It is not a whole HTML file or long scripts. It is just one HTML tags i.e <iframe>, to show map. On your computer, you can embed a map, Street View image, driving directions, or search of map into your website or blog. On your computer, phone, or tablet, you can share a location or map with others over email, Google+, Facebook, Twitter, or text. Lets see how to Embed HTML Google Map in your website.
There are three main part in iframe tag of google map which help us to set proper map.
1. Mode
2. API_key
3. parameter
Example of html iframe tag to embed html google map:
googlemaps : https://www.google.com/maps/embed/v1/MODE?key=YOUR_API_KEY &PARAMETER&w=600&h=450
Mode in google map link-
The mode section mainly consist place, directions, search, view, or streetview.
- Place in google map link- Place displays a map of particular place or address, such as a landmark, famous building, geographic feature, or town.
- Directions in google map link- mode displays the path between two or more specified points on the map, as well as the distance and travel time. Search- mode displays results for a search across the visible map region.
- View- (streetview) mode returns a map with no markers or directions.
API_Key in Google Map to Embed html:
This is your free API key. You need to login to your mail account and navigate to
https://developers.google.com/maps/documentation/embed/get-api-key
link to get this API key.
Parameter in Google Map to embed html:
This includes some optional parameter which can be mode specified also.
The parameters are given as Center- To set this parameter you need to give comma separated latitude longitude value. This will set the map view in middle.
- Zoom- To set Zoom level You need to give integer value from 0 to 21, where 0 defines the whole world view and 21 defines the building level zoomed view. This also depends on location selected and data availability of that location.
- Map Type- there are two type of map roadmap or satellite. Region- defines the appropriate borders and labels to display, based on geo-political sensitivities.
- Language- This set the language, which will be display on map tiles for User interface elements and labels available on map.
Other than these option we also have some option to set width and height of google map for html embed. We can also set frame border and style of that border. We can specify the allow full screen option to make map available on full window.
Steps to Embed HTML Google Map
Step 1:
Navigate yourself to https://www.google.com/maps link.

Step 2:
Sign in with Google account.
Step 3 to embed google map html:
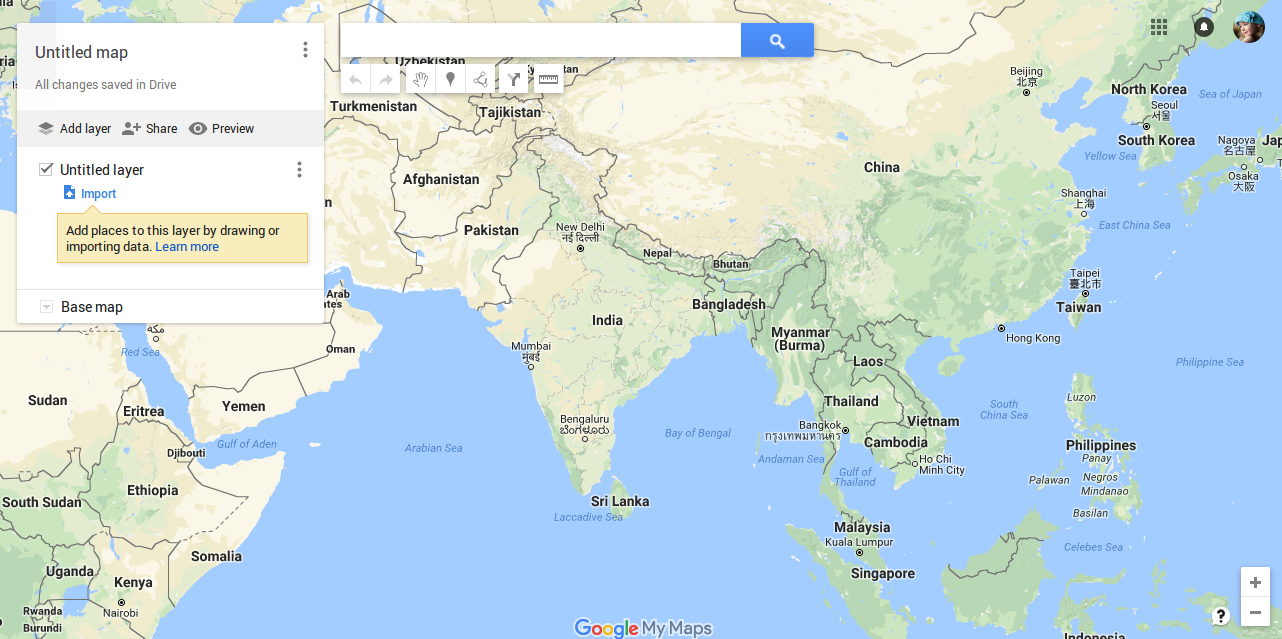
click option menu and navigate to Your places-> maps-> create a map in bottom. A new window will open in new tab.

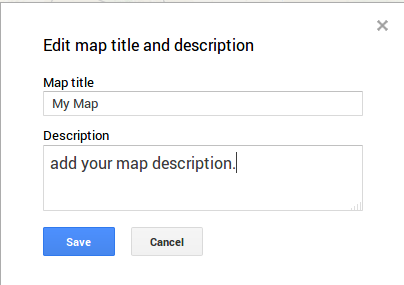
Step 4 to Embed HTML Google Map:
Now Click on Untitled Map, Write a title and description then hit to save.
Step 5:
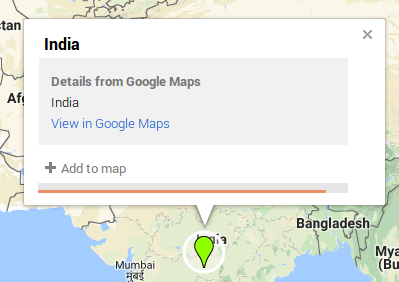
You have two ways to add markers on map.
1. You can directly choose marker option and place them on map, wherever you need.
2. You can specify the location by providing location or address. After adding markers on map you must save the locations.
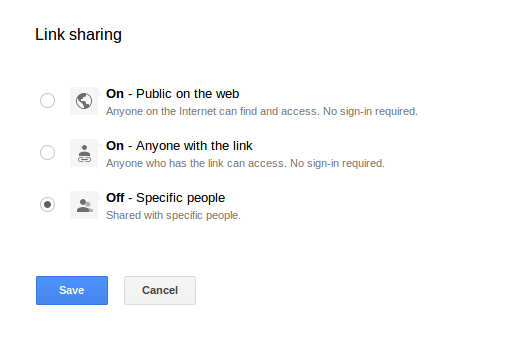
Step 6 to Embed HTML Google Map:
Now click to share option and set the privacy setting to “public on web” or you can choose people who can view and access the map. Then save the details and click to done.
Step 7:
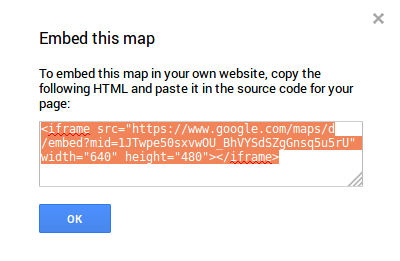
Then Click to option menu on title window and hit to embed on my site. This will provide you a link containing <iframe> tag. You can use this link any where you want.

You can use this iframe link in your web site to show your business location on map. Hope you enjoyed this tutorial.
There is much more for you as Embed Google map with 2 or more Markers for Web pages or any conversion as- shape file to KML and shapefile to GML etc.
If you face problem during implementation of this tutorial, please let us know via comments.