Tipos de wireframes
Qué son los wireframes y qué tipos existen
Los wireframes es el nombre que los diseñadores ponemos a la interfaz gráfica de usuario de las pantallas de vamos a diseñar. Estos forman parte de los entregables que hacemos durante el proceso de diseño de un producto o servicio digital.
Nos ayudan a comunicar cómo funcionará la solución tanto a los Stakeholders que son nuestros clientes como al equipo de desarrollo que tendrá que programar y desarrollar ese producto una vez terminado el diseño.
Si prefieres escuchar el podcast puedes hacerlo desde el reproductor que está justo debajo o suscribiéndote de forma gratuita a nuestro podcast de Píldoras UX a través de Spotify.
Tipos de Wireframes
Hay diferentes tipos según el grado de detalle:
- Wireframes Lo-Fi (Baja Fidelidad)
- Wireframes Mi-Fi (Media Fidelidad)
- Wireframes Hi-Fi (Alta Fidelidad)
El nivel de fidelidad se relaciona con lo cerca que estará el wireframe del producto o servicio digital ya terminado (a nivel de diseño).
Se trata de encontrar el equilibrio correcto entre el tiempo que tomaría agregar esos detalles y su necesidad de tener esos detalles al principio del proyecto.
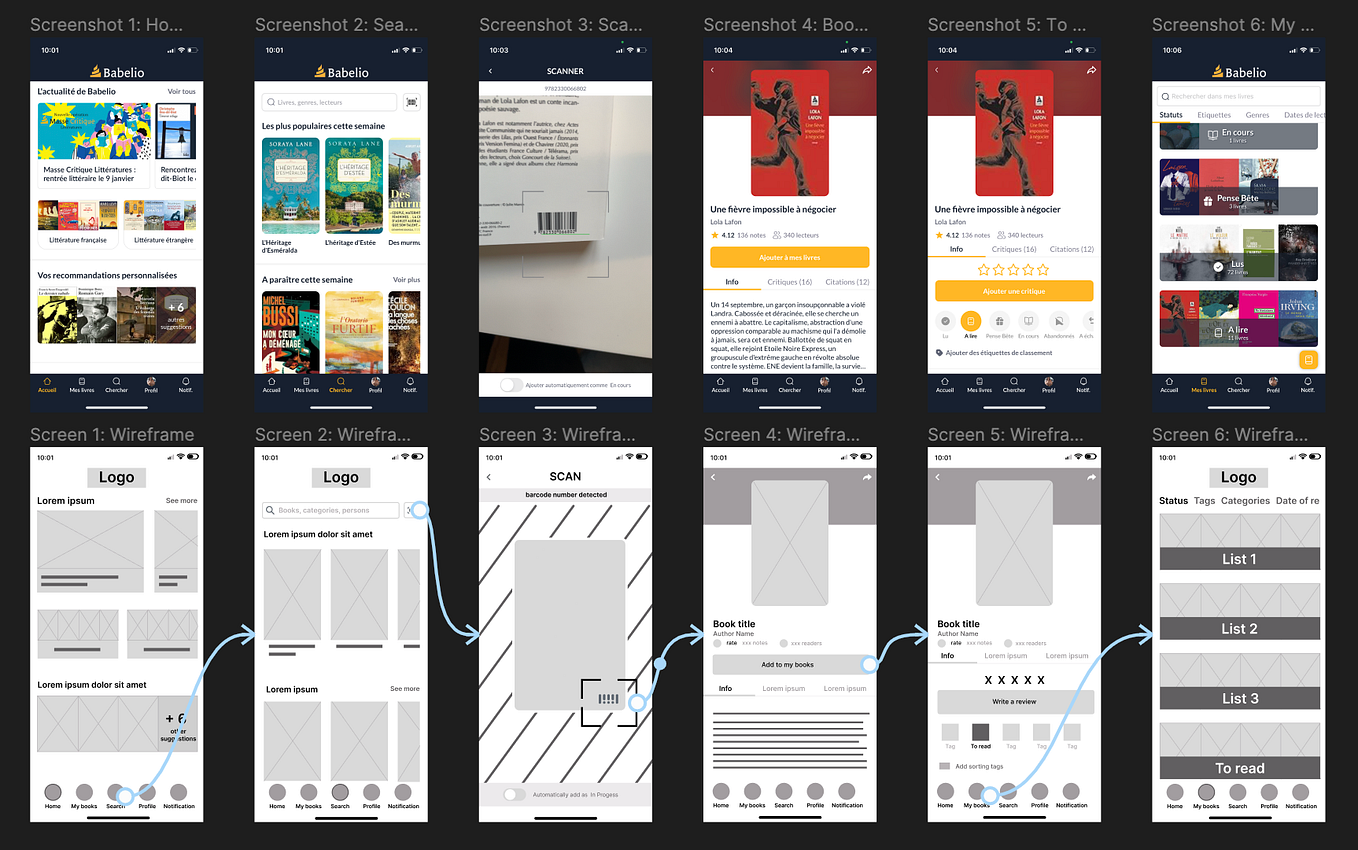
Wireframes Low-Fi o de bajo nivel
Los wireframes Low-Fi o de bajo nivel no especifican ni texto, ni imágenes, ni estilos, tan solo representan la estructura de una manera muy sencilla
- En ellos solo mostramos el diseño a nivel de bloque de contenido por lo que nos sirven de punto de partida para trabajar en el layout.
- Nos ayudan durante la primera etapa del proceso a idear o definir los primeros flujos de navegación que tendrá nuestra solución.
Wireframes Mi-Fi o de medio nivel
Cuando yo comencé en diseño UX estos no existian y todavía te encontrarás que muchas personas no hacen diferenciación entre estos y los de bajo nivel.
En la conclusión de este episodio te hablaré un poco más sobre esto ahora voy a centrarme en explicarte cómo es este tipo de wireframe.
Digamos que una vez tenemos decididos y validamos con el cliente esos primeros flujos de navegación, el siguiente paso es comenzar a diseñar cada uno de los wireframes o pantallas de nuestra solución ya sea una app mobile o una aplicación web.
En este diseño de wireframe ya comenzamos a trabajar en los detalles de la funcionalidad y contenido final. Las ventajas de trabajar en wireframes mi-fi son que:
- Todavía se pueden realizar cambios rápidos ya que no estos no son los Mockups o wireframes Hi-Fi finales.
- El motivo principal de poder hacer cambios rápidos es que todavía no hemos aplicado en esa fase el diseño visual (colores, fotografías, tipografía final…etc)
Ventajas de los wireframes Mi-Fi
- Poder testar si se desea con usuarios reales al finalizar el prototipo.
- Más claridad para el Visual Designer a la hora de diseñar los Hi-Fi finales (Mockups).
- Evitar que los Stakeholders se fijen solo en la parte visual y conseguir que se centren en validar tanto el contenido como la navegación.
Este se puede considerar tu último entregable al stakeholder que es tu cliente ya sea interno o externo si tu no eres un perfil híbrido de la mayoría conocemos por UX/UI designer.
Vamos que si eres tan solo UX Designer nunca tendrás que preocuparte de aplicar esa capa final visual a tus wireframes.
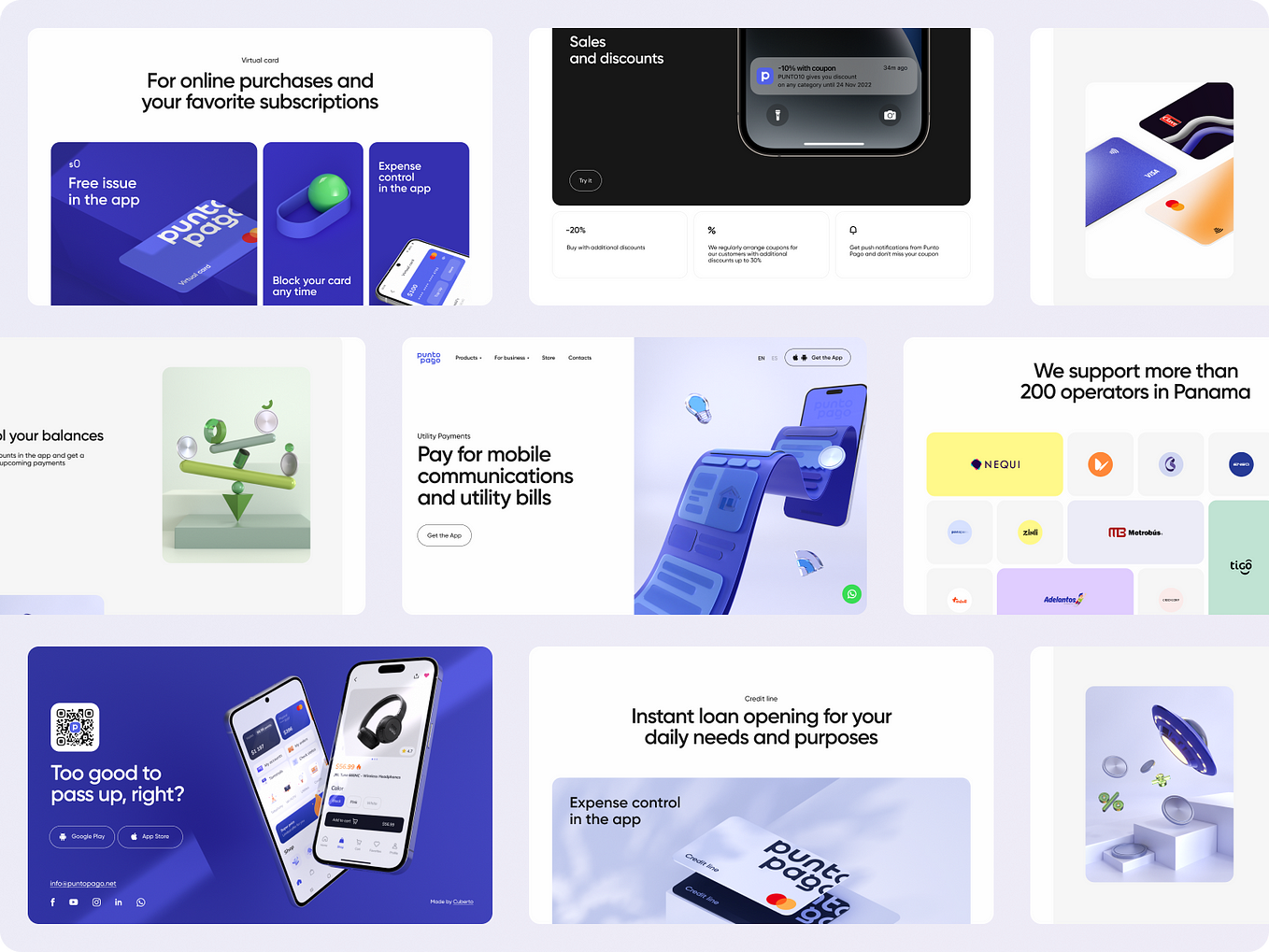
Wireframes Hi-Fi o Mockups
Ahora sí entra ya la fase final donde creamos unos wireframes de alto nivel y también llamados Mockups. Son los que tienen más alto nivel de detalle tanto a nivel de contenido como a nivel visual.
En esta fase es donde debe intervenir un Visual Designer que trabajará sobre los Mi-fi para convertirlos en la versión final del producto.
- Boceto con contenido más realista y elementos más específicos (imágenes, iconografía, colores y tipografía)
- Se establecen los textos finales y el diseño final del producto
- También llamados Mockups
¡Cuidado! Hay muchos clientes que no entien˝den lo que es un wireframe, ni las diferencias entre ellos por lo que tendrás que explicarles el por qué de este proceso.
Si buscas artículos sobre wireframes te encontrarás con muchos que solo hablan de bajo nivel y de alto nivel siendo este último una versión medium es decir sin el diseño visual final. Esto era así antes aunque también te digo que según donde trabajes quizás todavía utilicen nomenclaturas distintas.
Por lo tanto tendrás que adaptarte a la nomenclatura y manera de trabajar de la empresa en la que estés o si eres responsable del equipo de diseño marcar tu misma las normas de cómo quieres que se trabaje.
Aquí te recomiendo y enlazo en las referencias de este episodio a otro podcast de diseño que se llama “Hablemos de UX” donde la diseñadora Alice Pérez habla sobre los wireframes y explica que dependiendo de la empresa o incluso del proyecto se trabaja de una forma u otra.
Es decir puede que en un proyecto por temas de falta de tiempo o de presupuesto tengas que saltar de los primeros flujos de navegación con wireframes de bajo nivel al los wireframes finales.
Al final lo que te encontrarás es que por mucho que estudies la teoría en la practica la manera de trabajar a veces cambia y tienes que adaptarte a ello y hacerlo lo mejor posible con los tiempos que te dan.