在製作 網頁設計、UIUX 設計 時,掌握配色原則是非常重要的,良好的配色有助創造充滿美感&吸引力的作品。
許多專業的設計師會使用「 色相環 」配色,透過色相環的輔助,能幫助設計師組合出和諧、吸引人的色彩搭配。
今天犬哥將和你介紹色相環的概念&用途,並教你幾個利用色相環配色的方法,最後再推薦好用的軟體,幫助你運用色相環,製作出更優質的設計!
準備好就開始吧:)
色相環是什麼?

首先,先讓我們來了解「 色相環 」的由來&它的概念,包含它的基礎結構、排列方式等..,帶著你初步認識色相環這個工具。
色相環由來
色相環又稱「 色環、色輪、色圈 」,英文為 Color Wheel,是一種色彩學工具,最基本的色相環通常會包含 12 種不同的顏色,稱為 12 色相環。
12 色相環是設計師約翰尼斯.伊登(Johannes Itten)在 1920 年撰寫的《色彩論》中提出,以紅、黃、藍三原色作為基礎,發展出其他顏色。

伊登 12 色相環將顏色按照不同的性質進行了系統化的分類,放在一個環狀的結構中,有助設計師更好地理解和應用色彩。
在藝術、設計等領域,伊登 12 色相環都有著重要的應用價值,也為色彩學研究奠定了重要的基礎。
色相環概念介紹
12 色相環主要以三原色紅、黃、藍作為基礎色,再將三原色兩兩相加,調出橙、綠、紫色,最後再將這六種顏色的相鄰顏色互調,依序排列成環狀,便產生了 12 色的色環。
在色相環中,相鄰的兩色即為相似色,直線兩端的顏色(180 度對角)則為互補色,100 度 到 179 度的顏色則稱為對比色。
色相環清楚展示了不同色彩之間的相對位置&關係,了解色相環的概念後,就能快速掌握色彩的相似&差異處,進行組合搭配。
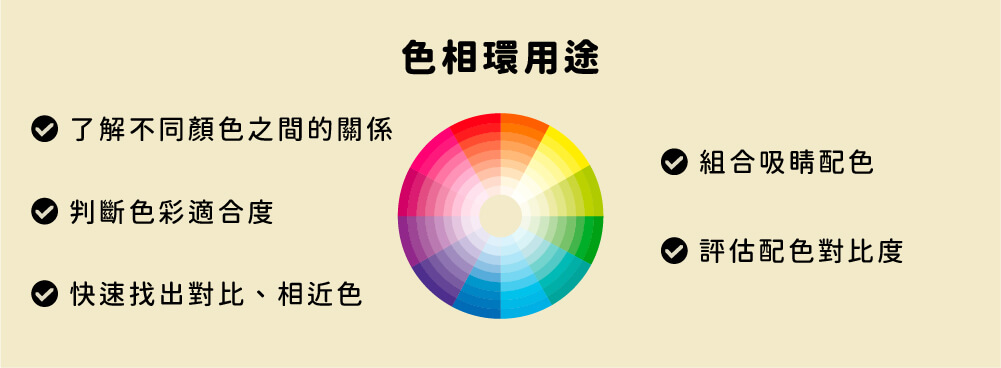
色相環用途
色相環是一個非常有用的色彩工具,能幫助我們快速理解&運用顏色,創造出優質、令人驚艷的視覺體驗。
以下列出幾點色相環的用途:

-
了解不同顏色之間的關係:例如對比色、相似色、互補色等..搭配,這有助設計師組合出和諧、漂亮的配色。
-
判斷色彩適合度:色相環可以用來判斷顏色是否適合放在一起,確保設計視覺上的和諧感。
-
快速找出對比、相近色:色相環可以幫助我們更快速、直觀地找到某顏色的對比或是相似色,提升工作效率。
-
組合吸睛配色:透過色相環,我們能更輕鬆地選擇、搭配各種顏色,創造出更吸引人的配色方案。
-
評估配色對比度:色相環有助於評估元素之間的色彩對比度,確保在設計中使用的色彩是清晰、易讀的,提供良好的視覺體驗。
簡單來說,色相環最主要的用途就是展示顏色與顏色之間的關係,透過色相環這個工具,可以幫助設計師更全面地了解色彩的關聯,並在設計中更精準地使用顏色。
如何運用色相環配色?
有了對色相環的基本認識後,接下來要進入實戰應用教學!
犬哥這邊整理了 5 種實用的色相環配色概念方法,幫助你快速利用色相環,組合出驚艷的配色!
方法一:單色配色法(Monochromatic)

色相環單色配色法(Monochromatic)是一種基於單一色相的配色方法,以單一主要顏色為基礎,透過調整主顏色的深淺和飽和度,來創造出不同的顏色變化。
例如以藍色為基礎,延伸出淺藍、深藍等配色組合。這種配色法簡單、通用,又能創造層次感,使設計看起來和諧豐富。
方法二:鄰近配色法(Analogous)

鄰近配色法(Analogous)也就是相似色配法,透過選擇色環中鄰近並排的顏色,組合出質感的配色。
例如藍色、青藍色、綠色。由於鄰近色之間有著一定的相似性,因此配出來的顏色組合會看起來和諧又自然。
方法三:互補色配色法(Complementary)

互補色配色法(Complementary)是一種利用對比色配色的方法,取色相環 180 度對角的顏色,來創造對比強烈&鮮明的配色方案。
例如聖誕節經典的紅配綠。這樣的對比能夠讓設計更加生動活潑,吸引用戶的注意力。
方法四:分割互補配色法(Split Complementary)

分割互補配色法(Split Complementary)有點類似互補色,但這種方法是先選擇某一種顏色,再找出該顏色互補色的相鄰兩色。
例如綠色&紅紫色、紅橘色的搭配。分割互補配色法與互補色相較起來更柔和,整體配色讓畫面更加協調平衡。
方法五:三等分配色法(Triadic)

三等分配色法(Triadic)是由色相環上位置彼此等距的三種顏色搭配而成,可利用畫一個正三角形找出三色配色。
例如黃色、藍色和紅色。這種配色方法能夠創造出高對比、活力的配色。建議只選擇一個顏色做為主色,其他兩色為輔,避免色彩互相衝突,造成視覺上的不適。
色相環配色軟體
若想運用色相環進行配色的話,網路上也有許多色相環配色軟體,不需下載或註冊會員,免費就能使用。更多 配色靈感網站。
犬哥這邊提供幾個優質軟體給大家參考囉:)
配色軟體:Adobe Color

Adobe Color 是一款由 Adobe 推出的配色軟體,不需付費、不需下載軟體,線上就能尋找配色!
Adobe Color 主要是以色輪來配色,在畫面左方會有色彩調和規則選項可以選擇,選擇色彩規則後,再移動色輪上的其中一個圓圈,其他的圓圈就會依照你選的色彩規則跟著移動位置,產出新的配色。
此外,Adobe Color 還有一個實用的功能,就是「 顏色對比檢查器 」工具,它可以協助你檢查文字和背景的配色是否有足夠的對比,避免你使用漂亮的配色,結果導致瀏覽者看不清文字內容。

除了色輪配色和顏色對比檢查器,Adobe 還提供「 上傳照片吸取配色 」、「 吸取照片產出漸層配色 」、「 線上瀏覽流行配色庫 」等..,功能非常完整。
所有的配色工具都可以線上免費使用,推薦大家試試看囉:)
配色軟體:Color Supply

Color Supply 是一款線上色相環配色軟體,只需要按色環下方的「 Back 」或「 Next 」就能切換色相環配置。
包含單色配色、鄰近配色、互補配色、三等分配色、分割互補配色等..,多種色相環配色法可以選擇。
可以自行拖曳色相環上的圓點調整配色。下方有多種設計素材可以同步預覽配色搭起來的樣貌,也會列出使用的顏色色碼。
Color Supply 是個練習用色相環配色的好工具,推薦大家試試:)
色環配色練習:Color Game

Color Game 是一款練習配色遊戲,需要利用色相環,在限定時間內找出指定的配色,遊戲會以闖關的模式進行。
第一關會先練習找出正確的色調,下一關進階到找出正確飽和度的顏色,第三關開始就比較困難一些,需要找出兩個互相對比的顏色(互補色)。
第四關為鄰近色(相似色)挑戰,第五關為三等分配色挑戰,最後一關更進階到四色配色的矩形配色法(Tetradic),讓你一次練習多種色相環配色技巧!
大家可以前往網站挑戰,看看你可以到第幾關唷:)
網頁設計如何應用色相環?

那麼在進行 網頁設計 時,該如何應用色相環來設計呢?
網頁的內容元素通常會比較多一些,因此配色的選用非常重要!若配色太多太雜,可能會導致頁面資訊變得不易讀。
因此,許多設計師會利用色相環配色法來找出網站配色,確保組合出質感的顏色搭配。
在開始配色前,通常會先設定網站的風格走向,以此找出第一個主色彩。例如網站想走簡約、清新的風格,就可使用清新自然的藍色作為主色。
接著考慮到網站想要簡約風格,就不應使用過於強烈的配色。這時就可以利用色相環的單色配色法(Monochromatic)或是鄰近配色法(Analogous),找出和諧的配色。

例如藍色、淺藍、深藍的配色組合(單色配色法),或是藍色、青藍色、綠色的組合(鄰近配色法)。

這兩種配色法配出來的顏色組合都比較和諧自然,能符合網站的風格調性。
總結來說,色相環是一個歷史遠久又實用的色彩參考工具,不論應用在網頁設計或平面設計,都能幫助設計師快速組合出合適的配色,加快工作效率,創造出具有吸引力&功能性的設計作品!
常見問題
色相環是什麼?
色相環又稱色環、色輪、色圈,英文為 Color Wheel,是一種色彩學工具。
最基本的色相環通常會包含 12 種不同的顏色,將顏色按照不同性質進行系統化的分類,放在一個環狀的結構中。
色相環最主要的用途是展示顏色與顏色之間的關係,透過色相環這個工具,可以幫助設計師更全面地了解色彩之間的關聯,並在設計中更精準地使用顏色。
可以怎麼運用色相環配色?
可參考文章內介紹的色相環五大配色法,單色配色法(Monochromatic)、鄰近配色法(Analogous)、互補色配色法(Complementary)、分割互補配色法(Split Complementary)、三等分配色法(Triadic),找出質感、協調的配色唷!
有免費色相環配色軟體嗎?
文章內介紹的 Adobe Color、Color Supply 配色軟體,都是免費的色相環配色軟體,都滿好用的!不論是色相環配色新手或老手都愛用!
此外,也可利用色環配色練習遊戲 Color Game,來練習使用色相環找配色的技巧唷!
WordPress 學習資源
學習 WordPress 網站架設流程中,或許會遇到一些解決不了問題,可以在下方留言給我,我會盡力協助解答!
接下來,額外分享 3 項架站資源,可有效幫助大家處理網站問題。
資源一:WP 高手架站課(線上課程)
這門 WordPress 高手架站課 濃縮了犬哥多年在網頁設計的實戰經驗,從網頁設計觀念、WordPress / WooCommerce 後台操作、熱門主題.外掛教學、品牌網站 / 部落格 / 電商網站,3 大類型網站建置方法等 .. 豐富內容,一次教會你。
課程內容非常的紮實(長度超過 20 小時)。如果你剛學習自架網站,這門課程可以讓你用最快的速度,就學會這項技能!
幫你增加網路曝光,提高你的線上營收!

資源二:犬哥數位(專業 WordPress 網頁設計公司)
如果你沒時間自己架站、或是遇到解決不了的網站問題。歡迎洽詢 犬哥數位(WordPress 網頁設計公司),請專家製作會更有效率!

資源三:更多犬哥教學資源
如果你想學更多品牌設計知識,也歡迎追蹤 犬哥網站 IG,這裡面有很多精美圖文&短影片。
或是你比較喜歡看影片學習,也可關注 YouTube 頻道,幫助你更容易進入狀況。
當然,如果你在操作過程中遇到問題,也可以加入 WordPress 架站 x UIUX 研究室 – 犬哥網站 ,除了有網友一同幫你解惑外,犬哥團隊也會同步在社團幫助大家。


