【我們為什麼挑選這篇文章】你是不是也曾有過這種經驗,花了很多時間想辦法美化文案、網站甚至是報告用的 PPT ,卻就是弄不出自己滿意的好質感?
這篇文章一次整理了11 個超實用網站,幫你把配色都挑好配好,你只選要點點選選,網頁、文案和 PTT 就全都質感升級,完全不用煩惱!連我都立馬收藏了!(責任編輯:劉庭瑋)
本文經新媒體少數派授權轉載,轉載請聯繫出處
色彩,在我們工作的時候是一種錦上添花的元素。無論你是做設計,是製作幻燈片,還是製作文案,一個套優秀的配色總會讓你的作品別有一番韻味,惹的不只是別人的眼,還順了自己的心。但你可能會時常苦惱自己不是很了解配色理論,無法搭配出一讓人滿意的顏色。
其實你只需要一些網站,就可以完成一套不錯的配色了,這篇文章裡少數派就會為你推薦11 款不錯的配色網站。
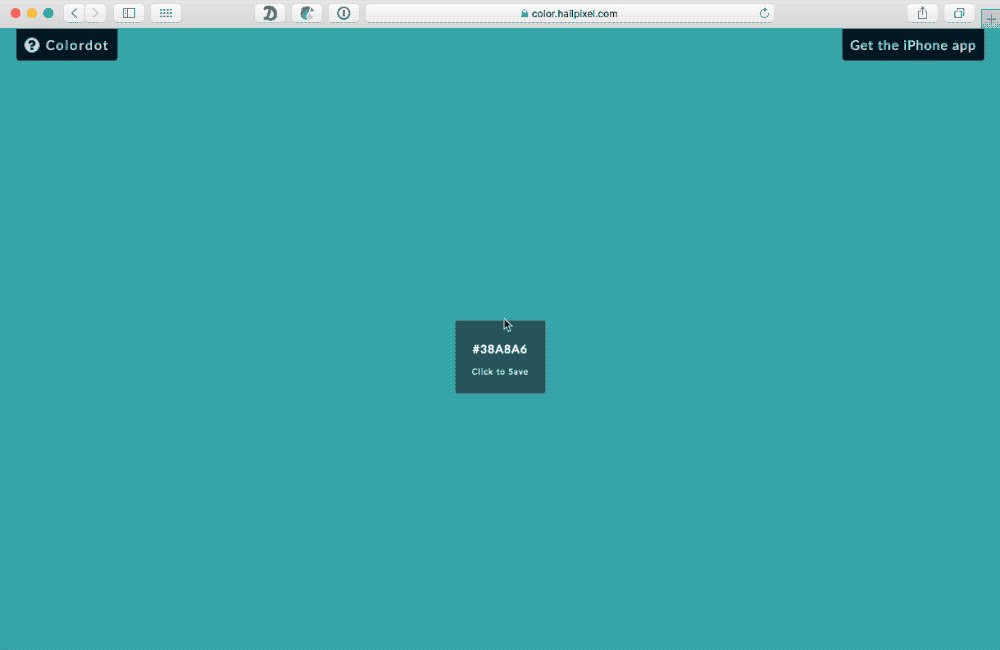
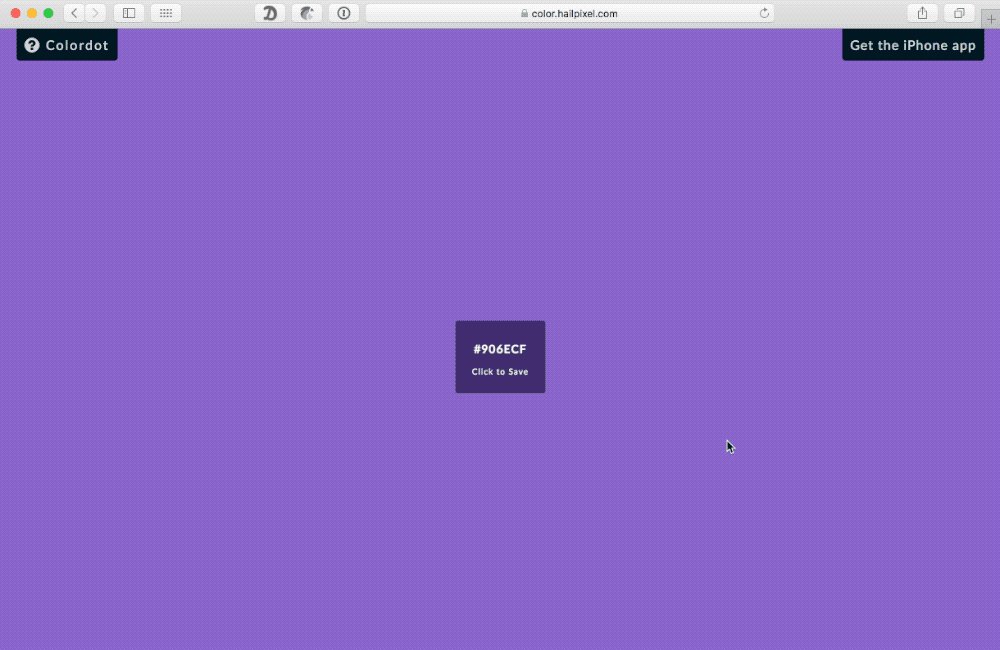
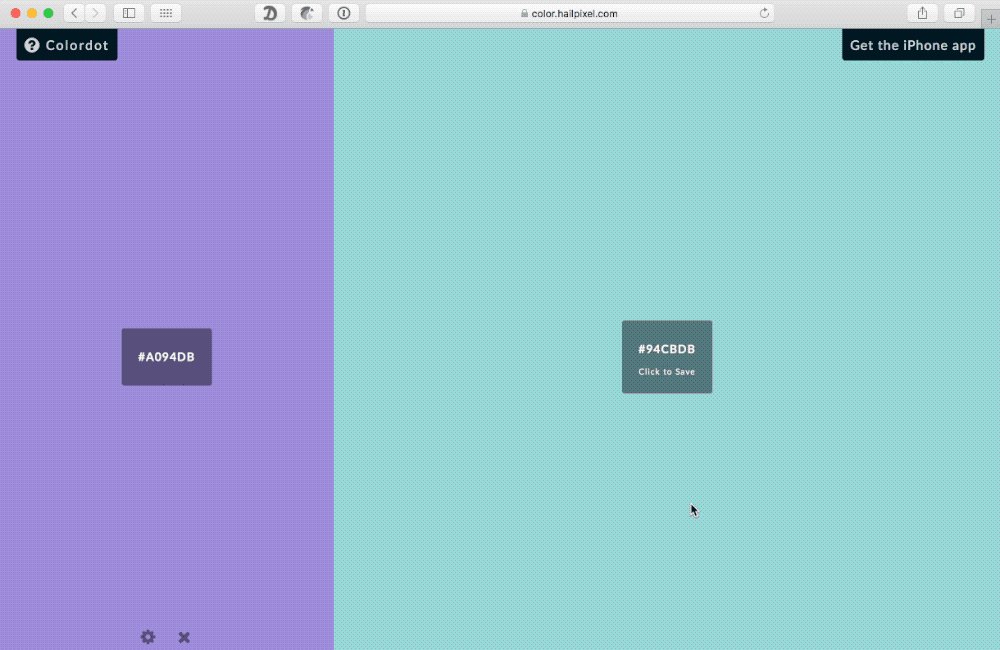
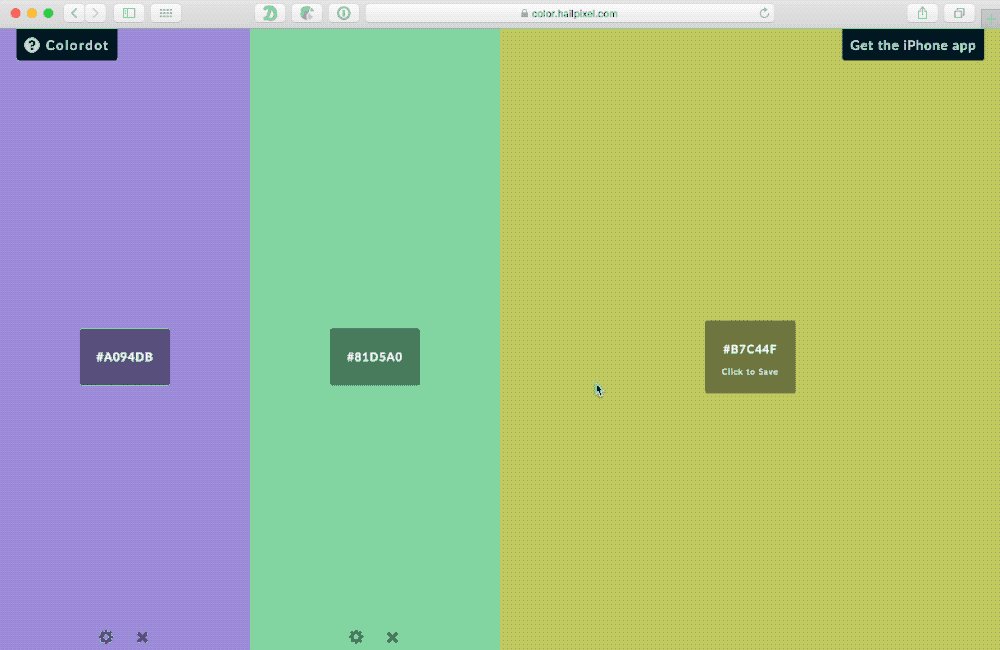
Colordot & Colourcode
Colordot 和 Colourcode 這兩個網站其實大致一樣,都是用戶在網頁區域內隨意移動鼠標來生產色卡,在不斷生成的色卡的同時用戶可以產生自己靈感,看看能不能隨機出一個自己滿意的配色。
對於已經生成的色卡,你可以點擊刪除或者對它的色值(RGB、HSL)進行一個微調。其中Colordot 還提供了iOS 客戶端,可以直接用滑動縮放等手勢操作即可完成色卡的選擇。而Colourcode 的功能比前者更加全面一些,完成自己色卡選擇過後還可以選擇不同的色卡搭配,並且還可以以不同的格式保存到本地。

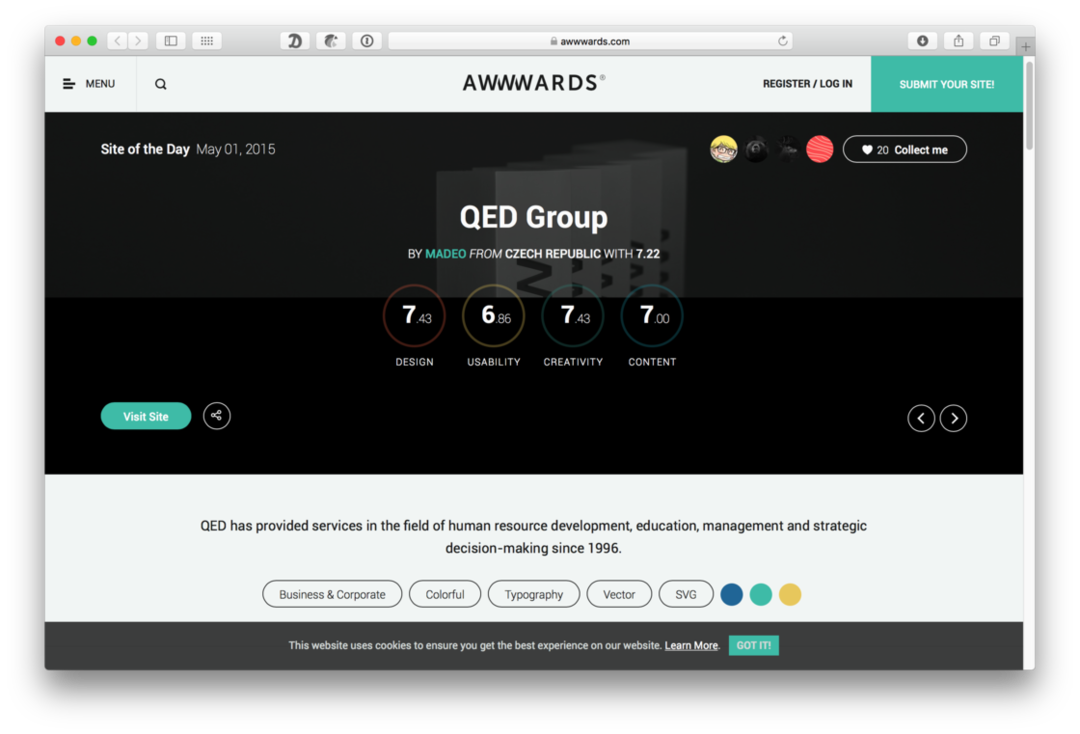
Awwwards
一個好的配色,不只是可以從專門的配色網站中獲取,有時我們也可以直接瀏覽一些優秀的設計案例。Awwwards 上收集了眾多非常優秀的網頁設計案例,我們在鑑賞他們的設計作品時,不妨也可以看看人家是如何給項目配色的。
它的搜索分類非常的齊全,你可以根據顏色、類型、標籤、地理位置等多個方面去塞選出你需要的項目。並且網站也會對項目進行一個評分,分別從「Design、Usability、Creativity、Content、Developer」 五個方面評價,所以用戶也可以直接根據分數更快的找到最好的作品。

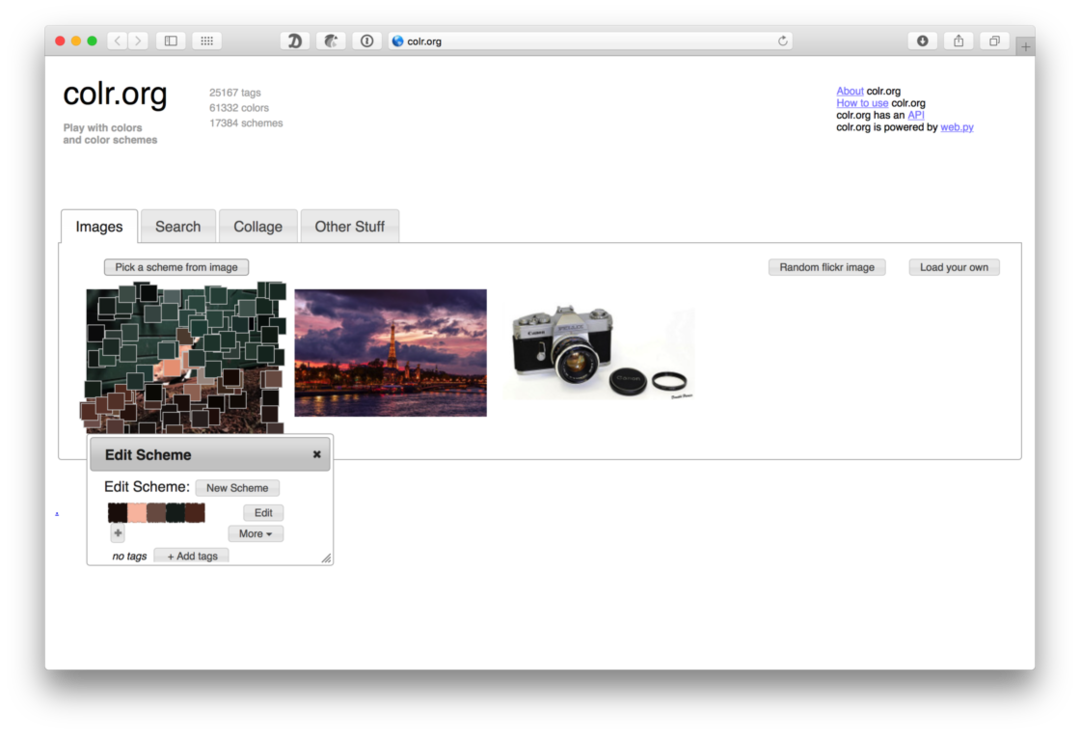
colr.org
很多優秀的電影或者照片,時常會在後期進行調色,就是「銀翼殺手」的色調風格在那段時間可以說是非常的火熱了。其實這些調色方案,我們也可以用於你自己的項目,colr.org 就是來幫助你完成這項任務的一個工具網站。
用戶可以透過自己上傳本地的照片,或者直接使用網頁連結來導入照片。當你點擊照片的時候,上面會顯示很多的正方形方塊,那就是照片上的色彩。用戶可以自己在眾多小方塊中選擇自己喜歡的顏色,也可以點擊上方的按鈕讓網頁自動幫你把照片裡的主色調提取出來。
如果你是 Sketch 的用戶,可能這個網站你也不需要了,可以嘗試 Alembic 這款插件,它用起來會更加的簡單。

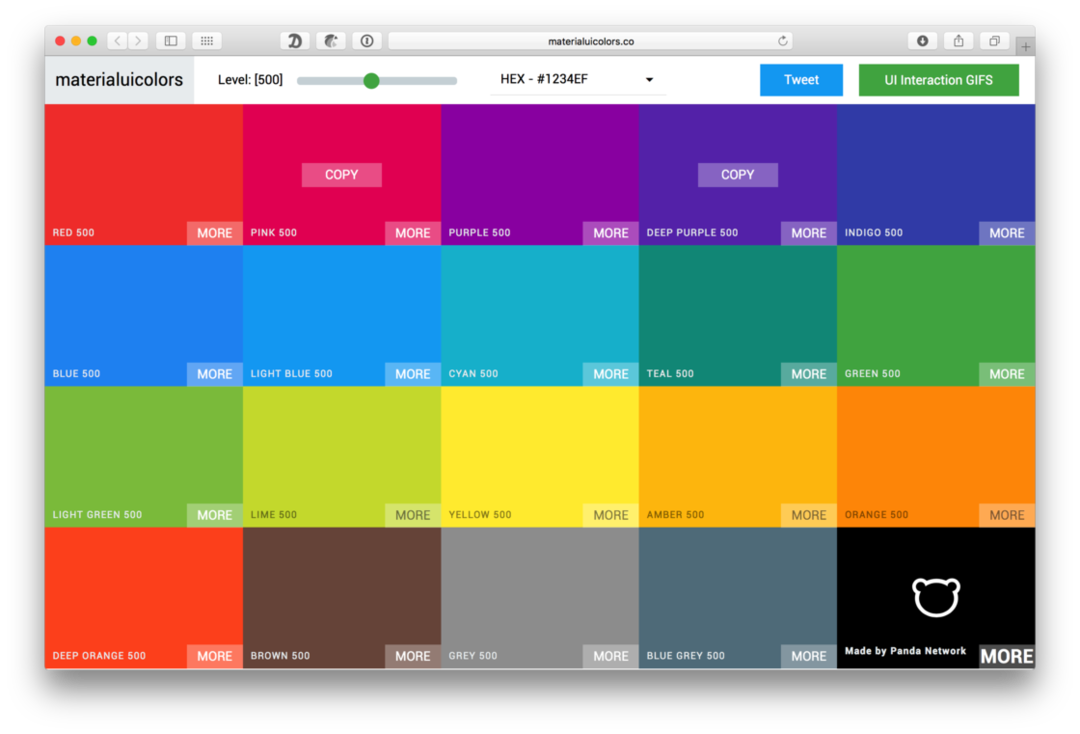
Material Colors
在每年 Google Play 評選優秀 App 的時候,都會有很多嚴格遵守 Material 設計規範的軟件出現在我們的視野裡。這些精美的 App 出來在佈局、元素的使用上是遵守規範的,在色彩的使用上也是非常的「精準」。對於我們來說,也可以把 Material Colors 運用到我們的項目中。
除了在谷歌官網的 Guidelines 裡可以找到詳細的配色以外,用戶也可以通過第三方的網站來快速選擇出自己的一套方案。比如在 materialuicolors 和 Flat UI Colors 上你可以快速獲得多種顏色的搭配。
然後還可以根據自己的使用情況來適當的調節顏色的等級,等級越高的色彩會越深厚。為了方便不同的色值使用習慣,網站也提供了HEX、RGB 等多種樣式複製。

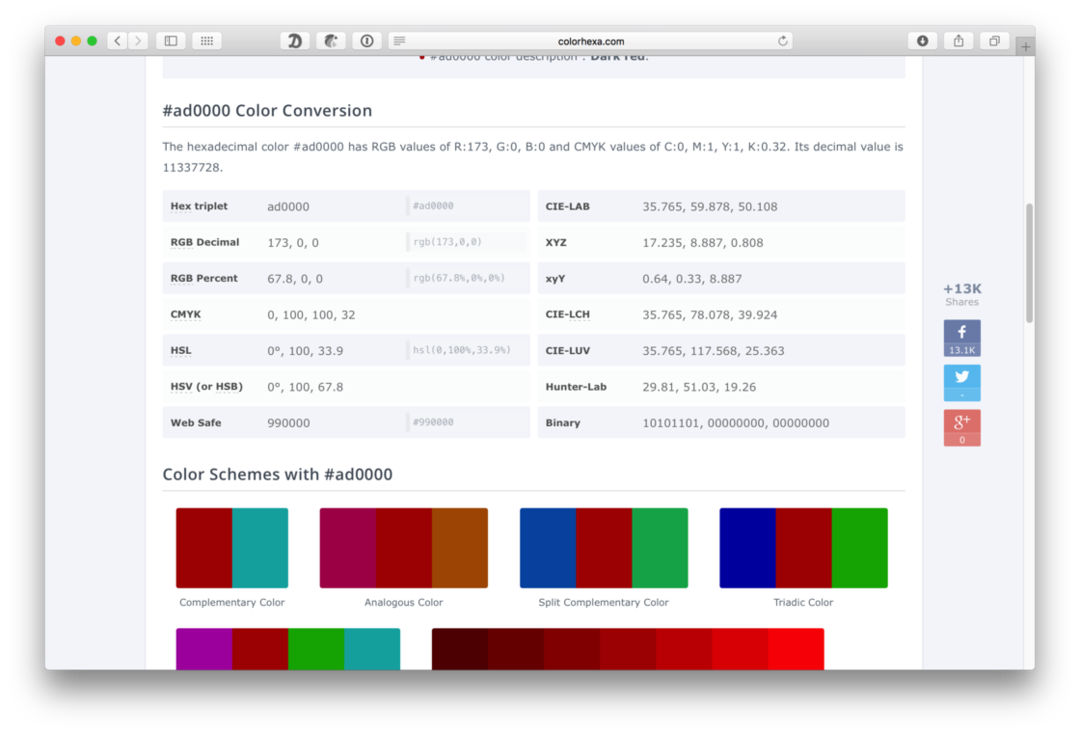
Hex Color
使用設計工具的用戶對於不同色值的使用一定是非常的熟悉,而且大多數設計工具也可以使用不同的類型的色值。對於一個不同用戶來說,可能你有的時候在找到一個顏色後,它提供的色值並不是你需要的。
這個時候你可以使用軟體中的吸管工具來直接進行採色,但是吸管工具其實並沒有你想像的那麼精準,時常會出現一定的偏差。而 Hex Color 這個網址會給你更好的答案,它會將你的色彩的所有詳細訊息展示出來。不僅是不同色值的情況,還有這些顏色所應用在哪些顏色主題中比較合適,以及相應的顏色又有哪些,可以說是顏色的百科全書了。

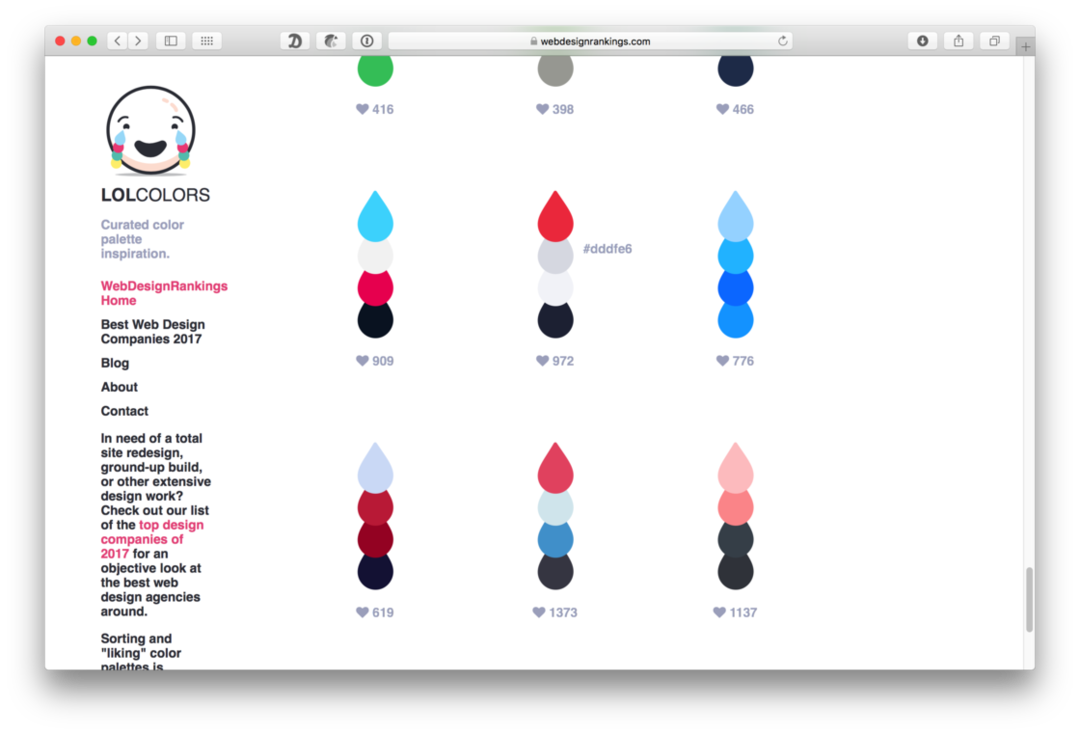
Cute Color
Color Hunt 和 LOL Colors 是兩個既「直接」又「可愛」的色彩網站。說它們直接的原因是因為在這裡有著非常現成的成品,無需你搜索,只需要你瀏覽並選擇你所愛即可。而他們的設計又是眾多網站裡最可愛的,圓潤的邊角加上清新的顏色,給人一種非常的舒適的感覺,當你看到網頁左上角的笑臉時會更加的喜歡上它們。
除了現成的配色方案以外,還提供了一個熱度系統,你可以為自己喜歡的配色方案點贊,同時也方便你直接找到最熱門的配色方案,用戶也可以透過郵件訂閱的方式來每週收到新配色的推送。

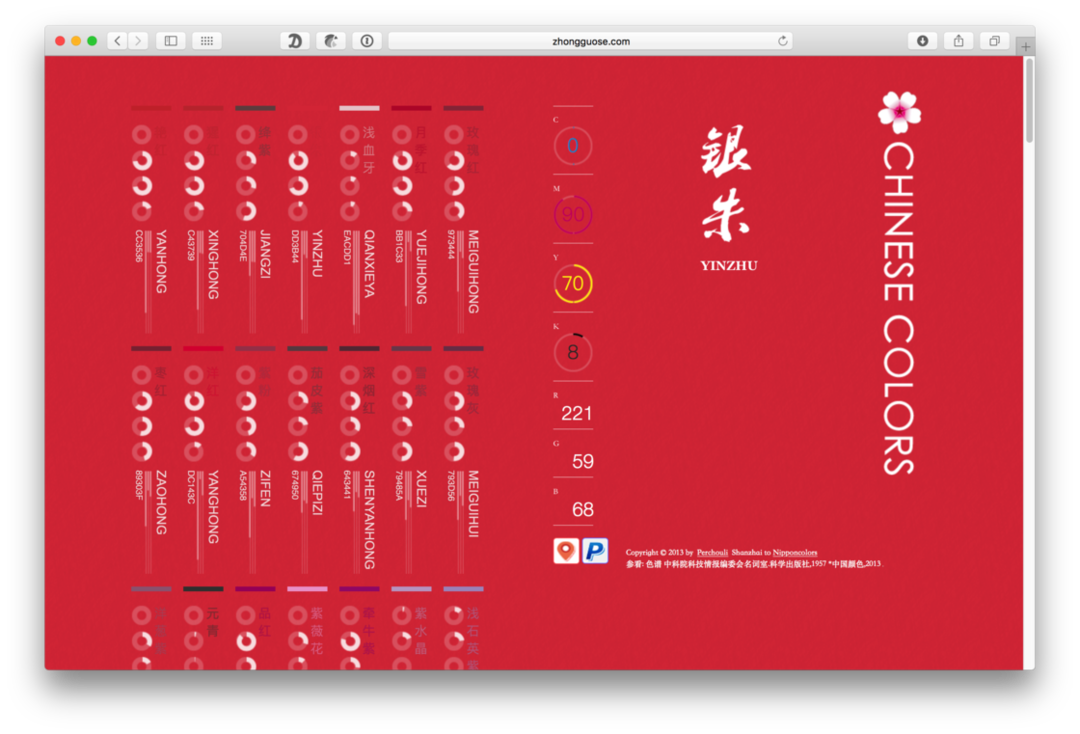
傳統の色彩
除了現代的流行配色以外,傳統的色彩搭配也是一個非常不錯的選擇。不論是介紹一個傳統文化項目,又或者現在的種種,都是可以採用一下最為經典的顏色的,或許會給你帶來一些意想不到的效果。中國色 和 日本の伝統色 這兩個網站裡,就為你展現了完整的傳統色彩,不在單單只是數字的化的符號,還有那些充滿韻味的古風名稱。
當你點擊一個你喜歡的色彩後,整個網頁的背景色會發生改變,顏色的具體參數會在中部展示出來。友情提示,不要以小矩形的色彩來選擇,盡量點擊選擇後再做決定,因為背景的色彩會對你的判斷造成一定的影響。

如果你還有一些其他的推薦,歡迎在評論區留言討論喔!
(本文經 少數派 授權轉載,並同意 TechOrange 編寫導讀與修訂標題,原文標題為 〈配色單調怎麼辦?用這11 個網站把你的PPT 做出「高級感」〉。)
更多設計師必備資源……
【Google 潮。設計】只要台幣 750 讓你手作會「打 pass」語音助手,堪稱最實用聖誕禮物!
Photoshop 一鍵搞定相片去背,設計師的人生終於被拯救了
【設計師必讀的色彩心理學】藍色是 UI 設計中最重要的顏色,為什麼?
零秒成交!10 個電商網站設計重點,做完之後讓你訂單接到手軟軟
三星、Sony、FB 創意都他激盪出來的!國際設計大師 Ana Arriola 找到市場與靈感間的平衡點