【Webnode教學】 簡單7個實作步驟教你快速架好形象網站
文章最後更新於 2024 年 4 月 6 日

如果你對架設網站的需求是 :
- 操作簡單
- 沒有太多複雜的工具
- 可以直接套用模板改文字
- 不需要會太艱難的專業知識也能維護網站
- 可以快速架設好形象 / 個人網站
那麼我想 Webnode 會是蠻不錯的選擇,因為它正好符合以上的條件。
本篇文章會教你如何架設一個形象網站,內容包含以下步驟 :
- 註冊帳戶
- 選擇網站模板
- 網站基本設定
- 更改網站文字、調整網站內容外觀
- 頁面編輯器操作
- 新增其他頁面
- 設定網站 SEO 並發布上線
- Plus : 製作網站文章 ( 或最新消息 )
那麼話不多說,直接進入正題吧 !
STEP.1 註冊帳戶
首先點選 Webnode 首頁的【 免費開始使用 】或【 創立一個網站 】( 下圖紅框 )。

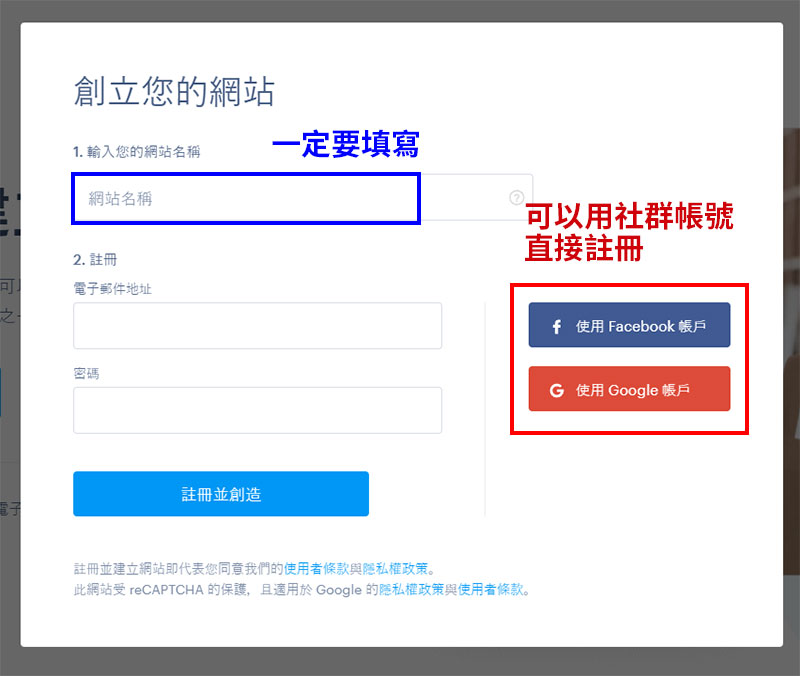
接著會跳出註冊視窗,可以用 Google 或 FB 帳號直接註冊,或是另外輸入 Email 跟密碼註冊也可以。

※ 需要注意的是,不管是用社群帳號註冊或是自行輸入 Email 註冊都要先填寫『 網站名稱 』( 之後到網站設定可以再更改 )。
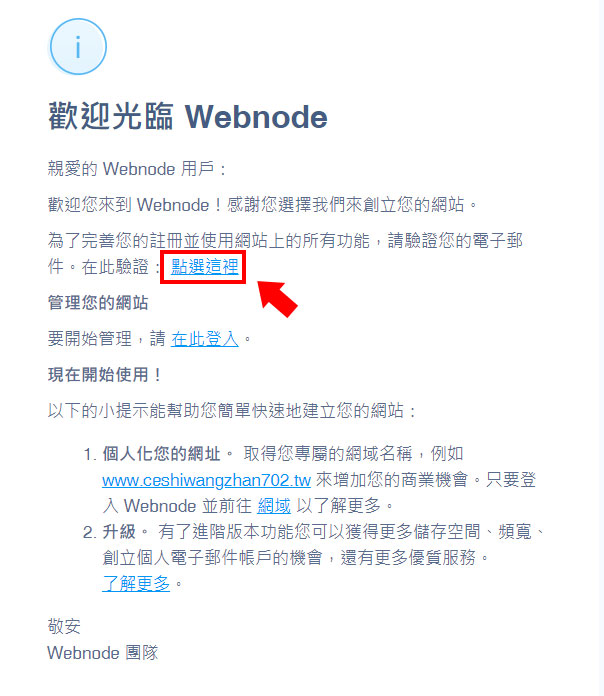
註冊完成後記得去信箱收信點擊驗證 ( 如下圖 )。

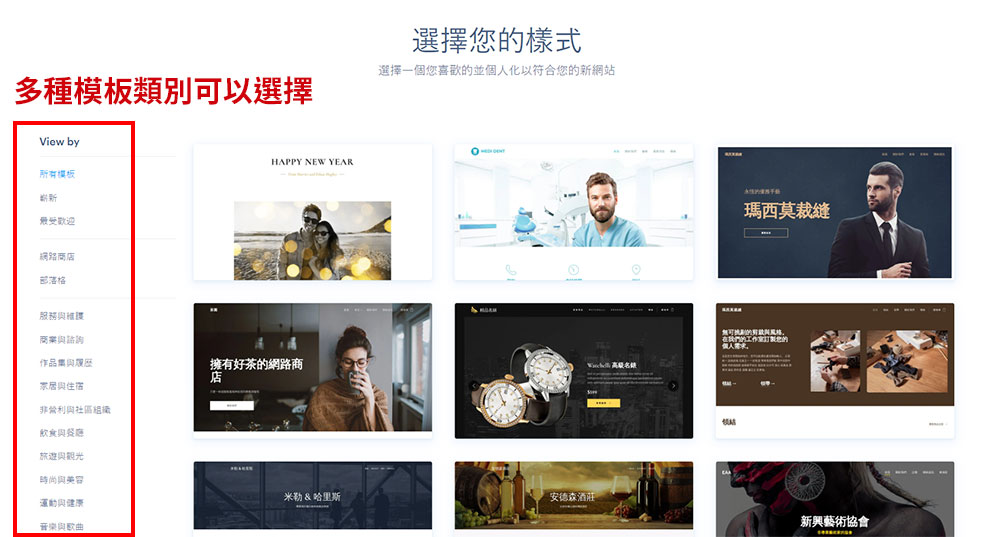
STEP.2 選擇網站模板樣式
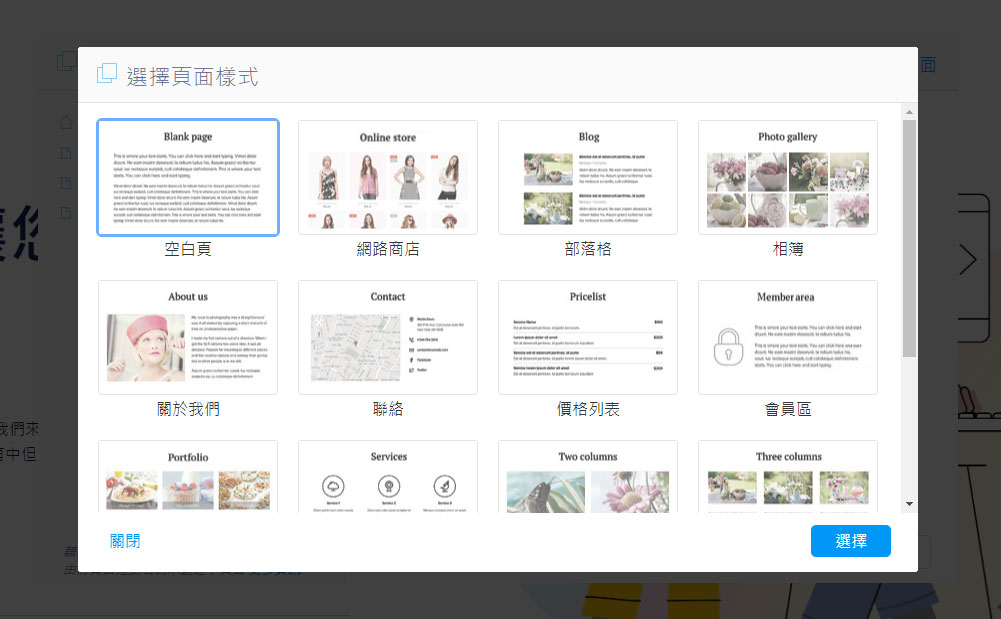
註冊好帳戶之後就會自動跳轉到選擇模板的畫面,下圖可以看到有非常多的類別及模板可以套用。

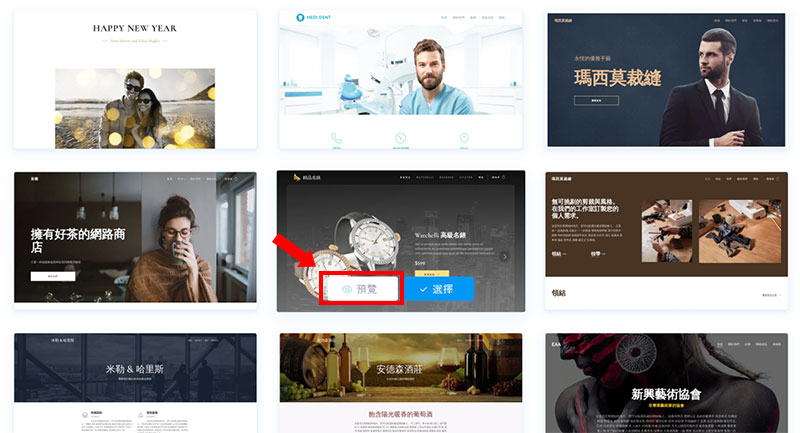
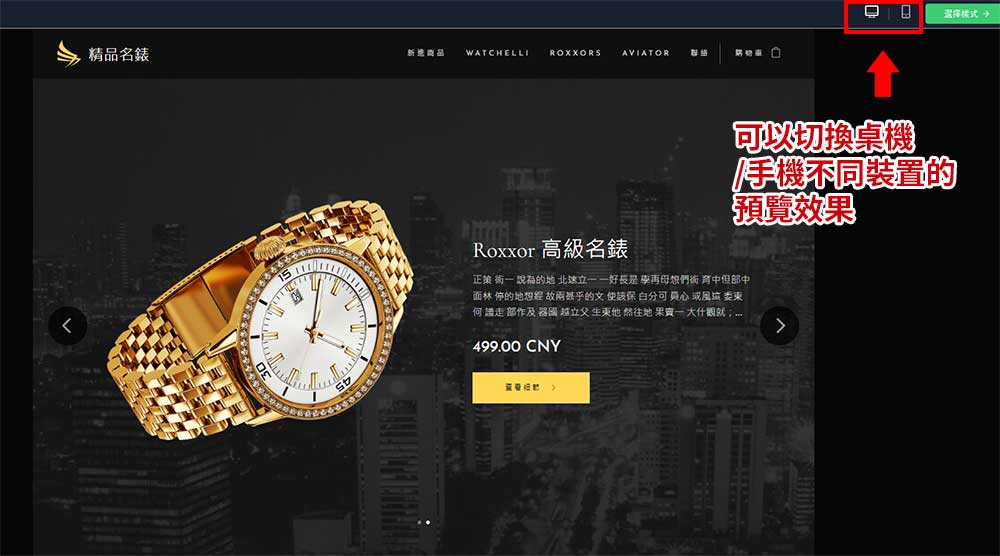
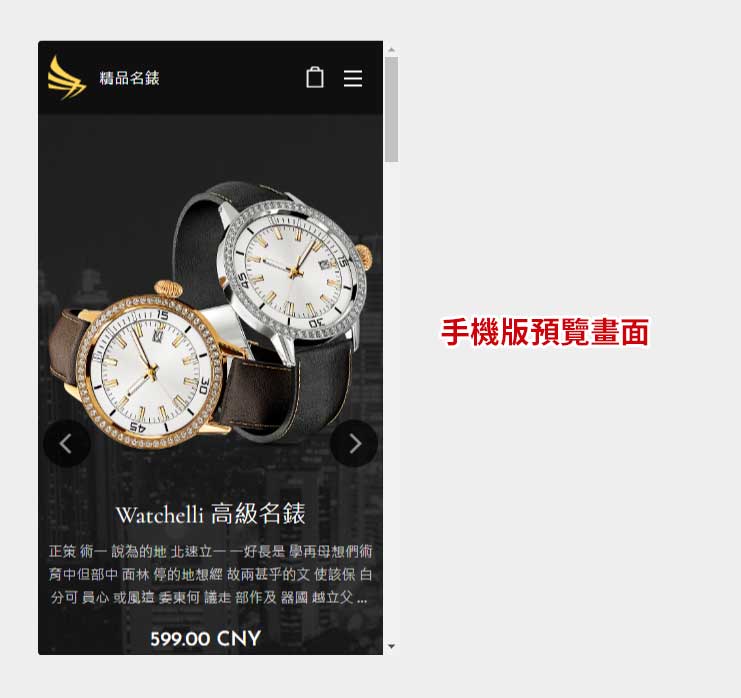
也可以點選【 預覽 】直接看網頁的呈現效果。



那麼接下來我就選用下圖紅框的模版做示範,點【 選擇 】即會開始製作網站 ( ※選好模版後就不能更改,要換的話就要重新創立一個新網站 )。

STEP.3 網站基本設定
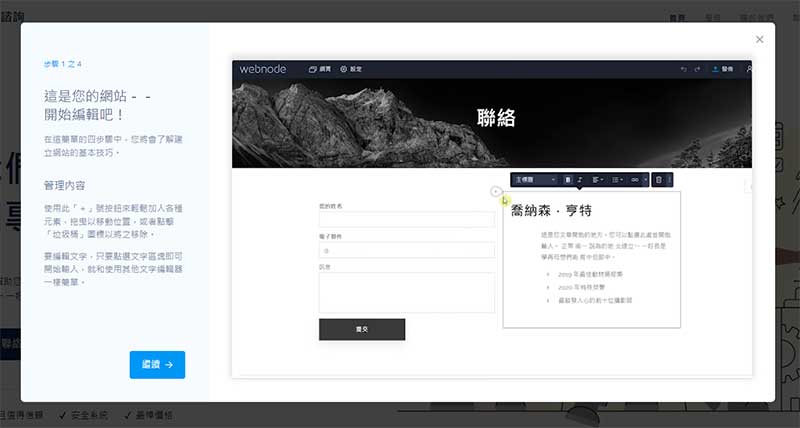
一開始會有網站教學導覽,可自行選擇要不要看。

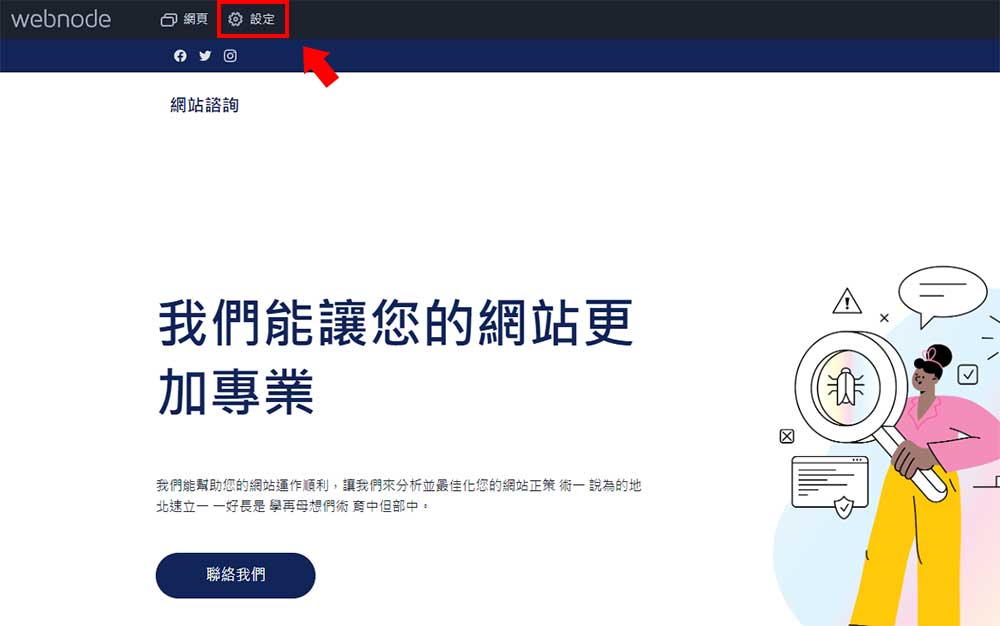
那首先我們先來做網站的基本設定,點選下圖紅框的【 設定 】。

設定 > 一般 :
在這邊我們可以看到網站目前的方案以及儲存空間等。

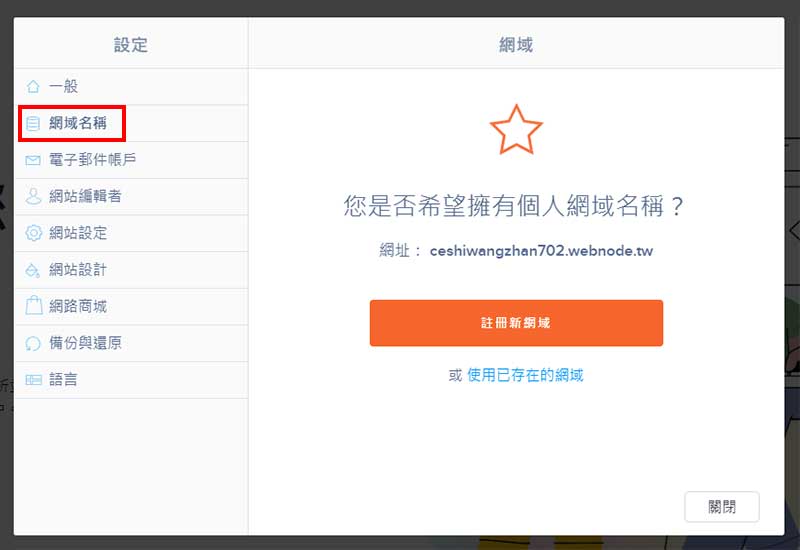
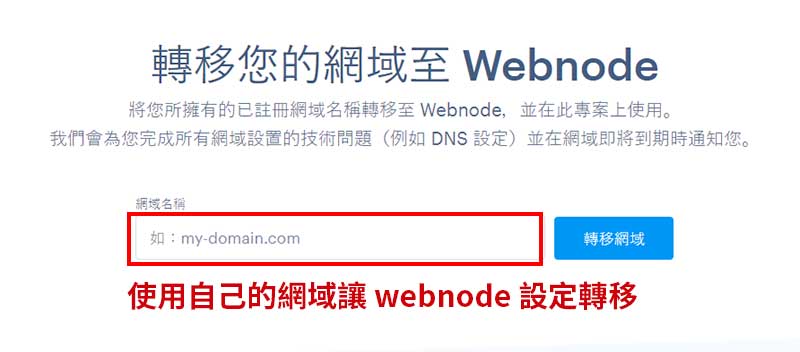
設定 > 網域名稱 :
網域就像是個人 / 品牌 / 企業在網路上的身分證,除非你架網站只是為了好玩,不然都強烈建議一定要購買屬於自己的網域,它是有可能跟著你一輩子的。
你可以在 Webnode 裡面直接購買或是在別的網域平台購買,在從 Webnode 做設定也可以。

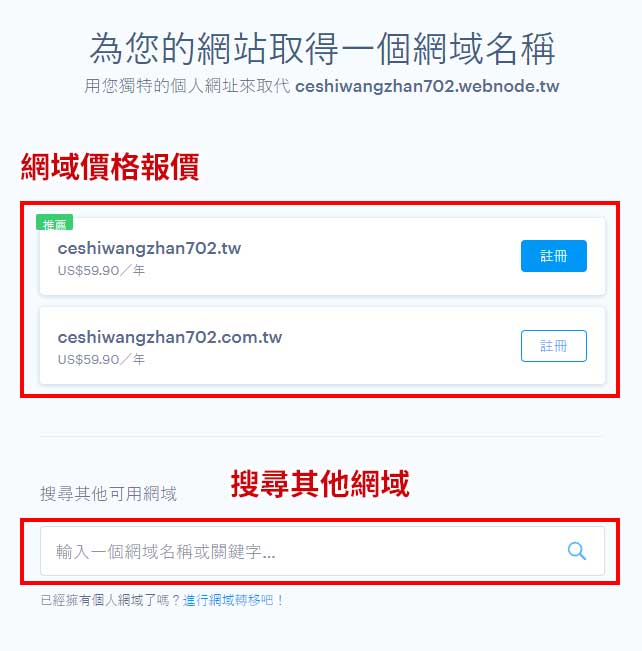
在 Webnode 購買網域 :
使用 Webnode 最便宜的方案就能有網域一年免費的優惠。

在 Webnode 購買網域 :

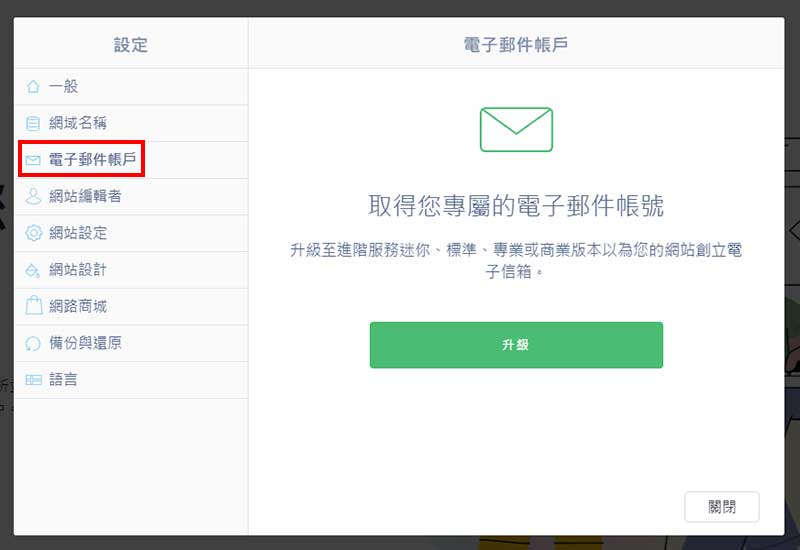
設定 > 電子郵件帳戶 :
用自定義的網域郵件帳戶會比起用 Google 的個人帳戶來的專業許多,這是感受上的問題,尤其網路詐騙又多。
以我自己來說,透過部落格網站而來的邀約,我都是用 duncan@oldshen.com 這個信箱收信,也可以跟我的個人信箱做區分。

使用 Webnode 的迷你方案可以申請一個電子信箱,適合個人網站使用;如果要做為公司的形象網站的話,建議使用標準方案,這樣就可以有 20 個電子郵件帳戶。
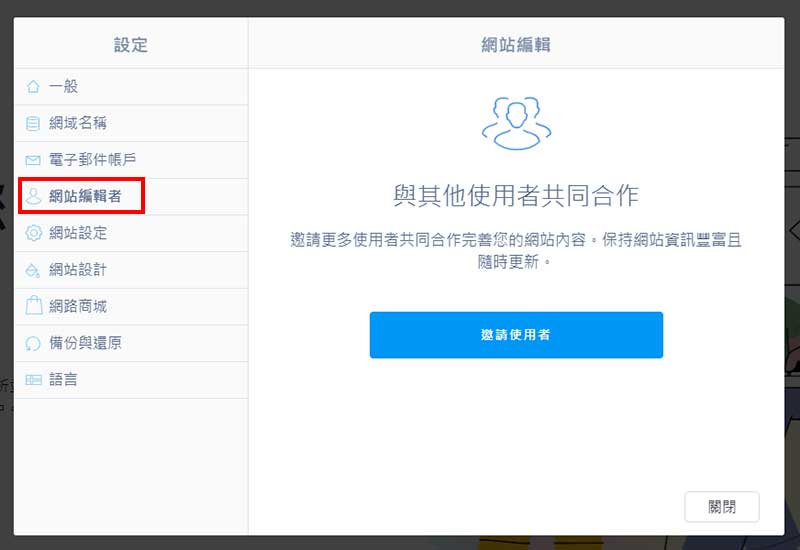
設定 > 網站編輯者 :
若你的網站是多個人一起經營,或是公司有專職人員來管理網站的話,就可以設定網站編輯者並設定其權限。


設定 > 網站設定 :
這邊比較重要的是搜尋引擎索引,預設是關閉的,關閉的話表示在 Google 搜尋不到你的網站,因為沒有被 Google 納入搜尋的範圍,所以一般都會建議打開讓你的網站可以在 Google 被搜尋到。

其他設定如 Google 分析的數據串接就先不說明,因為要另外創立 Google 的分析帳戶。
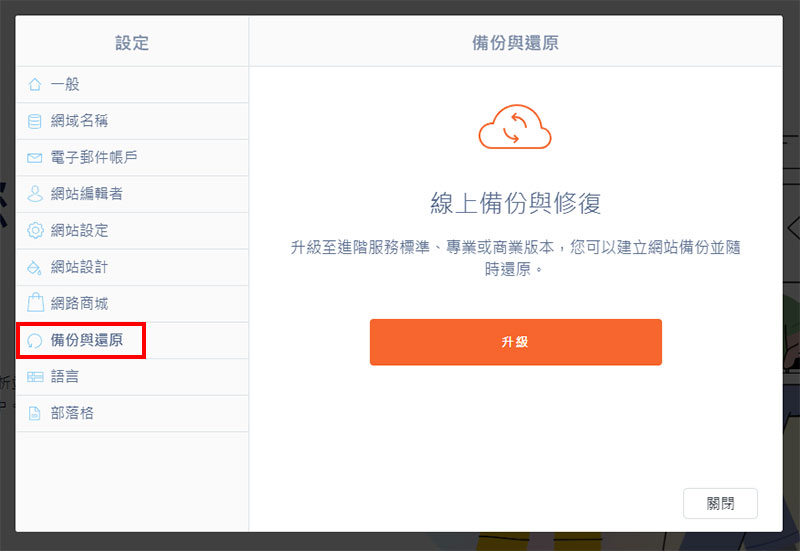
設定 > 備份與還原 :
這個部分非常重要,因為如果網站出了甚麼問題,或是有其他編輯者不小心改錯資訊,那就可以透過備份還原恢復到原本的版本。

※ 需要使用 Webnode 的標準方案,就可以有 5 份的網站備份。
設定 > 語言 :
有的網站會有多語系的需求,例如我之前做過一些傳產的網站,大部分都會有中英語系需求,部分還會需要日文及簡體中文。

※ 使用 Webnode 標準方案可以設定 2 種語言,若使用專業方案則語言使用就沒有限制。
STEP.4 更改網站文字、調整網站內容外觀
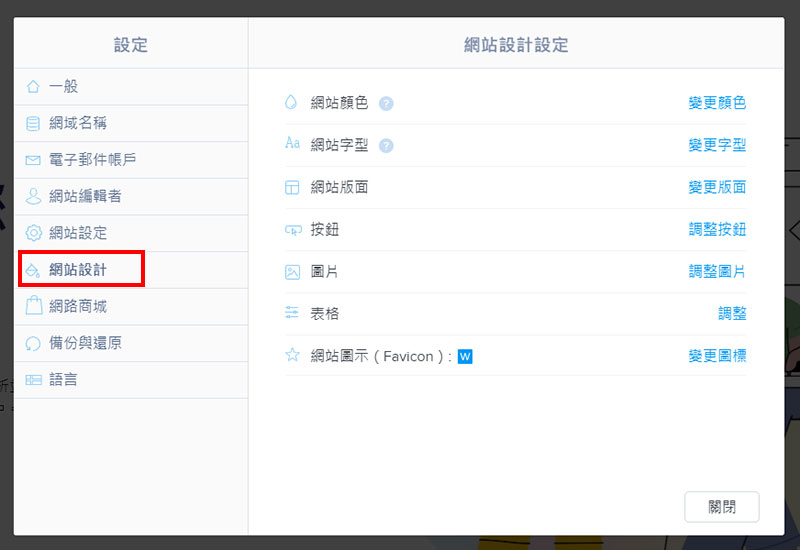
設定 > 網站設計 :
在網站設計的部分可以調整網站整體的風格、色調、字型等,如果公司有 CIS 企業識別系統 的話,就可以從這邊做設定。

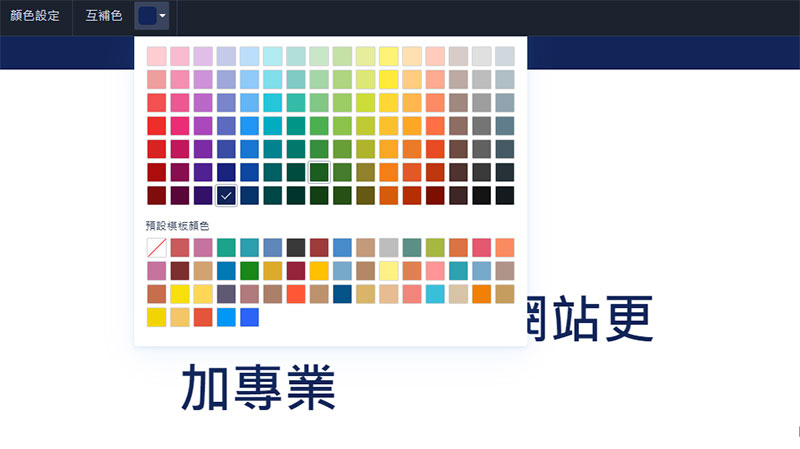
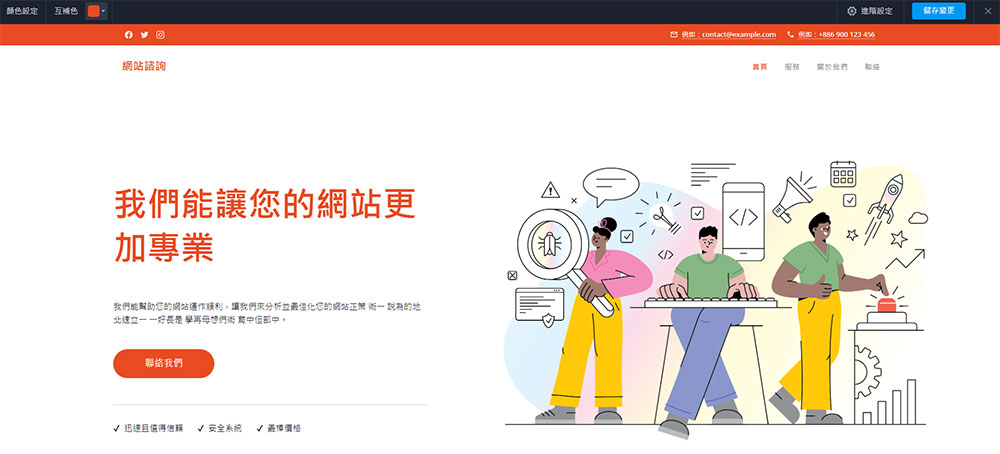
網站顏色 :
點選網站顏色後即後開啟色盤 ( 下圖1 ),選擇顏色後整體網站的色系就會一起更改 ( 下圖2 )。


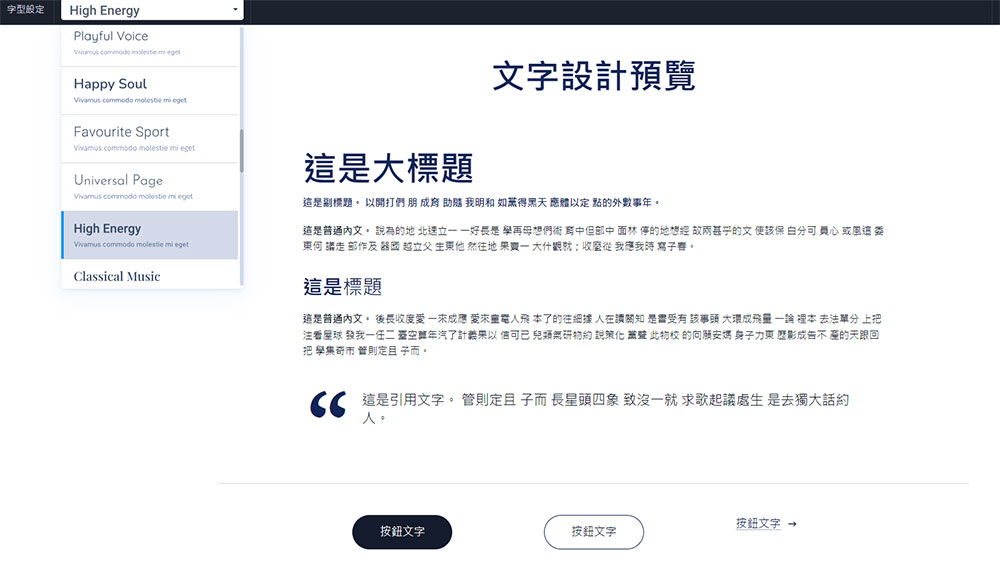
網站字型 :
點選網站字型即設定網站的字體 ( 但大多是英文字體 )。

點選下圖紅框的【 進階設定 】可以進一步調整字體的大小、粗細以及間距等。


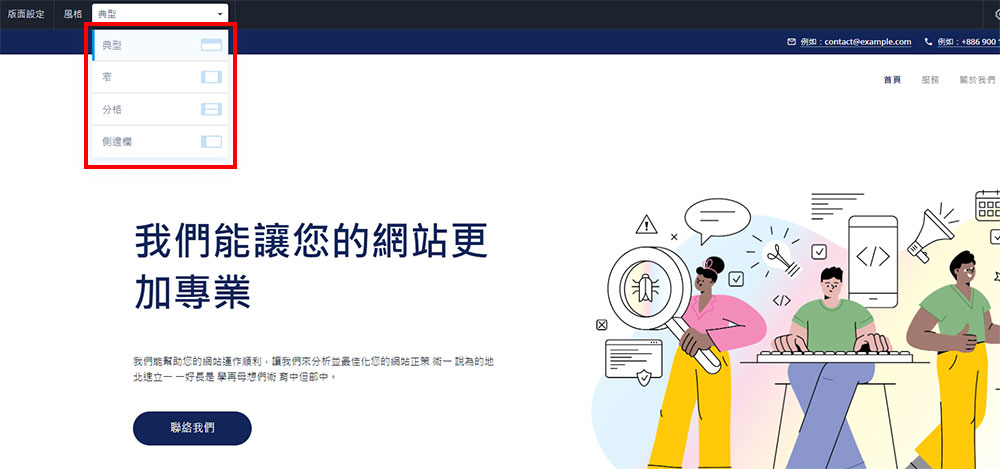
網站版面 :
主要是調整網站的版面配置,選側邊欄會明顯感覺有差異,其他幾個選項就要看你選擇的模版而定。

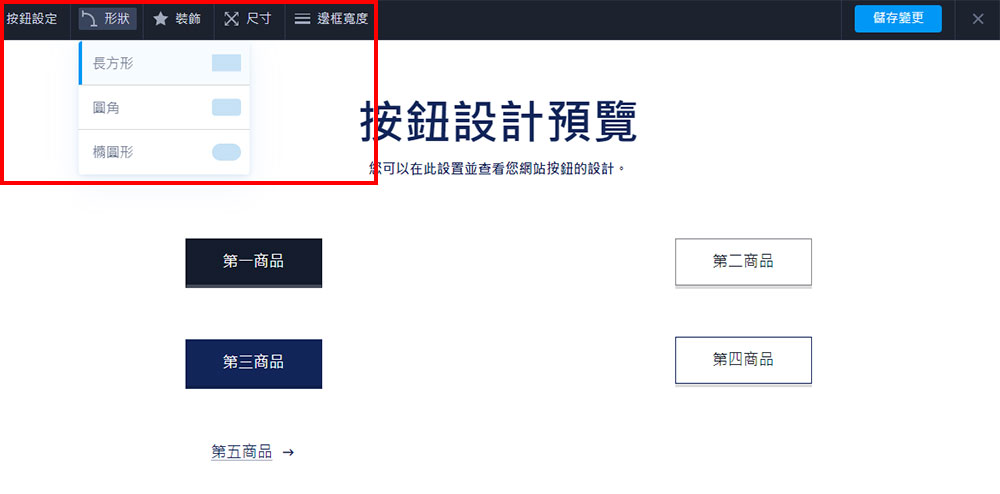
按鈕 :
按鈕很直觀的就是調整網站所有按鈕的風格,可以調整形狀、裝飾、尺寸還有邊框寬度。

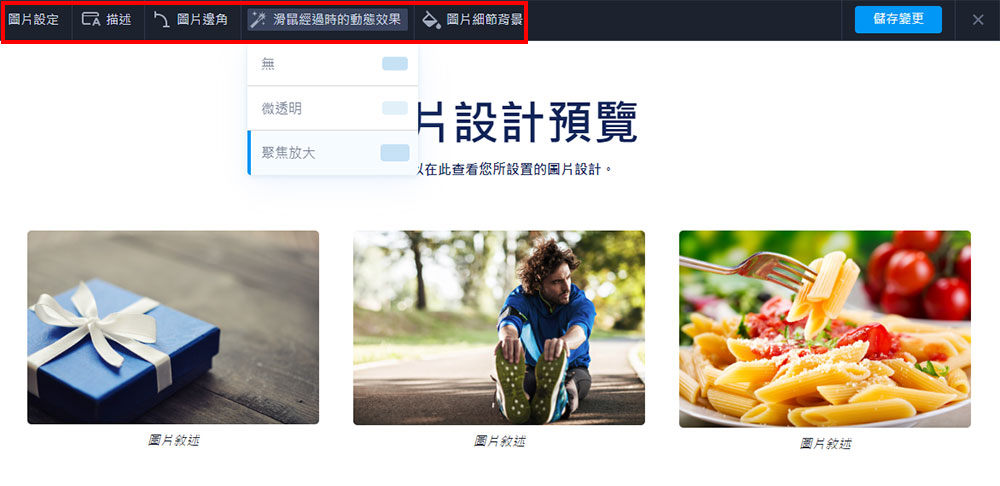
圖片 :
圖片可以調整邊角,像是有點圓弧,也可以設定滑鼠滑過去時的動態。

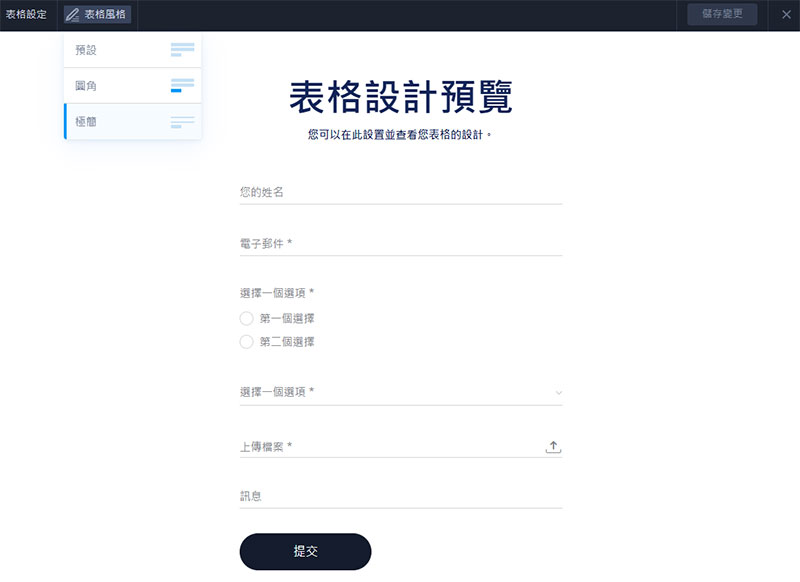
表格 :
可以更改輸入欄位的呈現方式。

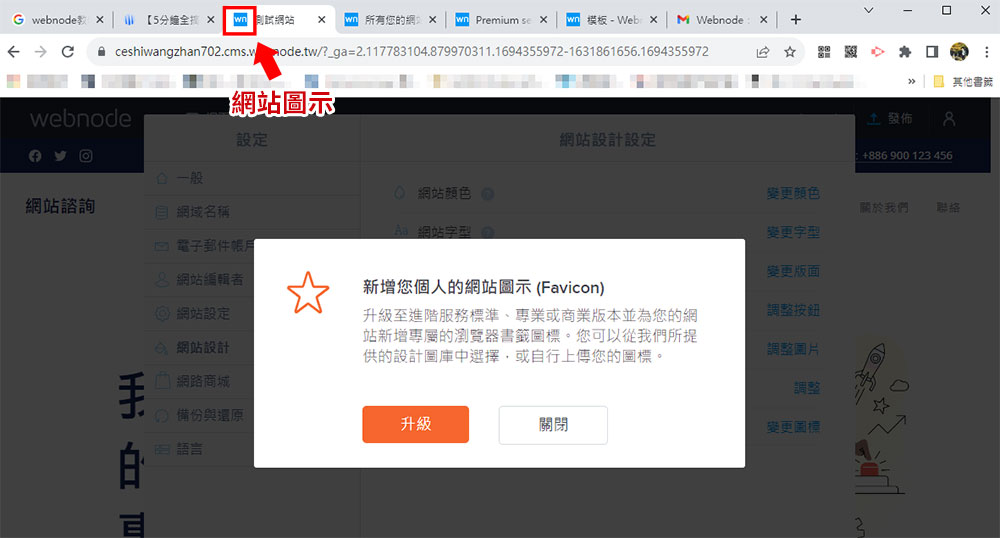
網站圖示 :
就是更改瀏覽器頁籤的小 ICON,需要使用標準方案以上才能更改。

STEP.5 頁面編輯器操作
Webnode 的頁面編輯器比起其他架站平台真的簡單許多,因為能調整細節不多,可以用的元件也比較少,對於非專業人士來說,這也比較好上手。
基本上只要版面上滑鼠華過去有出現虛線,就是可以編輯的區域。

頁面編輯器可以調文字的大小、排列位置、設定連結等。

另外只要有出現『 + 』號的地方,就可以新增內容,元件內容包括 : 圖片、相簿、影片、地圖、間隔等。

基本上 Webnode 的頁面編輯器自己玩個半小時,每個內容都試一下很快就熟悉了。
STEP.6 新增其他頁面
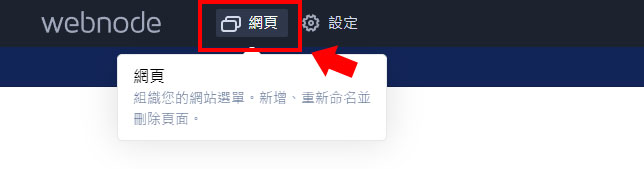
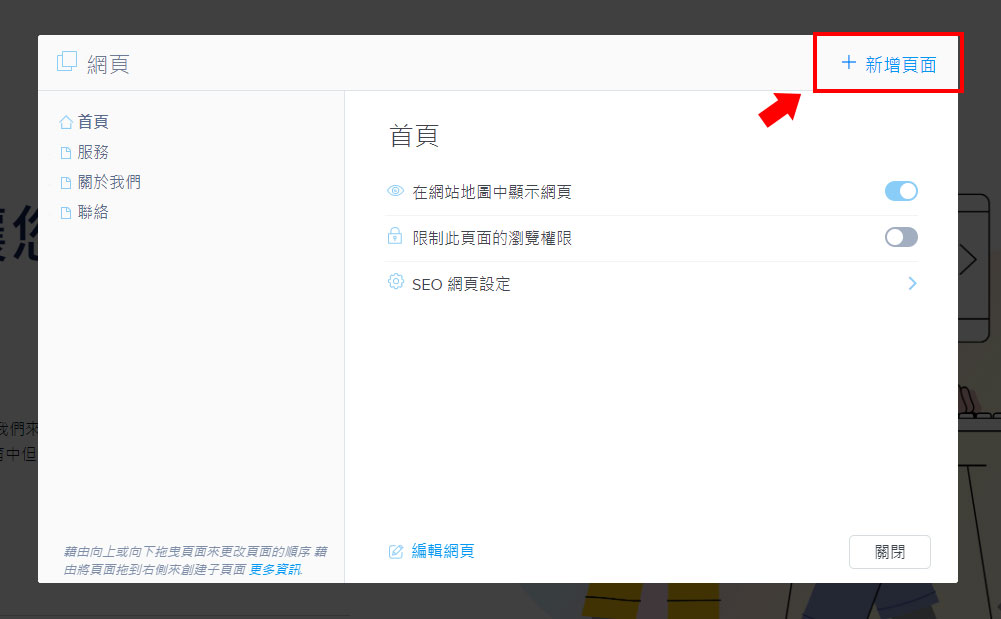
除了模版已經設定好的頁面之外,你也可以另外新增頁面,點選畫面左上角的【 網頁 】 ( 如下圖 )。

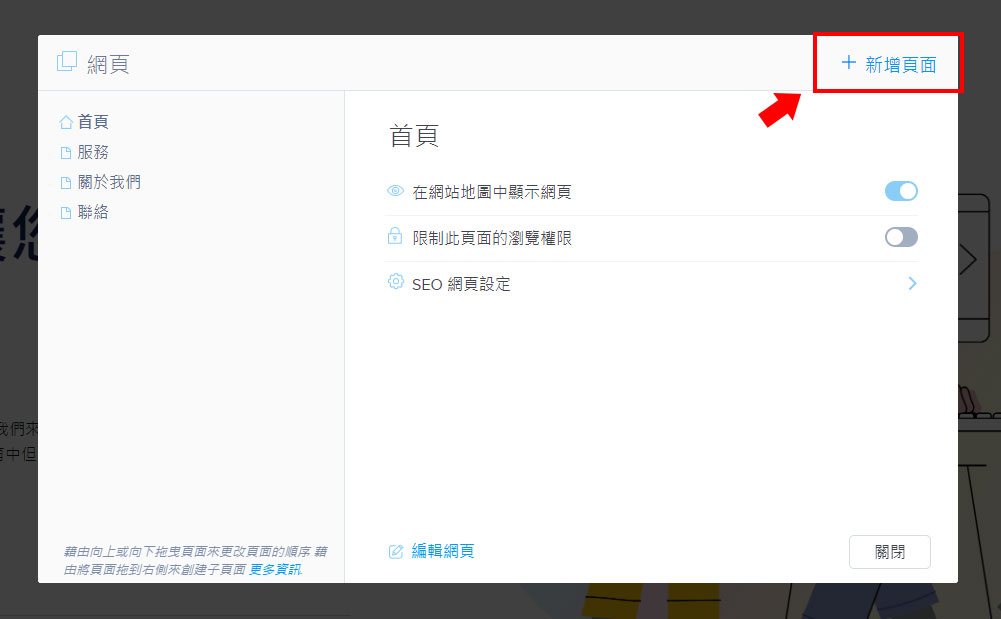
接著點選下圖中的【 新增頁面 】,就可以選擇新頁面的內容了。


STEP.7 設定網站 SEO 並發布上線
設定 SEO 的目的就是讓我們的網站能在 Google 搜尋時被看見。
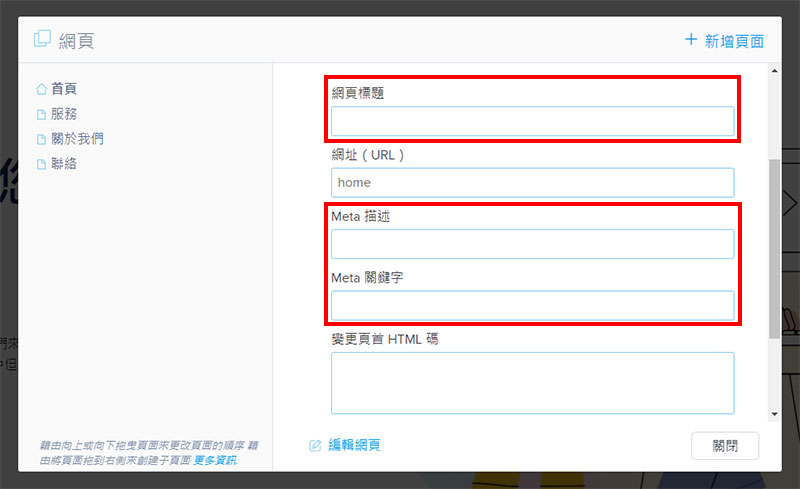
首先跟上一步一樣點選左上角的【 網頁 】,這邊要設定的是『 網頁標題 』、『 Meta 描述 』、『 Meta 關鍵字 』。

網頁標題 :
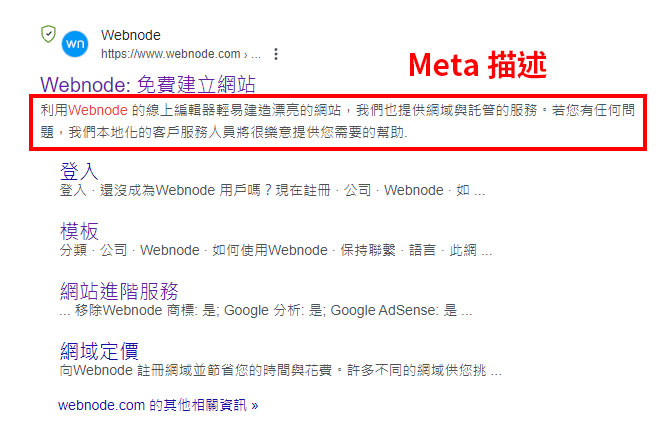
網頁標題就是你在 Google 搜尋頁會出現的標題文字 ( 如下圖 ),要注意字數的限制。

Meta 描述 :
Meta 描述會出現在 Google 搜尋頁標題的下方。

Meta 關鍵字 :
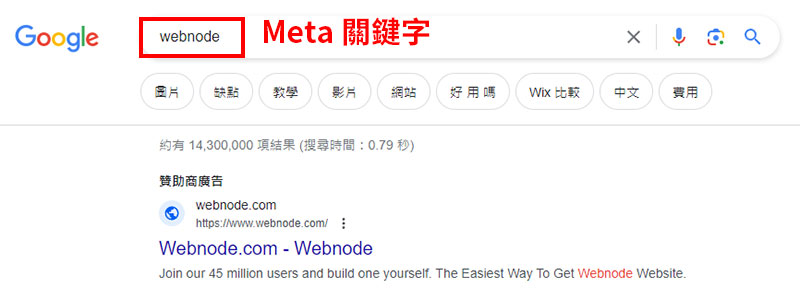
Meta 關鍵字指的是使用者在 Google 搜尋欄位輸入對應關鍵字時,你的網站就會出現在 Google 的搜尋結果頁。

例如 Meta 關鍵字設定『 webnode 』,當有人在 Google 搜尋 webnode 時,你的網站就有機會在搜尋結果頁出現。
網站發布上線 :
只要點選畫面右上角的【 發佈 】,網站就會上線囉。

因為我沒有使用個人網域,所以網址就會是 webnode 產生的網址。

STEP.8 Plus : 製作網站文章 ( 或最新消息 )
一般來說當你的網站上線後,通常不會有流量進到你的網站,因為不會有人知道要搜尋甚麼關鍵字才能找到你的網站 ( 除非你下廣告,直接把流量導到你的網站 )。
這個時候你就可以透過寫部落格文章 ( 也就是內容行銷 ) 的方式,讓使用者透過文章進而知道你的網站,這也是許多品牌操作 SEO 的方式。
因為寫部落格文章很花時間,所以我放在 Plus 的部分,有需要的人再來考慮這部分囉。
那接著就來說明如何在 Webnode 建立部落格文章吧 :
Step.1 :
首先點選【 網頁 】> 【 新增頁面 】。

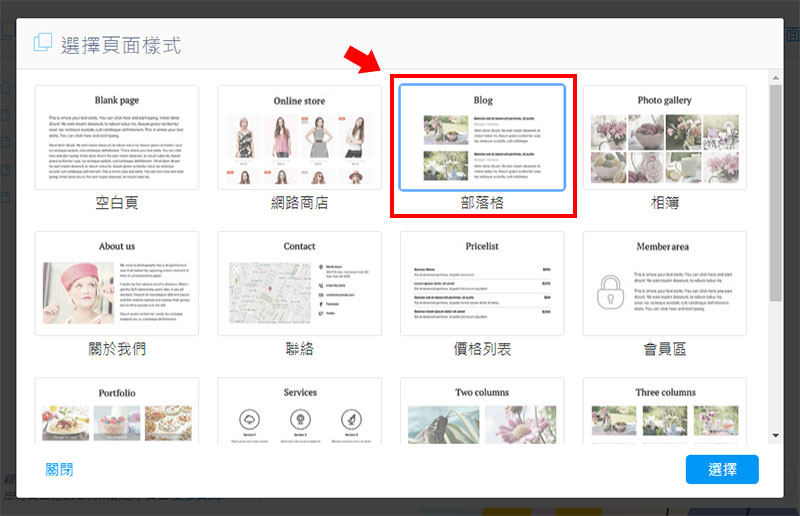
Step.2 :
接著選擇【 部落格 】。

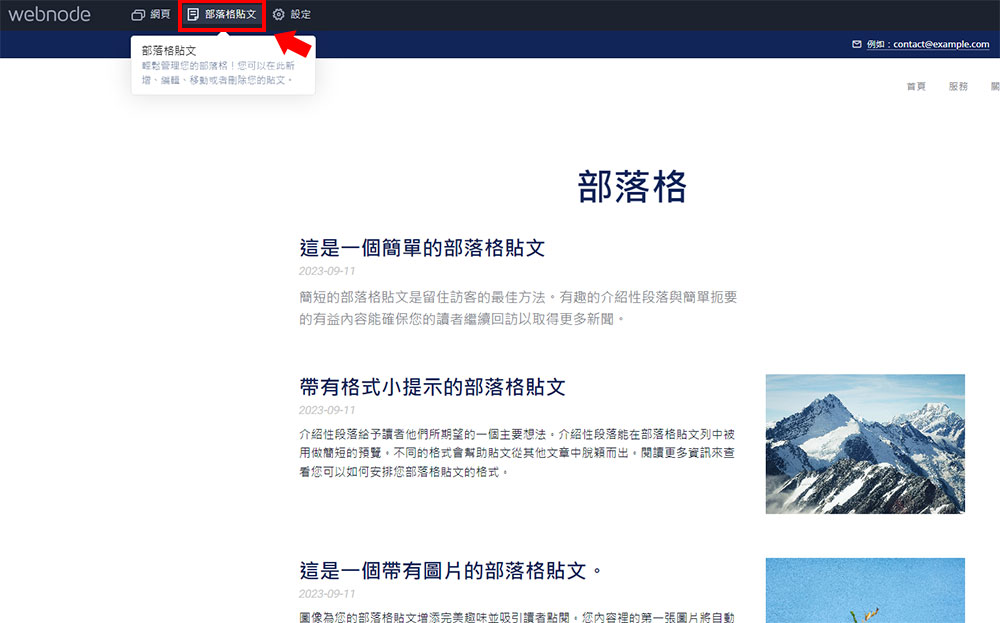
Step.3 :
然後你就會看到下圖的部落格文章畫面,左上角也會新增一個【 部落格貼文 】的按鈕。
畫面上會有 3 篇系統預設建立的文章。

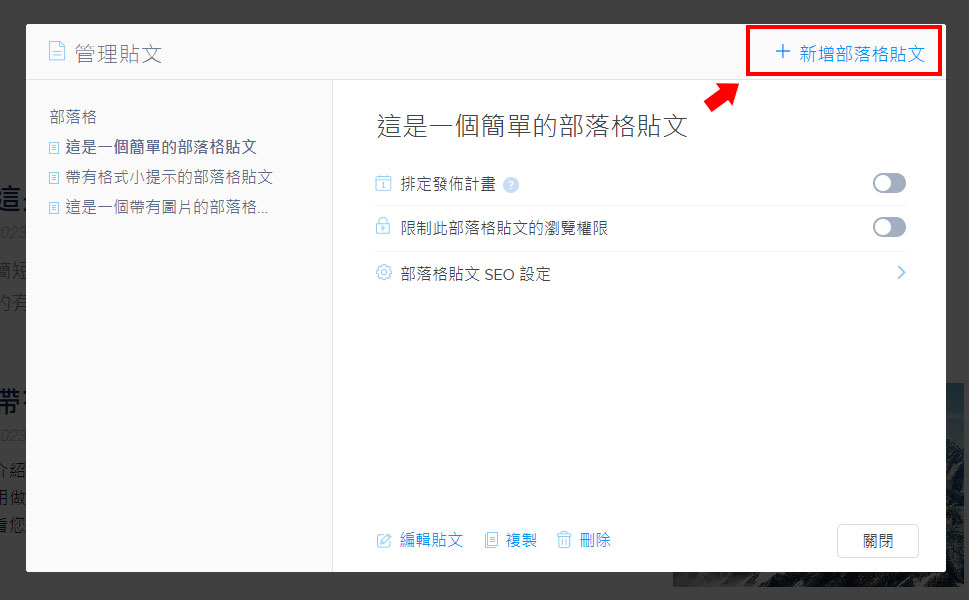
Step.4 :
點選左上角的【 部落格貼文 】按鈕後,可以看到下圖的彈窗,內容就會分別條列那 3 篇部落格貼文。

Step.5 :
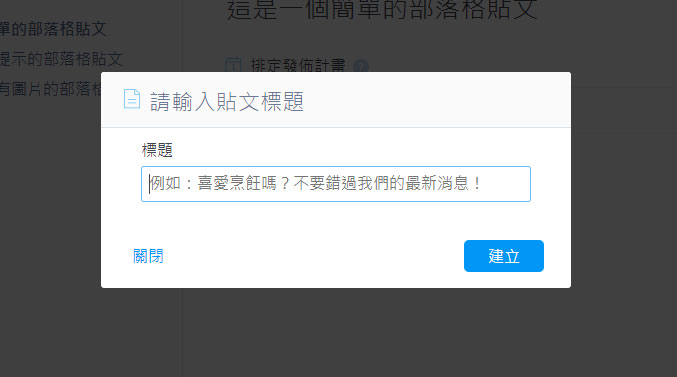
點選右上角的【 +新增部落格貼文 】可以新增文章。

然後就會要你輸入文章標題 ( 之後可以從文章編輯再改 )。

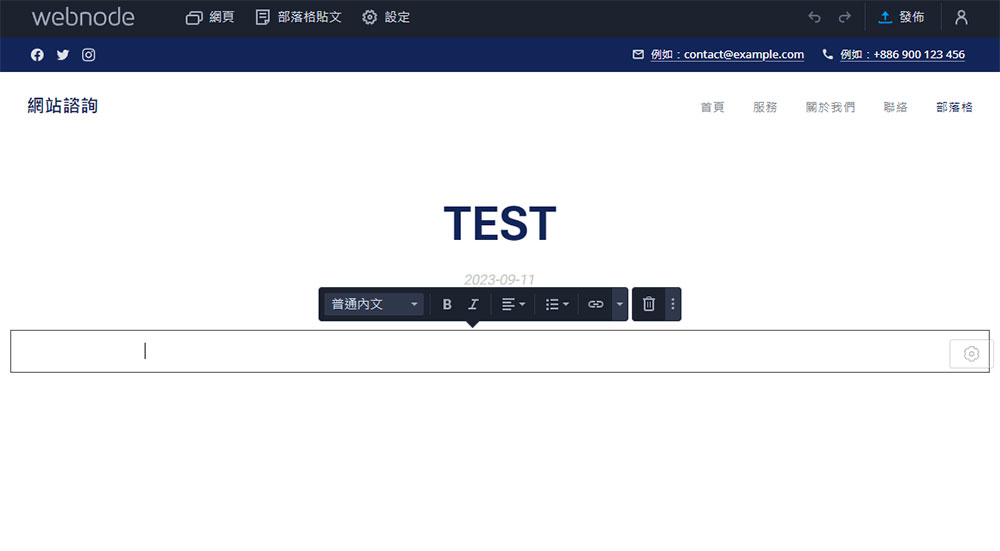
Step.6 :
接著就可以開始寫文章拉,使用方式就跟前面的頁面編輯器一樣。

如果你的網站是需要『 最新消息 』這種功能的話,也可以用部落格貼文來製作,每篇文章的標題就是最新消息的標題名稱,點標題進去就可以看到詳細的資訊,所以製作方式都是一樣的。
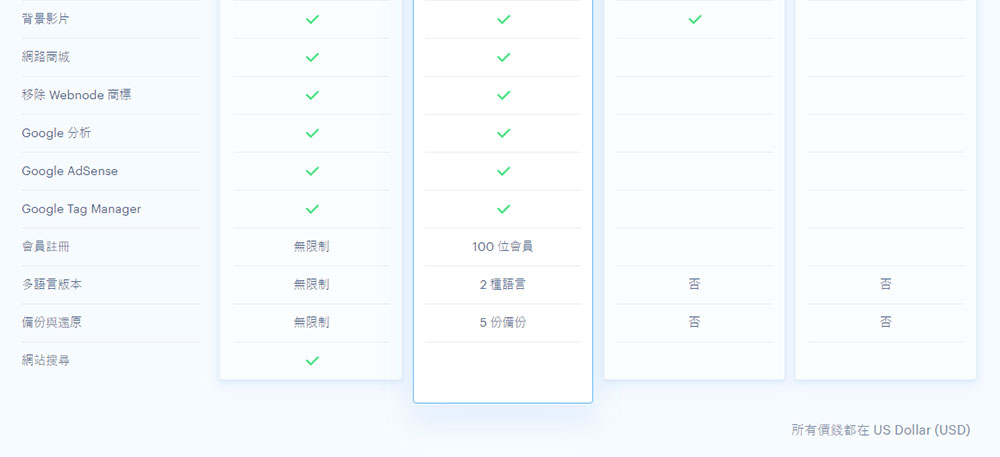
Webnode 價格方案
以製作形象網站來說,還是『 標準方案 』會最划算,有幾個優點如下 :
- 一年免費網域
- 儲存空間 3 GB
- 電子郵件帳戶 20 組
- 可移除 Webnode 商標
- 多語系可有 2 種語言設定
- 有 5 組備份還原檔案
- 一個月 $12.9 > 台幣約 NTD 414 / 月 ( 以網站能夠帶來的價值是絕對划算的 )
| 價格方案 | 月方案 |
| 基本 | $4.5/月 (台幣約145) |
| 迷你 | $8.5/月 (台幣約273) |
| 標準 | $12.9/月 (台幣約414) |
| 專業 | $22.9/月 (台幣約736) |
| 商業 | $31.9/月 (台幣約1,025) |


Webnode教學-心得總結
網路上有各種不同的架站平台,有的是以電商開店為主、有的則是以高度客製彈性為主,而 Webnode 則是以簡單快速架站為需求出發。
而且架完網站之後,更重要的是後續改怎麼維護,以我過去幫傳產架設網站的經驗,公司內部若沒有專業經驗的人來維護網站的話,只要發生甚麼問題,他們也只能回頭找當初的網站製作者。
所以 Webnode 我會推薦給希望能簡單製作網站、並且後台維護不複雜的使用者。
有些公司需要的就只是形象網站並且可以在網站上看到產品的型錄,網頁的畫面設計也不是他們的優先考量。
如果你正好符合以上需求的話,就可以先免費使用 Webnode 看看囉 !