- Anima for Figma
- Install Plugin
- Create a Project
- Preview & Sync Project
- Upgrade Teams
- Sample File & Tutorials
- Anima for Figma
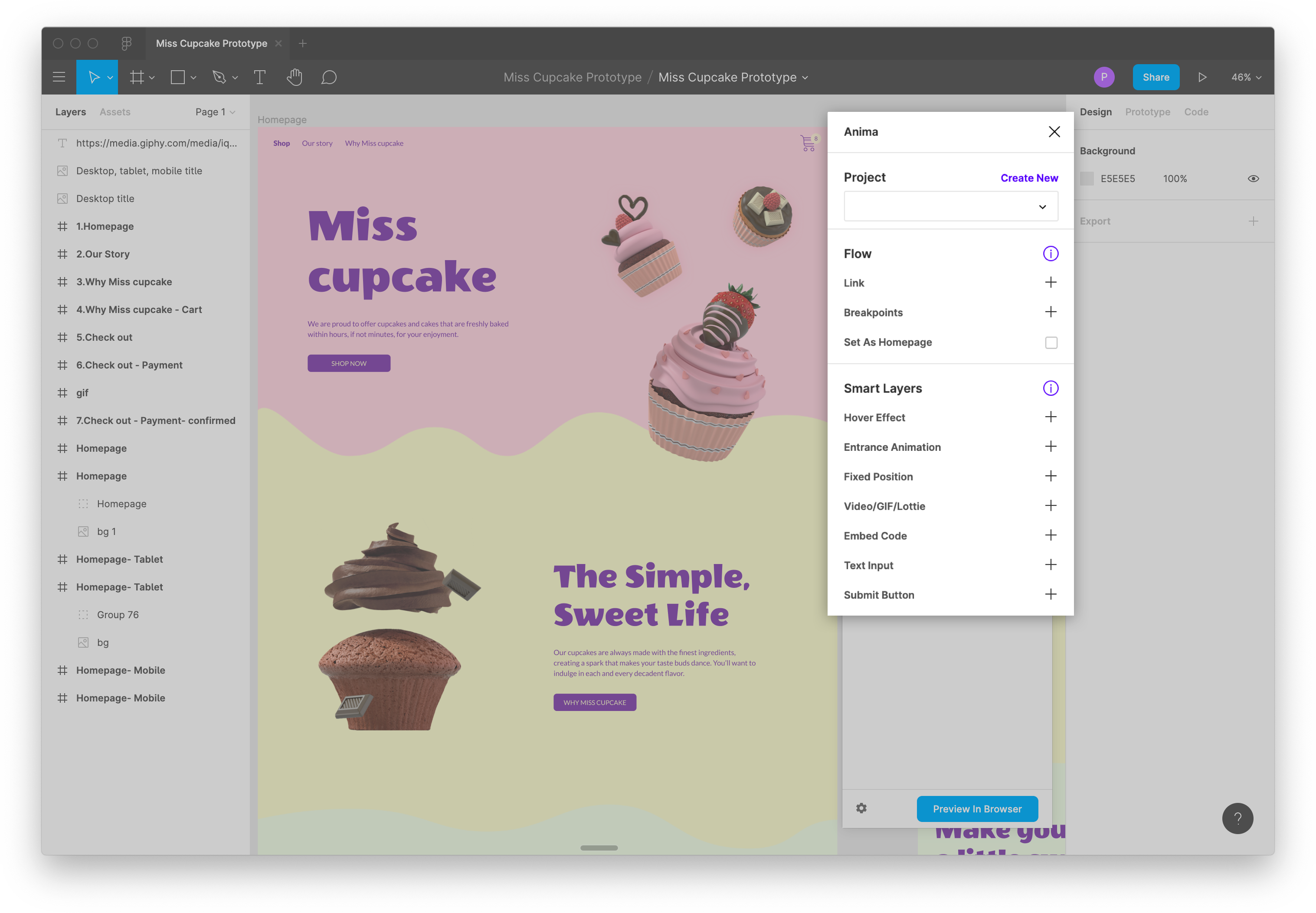
- Flow
- Responsive Design
- Smart Layers
- Links
- Breakpoints
- Set Homepage
- Hover Effects
- Entrance Animation
- Fixed Position
- Forms & Text Input
- Videos/GIF/Lottie
- Embed Code
- Play
- Breakpoints Viewport
- Comments
- Code
- Share Prototype
- Manage Access Levels
- Publish Website
- Custom Domains
- Analytics
- Project Settings
Getting Started
Prototype
Collaborate
Prototype Link
Project Settings
Built with ❤️ in NYC & TLV
Anima for Figma

What Is Anima App?
Anima App enables designers to create real experiences, rather than clickable prototypes, and offers collaboration tools to build consensus across teams and organizations. Anima also converts Figma, Sketch and Adobe XD designs to React, Vue or HTML/CSS websites that can be hosted on Anima servers or can be downloaded as a React, Vue or HTML/CSS code package and self-hosted. No coding needed!
Anima App is a great tool for:
- High-Fidelity Prototypes (Learn how you can create one)
- Landing Pages
- Marketing websites
- Static websites
- Websites based solely on HTML and CSS
Anima App does not currently support:
- Dynamic websites with Javascript
Anima App is great for:
- Freelance designers
- Designers in startup teams
- Web Design agencies
Main Features
Anima for Figma has 2 main sections:
Flow
- Links - Anima supports Figma’s native prototyping links and adds Anchor Links
- Breakpoints - A way to make your design look great in Mobile, Tablets, and Desktops
- Set as Homepage - Set frame as the homepage of your prototype of website
Smart Layers
- Forms - You can set up forms and enable visitors of the website to submit information such as their contact information
- Text Input - Add real Text Input fields that include input validation for Email, Password, and Numbers
- Embed Code - Embed HTML snippets that enhance your website functionality
- Fixed Position - Fixes components in one place while the rest of the content moves behind them on scrolling
- Hover Effect - Animations that happen when a visitor hovers their mouse over a specific element
- Entrance Animation - Animation that is activated on scroll
- Videos - You can embed a video player in the website. YouTube, Vimeo, MP4, GIFs or Lottie files are all supported

How Does It Work?
Here are the steps for creating a prototype or a website from an Figma document:
- Design your website in Figma where each web page is represented by a frame
- Add Links, Forms & Text Inputs, Videos, Hover Effects, and other Smart Layers
- Create a preview in the browser to verify that the website looks as desired
- Sync to Project and publish!
Sample File
Try it yourself in Figma!
- Download and install Anima for Figma
- Open the edited Figma sample file
- Click the Preview in Browser button in the Anima panel
- See it live in the browser. [Open]
Caught a mistake or want to contribute to the documentation?
Edit this page on Github!
