
【我們為什麼挑選這篇文章】 作為一個成功的電商,使用者的購買經驗和流程至關重要!若是能夠簡化購物流程,並且降低使用者離開購物頁面的可能性,將會大大提升銷售狀況。文中提及的購物車版面設計小細節都非常重要,值得注意!(責任編輯:劉庭瑋)
通常使用者會先把有興趣的商品先加入購物車,進入購物車後才會理性思考是否真的需要。若我們將購物流程拆解,購物車前傾向感性衝動;購物車後偏向理智分析。為了提升網站轉換率,購物車頁面要盡量減少使用者理性考慮的機會,並提供高度易用性的結帳流程,讓使用者順暢的完成結帳。本篇文章中,beBit 將分享增加購物車轉換率的重點。
一、提高將商品加入購物車的意願
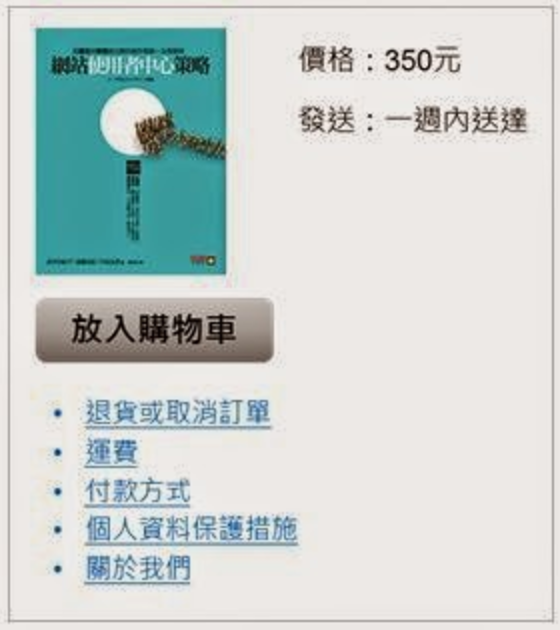
使用者在網路上購物時,通常會想知道「取消訂單」、「退換貨」、「運費」、「付款方式」、「個人資料安全」、「商家信賴度」等問題。若無法回答這些疑慮,很有可能導致放棄購買!使用者因為想及時解決問題,常常忽略頁面角落或頁尾顯示的「購買流程」及「購買說明」的資訊。此時,較有效的方法是在商品「加入購物車」按鍵或購物車內「下一步」按鍵附近設置消除使用者疑慮的內容連結(參考圖一)。

【圖一】行動按鍵附近設置消除使用者疑慮的內容連結
-
二、購物車頁面『加速』消費者的購買決策
進入購物車後,使用者開始理智考慮購買的必要性,此時使用者心中「刪除一些商品吧」的動機強烈高過於保留全部商品,這種情緒對進入結帳流程相當不利!為了解決這個問題,我們要盡可能消除一切「下次再買吧」的機會,增加「買這個太划算」、「現在不買來不及了」的感覺。以下 4 個情況是過去 beBit 觀察使用者行為時,最常看到產生「下次再買吧」的情況,以及我們建議的對應解決方法:
1. 降低消費者仔細考慮的機會:想知道商品的細節?商品頁間切換很麻煩
購物車為使用者進行最終決策的地方,為了滿足使用者理智考慮的需求,在結帳前必須以一個「完整且詳細描述商品明細」的方式呈現購物車,讓使用者能再次檢視、比較與確認商品細節、金額和優惠等。目前許多網站,在頁面的右上方提供了迷你購物車的功能;迷你購物車雖然可以讓使用者快速了解選了甚麼商品,但不利於使用者比較商品細節、確認內容與完成決策。因此,為了讓使用者能夠容易比較與確認商品內容,須有完整的購物車頁面,購物車頁面在商品資訊的呈現上則有以下三個要點:

(1) 提供清楚的商品照片與商品細節,商品細節內容和商品圖片必須和使用者的選擇一致。以服飾網站為例,若使用者選了藍色的襯衫,則購物車裡商品說明和商品圖片的襯衫也必須是藍色的。
(2) 提供前往商品頁面的連結,讓使用者能夠再次確認其他內容。
(3) 讓使用者可以容易地調整商品數量和移除商品。除了提供移除的按鍵以外,在商品數量的選擇上,也應該讓使用者能夠將數量調整為「0」。
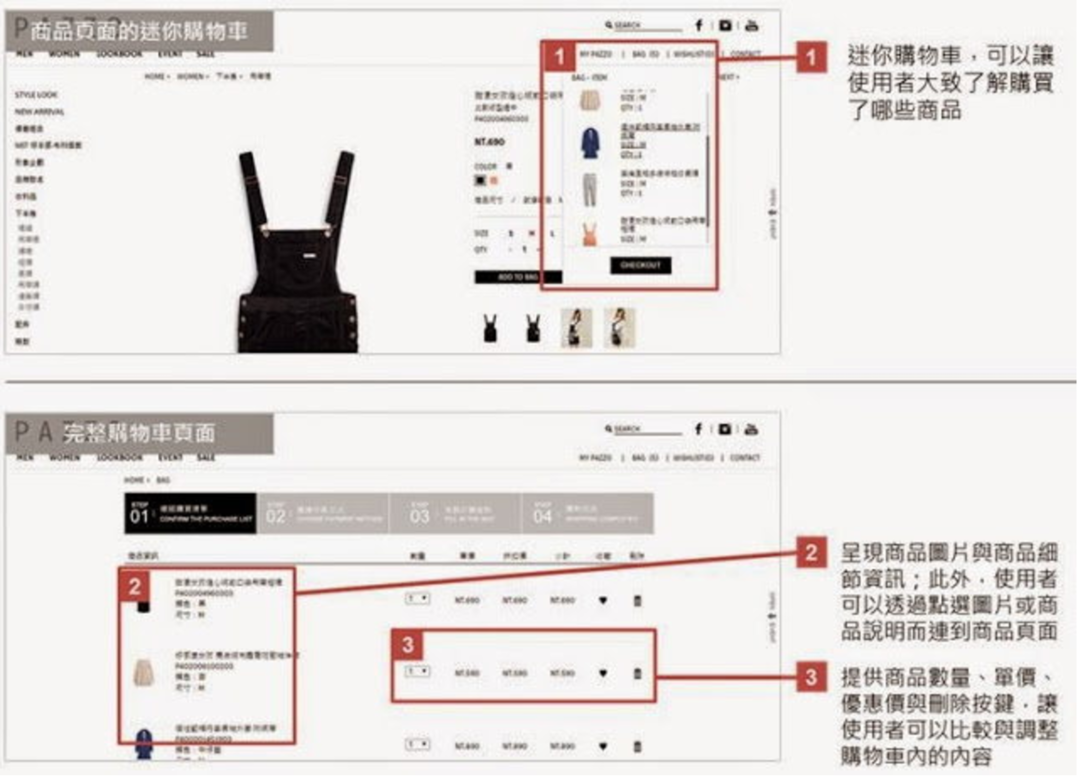
例如,服飾網站 PAZZO 除了提供迷你購物車讓使用者大致了解商品選購內容外,也提供完整的購物車頁面讓使用者能夠容易地進行比較(圖二)。
 【圖二】服飾網站 PAZZO 購物車呈現方式(資料來源:PAZZO 網站)
【圖二】服飾網站 PAZZO 購物車呈現方式(資料來源:PAZZO 網站)
2. 免運費門檻
大多電子商務網站都設置了免運費的門檻,希望使用者增加商品的購買量。為了湊足免運費的門檻,使用者常有離開購物車至商品列表尋找的行為,由於此時並無明確的購物目標,要在大量商品中尋找要購買的物件,常會覺得麻煩而放棄購買。此時在購物車中推薦商品能協助使用者順暢地增加商品選購、進入結帳流程,因此我們建議將「促銷」、「熱銷」、「曾購買過的商品」等推薦商品加入購物車頁面(參考圖三),降低搜尋商品的難度。

【圖三】服飾網站 lativ 購物車加購設計(資料來源:lativ 網站)
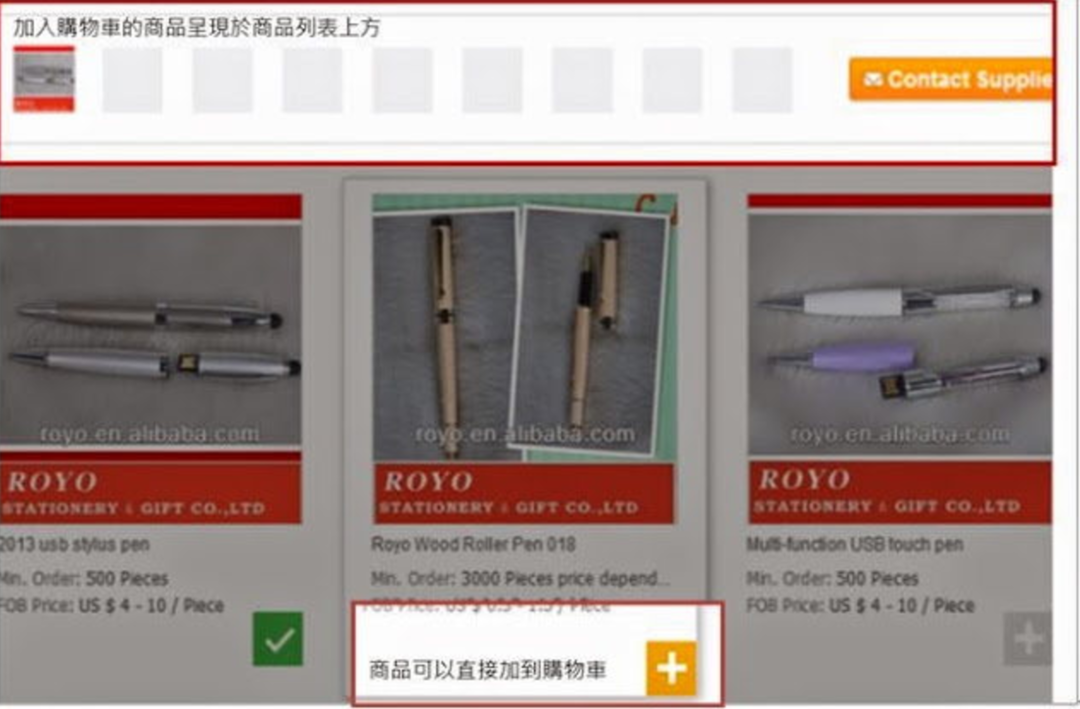
除了透過優惠、促銷推薦或其他商品(同品類或跨品類)的連帶推薦外,網站也可以透過減化商品放入購物車的程序,減輕使用者購買時的操作負擔,增加購買量。例如,阿里巴巴讓使用者在商品列表選購時,可直接將商品加入購物車;並在商品列在上方呈現購物車,讓使用者無論何時皆可看到購物車商品及已累積到的金額(圖四)。

【圖四】商品可以直接加入購物車、無論何時都可以看到購物車累計金額
(資料來源:Alibaba 網站)
3. 強調購買商品的折扣優惠
購物車畫面中除了呈現商品名、數量、價格之外,應該要同時呈現購買此商品的具體優惠內容。若僅呈現出折扣後的優惠價格反而會讓使用者有所疑慮,不清楚是否有獲得優惠,因此我們建議在價格的呈現上,除了折扣後價格外還要提供折扣金額或原價(參考圖五),讓使用者能感覺到「這個價格太優惠了,不買不行!」。

【圖五】Amazon 購物車的商品價格呈現折扣及折扣後價格
(資料來源:Amazon 網站)
4. 強調購買的時間壓力
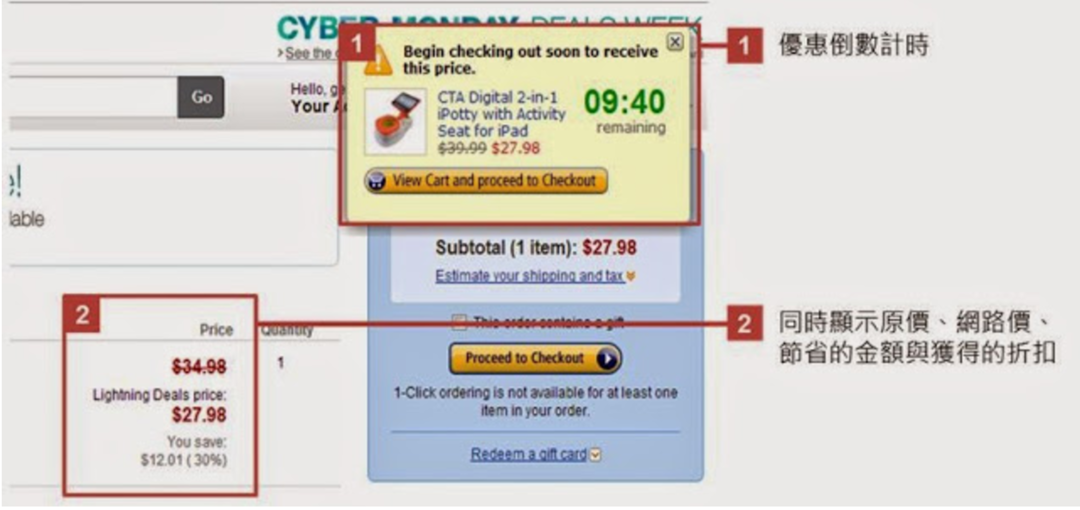
為了讓使用者能加速決策,購物車中加入「限時優惠」和「庫存量」的提示十分重要(尤其是快要結束的優惠和快要賣完的商品),此類資訊除了放在購物車頁面之外,還可以放在商品頁中加入購物車按鍵的附近,促進使用者購買動機。以 Amazon 網站為例,購物車頁面上設置優惠倒數計時器,讓使用者感受到時效性(圖六)。

【圖六】Amazon 購物車頁面讓使用者感受到優惠的時效性
資料來源:Amazon 網站
購物車是整個購物流程中至關重要的轉折點,承接了商品與進入結帳流程的中繼站,重要性甚高。根據 beBit 對結帳流程頁面漏斗率的觀察,購物車常是結帳流程中離開率最高的一個頁面,因為許多網站對購物車頁面的設計並未花費心思,導致使用者在這個階段放棄購買。若網站經營者能多花一些心思規劃購物車頁面,對全網站的轉換率將會有意想不到的好效果。








