Te guste o no el plugin de carruseles de imágenes y vídeo Slider Revolution es uno de los más utilizados en WordPress. Es sencillo de usar, permite montones de personalizaciones y permite crear carruseles realmente impactantes, bonitos.
El problema de Slider Revolution
Ahora bien, su potencia se la debe a montones de scripts, estilos y fuentes que carga para poder ofrecer esos fantásticos efectos, y ahí está el problema: Las webs con Slider Revolution suelen ser más lentas que las que no lo tienen, y obtienen peores puntuaciones en las métricas web principales.
Esto es debido a que…
- Carga todo su JavaScript globalmente en todas las páginas de tu web, da igual si tienen un carrusel de Slider Revolution o no.
- Carga todo su CSS globalmente en todas las páginas de tu web, da igual si tienen un carrusel de Slider Revolution o no.
- Carga todo su JS y CSS en la cabecera de tus páginas.
- Carga todas las fuentes de Google Fonts por defecto.
- Carga la biblioteca de iconos Font Awesome aunque no los uses.
- Hace un uso excesivo de jQuery.
- Por defecto no hacer carga diferida de las imágenes.
Como verás son unos cuantos problemas a abordar.
Uno estaría tentado rápidamente a optimizar mediante plugins de caché y optimización genéricos, pero vamos a echar el freno porque se puede optimizar, y mucho, la carga de Slider Revolution sin plugins adicionales.
Cómo optimizar Slider Revolution
¡Manos a la obra! Vamos a ver cómo optimizar Slider Revolution, sin plugins, para que tu web sea más rápida y consuma menos recursos.
Optimiza las imágenes
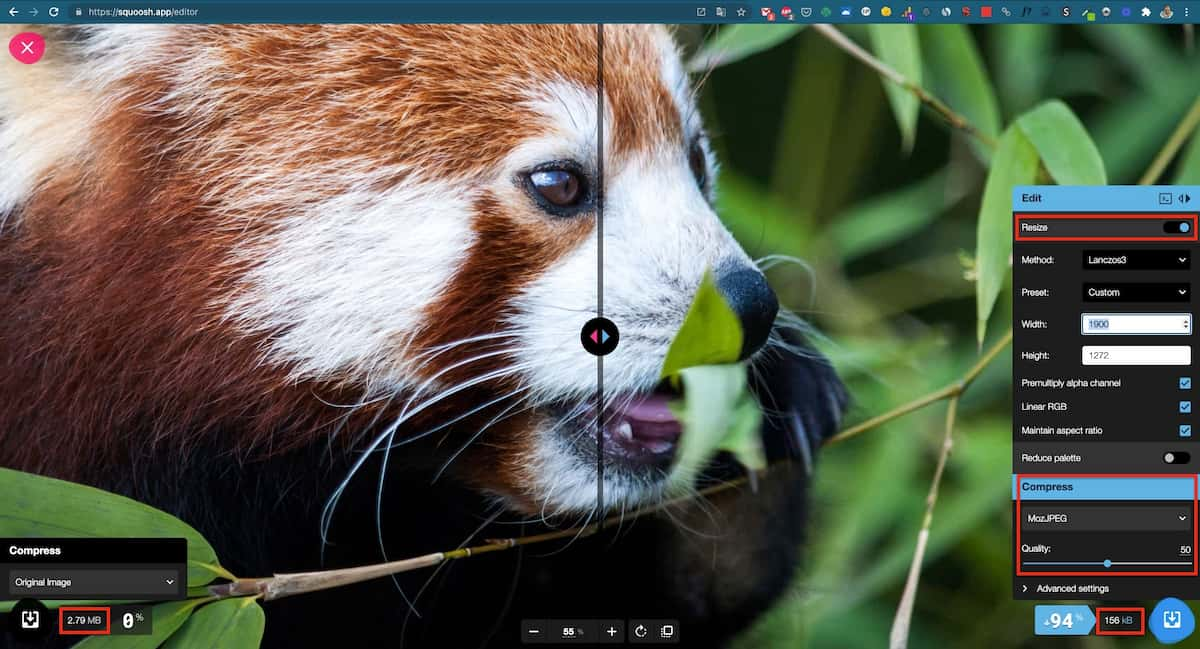
Para esto no necesitas ni plugins ni nada tampoco. El primer gran consejo es que subas imágenes a tus carruseles de Slider Revolution al tamaño adecuado de pantalla y con el menor peso de archivo posible.
Si necesitas una imagen de un máximo de 1900 píxeles de ancho no la subas a 2500, y optimiza esa imagen antes de subirla a tu carrusel, mejor si el archivo pesa 100 Kb que si pesa 2 Mb.
Tienes herramientas gratuitas como Squoosh que te facilitan ambas tareas de manera muy sencilla.
No incluyas las bibliotecas de código globalmente
Por defecto, Slider Revolution añade las bibliotecas de código JavaScript y estilos CSS globalmente, en todas las páginas de tu web, aunque solo tengas un carrusel en una de ellas.
Para evitarlo y que solo se carguen en las páginas en las que realmente haya un carrusel de Slider Revolution haz lo siguiente:
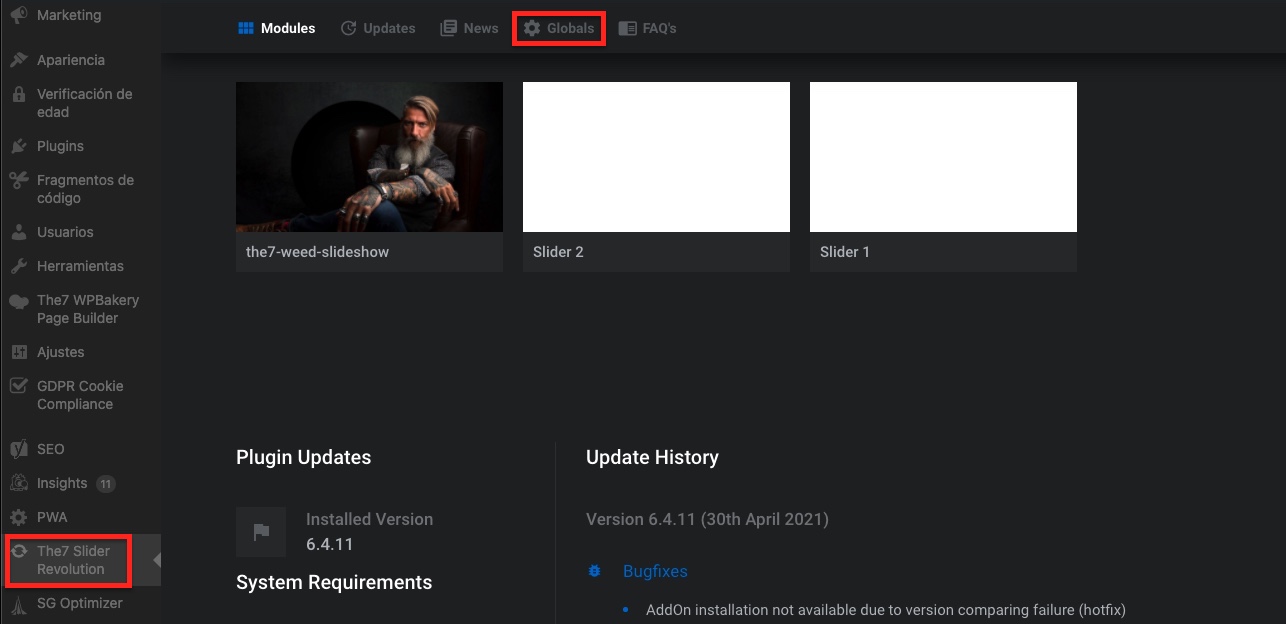
- Ve a la administración de Slider Revolution y haz clic en el icono «Globals» para acceder a los ajustes globales.
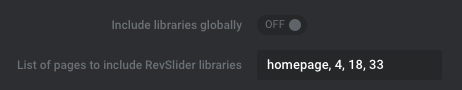
- Desactiva la opción llamada «Include libraries globally» que es la que, por defecto, incluye todo este código en toda tu web.
- En la caja a la derecha de «List of pages to include RevSlider libraries» añade, separados por comas, los IDs de las páginas en las que sí quieres que se carguen las bibliotecas que necesita Slider Revolution para que funcionen los carruseles. Para saber cuál es el ID de una página o entrada edítala y en la URL aparecer el número ID como
post=1234. Además, si quieres que se carguen en tu página de inicio incluye también el textohomepage.
Ejemplo de configuración correcta, incluyendo varios ID de páginas y la portada:
Inserta los scripts en el pie de página
Por defecto, Slider Revolution carga sus scripts en la cabecera de tus páginas. Un modo de mejorar la experiencia de navegación, velocidad y optimizar la carga de tus páginas es insertar estos scripts en el pie de página.
De nuevo, en los ajustes globales de Slider Revolution, activa la opción llamada «Insert scripts in footer»
Aplaza la carga del JavaScript
También mejorará el rendimiento de tu web aplazar la carga de todo el código JavaScript de Slider Revolution.
Para ello activa la opción «Defer JavaScript loading».
Usa la carga diferida (lazy loading) de tu plugin favorito
Slider Revolution no tiene ajustes avanzados globales para la carga diferida de imágenes, algo que sí puedes hacer con plugins como SG Optimizer o WP Rocket.
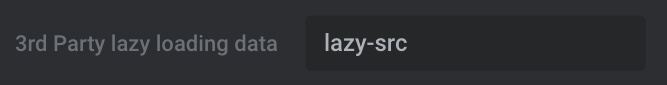
Si quieres usar los ajustes de tu plugin de optimización favorito para la carga diferida de imágenes añade el parámetro de carga diferida del plugin en la caja a continuación de «3rd Party lazy loading data»
Por ejemplo, si usas WP Rocket el parámetro de carga es lazy-src, y en el de SG Optimizer lazyload.
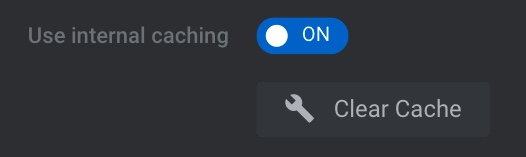
Activa la caché interna de Slider Revolution
No mucha gente sabe que Slider Revolution tiene su propio sistema de caché interno que guarda los carruseles como HTML para servirlos más rápidamente.
Puedes activarla en la opción «Use internal caching» y hasta tienes un botón para vaciarla.
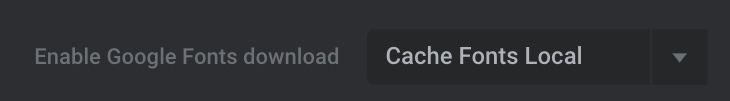
Optimiza la carga de fuentes de Google
También es recomendable activar la caché y precarga de las Google Fonts que usa Slider Revolution. En el ajuste «Enable Google Fonts download» puedes elegir entre:
- Load from Google: Carga las fuentes desde Google en cada carga de página.
- Cache fonts local: Precarga y almacena localmente las fuentes de Google necesarias para servirlas más rápidamente.
- Disable, Load on your own: También puedes desactivar totalmente el uso de Google Fonts si realmente no las utilizas en ninguna diapositiva de tus carruseles con esta opción.
Cualquier opción entre la segunda y la tercera son mejores que la primera, por defecto. Si sabes que no usas ninguna Google Font la mejor es la última, ante la duda opta al menos por la segunda opción: Cache fonts local.
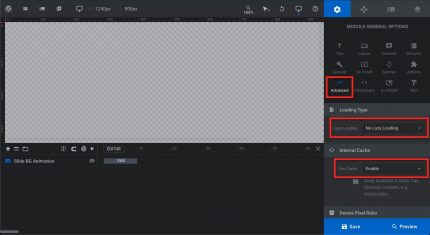
Ajustes avanzados por diapositiva
Además de los anteriores ajustes globales, también hay ajustes avanzados en cada diapositiva que pueden ayudar a optimizar su carga.
Para ello, edita tus carruseles y, en cada diapositiva, pásate por el icono «Advanced» de la sección de contenido, donde encontrarás varios ajustes de optimización.
En concreto, debes revisar los siguientes ajustes:
- Lazy Loading: Ajustes de carga diferida de la diapositiva, con varias opciones…
- All: Carga diferida de todas las imágenes cada vez que se visualice la diapositiva.
- Smart: Carga diferida de la diapositiva actual, de la anterior y de la siguiente.
- Single: Carga diferida solo de la diapositiva actual
- No Lazy Loading: Carga de las imágenes inmediata, sin carga diferida.
- Use cache: Puedes activar la caché solo en esta diapositiva o usar los ajustes globales.
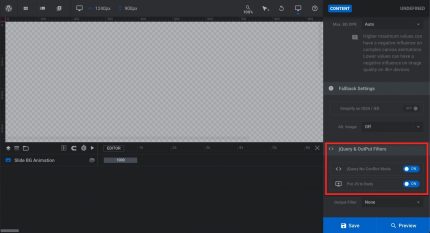
- jQuery No Conflict Mode: Útil cuando haya errores de visualización o scripts al interferir la versión de jQuery de Slider Revolution con la de otros plugins o incluso WordPress.
- Put JS to Body: Al igual que vimos en los ajustes globales, pero esta vez a nivel de cada diapositiva, puedes cargar el JavaScript en el pie de página en vez de en la cabecera. No es necesario si lo hiciste ya en los ajustes globales.
Estos serían los ajustes recomendables:
Nota: Verás en la captura de los ajustes avanzados por diapositiva que pongo como recomendado no hacer carga diferida. Esto es debido a que normalmente estos carruseles suelen estar en la parte inicial de carga de la página, conocido como above the fold, y en esta sección las métricas web principales de Google no recomiendan aplicar carga diferida, para que el visitante vea de inmediato el contenido inicial de la página.
Nota: Si activaste la caché o poner el JS en el pie de página en los ajustes globales de Slider Revolution no es necesario que actives estos ajustes en cada diapositiva.
¡Pues ya está! Como habrás visto, el equipo de desarrollo de Slider Revolution no está parado ni muchísimo menos, y ofrece ajustes de optimización muy interesantes en su plugin, que marcan enormes diferencias en cuanto al rendimiento y velocidad de carga de tu web sin los configuras correctamente, como espero haberte ayudado a hacer.
A modo de resumen, aquí te dejo las capturas finales de cómo está configurado globalmente Slider Revolution por defecto y de cómo dejarlo configurado de manera óptima según hemos visto en esta guía:
Cómo no, hay otras posibilidades…
No uses Slider Revolution 😉
Por último, pero no por ello menos importante …
¿De verdad necesitas usar Slider Revolution?
Los carruseles (sliders) siempre van a dar peores puntuaciones en las métricas web principales por el mero hecho de que hay contenido que no se muestra inicialmente, y eso lo penaliza el sistema de análisis de Google.
Además, cargas varios archivos de imagen o vídeo en la primera parte de la web, sobrecargándola en exceso por pequeños que sean los archivos.
Si por motivos estéticos, de diseño o conversión quieres tener una sección de cabecera con una gran imagen, texto y botones de acción, solo necesitas el bloque de fondo del editor de WordPress para ofrecer una fantástica página de inicio a tus visitantes, sin sobrecargarla con carruseles que la harán más lenta, por mucho que la optimices.
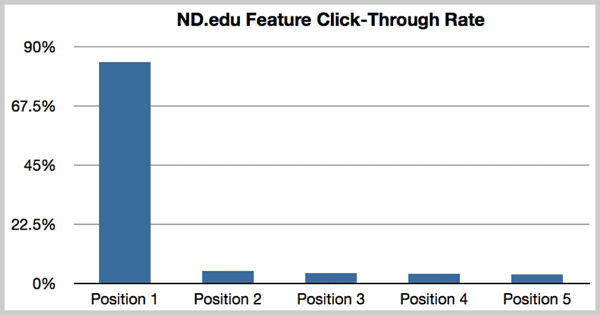
Y, sobre todo, está más que demostrado que los carruseles son muy poco efectivos, solo un pequeño porcentaje de los usuarios (en torno al 16%) llega siquiera a ver la segunda diapositiva del carrusel, y de estos, solo un 6,8% termina haciendo clic en esta segunda diapositiva. Entonces ¿para qué mostrar más de una imagen si casi nadie la va a ver y menos hacer clic?
¿Aún quieres usar Slider Revolution? Pues nada, repasa los puntos anteriores y al menos optimiza Slider Revolution.
¿Te gustó este artículo? ¡Ni te imaginas lo que te estás perdiendo en YouTube!
























Muchísimas gracias!!!
Muy útil. Gracias!
Qué gran artículo Fernando. Muchas gracias. 🙂
No me gusta para nada ese plugin, pero me topo con webs con él instalado y no me queda de otra que tratar de optimizar y con tu explicación, logras unas mejoras muy importantes.
Un gran abrazo amigo,
Saludos,
Hola Wajari, gracias 🙂
Pues por eso lo he publicado, basado en mi experiencia de encontrármelo habitualmente en muchas webs de clientes. Y algo hay que hacer, no solo quejarse 😀
Qué util, no suelo escribir acá. Pero ha mejorad muchisimo mi velocidad en la web.
Gracias!
Muchas gracias, Fernando.
No soy muy amante de este plugin, pero me has ayudado a conseguir mejores métricas.
Un saludo.
Horrible plugin, lamentablemente vino con la plantilla de comercio electrónico que compré para mi primer proyecto de comercio electrónico con WordPress, mientras que en Desktop luce y carga estupéndamente, en celulares es una pesadilla indescriptible, si alguien conoce alguna función en JavaScript o PhP para extirparlo de raiz en celulares agradecería la ayuda inmensamente.