網站,但自訂程度相對較低。 - 學習曲線
Webflow 的學習曲線相對較陡峭,對於沒有網頁設計和開發經驗的使用者來說可能需要一些時間來熟悉其較複雜的界面和功能。Wix 則更容易上手,使用者可以輕鬆地通過拖放和點擊方式建立和編輯網站。 - 適用對象
Webflow 主要針對專業的網頁設計師和開發者,他們可以使用 Webflow 的自定義代碼編輯功能來打造複雜且高度定制化的網站。Wix 則更適合非技術背景的使用者,包括小型企業、個人部落格和小型電子商務網站。 - 價格
Webflow 的價格相對較高,尤其是對於商業和團隊用戶。它提供了免費的個人帳號,但更高級別的計劃則需要支付費用。Wix 提供了多個不同價格和功能的計劃,包括免費計劃和付費計劃,可以根據使用者的需求和預算做出選擇。
最終,選擇 Webflow 還是 Wix 取決於您的需求和技能水平。如果您是一位專業的網頁設計師,追求更高的自由度和控制,並且願意花時間學習和熟悉較複雜的工具,那麼 Webflow 可能更適合您。
推薦線下網頁設計軟體(不需要網路)
關於程式設計軟體有哪些,網站 制作不一定需要連網,流行的網頁設計軟體選項還包括離線網站建設者。這些是獨立的網路編輯器,需要下載並安裝到您的電腦上才能使用。你不需要連接網路就可以開始工作,就像你使用線上網頁設計軟體一樣。
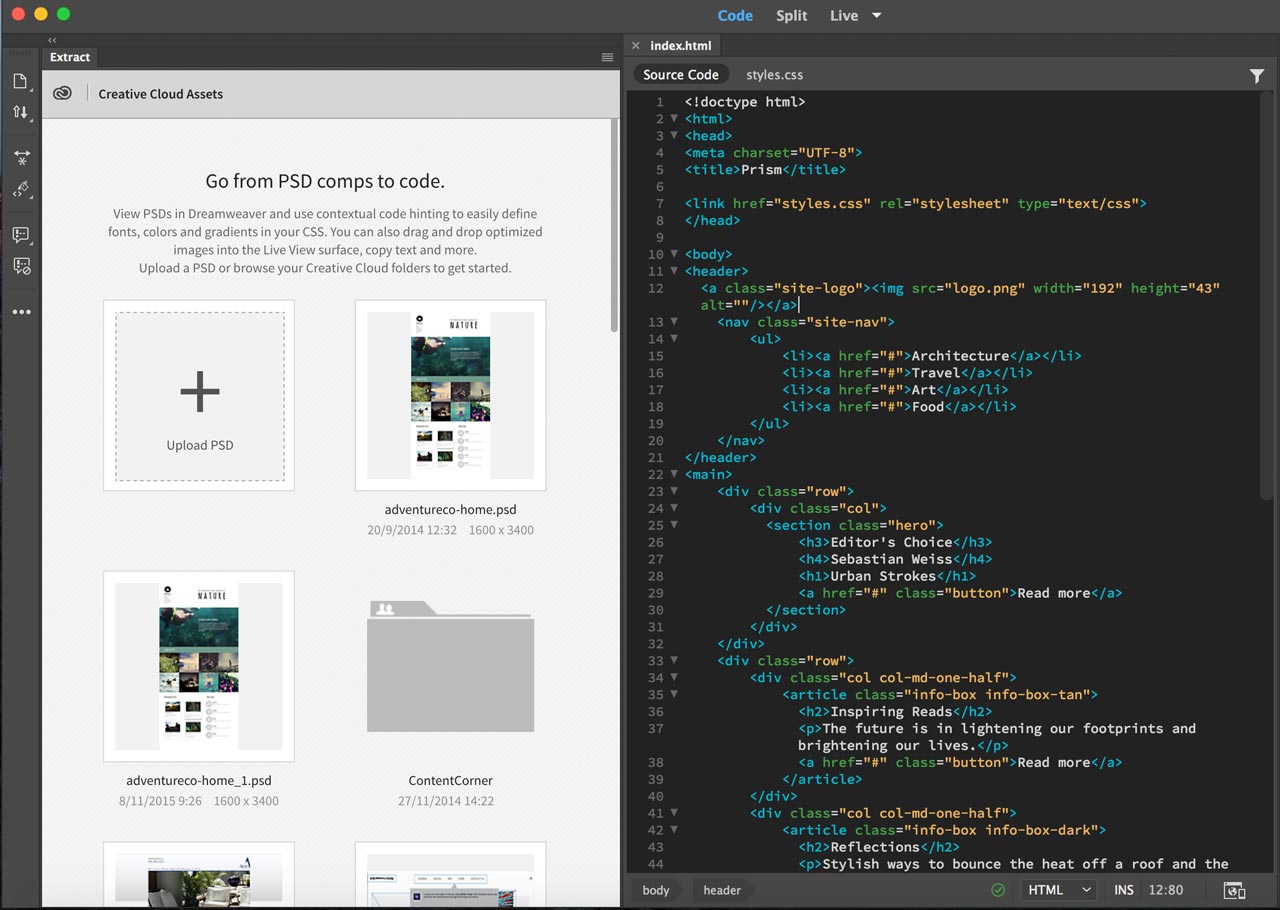
線下網頁設計軟體 – Adobe Dreamweaver
Dreamweaver 是什麼?
網頁設計軟體Adobe Dreamweaver(簡稱:dw 軟體)是一個強大的處理工具,對於web設計者和用戶來說,利用Dreamweaver網頁設計可以在許多層次上自己編程和開發web應用程式並逕行網頁編寫。如果你對網路編程語言的了解還不夠多,那麼dreamweaver 網頁 設計仍然可以滿足專業網站設計的需求。不過Dreamweaver 免費版是有試用期限的,需要付費購買或訂閱Adobe Creative Cloud才能永久使用dw網頁設計。
除了web構建的拖放功能外,Dreamweaver架設網站還提供了一個完整的代碼編寫環境,其中包含代碼工具(如繪製代碼顏色、添加標籤、工具欄),支援html 設計工具、CSS、Javascript、ASP VBScript、PHP或XML通用編程語言。如果你想在ASP服務器上構建動態web應用程式。NET、 ASP、 JSP和PHP, Dreamweaver可以完全滿足這些大型項目。
網頁編輯軟體dreamweaver用戶界面佈局直觀,友好html 設計工具用戶,代碼編輯區域按行編號,並按標籤著色,便於跟踪和檢查。除了默認的接口,該程式還支持多種類型的接口,以不同的工具欄佈局方式,在設計特性中。
非專業用戶依然可以使用Dreamweaver建立網站,只是需要在網路上找到一個合適的dw軟體網站模板,使用標準的編輯工具來編輯或刪除一些元素,然後創建一個模板來應用於整個網站。Adobe Dreamweaver可以結合Adobe公司的其他軟體來創建一個完美的產品,例如Adobe Photoshop幫助編輯和設計網站的圖像,這也是網頁 製作 軟體 dreamweaver一大優點。
▼《dreamweaver免費下載 載點》▼
30天試用的Adobe Dreamweaver下載:https://www.adobe.com/tw/products/dreamweaver/free-trial-download.html
dreamweaver建立網站官方教學
在Dreamweaver中,選擇「網站 > 新增網站」。
在「網站設定」對話方塊中,確保已選擇「網站」類別。
在「網站名稱」欄位中,輸入您網站的名稱。此名稱將顯示在「檔案」面板和「管理網站」對話方塊中,但不會在瀏覽器中顯示。
在「本機網站資料夾」欄位中,指定您之前確認的資料夾,即您計畫在電腦上儲存網站檔案的本機版本資料夾。按一下欄位旁邊的資料夾圖示,瀏覽至該資料夾。
設定本機網站資料夾,如果您打算使用Git管理您的網站檔案,請選取「將 Git 儲存庫與此網站建立關聯」核取方塊。
如果您是Git新用戶,並且希望將您所建立的網站與Git建立關聯,請選取「初始化為 Git 儲存庫」。
如果您已經擁有Git帳戶,並且希望將您所建立的網站與現有儲存庫建立關聯,請選取「使用此 URL 複製現有的 Git 儲存庫」。
按一下「儲存」,關閉「網站設定」對話方塊。現在,您可以開始在Dreamweaver中處理本機網站檔案。
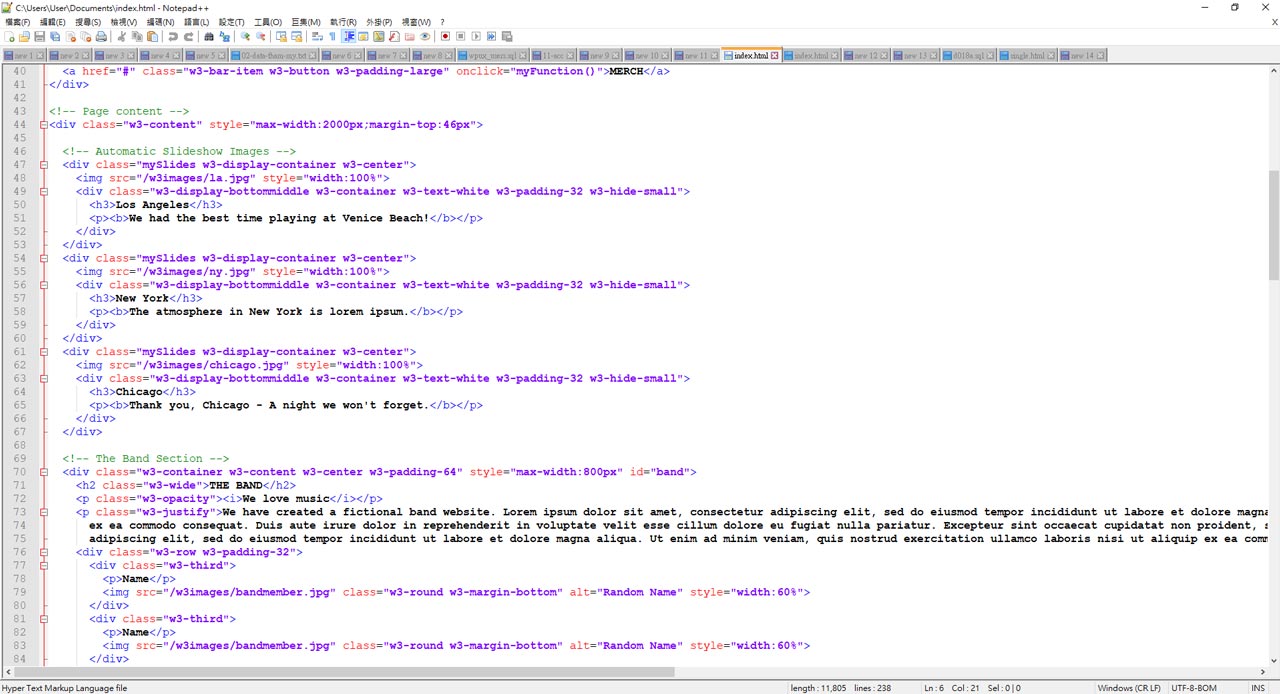
2. 免費網頁設計軟體Notepad++
這可能是一個普通的軟體,很少有網站設計師不知道它。這是一個高度可變的web設計軟體,可以隨意編輯和編寫代碼。這個軟體是完全開放和免費的。那些喜歡自修和網路寫作的人完全可以在這個軟體上學習和修改自己的想法。該軟體支持多種編程語言的Windows,以適應各種網站設計要求。
免費下載Notepad++:https://notepad-plus-plus.org/downloads/
線下網頁設計軟體 -Webeasy Professional
這個軟體的名字展示了它在網站設計中所帶來的所有好處。你可以告訴Webeasy Professional,你很快就會有一個簡單而專業的網站界面。因為軟體內部已經有了很多網站界面模型。你只需要選擇你喜歡的款式,並根據自己的需要隨意修改。在對Webeasy Professional的網頁界面感到滿意、有這個軟體支持你太容易了,太方便了!
如果你要求時間緊迫,沒有太大的不同,這對初學者來說很容易,這可能是最適合你的web設計軟體。
Webeasy Professional網站:https://webeasyprofessional.com/
線下網頁設計軟體 -Web Studio
這個軟體有三個以上的軟體,因為這個軟體有各種各樣的工具,比如顏色、圖片、平面設計等等,還有很多其他的工具,可以讓你有一個定制的網站。這個軟體經常受到信息技術專家的青睞,並被用於設計高度專業和獨特的網站。如果你真的熱愛和熱愛網頁設計,這可能是你在網站設計中發現更多新事物的肥沃土地。
Web Studio網站:https://studio.design/
想要有一個專業的網站,只靠一個好的網頁設計軟體是不夠的。Dsensj在這裡向您介紹了一些被認為是最有效和最受歡迎的web設計軟體。然而,要設計一個專業的網站,需要許多不同領域的知識和技術來完善這項技能。因此,如果你真的想要一個好的網站,請聯繫專業的網頁設計公司,如Dsensj,這裡有專門的網站設計師,他們根據客戶的具體要求來設計網站。到Dsensj,你可以得到免費的網站諮詢與最專業的web程式設計,並幫您評估下列何一種軟體為專業的網頁編輯軟體?
推薦網頁
以下是一些網站的推薦,這些網站提供了各種有用的內容和資源,可以供您參考和使用:
- Medium(https://medium.com/):Medium 是一個知識分享平台,上面有許多優質的文章和博客,涵蓋了各個領域的主題,包括科技、設計、編程等。您可以在 Medium 上找到有關網頁設計、開發和行業趨勢的有用文章。
- Dribbble(https://dribbble.com/):Dribbble 是一個設計師社群網站,設計師可以在這裡展示他們的作品和設計概念。您可以在 Dribbble 上尋找靈感,瀏覽其他設計師的作品,並了解最新的設計趨勢和風格。
- CodePen(https://codepen.io/):CodePen 是一個在線程式碼編輯和分享平台,設計師和開發人員可以在這裡展示他們的網頁設計和交互式效果。您可以在 CodePen 上瀏覽他人的作品,學習和參考他們的程式碼。
- Awwwards(https://www.awwwards.com/):Awwwards 是一個評選網頁設計的平台,上面展示了一些優秀的網頁設計作品。您可以在 Awwwards 上欣賞優質的網頁設計,並從中獲得靈感和設計思路。
- Smashing Magazine(https://www.smashingmagazine.com/):Smashing Magazine 是一個專注於網頁設計和開發的線上雜誌。它提供了許多有關網頁設計、前端開發和用戶體驗設計的文章、教程和資源,可以幫助您提升技能和知識。
這些網站提供了各種資源和內容,可以讓您獲取設計靈感、學習新技術和了解最新的設計趨勢。請根據您的需求和興趣進一步探索這些網站,並從中獲得所需的資訊和資源。
網頁 編輯器是什麼?
網頁編輯器(Web editor)是一種軟體工具或應用程式,用於創建、編輯和管理網頁的程式碼和內容。它提供了一個集成的開發環境,讓用戶能夠輕鬆地編寫和編輯 HTML、CSS、JavaScript 等網頁語言。編輯器能夠識別並突出顯示不同的語法元素,使程式碼易於閱讀和理解,且能自動完成程式碼,減少打字和語法錯誤。
編輯器提供預定義的代碼片段,可以通過簡單的縮寫或快捷鍵進行插入,加速開發過程。某些編輯器具有整合開發環境的功能,包括版本控制、除錯、建置工具等,提供更完整的開發體驗。
網頁規劃工具推薦
網頁規劃工具是用於規劃和設計網頁的佈局和結構的軟體或工具。它們提供了一個可視化的環境,讓設計師和開發人員可以在設計階段快速構思和試驗不同的網頁結構。以下是幾個常用的網頁規劃工具,可用於規劃和設計網頁的佈局和結構:
-
Adobe XD
Adobe XD 是一個全方位的adobe 網頁編輯器設計工具,提供了豐富的功能,包括網頁規劃、交互設計和原型製作等。您可以使用 XD 的佈局工具和預設元件來設計網頁的結構和版面配置。
-
Sketch
Sketch 是一個專業的矢量設計工具,常用於網頁和移動應用的設計。它提供了強大的佈局和組織工具,可以快速創建和編輯網頁的結構。
-
Figma
Figma 是一個在線協作的設計工具,可以用於網頁設計和原型製作。它提供了實時協作的功能,可以讓團隊成員同時編輯和討論設計文件。Figma 的佈局工具和網格系統可以幫助您規劃和設計網頁結構。
-
Axure RP
Axure RP 是一個專業的交互式原型設計工具,它可以幫助您規劃和設計複雜的網頁結構和互動流程。您可以使用 Axure RP 的線框圖和互動元件來創建詳細的網頁佈局和互動原型。
-
Balsamiq Wireframes
Balsamiq Wireframes 是一個簡單易用的線框圖工具,可以快速創建簡潔的網頁佈局和結構示意圖。它的介面和元素庫設計得像手繪草圖,非常適合用於初步的網頁規劃和設計。
這些工具都提供了不同程度的功能和特點,您可以根據自己的需求和偏好選擇適合的網頁規劃工具。網頁規劃工具有助於設計師和開發人員在網頁設計的早期階段快速迭代和試驗不同的設計選擇。它們有助於節省時間和成本,並確保最終設計符合用戶需求和預期。
Html editor推薦
HTML(HyperText Markup Language)是用於構建網頁的標記語言,html editor可以幫助開發人員創建和編輯代碼進行編輯網頁和網頁程式,編輯器 推薦也會提供代碼高亮、語法提示、自動完成等功能,使開發人員更加高效地編寫代碼。關於網頁 程式,網頁和程式之間有密切的關係,並且網頁開發通常涉及程式編寫。即便是資深工程師也需要html 編輯器來加速工作效率,以下是一些常用的HTML編輯器推薦:
-
Visual Studio Code
這是由微軟開發的一款免費且功能強大的網頁編輯器,支持多種編程語言,包括HTML、CSS、JavaScript等。它提供了豐富的擴展和插件,支持快速代碼編寫、代碼高亮、語法提示、自動完成等功能。在html網頁設計中非常泛用。
-
Sublime Text
這是一款功能豐富的網站編輯器,提供了多種快捷鍵和操作,可以大大提高代碼編寫的效率。它支持多種編程語言,包括HTML、CSS、JavaScript等,同時提供了豐富的擴展和插件。
-
Atom
這是一款由GitHub開發的免費編輯器,支持多種編程語言,包括HTML、CSS、JavaScript等。它提供了豐富的擴展和插件,可以根據不同的需求進行定制,同時提供了語法提示、自動完成等功能。
-
Brackets
這是由Adobe開發的一款免費編輯器,專門設計用於前端開發。它提供了豐富的特性,包括語法高亮、代碼提示、自動完成等功能,同時支持預覽網頁和快速編輯CSS樣式等功能。
-
Notepad++
這是一款免費的編輯器,提供了多種編程語言支持,包括HTML、CSS、JavaScript等。它提供了許多豐富的功能,如語法高亮、代碼折疊、自動完成等。
html 網頁編輯器
HTML(超文本標記語言)網頁編輯器是專為編輯和編寫HTML代碼而設計的工具。以下是一些常用的HTML網頁編輯器:
- Sublime Text:Sublime Text 是一個流行的程式碼編輯器,廣泛用於網頁開發。它提供了強大的程式碼編輯功能,支援多種程式語言,包括HTML。您可以使用Sublime Text編輯並語法高亮顯示HTML代碼。
- Visual Studio Code:Visual Studio Code(簡稱 VS Code)是一個免費且輕量級的程式碼編輯器,由Microsoft開發。它支援多種程式語言,包括HTML,並提供了強大的程式碼編輯和除錯功能。
- Atom:Atom 是一個開源的程式碼編輯器,由GitHub開發。它具有豐富的擴充功能和自定義設定,可用於編輯和編寫HTML代碼。Atom 提供了直觀的使用者介面和程式碼編輯功能,並支援HTML的語法高亮顯示。
- Brackets:Brackets 是一個免費的程式碼編輯器,專為網頁設計和前端開發而設計。它具有即時預覽功能,可以即時顯示您對HTML代碼所做的更改。Brackets 提供了直觀的使用者介面和程式碼編輯功能,使您能夠輕鬆編輯HTML代碼。
以上是一些常用的HTML網頁編輯器,它們都提供了程式碼編輯和語法高亮顯示等功能,讓您能夠方便地編輯和編寫HTML代碼。您可以根據個人喜好和需求選擇適合自己的編輯器。
關於wix轉址
wix架網站軟體想要轉址,你可以通過 Wix 的後台來進行這項操作:
-
登錄到 Wix 帳戶並進入你的網站後台。
-
選擇 “設置”。
-
選擇 “網址”。
-
在 “網站網址” 下選擇 “更改網址”。
-
輸入新的網址並按 “確認”。
請注意,在更改網址後,舊的網址將不再有效,請確保更新任何連結或廣告,以確保用戶可以找到你的新網站。
wordpress 網站範例
範例 WordPress 網站可以參考官方網站上的「網站展示」部分,這裡有許多用 WordPress 打造的網站,包括個人博客、團體組織網站、產品介紹網站等。您可以在這裡找到靈感:https://wordpress.org/showcase/
線上設計軟體
網頁製作app現在因為科技金部,也變得稀鬆平常了,一些知名的線上設計軟體有:
-
Canva
-
Adobe Spark
-
PicMonkey
-
Visme
-
Stencil
這些網頁設計線上提供了一個易於使用的平台,可以讓您輕鬆創建設計,例如海報,商業卡片,社交媒體帖子等。
網頁 編輯器是什麼?
網頁編輯器是一種網站開發軟件,用於網頁程式和創建網頁的程式碼。它提供了一個集成開發環境,使開發人員能夠編寫和編輯HTML、CSS、JavaScript等網頁相關的程式碼。
網頁編輯器通常具備以下功能:
- 語法突出顯示:編輯器能夠將不同的程式碼元素以不同的顏色或樣式進行標記,從而提高可讀性和編程效率。
- 自動完成:編輯器可以根據您輸入的內容自動提供建議,幫助您快速輸入程式碼。
- 代碼提示:編輯器可以根據您的程式碼上下文提供相關的代碼提示,幫助您避免錯誤並提高開發效率。
- 預覽功能:編輯器通常提供一個實時預覽功能,可以在編輯程式碼的同時,同步顯示網頁的實際效果。
網頁編輯器 免費
關於寫程式軟體推薦的重要性,此外網頁設計同時也包含了程式語言編寫的部分,目前業界常見的寫程式軟體推薦有:
-
Visual Studio Code
跨平台的開源代碼編輯器,適用於Web前端html设计工具和後端開發。Visual Studio Code 是一個免費的程式碼編輯器,支援 html設計工具、CSS 和 JavaScript 等多種編程語言。它具有強大的程式碼編輯功能,如語法突出顯示、程式碼完成和調試支援。
-
PyCharm
Python開發的集成開發環境(IDE)。
-
Android Studio
Google推出的Android App開發IDE。
-
Xcode
蘋果公司推出的IDE,用於開發MacOS和iOS應用的免費寫程式軟體。
-
IntelliJ IDEA
Java開發的免費寫程式軟體。
這些免費寫程式軟體提供了很好的編輯功能和插件系統,免費程式設計軟體適合各種不同的開發需求。
html程式下載方法
如果您對正在瀏覽的網站程式很感興趣,您可以使用以下方法來下載 HTML 程式碼:
-
右鍵另存
如果您在網頁瀏覽器中打開了 HTML 程式碼,可以右鍵點擊頁面,然後選擇「另存為」或「儲存網頁」等類似選項。這將會下載該網頁的 HTML 程式碼到您的電腦上。
-
源代碼檢視
在大多數瀏覽器中,您可以使用「檢查元素」或「檢視頁面原始碼」等類似功能來查看網頁的 HTML 程式碼。在檢視源代碼的頁面上,您可以將程式碼複製並貼到您喜歡的文本編輯器中,然後儲存成 HTML 檔案。
-
開發者工具
瀏覽器的開發者工具也提供了查看和下載網頁的 HTML 程式碼的功能。您可以在瀏覽器中打開開發者工具(通常按下 F12 或 Ctrl+Shift+I),然後在「元素」或「檢視」選項卡中找到 HTML 程式碼,將其複製並儲存成 HTML 檔案。
請注意,著作權法可能限制某些網頁的程式碼下載和使用。請確保您有適當的權限或遵守相關法規,並僅在允許的情況下下載和使用 HTML 程式碼。
請立即與我們聯繫,以獲得免費設計網頁諮詢: https://dsensj.com/#online-inquiry