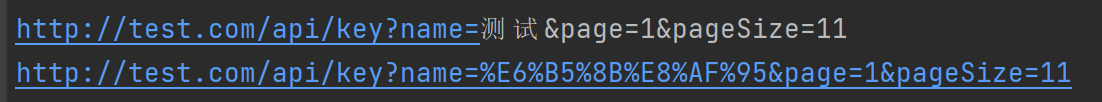
一、汉字在浏览器中会被转码,在接口自动化过程中,处理get接口就需要对接口中的汉字先进行转码
let url = "http://test.com/api/key?name=%E6%B5%8B%E8%AF%95&page=1&pageSize=11"
let decode_url = decodeURI(url)
let url1 = 'http://test.com/api/key?name=测试&page=1&pageSize=11'
let encode_url = encodeURI(url1)
console.log(decode_url)
console.log(encode_url)

汉字被转为了16进制 ,除了用上述的方法进行编码解码,也可以通过Buffer的形式进行
从下面的代码里看到,只要把‘%E6%B5%8B%E8%AF%95’中的百分号去掉,即与Buffer转码后的结果相同了
let newdata = Buffer.from('测试')
let newdata1 = Buffer.from('e6b58be8af95','hex')
console.log(newdata.toString('hex'))
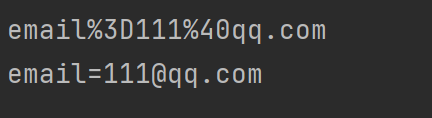
console.log(newdata1.toString('utf8'))二、如果要对'@','#','$'等符号进行转码,则需要用到另外的方法
let url1 = 'email=111@qq.com'
let encode = encodeURIComponent(url1)
//相应的解码
console.log(decodeURIComponent(encode));
输入结果如下






















 2310
2310











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








