[:de]Responsives Design und mehr Barrierefreiheit für das Wissensportal[:en]Responsive design and more accessibility for the Knowledge Portal[:]
[:de]Die Möglichkeiten zur Nutzung von Web-Angeboten, also auch der von Bibliotheken, werden immer vielfältiger. Zum einen wird heute sowohl per Desktop-PC als auch über ein breites Spektrum mobiler Endgeräte auf Inhalte zugegriffen. Zum anderen berücksichtigen die technischen Entwicklungen zunehmend Menschen mit Behinderung und machen das Internet auch für diese zu einem Ort des freien Zugangs zu Informationen und digitaler Teilhabe.
Den vielfältigen Ansprüchen zu entsprechen ist der ETH-Bibliothek im Rahmen der digitalen Produktentwicklung ein wichtiges Anliegen. In einem Web-Projekt haben wir uns in diesem Jahr intensiv damit befasst, wie wir für alle Nutzerinnen und Nutzer des Wissensportals der ETH-Bibliothek ein besseres Nutzungserlebnis schaffen können. Der nachfolgende Beitrag zeigt einige Kernelemente der vorgenommenen Optimierungen.
Responsive Design
Unter dem Stichwort Responsivität haben wir im Wissensportal viele Änderungen implementiert, die die optimale Anzeige der Website über unterschiedlichste Endgeräte hinweg realisieren. Folgenden drei Aspekte sind dabei besonders relevant:
- Responsive Layout
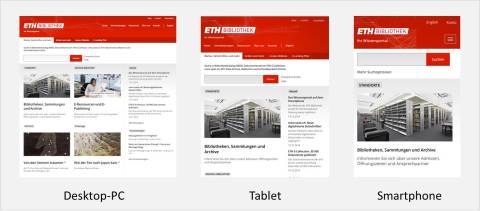
Die Seiten passen sich allen Bildschirmbreiten flexibel an. Die Anzeige der Inhalte variiert entsprechend, so dass die optimale Wiedergabe von Informationen für jedes Endgerät gewährleistet ist.
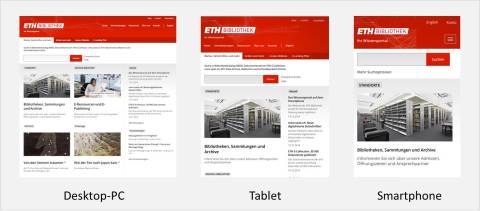
Abbildung 1: Das Wissensportal auf unterschiedlichen Bildschirmgrössen
- Responsive Images
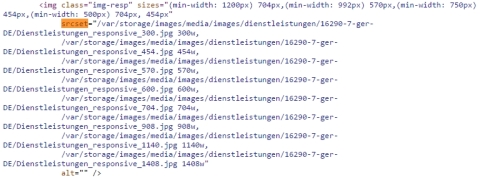
An vielen Stellen im Wissensportal verwenden wir grosse Bilder, um unsere Räumlichkeiten, Angebote und Services zu illustrieren. Die verwendeten Fotografien sollen auf unterschiedlichen Bildschirmgrössen und -technologien (z. B. hochauflösende Retina-Displays) optimal aussehen. Grosse Bilder bedeuten jedoch den Load grösserer Datenvolumen. Um keine Beeinträchtigungen bei den Ladezeiten zu erzeugen, lädt das Wissensportal bei der Anzeige einzelner Webseiten unterschiedliche Bildgrössen nun in Abhängigkeit vom zugreifenden Gerät. So kann die Web Performance optimiert werden (WPO) – heute ein wichtiger Ranking-Faktor für Suchmaschinen.

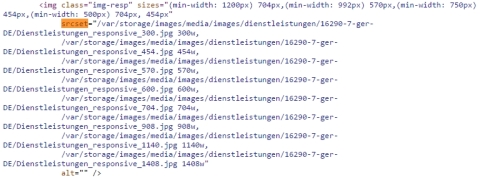
Abbildung 2: Quellcode des Wissensportals: Browser-seitig wird der Load der optimalen Bildgrösse in Abhängigkeit von Displaygrösse und Bildschirmauflösung des zugreifenden Endgerätes ermöglicht
- Responsive Seitenelemente
Im Rahmen eines responsiven Layouts passt sich die Seite flexibel der Breite des Bildschirms an. Doch was passiert mit Elementen innerhalb einer Seite, die strukturell bedingt eine feste Breite haben, so wie etwa Tabellen?
Hierfür gibt es verschiedene Lösungsansätze: Das Wissensportal kann unter anderem für Tabellen die Spalten in Zeilen umbrechen. Das bedeutet, jede Zeile wird zu einer Art Karteikarte, in der die Spalteninhalte untereinander stehen. Die Spaltenüberschrift erscheint links vor dem Inhalt. Alternativ können Tabelleninhalte auch unverändert bleiben und via Scroll-Funktion von rechts nach links verschoben werden. Die Webredaktion kann dieses Verhalten dann individuell für jede Tabelle festlegen.Auch andere Webseitenelemente, wie z. B. Imagemaps, Videos oder Slideshare-Frames können sich so der Bildschirmgrösse anpassen.
Accessibility
Neben der Responsivität war auch eine verbesserte Accessibility Ziel der Überarbeitung des Wissensportals. Dabei hat uns die Stiftung “Zugang für alle” unterstützt.
- Tastaturnutzung für Megamenü
Das Megamenü des Wissensportals wurde so realisiert, dass es mit der Tastatur komfortabel bedienbar ist. Neben der Tab-Taste können auch Pfeiltasten genutzt werden. Mit der Taste ESC kann ein geöffneter Menübereich wieder geschlossen werden.
- Bibliotheksrecherche mit Tabs
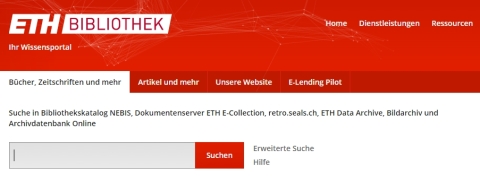
Die Recherche in den Informationsressourcen der ETH-Bibliothek erfolgt im Suchbereich der Website. Mittels Tabs können hier unterschiedliche Rechercheziele angesteuert werden.
Abbildung 3: Bereich für die Suche im Wissensportal
HTML kennt keine Semantik für Tabs bzw. Reiter, wie wir sie an dieser Stelle verwenden. Um die Inhalte auch für Menschen mit Sehbehinderung zugänglich zu machen, müssen die Inhalte auch für Screenreader-Anwendungen erkennbar sein. Um dies zu garantieren, gibt es inzwischen den WAI ARIA Standard, der Sprachelemente beschreibt, die HTML zusätzliche semantische Zuordnungen ermöglichen. Zum Beispiel Attribute wie „role=tab“ oder „role=tabpanel“. So können auch Screenreader-Nutzende erkennen, wo sie suchen. Eine weitere Herausforderung ist die Darstellung des Recherchebereichs auf den Unterseiten des Wissensportals. Um die Komplexität der Website zu reduzieren, sind dort die Reiter im Suchbereich zunächst nicht zu sehen (siehe untenstehende Abbildung). Sie öffnen sich erst beim Klicken in das Suchfeld durch eine Animation.

Abbildung 4: reduzierter Suchbereich auf den Unterseiten des Wissensportals
Wie erlebt dies nun der Screenreader-Anwender? Sobald sie oder er das Eingabefeld der Suche anwählt und so die Reiter des Suchbereichs aktiviert, sind die Reiter unbrauchbar, weil sie sozusagen „hinter“ ihm liegen. Im Wissensportal bleiben daher die Reiter für Screenreader-Anwendungen immer sichtbar. So merkt der Nutzende nicht, dass sie verschwunden sind und die Animation stört die Lesbarkeit nicht.
- Kontrast
Alle Kontraste innerhalb des Wissensportals sind entsprechend den WCAG-Regeln gesetzt. So können auch Personen, die Kontraste weniger gut wahrnehmen, die Texte lesen und Elemente differenziert erkennen.
Mit den aktuellen Neuerungen ist es jedoch nicht getan. Wir arbeiten weiter am Wissensportal. In einem nächsten Schritt widmen wir uns der Verbesserung der Anzeige der Rechercheergebnisse innerhalb des Wissensportals.
Autoren: Bernd Uttenweiler, Maximiliane Okonnek
Dieses Werk unterliegt einer Creative Commons Attribution-ShareAlike 4.0 International Public License.
![]() [:en]The possibilities for using web services, including those provided by libraries, are becoming increasingly diverse. On the one hand, contents can be accessed via desktop PCs and a wide range of mobile terminal devices nowadays. On the other hand, the technical developments are increasingly taking people with a disability into account and turning the internet into a place of free access to information and digital participation for them.
[:en]The possibilities for using web services, including those provided by libraries, are becoming increasingly diverse. On the one hand, contents can be accessed via desktop PCs and a wide range of mobile terminal devices nowadays. On the other hand, the technical developments are increasingly taking people with a disability into account and turning the internet into a place of free access to information and digital participation for them.
In light of the digital product development, meeting the diverse requirements is an important matter for ETH-Bibliothek. In a web project conducted this year, we looked closely into how we might create a better user experience for all users of ETH-Bibliothek’s Knowledge Portal. The following post reveals some core elements of the optimisations carried out.
Responsive design
Under the banner of “responsiveness”, we have implemented many changes on the Knowledge Portal that realise the optimum display of the website across the full range of terminal devices. The following three aspects are particularly relevant here:
- Responsive layout
The pages all adapt flexibly to the screen width. The displaying of contents varies accordingly to guarantee the optimum presentation of information for every terminal device.
Figure 1: the Knowledge Portal on different screen sizes
- Responsive images
In many places on the Knowledge Portal, we use large images to illustrate our premises and services. The photographs used should look ideal on different screen sizes and technologies (e.g. high-resolution retina displays). However, large images mean loading greater volumes of data. In order to avoid affecting the loading times, the Knowledge Portal now loads different image sizes depending on the accessing device when displaying individual websites. This enables the Web Performance (WPO) – an important factor in ranking search engines – to be optimised.

Figure 2: the Knowledge Portal’s source code: on the browser side, it’s possible to load the optimum image size depending on the display size and screen resolution of the accessing terminal device.
- Responsive page elements
Within the scope of a responsive layout, the page adapts flexibly to the width of the screen. But what happens to elements within a page that structurally have a fixed width, such as tables? There are different approaches to a solution here: for instance, the Knowledge Portal can break up the columns into lines for tables. This means that every line becomes a sort of index card, where the column contents are presented below one another. The column heading appears on the left, in front of the contents. Alternatively, table contents can also remain unchanged and be moved from right to left via a scroll function. The web editor can then set this behaviour individually for every table. Other website elements, such as image maps, videos or slideshare frames, can also be adjusted to the screen size in this way.
Accessibility
Besides responsiveness, improved accessibility was also one of the goals of the new-look Knowledge Portal. The foundation “Access for all” supported us in this endeavour.
- Keypad use for megamenu
The Knowledge Portal’s megamenu was realised in such a way that it is comfortable to operate with the keypad. Apart from the tab key, cursor keys can also be used. An open menu area can be closed again with the ESC key.
- Library searches with tabs
Searching ETH-Bibliothek’s information resources takes places in the website’s search field. Tabs can be used to target different search results.
Figure 3: field for searching on the Knowledge Portal.HTML doesn’t know any semantics for the kind of tabs we use at this point. In order to render the contents accessible for people with a visual impairment, too, the contents also need to be recognisable for screen-reader applications. In order to guarantee this, there is now the WAI ARIA Standard, which describes language elements that facilitate additional semantic attributions for HTML – including attributes such as “role=tab” or “role=tabpanel”, for instance. This also enables screen-reader users to recognise where they are searching. Another challenge is the representation of the search field on the Knowledge Portal’s sub-pages. In order to reduce the complexity of the website, the tabs in the search field initially remain hidden (see figure below). They only open up via an animation by clicking in the search field.

Figure 4: reduced search field on the Knowledge Portal’s sub-pages.How does the screen-reader user now experience this? As soon as they select the search’s input field and thus activate the search field’s tab, the tabs are unusable because they are effectively “behind” it. The tabs for screen-reader applications therefore remain permanently visible. As a result, the user doesn’t notice that they have disappeared and the animation doesn’t hamper the readability.
- Contrast
All contrasts within the Knowledge Portal are set in accordance with the WCAG. This means that people who perceive contrasts less well are able to read texts and recognise elements in a differentiated way.
Despite the latest alterations, however, there is still plenty to be done. Our work on the Knowledge Portal is ongoing. As one of the next steps, we will be focusing on improving the presentation of search results within the Knowledge Portal.
Authors: Bernd Uttenweiler, Maximiliane Okonnek
This work is licensed under a Creative Commons Attribution-ShareAlike 4.0 International Public License.
![]() [:]
[:]