Emulates the Pesterchum chat client from Homestuck.
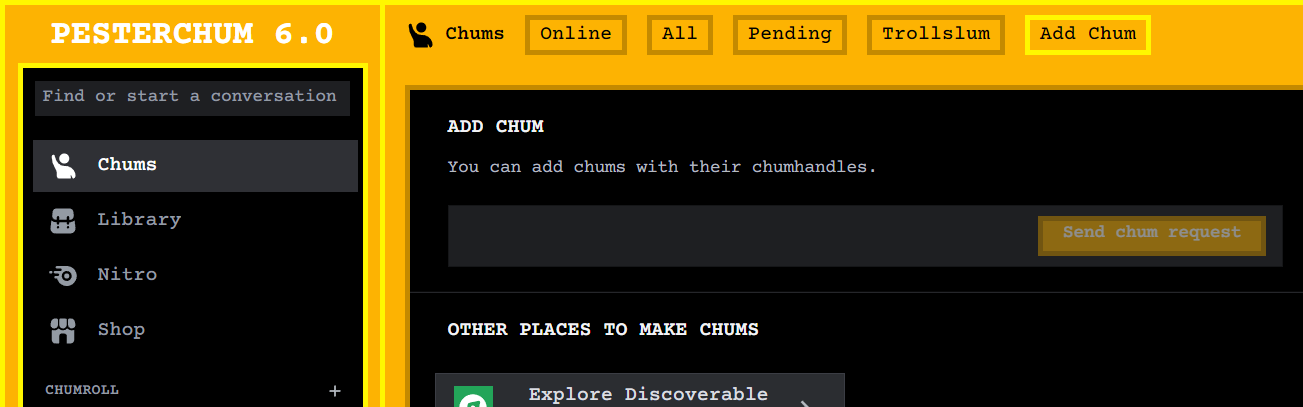
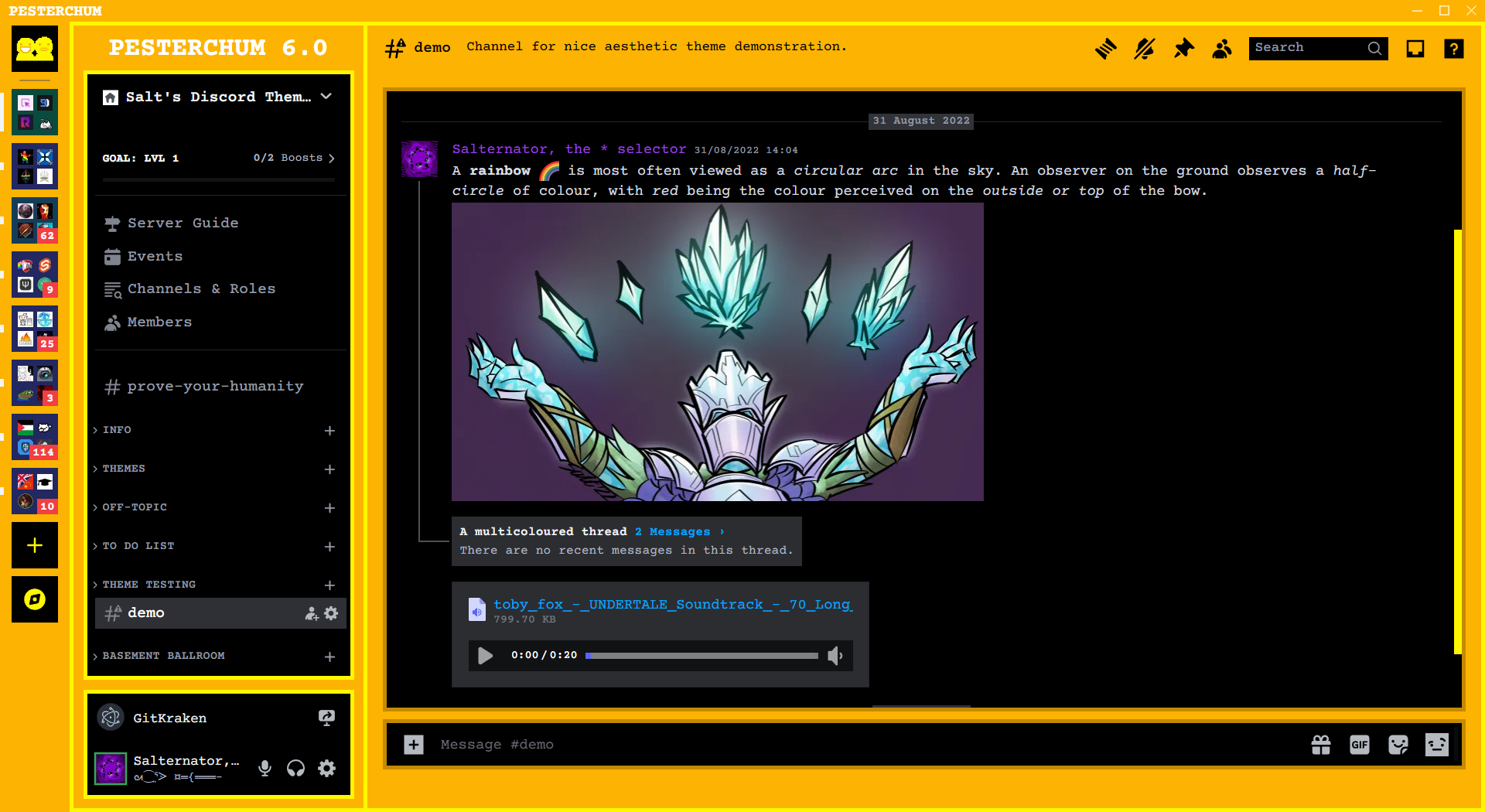
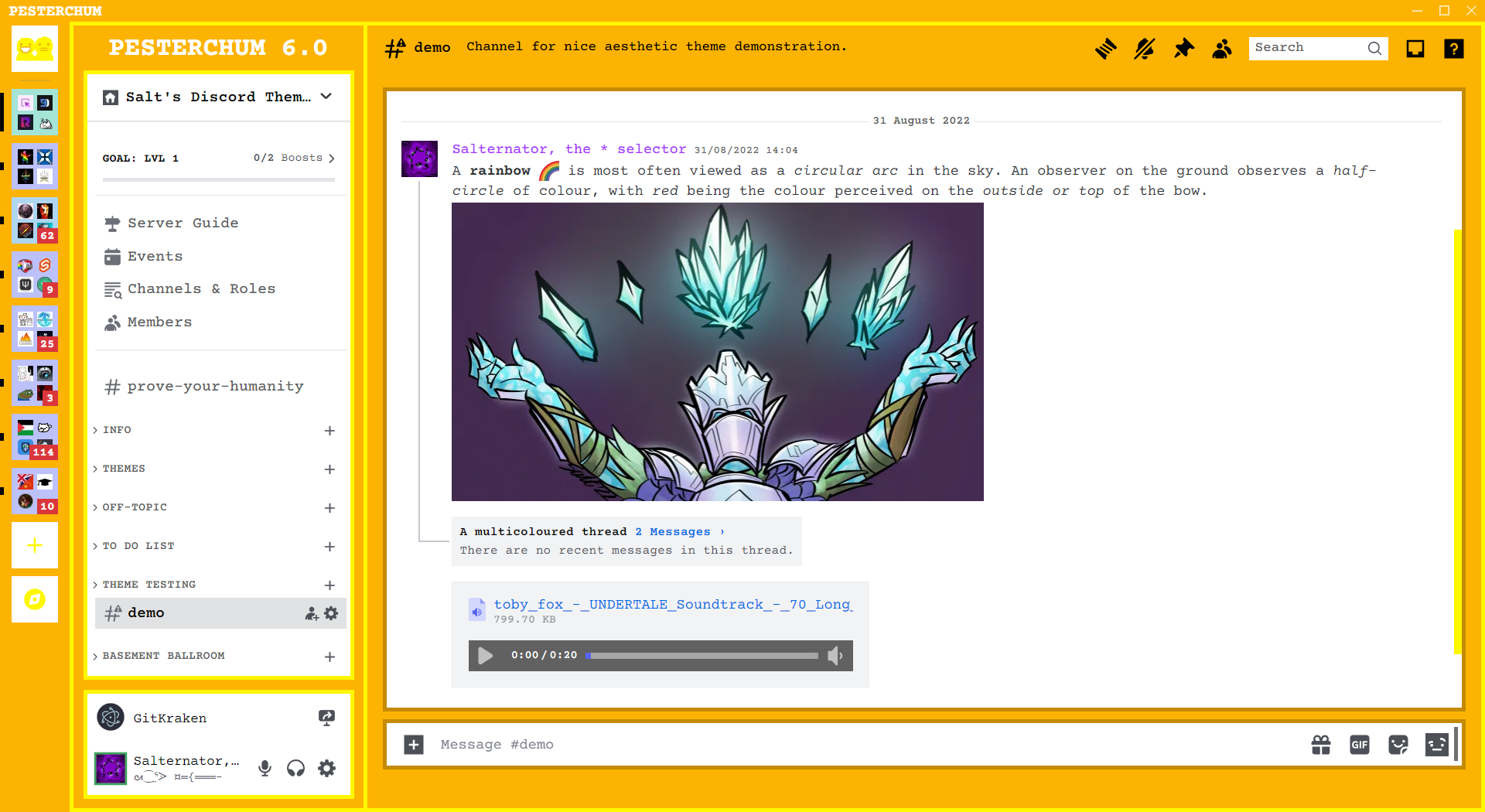
| Dark mode | Light mode |
|---|---|
 |
 |
- Download
Pesterchum.theme.css: - Place the file in the themes folder:
-
Settings>BetterDiscord>Themes>Open Themes Folder
-
- Toggle on the theme card.
- Click to install:
- Download
net.saltssaumure.Pesterchum.asar: - Place the file in the themes folder:
-
Settings>Replugged>Themes>Open Themes Folder
-
- Click
Load Missing Themesand toggle on the theme card.
- Download
Pesterchum.theme.css: - Place the file in the themes folder:
-
Settings>Vencord>Themes>Local Themes>Open Themes Folder
-
- Click
Load missing Themesand toggle on the theme card.
- Paste the link in
Settings>Vencord>Themes>Online Themes:https://minidiscordthemes.github.io/Pesterchum/Pesterchum.theme.css
| Description | Variable name | Valid values | Default value |
|---|---|---|---|
| Common border colour | --chum-dark |
Any colour. | #C48A00 |
| Main colour | --chum-medium |
Any colour. | #FDB302 |
| Bright border colour | --chum-light |
Any colour. | #FFF700 |
| Sidebar width | --chum-sidebar-width |
Any length. | 300px |
- Open
Settings>BetterDiscord>Themes. - Click the pencil icon on this theme.
- Edit the variable values and save changes.
- Enable
Automatically Apply Quick CSSinSettings>Replugged>General. - Open
Settings>Replugged>Quick CSS. - Copy and paste lines 15-21 of
Pesterchum.theme.css. - Edit the variable values and save.
-
Open Themes FolderinSettings>Vencord>Themes>Local Themes - Open
Pesterchum.theme.csswith your favourite text editor. - Edit the variable values and save.
-
Enable Custom CSSinSettings>Vencord>Vencordand clickOpen QuickCSS File. - Copy and paste lines 15-21 of
Pesterchum.theme.css. - Edit the variable values.
Unlicensed
- Pesterchum by winterClover and luminaryFlowers - unlicensed
- Squared by Saltssaumure - MIT License
- Post an issue on GitHub.
- Post in
#theme-supporton my support server.