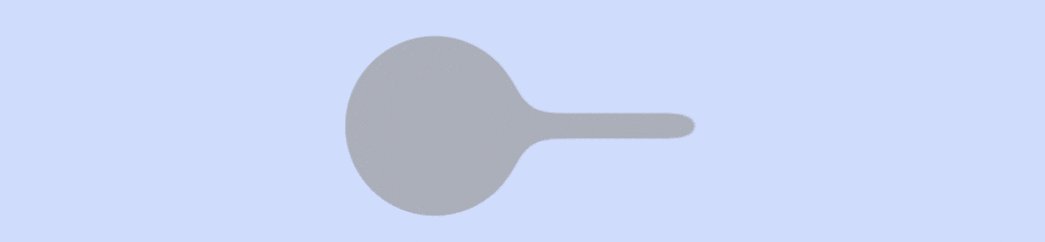
Toggles and switches are interactive elements that allow users to change a setting between two states in an interface. Things like toggling settings on/off, selecting different options, or activating different modes. CSS allows developers to create visually appealing toggles without needing JavaScript or extra markup.
In this post, I’ve rounded up 18 CSS toggles and effects for you to use in your own projects. Some have slick animations, while others have extra details like text labels. All of them use clever CSS properties to transition between toggle states on click or hover interactions.
This collection demonstrates different techniques like using checkboxes, radio inputs, or just divs to power the toggles. The designs range from simple on/off switches to fancy looking light switches or slider toggles. Whatever your interface needs, you’re sure to find inspiration from these hand-picked CSS toggle examples. Read on to explore the demos!
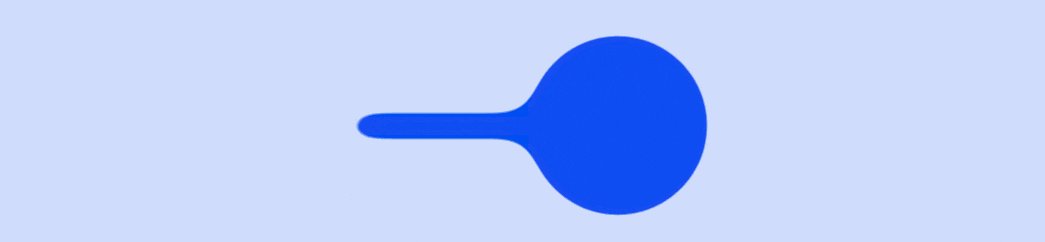
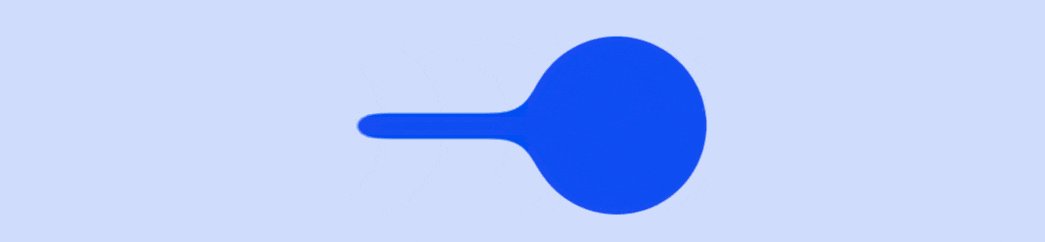
Gooey Toggle Switch

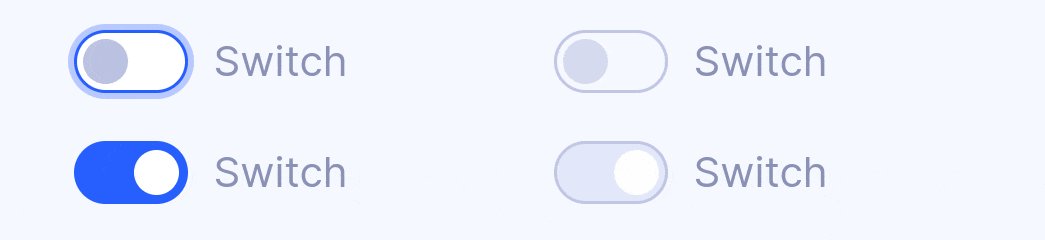
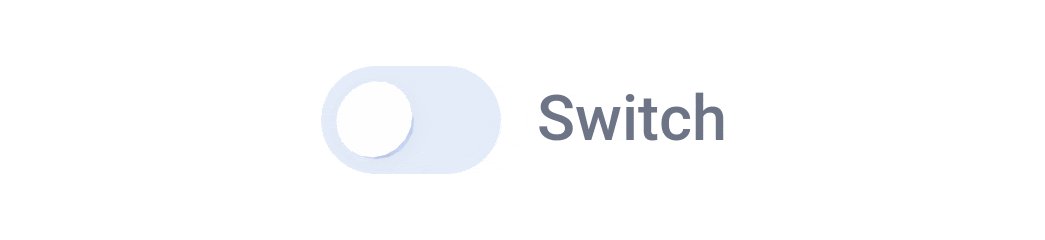
Pure CSS Toggle Switch

Morphing Theme Switch

Neon Toggle Switch

Rollback Toggle Button UI

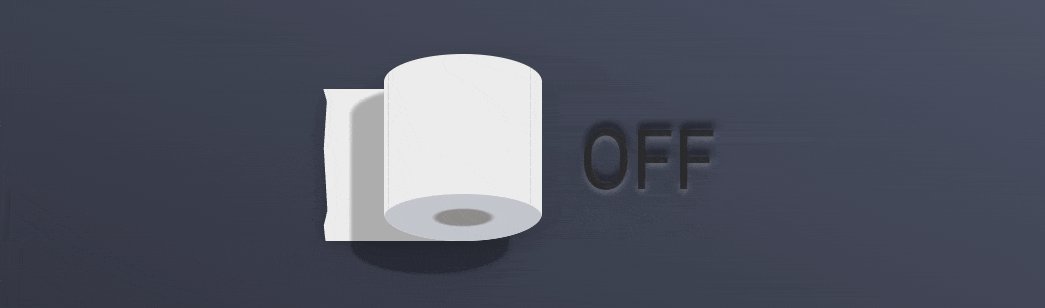
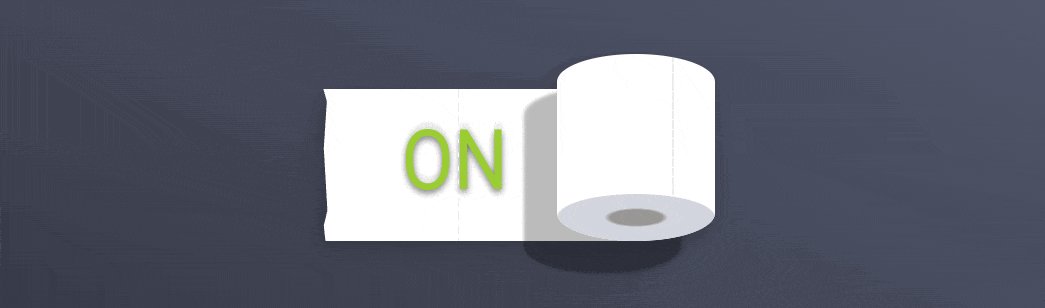
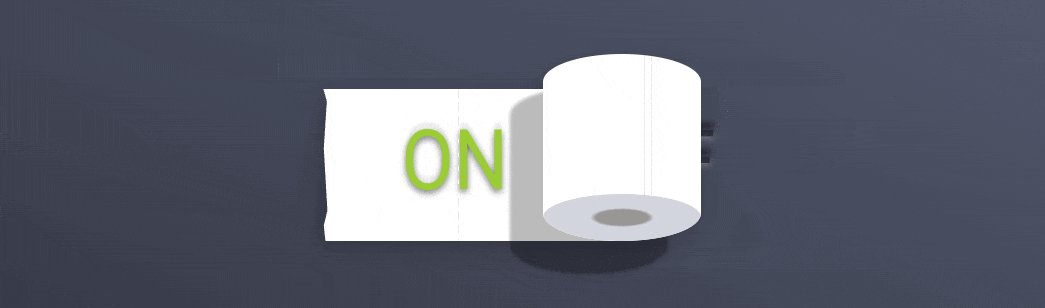
Toilet Paper Roll Toggle CSS

Rolling Check Icon Toggle

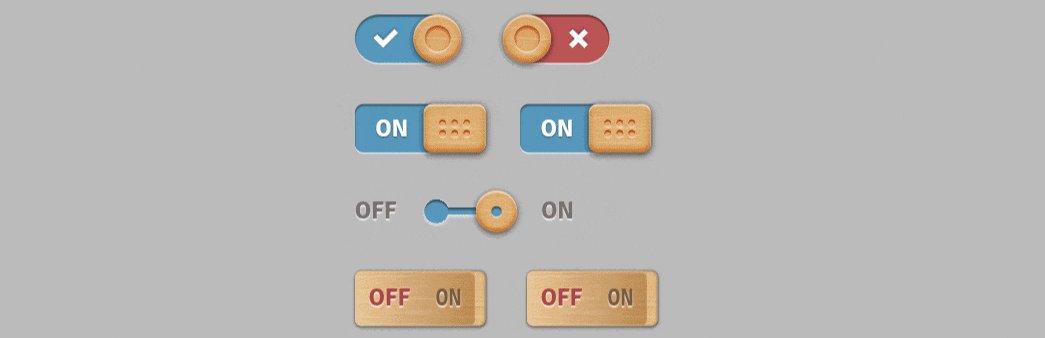
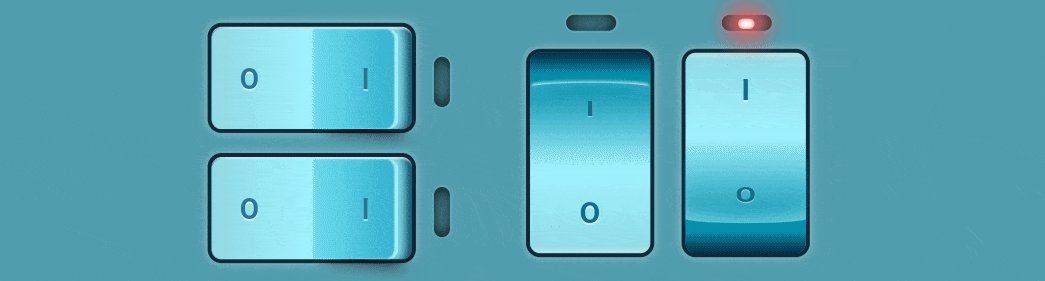
Wooden Style Toggles

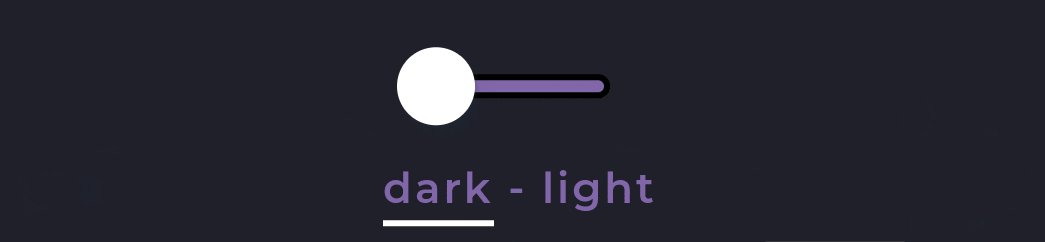
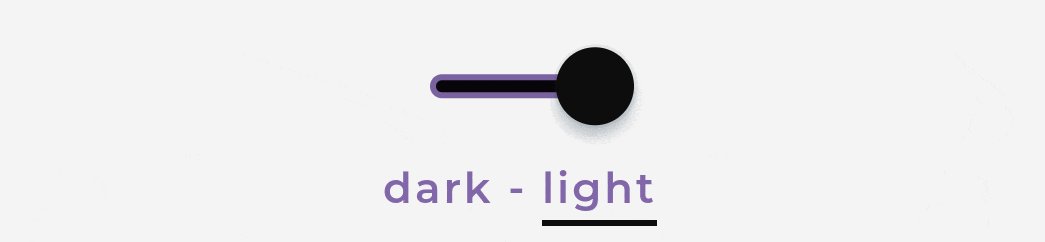
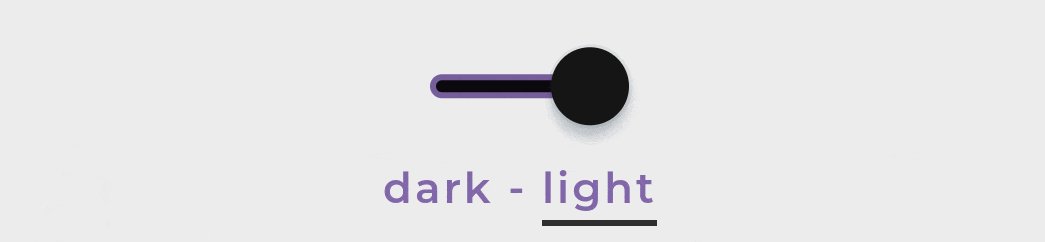
Dark & Light Switch

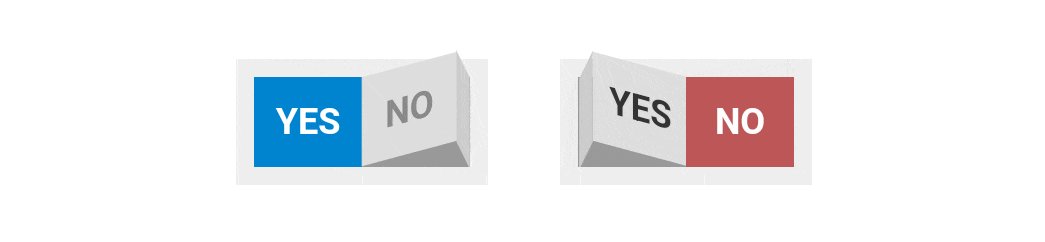
Toggle Switch With Text

Switch Light Toggeler in CSS3

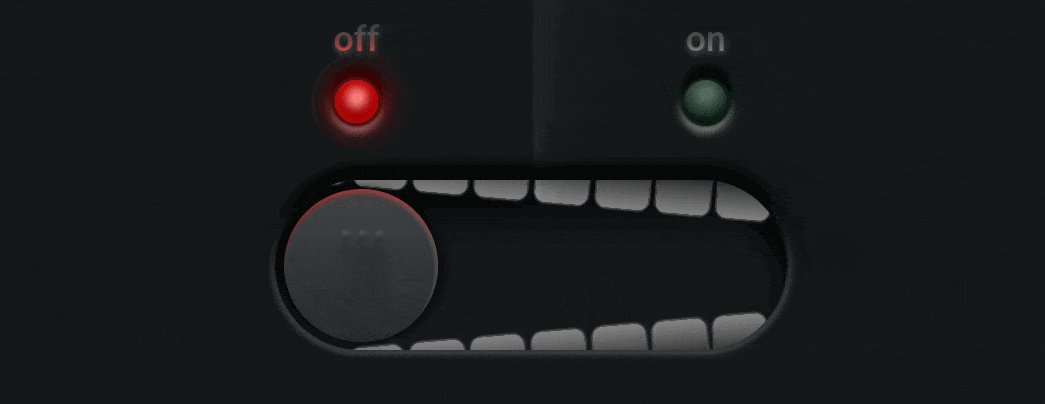
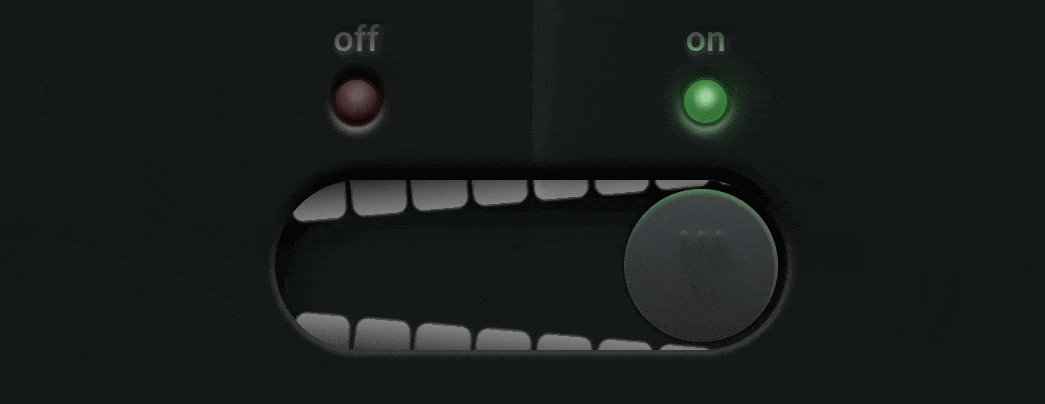
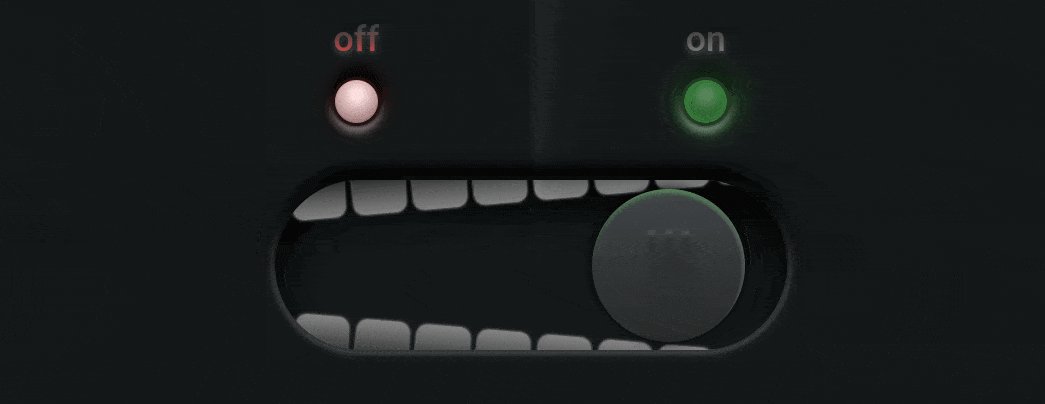
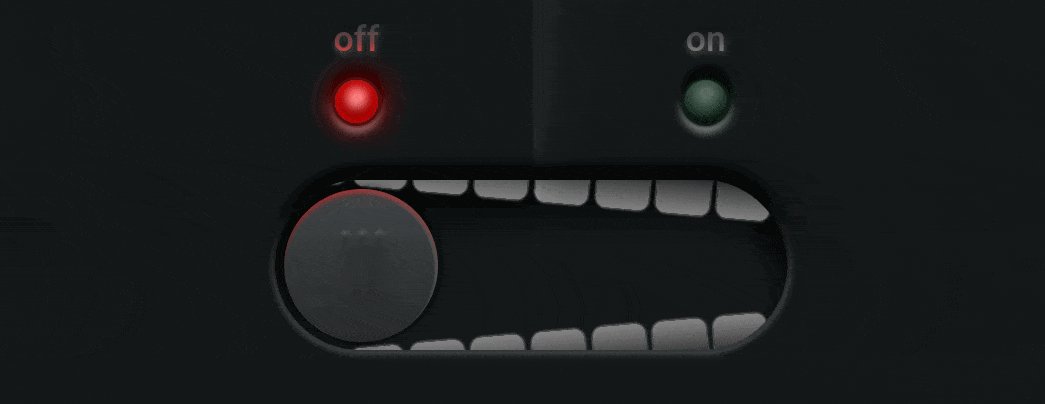
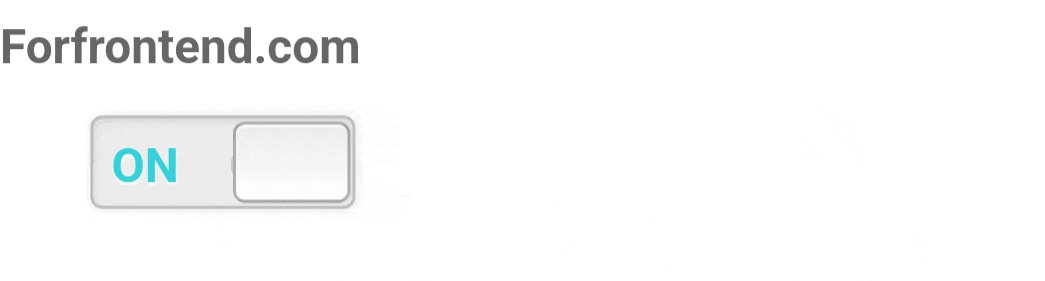
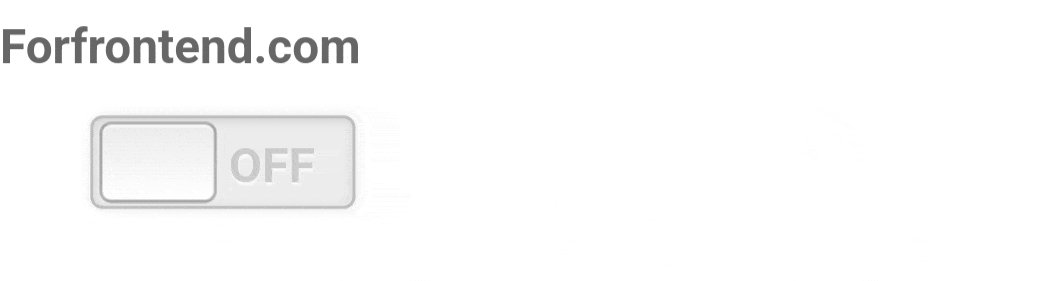
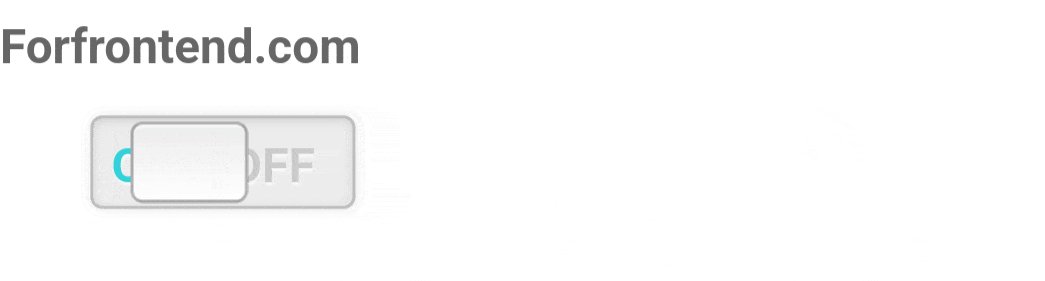
Html On Off Button

Hamburger 3D CSS Switch Animation

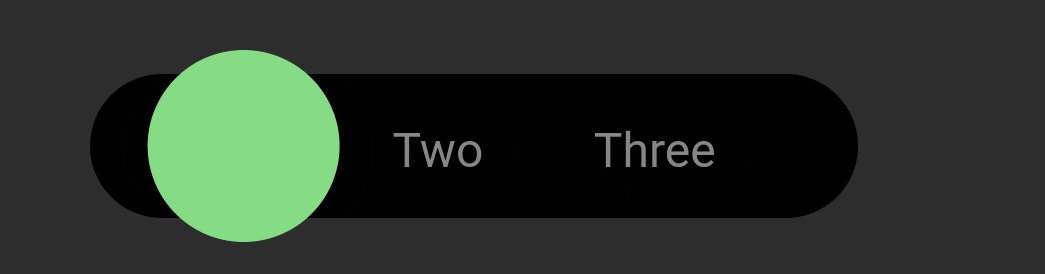
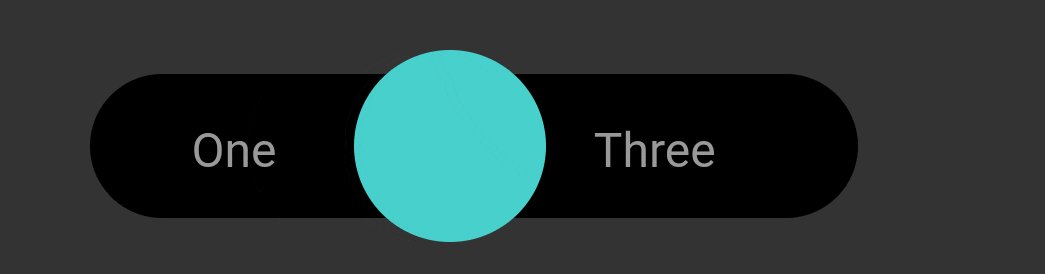
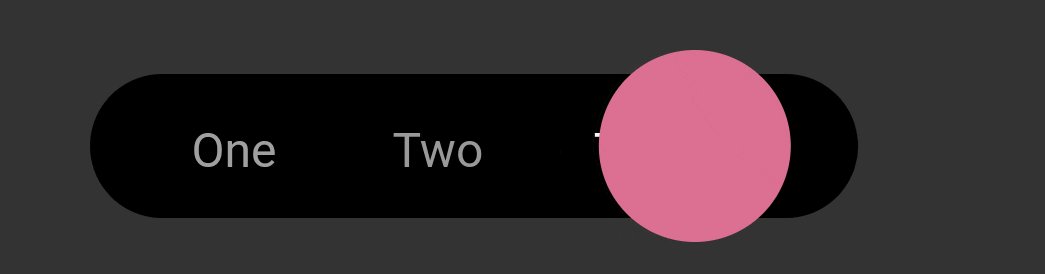
Pills Style 3D Toggle Switch Animation

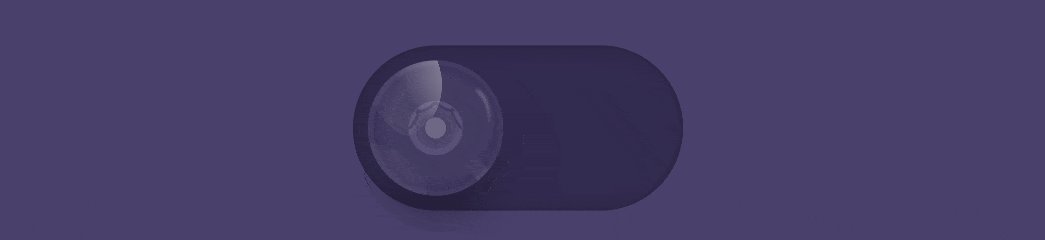
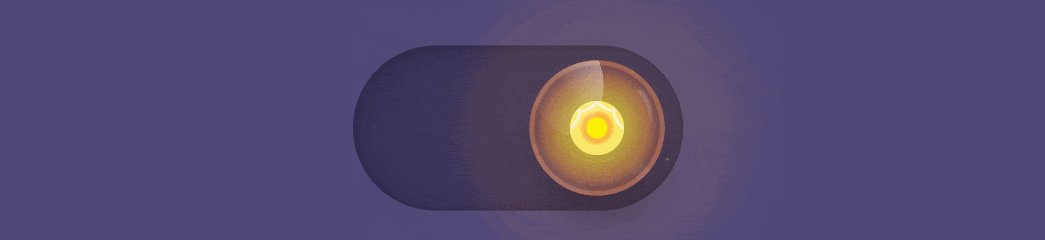
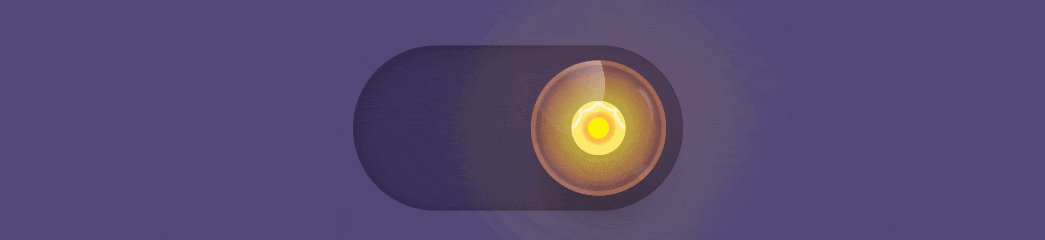
Pure CSS Bulb Switch UI

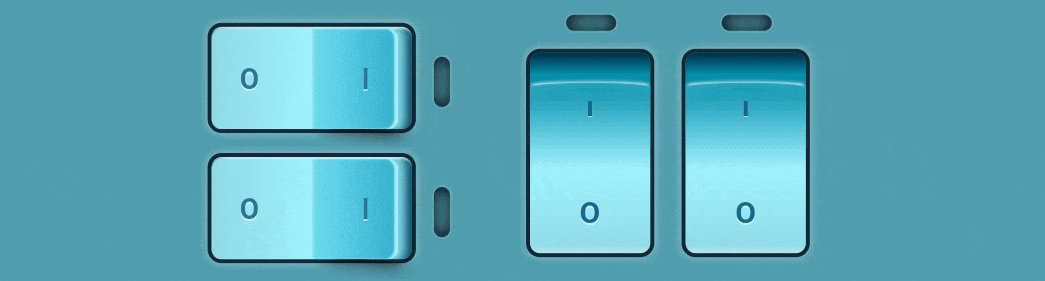
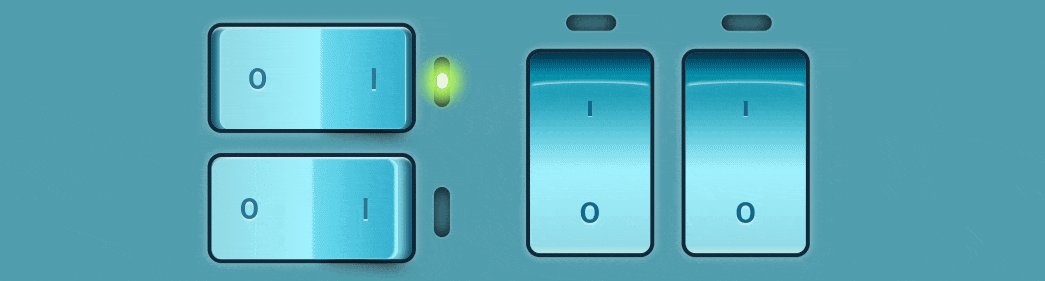
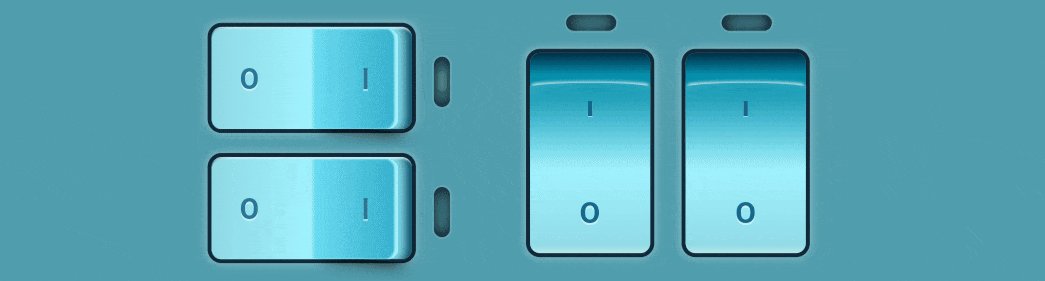
CSS 3D Unique Toggle Switch

Animated CSS Toggle Button

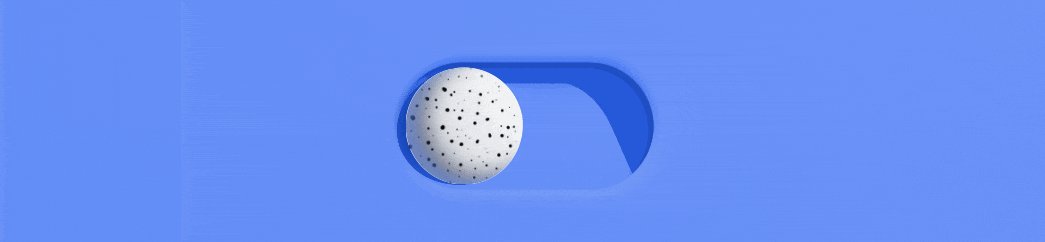
3D Toggle With Ball Animation Effect