Muchas veces comenzamos y acabamos un diseño web o una aplicación móvil sin haber realizado el proceso previo de análisis de los objetivos, distribución de los elementos y diseño de la interacción, cayendo en un error muy típico del mundo del diseño web.
En el diseño centrado en el usuario y la usabilidad, existe un proceso clave que nos ayudará en el desarrollo eficiente de la web: El Wireframing.
Te acaba de sonar a chino, ¿verdad?
Los wireframes y prototipos son herramientas fundamentales para analizar la usabilidad, y son imprescindibles en el mundo del diseño y desarrollo web para tratar de convertir nuestros visitantes eficientemente y eficazmente, y estas herramientas o procesos pueden ayudarnos en esta fase.
Por ello, quiero explicarte qué es un wireframe para una página web, cómo hacer un wireframe y ejemplos de wireframe para ayudarte a verlo de forma visual.
ÍNDICE DEL ARTÍCULO
¿Qué es un Wireframe?
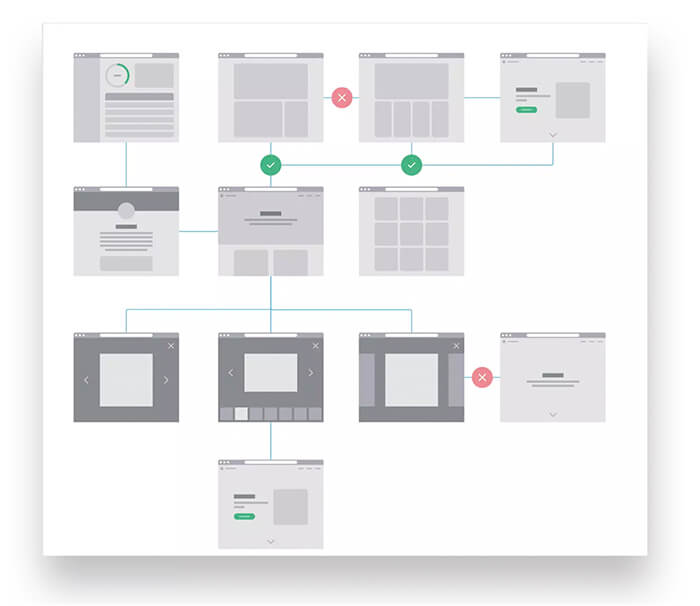
Un wireframe es una representación visual con la estructura de las páginas de una web. El wireframe no tiene fotos ni diseño, tan solo texto, enlaces o cualquier explicación de forma esquematizada.
No es un trabajo final, sino un adelanto de lo que será el proyecto con su concepto, jerarquías de contenido, estructuras y componentes básicos del diseño.
Cuando hablamos de prototipado, se trata de una primera versión de algo que se fabrica, por lo que esto habría que trasladarlo al término en web o App.
Por ejemplo, cuando hacemos los planos de una casa que se va a construir, previamente creamos la distribución y pensamos cómo vamos a circular dentro de ella, ¿verdad?
Pues sería lo mismo, pero trasladado a un diseño de página web o aplicación móvil.

Ahora que ya sabes qué es un wireframe, te voy a nombrar algunas de las ventajas de utilizarlos en el proceso de diseño:
Mejora y optimización de la experiencia de usuario.
Focalizar de forma más sencilla en determinadas decisiones de la estructura de la página web o aplicación.
Ser más rápidos a la hora de diseñar.
Mostrar al cliente la estructura de la web antes de construirla.
Mejor organización del trabajo (y más si es en equipo).
El cliente se sentirá parte del proceso, ya que estará presente en cada momento del desarrollo.
Además, encontramos dos niveles de elaboración de un Wireframe, en función de la precisión o detalle con la que se realicen: wireframes de baja o de alta fidelidad.
Wireframe de baja fidelidad
Es un primer boceto muy simple de lo que va a ser el resultado para darnos una idea general.
Seguramente lo que establezcamos en este wireframe variará, pero viene bien para tener una primera visión. Podría hacerse a mano alzada en un papel o en una pizarra.
Wireframe de alta fidelidad
Este boceto se acercará más al resultado final, nos aproximará a lo que será el diseño de la página web.
Esto permitirá que en las primeras fases del proyecto se puedan tomar decisiones sin afectar al desarrollo posterior.
¿Cómo hacer un Wireframe?
Encontramos dos tipos de herramientas para crear wireframes: descargables y online.
En las primeras contaremos con la ventaja de que no dependemos de internet, y en las segundas, de que no necesitamos tener un buen ordenador o un sistema operativo acorde al programa y son totalmente accesibles.
Para elegir una entrará en juego la facilidad de uso y tus preferencias, así que te voy a decir cuáles son las que conozco para que decidas tú por tu preferida.

Descubre la comunidad de diseñadores web.
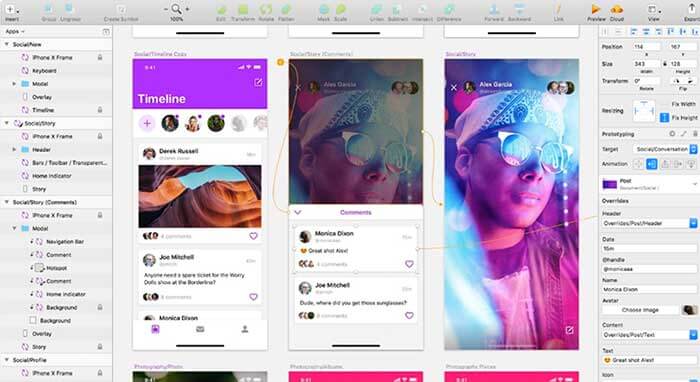
Sketch
Esta herramienta es la estrella del mundo del wireframing y prototipado.
Puedes hacer un diseño visual muy avanzado y customizado, aunque su versión gratuita es limitada en el tiempo y hay que pasar a la de pago.
No solo sirve para crear el esquema de tu wireframe, prototipo o sketch, sino para crear mockups de tus webs con el diseño final.
Descarga: Sketch
Precio: 99$

Invision
Esta herramienta para prototipar muy parecida a la anterior, y es de las grandes favoritas dentro del mundo del UX y UI.
Puedes desde hacer un wireframe para una primera propuesta, hasta crear toda la interfaz e interacciones para la web que necesites.
Además, el primer prototipo es gratuito, por lo que puedes probarla para ver si es tu favorita y más adelante comprar la versión profesional con prototipos ilimitados por 25$/mes.

Descarga: Invision
Precio: Versión gratuita para 1 prototipo, 15$ (3), 25$ (ilimitado), 99$ (ilimitado y compartido).
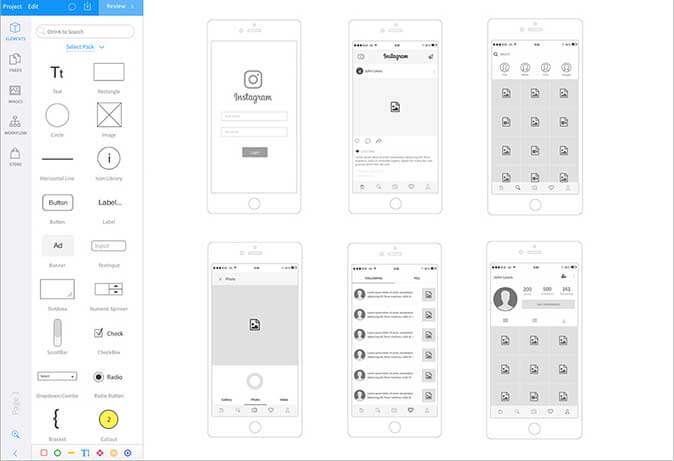
Mockplus RP
Mockplus RP es una herramienta online gratuita en la nube para el diseño web y de aplicaciones, que los diseñadores web y desarrolladores pueden usar para crear prototipos interactivos y wireframes. Sin ningún tipo de código, los usuarios podrán hacer un diseño de pantalla muy rápido con todos sus componentes, como pueden ser los iconos, y funcionalidades de arrastrar y soltar.
Mockplus RP es a tiempo real, lo que permite a los usuarios trabajar con miembros del equipo simultáneamente, sincronizar y probar el diseño si es necesario. Los clientes pueden dejar un comentario y dar su opinión directamente sobre el diseño.
Acceder: Mockplus RP
Precio: Free, 12,95$ y Plan personalizado.

Figma
Es una herramienta con mucho potencial y muy buena opción para realizar un diseño de wireframe o un diseño final con interacciones muy potente.
Acceder: Figma
Precio: Free, 12$ y 45$.

Adobe XD
Adobe XD es muy usada también, al igual que Sketch o invision para el tema del prototipado de páginas webs y apps.
Es también muy potente y buena, necesaria de conocer si estás dentro del mundo de la experiencia de usuario y conversión. Además en su primera versión es gratuita, pero si quieres compartir los proyectos con el equipo y tener más gigas en la nube, deberás subir a la versión premium.
El problema que hay de la versión gratuita es que no puedes guardar ninguna grabación en tu ordenador, sino que necesitarás la nube y tienes un espacio muy limitado.
Acceder: Adobe XD
Precio: Free, 9,99$ y 22,99$.

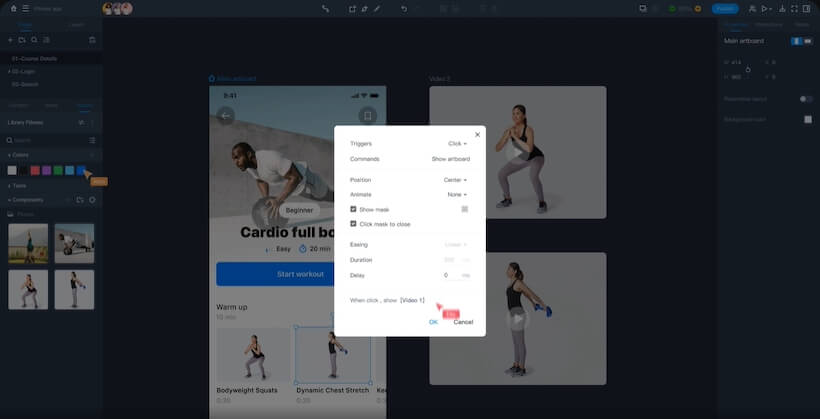
Axure
Axure solo permite una prueba gratuita de 30 días y es descargable, pero aquí podrás determinar si es la más acorde para tus trabajos.
Con esta herramienta puedes crear las conexiones e interacciones de las páginas de forma muy sencilla, ya que se trata de arrastrar y soltar los elementos del panel de la izquierda, y darle las personalizaciones correspondientes desde el panel de la derecha.
Podemos llegar a crear un wireframe muy completo como el que te pongo de ejemplo en la siguiente imagen, pero si estás buscando hacer un diseño final, escogería una de las anteriores herramientas antes que esta.
Descarga: Axure
Precio: Versión gratuita de 30 días, luego 29$ o 49$.

UXPin
Esta herramienta me gusta mucho porque no solo te permite la realización del prototipo, sino que puedes aproximarte al diseño de forma muy sencilla con su panel de drag&drop (arrastrar y soltar).
Puedes hacer hasta 2 prototipos de forma gratuita, pero para los siguientes deberás pagar su licencia.
Descarga: UXPin
Precio: Gratis, 12$ o 20$.

Mockflow
Lo que más me gusta de esta herramienta es que podemos hacer nuestros wireframes de manera online (lo cual para mí personalmente es muy cómodo).
Cabe destacar que tienen la versión offline para que no requieras de internet cada vez que vayas a realizar un wireframe.
En su versión gratuita puedes probar hacer un proyecto, y luego pasar a la de pago (te ofrecen 3 meses gratis).
Acceder: Mockflow
Precio: 14$, 29$, 89$.

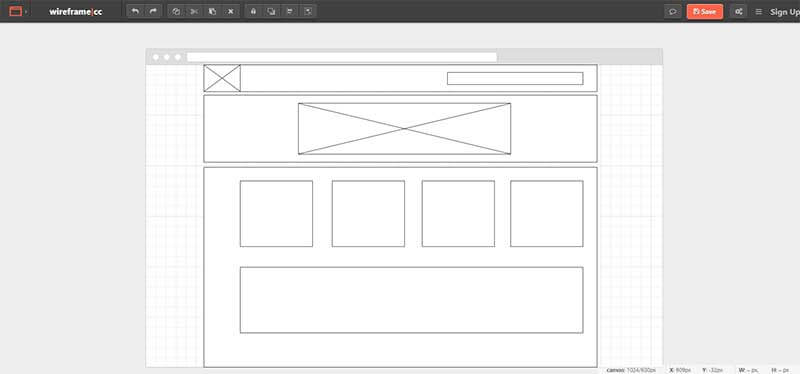
Wireframe.CC
Esta herramienta también es online y nos permite crear bocetos y wireframes de nuestras páginas web o aplicaciones móviles.
Es una herramienta muy sencilla de utilizar, ya que nos presenta un lienzo en blanco con cuadrícula para alinear los elementos, y solo tendremos que organizarlos como queramos.
Acceder: Wireframe.cc
Precio: 144$, 390$ o 990$ en función del número de usuarios.

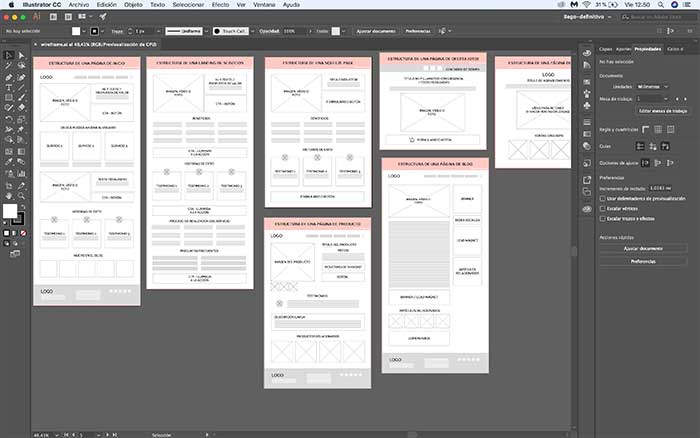
Adobe Illustrator, Photoshop y Power Point
Creías que empezaría a decirte herramientas raras, ¿verdad? Pues empiezo por las que son mis favoritas y que considero muy accesibles (sobre todo PowerPoint).
Con las dos podemos crear vectores en forma de elementos como cuadrados, círculos, cruces, y crear un wireframe perfecto para el desarrollo de la web, no hace falta nada más.
Y lo mejor de todo, son muy flexibles, ya que podemos modificar lo que queramos como queramos.
Aquí te dejo también un tutorial de Illustrator para que aprendas a utilizarlo: Tutorial de Illustrator.

Diferencia entre Wireframe, prototipo, sketch y mockup
Algunos expertos recalcan la diferencia entre wireframe, prototipo, sketch y mockup, ya que todos ellos tienen significados distintos en el mundo del UX y UI.
Para empezar, un wireframe será el plano (en papel o digital), a diferencia del prototipo, que será el conjunto de wireframes que definan la interacción de la web, es decir, el prototipo será con el comportamiento y funcionamiento de la web de forma digital.
Por otro lado, también nos encontramos con el término “Sketch” o “Sketching”, el cual es el boceto inicial en papel del sitio web de forma muy básica. Vamos, que es el primer dibujo que trasladamos al papel o pizarra cuando vamos a empezar el proyecto.
Y por último, para que no los confundas, también tenemos el mockup, que es un paso más allá del wireframe, sketch y prototipo, ya que sí que incluirá colores, tipografías, elementos, dimensiones y tamaños e incluso podría llevar textos (o el típico Lorem Ipsum).
¿Lo entiendes mejor? Al final son 4 pasos que debemos de realizar para un buen diseño.
¿Es necesario hacer un Wireframe antes de diseñar una página web o una aplicación móvil?
Para un proyecto pequeño y sencillo es muy probable que la fase del boceto inicial la tengamos en la mente y no la traslademos a ningún formato.
Pero cuando tratamos con proyectos de gran magnitud, es imprescindible hacer cada uno de estos pasos para ir validando la idea.
También es importante tener en cuenta los objetivos del proyecto, ya que sin objetivos no se podrían tomar decisiones de diseño, por ello el cliente debe ser partícipe en esta tarea y decirnos qué es lo que quiere conseguir (será lo primero que tengamos en cuenta antes de empezar).
Espero que a partir de ahora te animes a realizar este proceso previo en tu proyecto y me cuentes los resultados en los comentarios. Puedes ver mis proyectos de diseño aquí.
¿Crees que es importante la fase de prototipado y wireframing?
¿Conoces alguna otra herramienta para hacer un wireframe?

Descubre la comunidad de diseñadores web.









11 comentarios en «Wireframe: Qué es y cómo hacer uno [+ Herramientas]»
Gracias, un saludo!
Gracias a ti Maria Jesús!
Bien claro y conciso. Gracias Bego por la información!!!
Gran artículo, nosotros usamos Adobe XD y Sketch y por supuesto a mano en una primera fase del proyecto que es lo más creativo! No esta de más conocer todas las herramientas, probaremos algunas en la Agencia.
Muchas gracias por compartirlo Isra 😉
Muy buen post Bego!!
Permíteme que a los softwares que has recomendado añada un par. Uno es estupendo ya que es gratuito y online, se trata de https://www.draw.io/ El otro es un clásico que hace muchos años lo uso en ordenadores Apple, se trata de Omnigraffle.
Un saludo,
Muchísimas gracias por las recomendaciones!! Al final es complicado haberlos probado todos, así que siempre vienen bien.
¡Un abrazo Raul!
Excelente esa recomendación!!! Desconocía por completo esa página y está genial. GRACIAS
Muchas gracias Francisco!
Gracias por el artículo, muy interesante.
¡Gracias Kike!