解决本地浏览器运行项目时的跨域问题-Access to XMLHttpRequest at 'file:///D:/WebPracties/xxxxxx/data/funData.json
问题描述
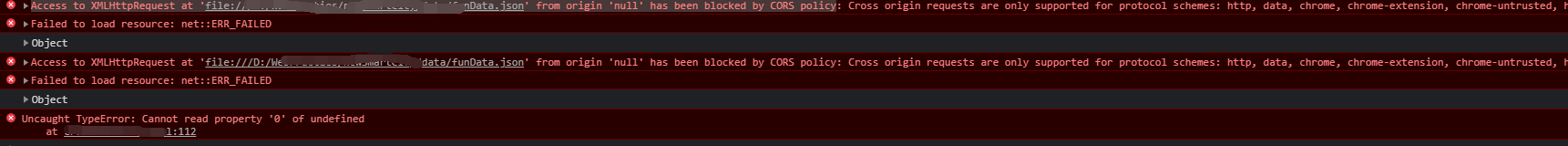
这几天做项目的时候,遇到这样一个问题,写了一个页面,用js动态的创建了一系列li,让其在页面上展示,获取数据的方式是通过json模拟,结果运行界面 的时候,出现了差错,我以为是代码写错了,仔细检查了一遍,发现代码,没有任何问题,看了一下报错原因,上网查了一下,发现是ajax跨域问题。
先看一下报错的样子

解决办法一
首先声明,这种方式只是暂时的,浏览器一经关闭则不起作用了。以谷歌浏览器为例
首先,找到你浏览器安装的位置,一般默认安装的位置C:\Program Files\Google\Chrome\Application
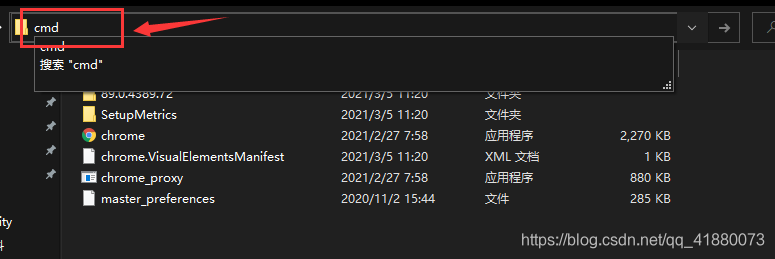
然后、在该目录打开命令行,直接在文件夹导航栏输入cmd,敲回车

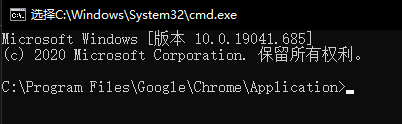
回车之后就进入了cmd命令行

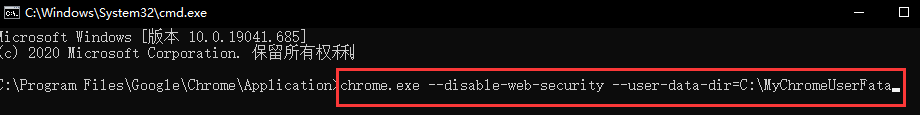
最后只需要输入一条这样的命令
chrome.exe --disable-web-security --user-data-dir=C:\MyChromeUserFata

然后敲回车就会自动进入一个页面

当你看到上方自动弹出的浏览器界面并且出现了红框中的那句话时,说明你操作无误,接下来就是把你在原来浏览器运行出错的页面链接拷贝,放到这个浏览器界面去运行,就一切正常了。
解决办法二
首先声明,这种方式可以直接打开浏览器,然后将需要运行的界面在该浏览器运行即可。以Chrome浏览器为例
首先找到浏览器图标,复制一份,将其名字更改为Google-Debug

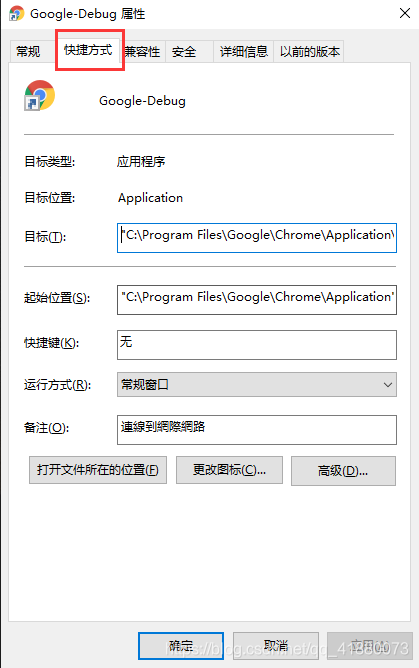
然后右击更改后的浏览器,选择属性,打开。

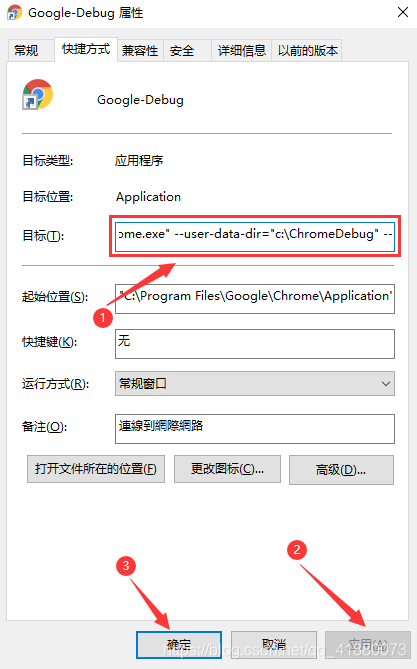
然后在目标输入框中紧跟着原有的字符输入–user-data-dir=“c:\ChromeDebug” --test-type --disable-web-security
注意,很重要
切记–前面一定要有空格

然后打开修改好的浏览器,再次打开需要运行的网页,就ok了。
解决方法三
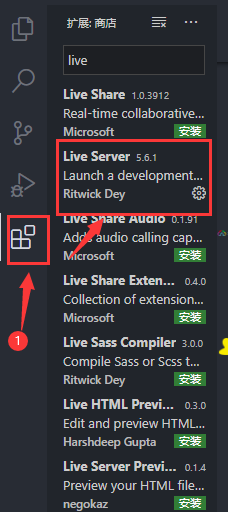
首先声明,如果你使用的是VsCode编译器,那么通过一个插件就可以搞定这个问题。这个插件的名称为Live Server,通过安装这个插件就可以使用http协议打开file本地文件页面
首先到插件市场安装该插件

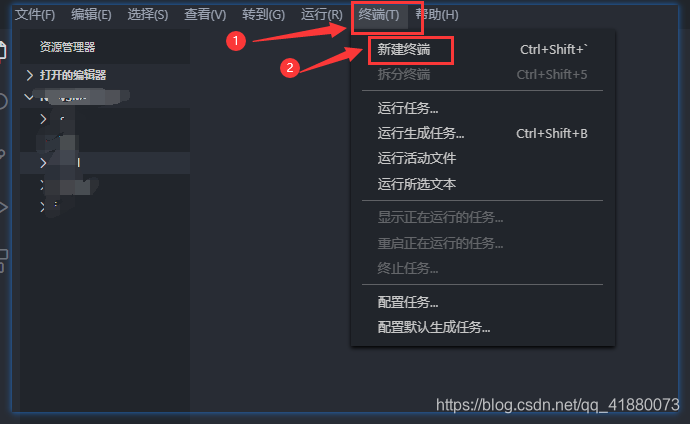
然后顶部找到终端,选择新建终端

然后在命令行输入

注意上图红框中的–port=8082是为了用空闲的端口,如果不加这句,默认是8080端口,可能会发生冲突。输完命令回车会自动打开浏览器

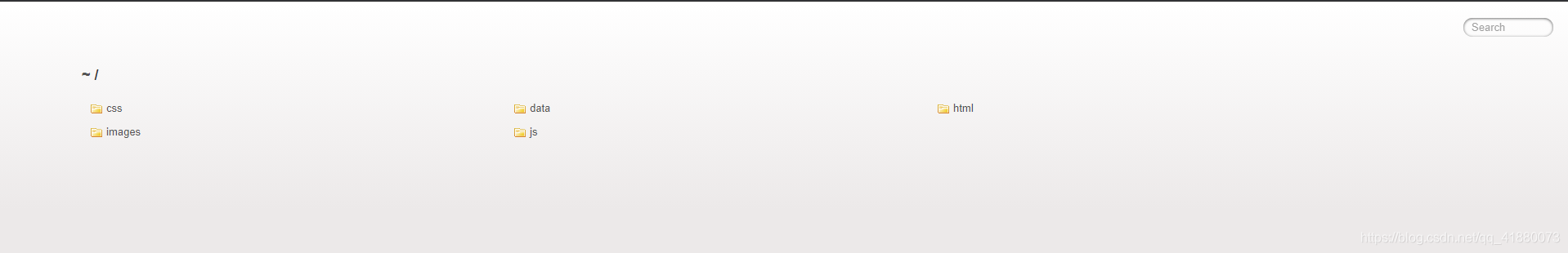
然后选择你需要运行的界面
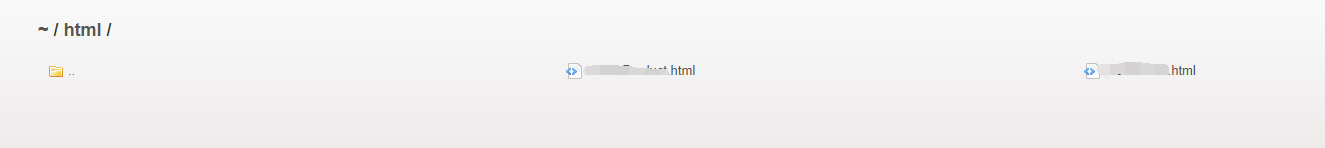
注意当你点击html文件夹时,它默认打开的是index.html,如果你想打开别的html页面,你需要将index.html先移动到别的地方,然后就可以进去选择你需要打开的页面了。

三种方法都是亲测有效,希望帮到需要帮助的奋斗在路上的IT人





















 12万+
12万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








