¿Qué es la teoría del color?
La teoría del color es la explicación de:
- qué es el color
- cómo se forma el color
- cómo son las relaciones entre colores.
Podemos entender la teoría del color como un conjunto de directrices que mezclan el mundo artístico y científico para presentar las relaciones entre colores. De las cuales surgen directrices sobre cómo utilizar los colores de forma armoniosa y estéticamente agradable y cómo conseguir efectos psicológicos con las distintas combinaciones entre colores primarios, secundarios y complementarios.
Es importante señalar que no hay una sola teoría del color sino varias, claro que algunas han quedado invalidadas o mejoradas con el tiempo. Por ejemplo, la primera teoría que se conoce es De Coloribus y en ella los griegos ya distinguen entre colores primarios y secundarios y consideran que los colores de las plantas y los animales dependen del calor.
La teoría del color o teorías de los colores se utilizan en diversos campos, como el arte o la moda y por supuesto también en el diseño UI. De esta forma podemos crear paletas de colores visualmente atractivas y armoniosas que ayuden a mejorar la experiencia de los usuarios.
Podéis aprender mucho más sobre la teoría del color en este artículo en inglés de Rune Madsen
¿Qué aporta o cómo beneficia la teoría del color al diseño UI?
Como decía la teoría del color puede beneficiar al diseño UI y por tanto al diseño UX. ¿Cómo? Por lo menos de estas 5 maneras:
- Marcando jerarquías y énfasis. Los elementos contrastados o con más saturación sobresalen más. Por lo tanto tiene más notoriedad e importancia.
- Destacando elementos. El uso de colores contrastados puede atraer la atención del usuario hacia elementos importantes, como botones y otras llamadas a la acción.
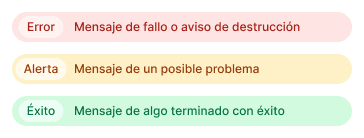
- Dando significado. Es más fácil entender que una acción es peligrosa si tiene colores rojos reforzando la idea o que se ha completado con éxito si tiene colores verdes. De igual modo los colores cálidos crean sensación de urgencia y los fríos de tranquilidad.
- Apoyando la navegación. Los enlaces tienen un color para ayudarnos a entender que son enlaces y facilitar la navegación. De igual modo, las distintas secciones de una página pueden tener un color diferente para ayudar a entender que es una sección diferente a la anterior.
- Dando personalidad. La combinación de muchos colores diferentes puede representar una personalidad activa y juvenil mientras que la combinación de diferentes sombras de un solo color dará una personalidad más sobria y minimalista.
Los 4 básicos de la teoría del color
El círculo cromático

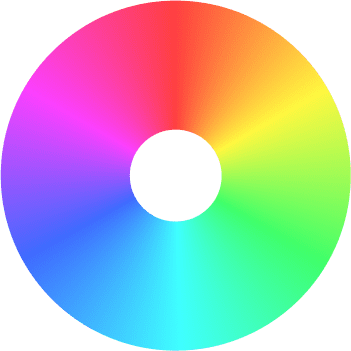
El círculo cromático es una representación visual de las relaciones entre los colores. Posiblemente el primer círculo o rueda cromática sea la que publicó Newton en Opticks en 1704. Esta era una rueda muy básica pero que ya ponía en orden los colores del arcoiris. Además, vio que si mezclaba el violeta con el rojo obtenía un color nuevo, el magenta. A partir de este círculo cromático muchos han venido después como el de Goethe además de otras formas como el triángulo de Mayer o las esferas de Runge y Chevreul.
Como vemos, el círculo cromático se obtiene al juntar colores primarios, secundarios y terciarios. Los colores primarios son los 3 colores que se definen de inicio, los colores secundarios los puntos intermedios en la mezcla de dos primarios y los colores terciarios los puntos intermedios entre un primario y un secundario.
Los modelos más avanzados y actuales tienen en cuenta los factores luminosidad y saturación. Esto hace que el espectro de colores sea mucho más amplio y difumine las diferencias entre un color y su análogo.
El círculo cromático permite diferenciar los colores entre cálidos y fríos pero sobre todo nos permite comprender las armonías y contrastes entre colores.
La armonía cromática

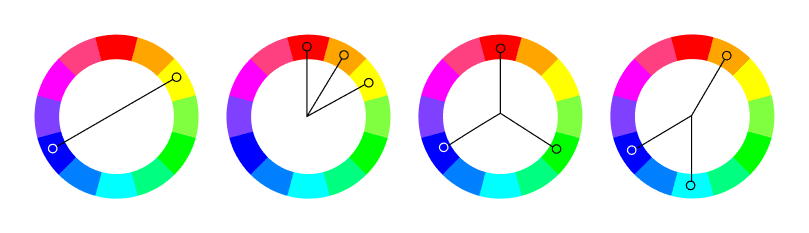
La armonía cromática es el uso de colores estéticamente agradables cuando se utilizan juntos. Estas armonías se dan con la selección de colores monocromáticos, colores análogos y colores complementarios.
Los colores monocromáticos son sombras, tonos y tintes de un único color.
Los colores análogos son los que están uno al lado del otro en la rueda cromática, como el rojo, el naranja y el amarillo.
Los colores complementarios son colores opuestos en la rueda o círculo cromático, como el azul y el naranja.
En cuanto al uso de colores complementarios hay varias formas de juntarlos. Por ejemplo una buena forma puede ser con el método de la tríada complementaria donde seleccionamos colores que formen un triángulo equilátero, o con la tríada de separación complementaria que consiste en coger un color y luego los dos análogos del complementario.
Es también la armonía cromática la que nos permite categorizar por tipos de colores ya para agruparlos en una misma categoría necesitamos que los colores tengan una serie de valores compartidos y es eso lo que crea la armonía de color.
El contexto de color

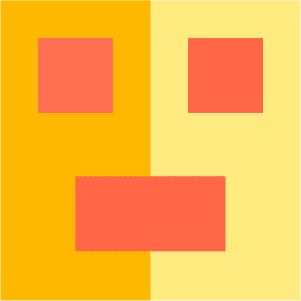
El contexto del color son los otros colores que lo rodean y que pueden afectar a la percepción que los espectadores tenemos sobre él. Entre las maneras que el contexto puede afectar a un color están la calidez, la luminosidad, la saturación e incluso el propio color. Veamos ejemplos para cada una de las situaciones:
Cambio de calidez. Un color cálido como el naranja puede parecer frío al estar rodeado de colores más cálidos como diferentes tonos de rojo. En esta situación tener un color turquesa sería sentirlo frío. Sin embargo, si este turquesa lo juntamos con colores azules, lo concebiremos como mucho más cálido de lo que es.
Cambio de luminosidad. Un color gris de luminosidad media puede parecer oscuro si está rodeado de colores más brillantes o puede parecer claro si está rodeado de colores más oscuros.
Cambio de saturación. Un color intermedio en saturación parecerá muy vibrante frente a colores grisáceos y oscuros pero parecerá muy flojo frente a colores con mucha saturación.
Cambio de tono. Como en la imagen de la sección, podemos creer que un color ha cambiado su tono según el contexto. Por lo general, los contextos rojos nos hacen ver el color más verde y viceversa. De igual modo, los contextos azules nos hacen ver los elementos más amarillentos y los amarillos más azulados.
Dos libros en los que se explican muy bien cómo el color puede verse afectado son: El Arte del Color de Johannes Itten y La Interacción del Color de Josef Albers. Ambos autores pertenecientes a la Bauhaus.
Los efectos psicológicos del color

Los colores provocan efectos psicológicos en el espectador bien sea por sus características intrínsecas como por los valores culturales asociados al color.
Como características intrínsecas encontramos la temperatura, la luminosidad o brillo y la saturación.
En cuanto a la temperatura, los colores cercanos al azul en el círculo de color nos harán sentir frío y los colores cercanos al amarillo nos harán sentir calor.
Por lo que se refiere al brillo, percibimos que los colores más cercanos al blanco emiten más luz que los que tienden al negro. Esto nos hace sentir que los colores claros son más cálidos que los oscuros y más amables.
Y respecto a la saturación, aquellos colores más saturados nos transmiten más vitalidad y alegría que los colores de saturación reducida que nos invitan a la calma y la paz.
A nivel cultural también atribuimos significados a los colores. Por eso los mensajes de éxito suelen ir en color verde. Lo tenemos ya asociado al correcto funcionamiento a partir de las señales de tráfico.
También como fenómeno cultural pero basado en la naturaleza encontramos ejemplos como el que te explicaba en Metáforas UX sobre cómo Tinder utiliza el color dorado para que su suscripción parezca mucho más valiosa. Otros ejemplos de cómo los colores de la naturaleza nos condicionan son el color rojo que nos crea sentido de urgencia, mientras que el azul nos relaja.




Me urge cambiarlo
Hola Maria Loreto, ¿qué dices que hay que cambiar y por qué?