问题描述
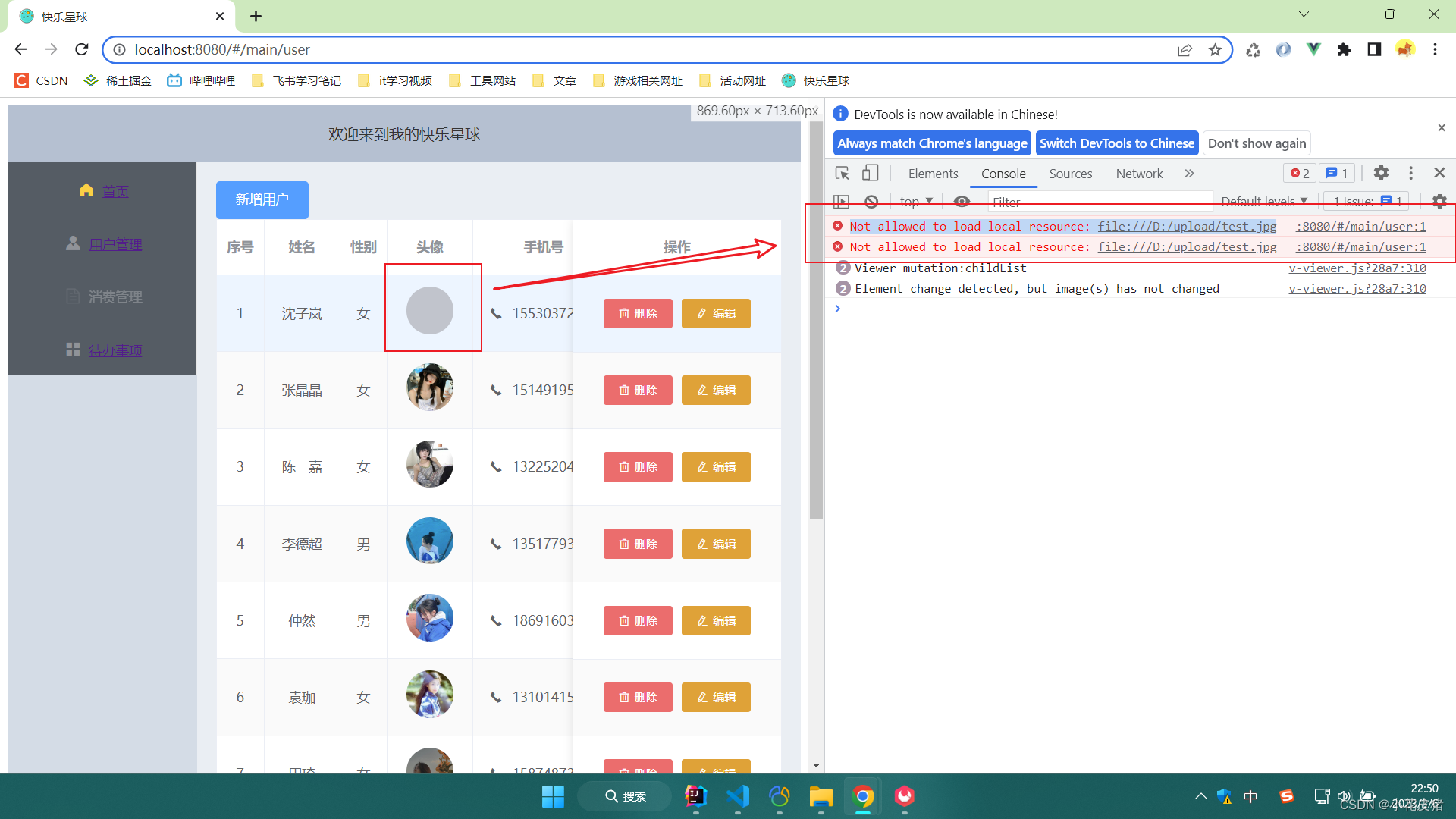
今天做文件上传的时候,把上传的目录设置为本地D盘的一个文件夹了。然后把绝对路径存到库里面,再以接口的形式把路径传给前端用于展示。
但是很快发现问题了,前端无法读取图片。并且在控制台报错了:

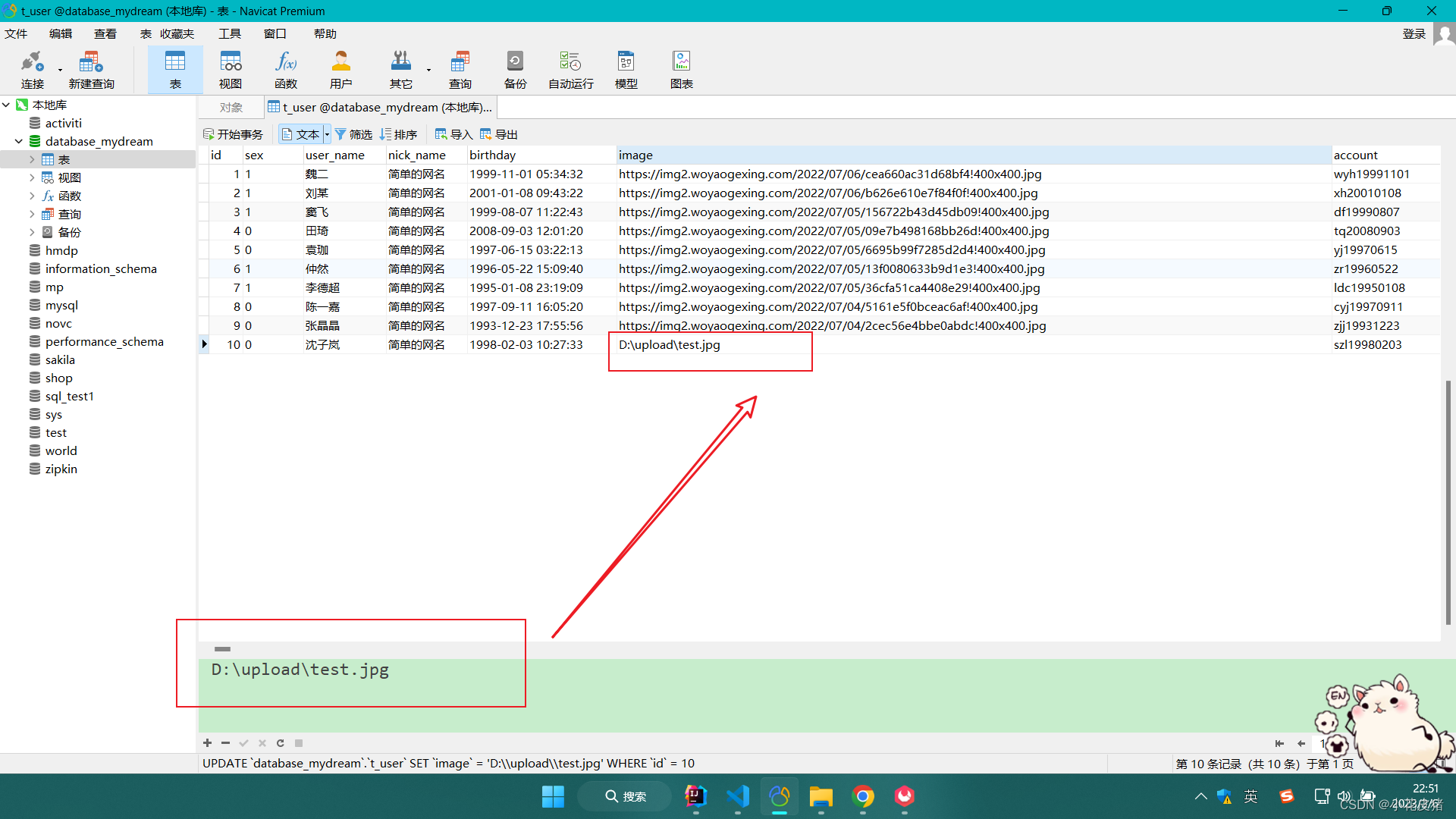
给大家看下我数据库里面存的路径吧:

对应的就是我本地的这张图:

分析问题
不显示出来才是对的!因为我犯了一个很基本又很致命的问题:
浏览器是不能直接访问本地资源的,也是出于安全考虑,如果浏览器可以直接访问本地的话,那也是一件很可怕的事情。
看到这里其实就能明白为什么公司开发中,一般文件都会上传到oss或者其他云服务器,不单单是方便管理,和更加了安全,和这个原因或多或少都有一些关系。
所以,我们要通过一段手段,用来做一种类似代理的技术。
然后我就去查阅资料,最终在后端的角度上,找到了解决思路。
配置路径映射文件
简单来说,解决的思路这这样的:
需要使用虚拟路径进行映射代替本地的绝对路径
在后端就有这么一项技术:WebMvcConfigurer
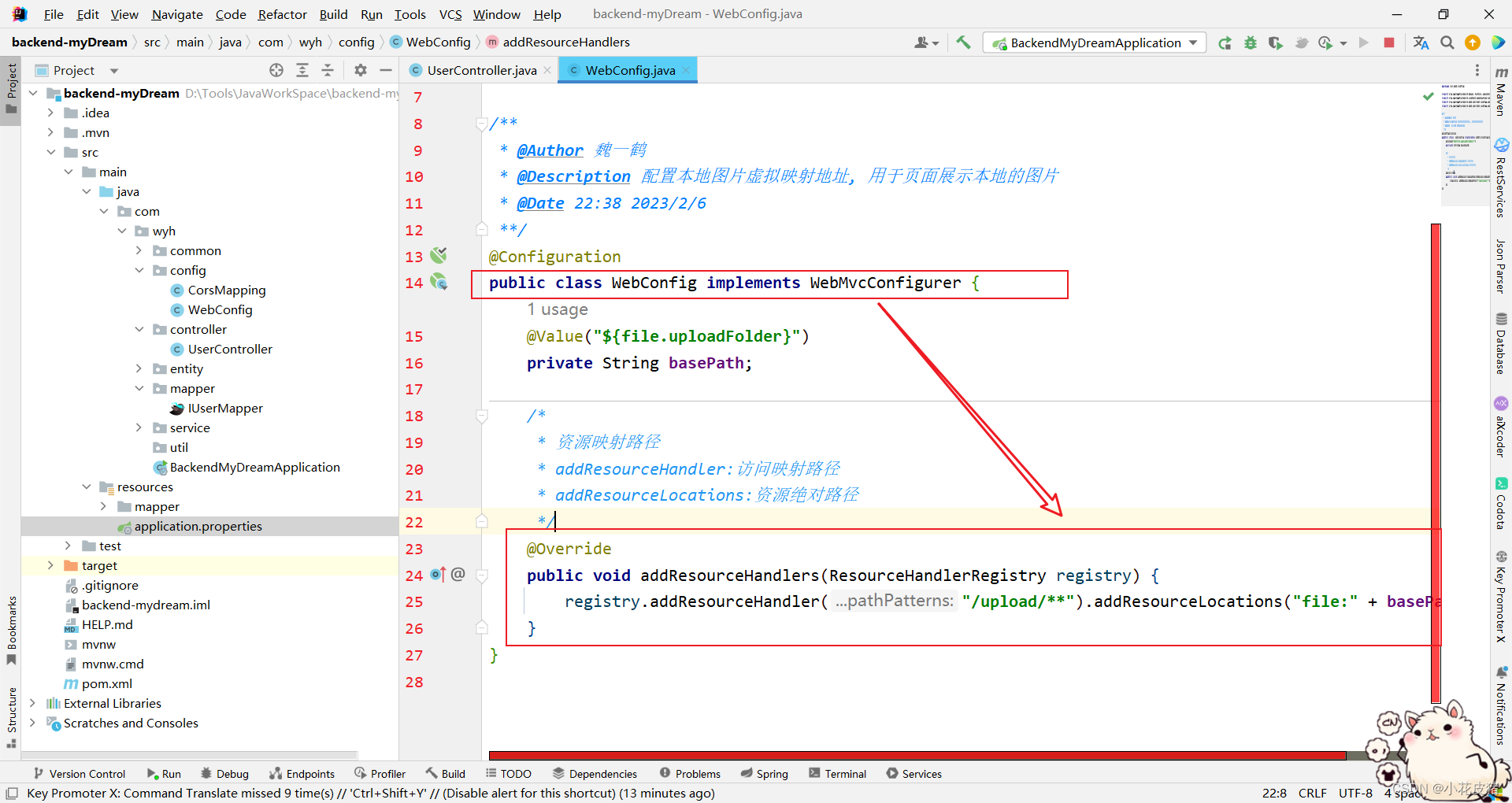
我们需要创建一个配置类,让这个配置类去实现WebMvcConfigurer 接口,重写里面的addResourceHandlers方法
代码如下:
这里简单说下几个要点
1 @Configuration注解肯定不能缺少的,不然无效
2 addResourceHandler:访问映射路径,addResourceLocations:资源绝对路径
package com.wyh.config;
import org.springframework.beans.factory.annotation.Value;
import org.springframework.context.annotation.Configuration;
import org.springframework.web.servlet.config.annotation.ResourceHandlerRegistry;
import org.springframework.web.servlet.config.annotation.WebMvcConfigurer;
/**
* @Author 魏一鹤
* @Description 配置本地图片虚拟映射地址, 用于页面展示本地的图片
* @Date 22:38 2023/2/6
**/
@Configuration
public class WebConfig implements WebMvcConfigurer {
// 通过读取配置项获取的文件上传路径
@Value("${file.uploadFolder}")
private String basePath;
@Override
public void addResourceHandlers(ResourceHandlerRegistry registry) {
/*
* 资源映射路径
* addResourceHandler:访问映射路径
* addResourceLocations:资源绝对路径
*/
registry.addResourceHandler("/upload/**").addResourceLocations("file:" + basePath);
}
}

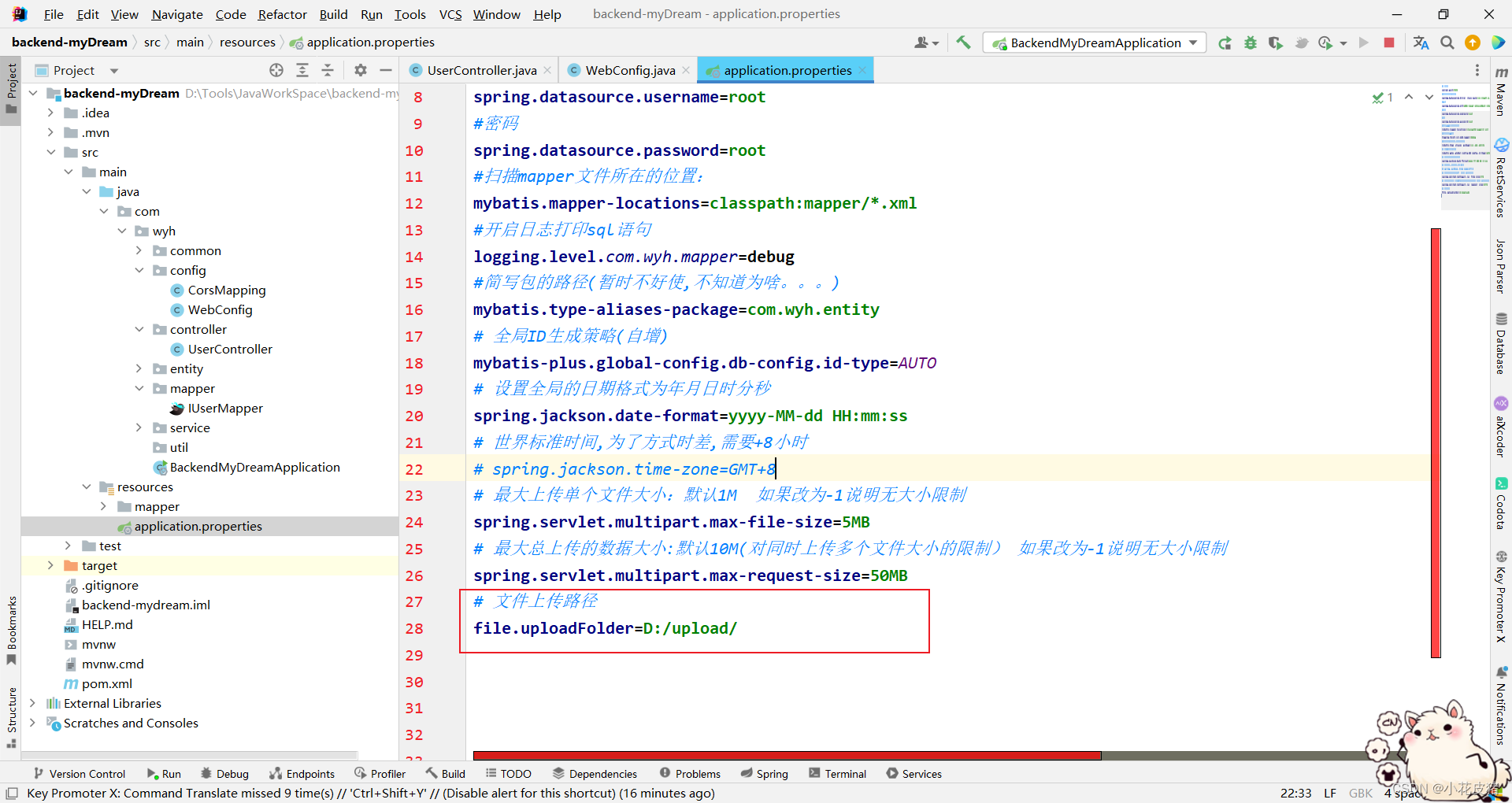
这段代码是从配置项是动态获取的:
@Value(“${file.uploadFolder}”)
private String basePath;

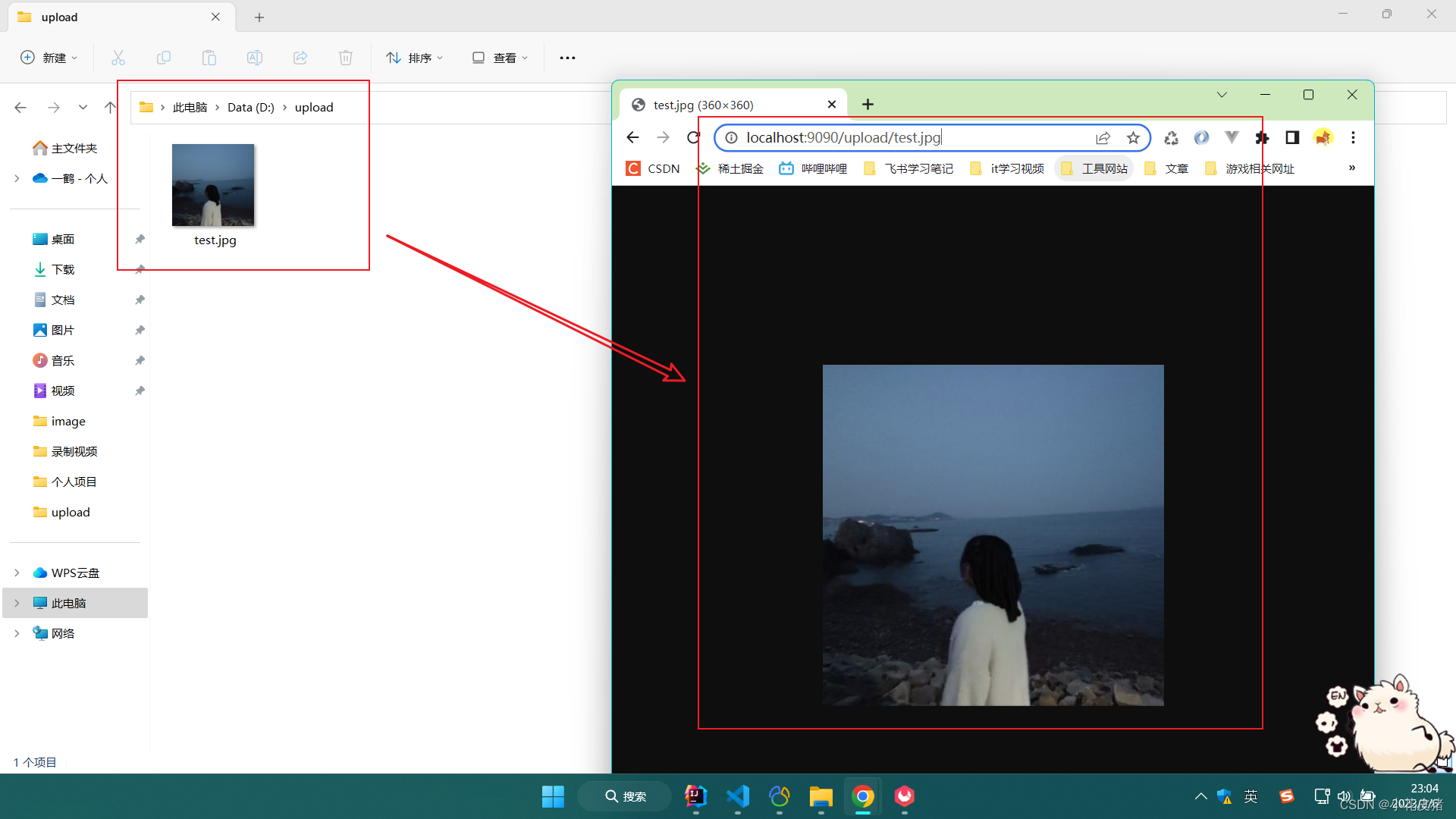
测试路径
这一顿操作下来记得重启服务。
以我的文件为例,在浏览器输入:
http://localhost:9090/upload/test.jpg
格式为:ip+端口+配置的映射路径+文件名称
可以发现,可以正常通过配置虚拟映射访问本地路径了

其实这样就解决问了,我们可以把这个路径保存到数据库里面。

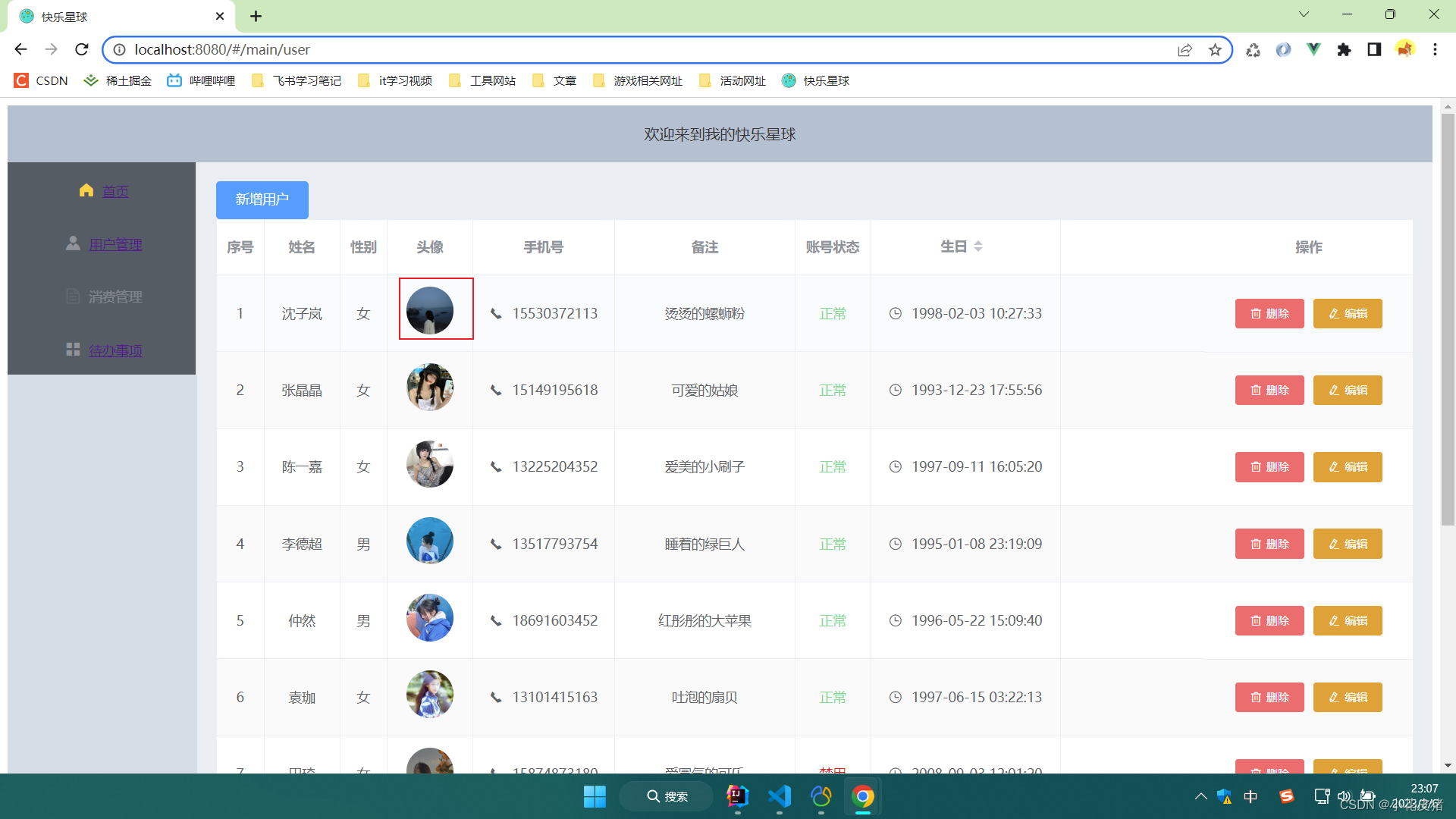
这样就可以解决问题了,查看页面,本地图片也是通过虚拟映射的方式进行展示的。

总结
这种方式虽然可以解决本地路径的问题,但是如果换个环境或者上线,就有问题了。关于这个问题,我还在思考,如果有思路了回来更新。


























 1178
1178











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










